微信小程序实现图片放大预览效果
可以直接用微信程序自己的api很方便的实现
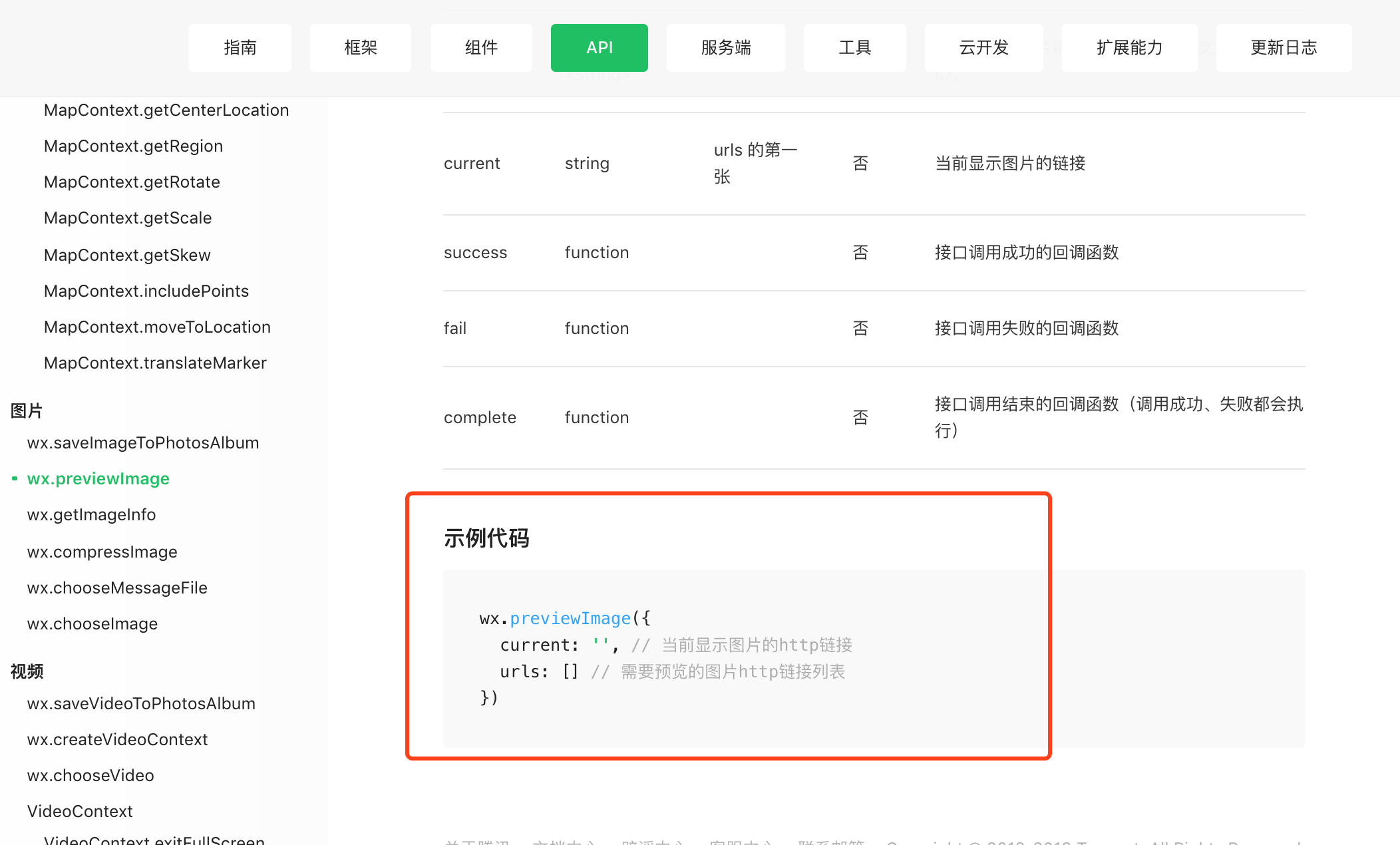
核心方法 wx.previewImage:

直接上代码,
wxml:
<!--pages/prewpicture/prew.wxml-->
<image src="{{imgList[0]}}" bindtap="imgYu" data-src="{{imgList[0]}}"></image>
<image src="{{imgList[1]}}" bindtap="imgYu" data-src="{{imgList[1]}}"></image>
<image src="{{imgList[2]}}" bindtap="imgYu" data-src="{{imgList[2]}}"></image>
js:
// pages/prewpicture/prew.js
Page({
/**
* 页面的初始数据
*/
data: {
imgList: [
"https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=508387608,2848974022&fm=26&gp=0.jpg",
"https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=3139953554,3011511497&fm=26&gp=0.jpg",
"https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1022109268,3759531978&fm=26&gp=0.jpg"
]
}, imgYu: function (event) {
console.log(event.currentTarget.dataset.src)
var src = event.currentTarget.dataset.src;//获取data-src
var imgList = event.currentTarget.dataset.list;//获取data-list
//图片预览
wx.previewImage({
current: src, // 当前显示图片的http链接
urls: this.data.imgList // 需要预览的图片http链接列表
})
}
})
json和wxss用默认的就好。
参考链接:
1. https://www.jianshu.com/p/0d23ea016a83
2. https://blog.csdn.net/weixin_42694072/article/details/83540876
微信小程序实现图片放大预览效果的更多相关文章
- 微信小程序:点击预览图片
在开发微信小程序时,开发人员会参考着小程序api来开发小程序,但有的时候根据情况不同很容易出现bug,以下是我在开发小程序时出现的各种bug,在开发时有需要预览图片. 1.xml <view c ...
