bikemanager
项目特色
前言的技术栈 健全的架构 丰富的UI组件 共享单车项目
掌握react全家桶
掌握地图和react集成技能
掌握前端图标开发技巧
掌握antd UI框架
前端后台架构设计,公共机制封装,后台管理系统开发经验
facebook开源的一个js库
react结合生态库构成一个MV*框架
react特点
声明式编码
组件化编码
高效的DOM Diff算法,最小页面重绘
单向数据流
MV* 框架代表只关注视图View层 + 数据层Model
Vue在表单里面数据流是双向的,但是在组件中是单向的
编程式实现: 不仅要关心如何实现,还要关心实现什么
声明式实现:只需要声明做什么,而无需关心如何实现,实现部分由框架实现
yarn新一代的包管理工具
速度快 ,安装版本统一(Lock文件) 更加简洁的输出 命令更好的语义化
yarn init / add / remove
yarn / yarn install 安装所有依赖
声明周期函数
getInitialState 初始化state 但是在ES6里面去掉了这个hook,只需要在构造函数中写state即可
getDefaultProps 函数只能用在 createClass中,不能用在ES6中
state = {} 和在构造器中使用是一样的
this.foreUpdate() 强制更新 ,触发componmentWillUpdate 这个生命周期函数
yarn add antd 安装antd组件库
yarn add less-loader antd是基于antd开发的
怎么看react是否原生支持less? 新建一个less文件试试
虽然antd可以直接引入css文件,但是后期需要修改页面的整体主题就无法实现了
所以需要引入less支持,以便后期改变整体主题
yarn eject 暴露配置文件
yarn add less 安装less
loader的解析是从后往前解析
style-loader 行内样式 css-loader Css文件 postcss-loader 表示浏览器内核前缀的添加
less-loader less文件
import 'antd/dist/antd.css' 之所以能够使用,是因为已经编译打包成了css文件,实际源文件是less文件
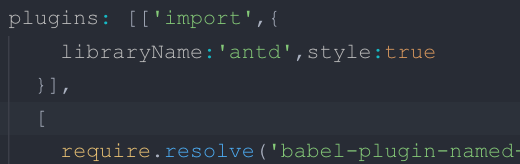
yarn add babel-plugin-import 只会加载对应组件的css样式

上面的配置就相当于把 antd.less 文件引入到项目中了
在别的地方就不需要引入antd.css文件了 style: true 表示直接编译成行内样式插入到代码中去
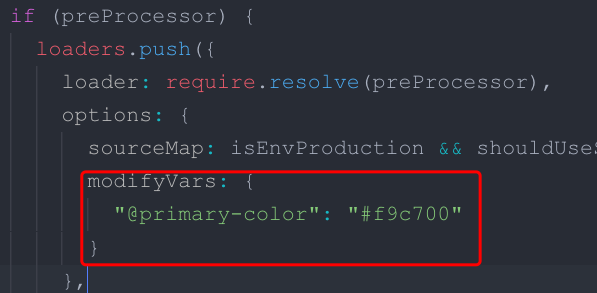
添加less支持 直接复制 sassRegex 和 sassModuleRegex 的配置,然后修改loader名称即可
注意新版本的less使用会报错 修改 less-load/dist/index.js文件:加上options.javascriptEnabled = true 即可
修改antd的主题颜色

babel-plugin-import 插件
{ "libraryName": "antd"} 只会加载js文件
{"libraryName":"antd", style: "css"} 加载js和css文件 无法改变主题
{"libraryName":"antd" , style: true } 加载js和less文件 可以修改主题
calc 计算属性 可以让高度撑满div
less可以使用变量
@colorL:red; 冒号是必须的
SVG图片 放大和缩小都不会失真
bikemanager的更多相关文章
随机推荐
- ORB-SLAM2 地图加载
一.前面说了ORB-SLAM地图的保存部分,继续说地图如何加载,因为加载部分相比保存要稍微复杂一些,所以要多说一点. 二.ORB-SLAM2地图加载构成 首先同样是在头文件中声明加载函数,包含地图点和 ...
- python运维开发常用模块(8)EXCEL操作模块XlsxWriter
1.excel介绍 Excel是当今最流行的电子表格处理软件,支持丰富的计算函数及 图表,在系统运营方面广泛用于运营数据报表,比如业务质量.资源利 用.安全扫描等报表,同时也是应用系统常见的文件导出格 ...
- (三十一)golang--面向对象之工厂模式
golang面向对象中是不存在构造函数的,可以使用工厂模式. 使用工厂模式,让即使不是大写的变量可以被外部包使用.
- es6中reduce()方法和reduceRight()方法
es6中reduce()方法从左往右开始 参数:prev:它是上一次调用回调时返回的结果,每次调用的结果都会给prev cur:当前的元素 index:当前的索引 arr:循环的数组 返回值:函数累计 ...
- 联邦学习PySyft
Steps involved in the Federated Learning Approach The mobile devices download the global ML model Da ...
- Docker系列之学习笔记
一.Docker简介 1.1.Docker架构 Docker 使用客户端-服务器 (C/S) 架构模式,分为Docker守护进程和客户端,Docker 客户端,实际上是 docker 的二进制程序,D ...
- EasyUIDataGrid列标题换行显示
有时候表格标题字数太多,而宽度有限,就会导致一部分列的标题显示不出来 这时候,加入如下css代码即可将标题换行显示 .datagrid-header-row .datagrid-cell span { ...
- Zabbix-proxy和Zabbix-agent源码安装
一 .Zabbix Proxy 概述 Zabbix proxy 是一个可以从一个或多个受监控设备采集监控数据并将信息发送到 Zabbix server 的进程,主要是代表 Zabbix server ...
- ELK学习笔记之Elasticsearch和Kibana数据导出实战
0x00 问题引出 以下两个导出问题来自Elastic中文社区. 问题1.kibana怎么导出查询数据?问题2:elasticsearch数据导出就像数据库数据导出一样,elasticsearch可以 ...
- 第一章 权限管理DEMO简介
源代码GitHub:https://github.com/ZhaoRd/Zrd_0001_AuthorityManagement 1.系列介绍 工作已有五年之久,一直有想通过博客写点自己知道的,在博客 ...