- 微信小程序(组件demo)以及预览方法:(小程序交流群:604788754)
1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的"设置"-"开发者设置"中,查看到微信小程序的 Ap ...
- 微信小程序:点击预览大图功能
点击预览大图功能 1. 给轮播图swiper-item绑定点击事件 2. 预览功能的本质是调用了小程序的api:previewImage 微信公众号----文档----开发----API----媒体- ...
- 解决微信小程序wepy真机预览跟本地表现不一样,数据变化了视图没变化
当时搜了很多相关问题都没找到相似的 只看到有这个相似的描述wepy在onLoad里修改data-object的值页面不渲染 ,通过setData解决的. 但是这个还不是根本的解决办法,有些地方用set ...
- 【微信小程序】下载并预览文档——pdf、word、excel等多种类型
.wxml文件 <view data-url="https://XXX/upload/zang." data-type="excel" catchtap= ...
- 微信小程序图片放大预览
需求:当点击图片时,当前图片放大预览,且可以左右滑动 实现方式:使用微信小程序图片预览接口 我们可以看到api需要两个参数,分别通过下面的data-list和data-src来传到js中 wxml代码 ...
- 微信小程序点击图片放大预览
微信小程序点击图片放大预览使用到 wx.previewImage 接口,可以放大.上/下一张 上代码 wxml代码 <view class='content-img' wx:if="{ ...
- 微信小程序实现图片是上传、预览功能
本文实例讲述了微信小程序实现图片上传.删除和预览功能的方法,分享给大家供大家参考,具体如下: 这里主要介绍一下微信小程序的图片上传图片删除和图片预览 1.可以调用相机也可以从本地相册选择 2.本地实现 ...
- 微信小程序裁剪图片成圆形
代码地址如下:http://www.demodashi.com/demo/14453.html 前言 最近在开发小程序,产品经理提了一个需求,要求微信小程序换头像,用户剪裁图片必须是圆形,也在gith ...
随机推荐
- 简化wcf的service设置
使用wcf作为c/s的通信桥梁,就免不了要写wcf service,更免不了写一些配置. 但是在把系统中所有的.net remoting service都转换成wcf service以后,发现居然有2 ...
- python-5-str常用操作
前言 本节将讲解的是字符串 str 常用的操作方法,与 for 循环. 一.srt 常用操作 1.首个字母大写: # 1.首个字母大写 s = 'xiao long' s1 = s.capitaliz ...
- 常见的几种 Normalization 算法
神经网络中有各种归一化算法:Batch Normalization (BN).Layer Normalization (LN).Instance Normalization (IN).Group No ...
- Singnal R 练习参考
项目地址:https://gitee.com/dhclly/IceDog.SignalR/tree/master/src/chat demo的实现均来自官方的教程,教程地址: ASP.NET Core ...
- element-ui的tabs默认选中页签
Element-UI提供了tabs组件(选项卡.多页签),其中在tabs的属性中提供了一个value/v-model属性来绑定默认选中的页签. 我们通过简单的示例来看一下具体是怎么使用的. <t ...
- jvm的组成入门
JVM的组成分为整体组成部分和运行时数据区组成部分. JVM的整体组成 JVM的整体组成可以分为4个部分:类加载器(Classloader).运行时数据区(Runtime Data Area).执行引 ...
- Spring源码系列 — BeanDefinition
一.前言 回顾 在Spring源码系列第二篇中介绍了Environment组件,后续又介绍Spring中Resource的抽象,但是对于上下文的启动过程详解并未继续.经过一个星期的准备,梳理了Spri ...
- 【06】Nginx:文件下载 / 用户认证
写在前面的话 在公司内部一般都会存在 FTP / SAMBA 这样类似的文件服务器,虽然这类的程序都可以对用户的权限进行控制,但我们有时候其实只需要一个简单的下载页面,类似软件仓库.用户不管在哪里打开 ...
- 在进行机器学习建模时,为什么需要验证集(validation set)?
在进行机器学习建模时,为什么需要评估集(validation set)? 笔者最近有一篇文章被拒了,其中有一位审稿人提到论文中的一个问题:”应该在验证集上面调整参数,而不是在测试集“.笔者有些不明白为 ...
- Zabbix-proxy和Zabbix-agent源码安装
一 .Zabbix Proxy 概述 Zabbix proxy 是一个可以从一个或多个受监控设备采集监控数据并将信息发送到 Zabbix server 的进程,主要是代表 Zabbix server ...
