基于github发布 个人网站/博客
我们可以使用GitHub去发布自己的网站了(静态网站), 只要经过简单几步即可。这样小伙伴可以给朋友或面试官展示自己个人项目啦。
第一步:创建一个新仓库


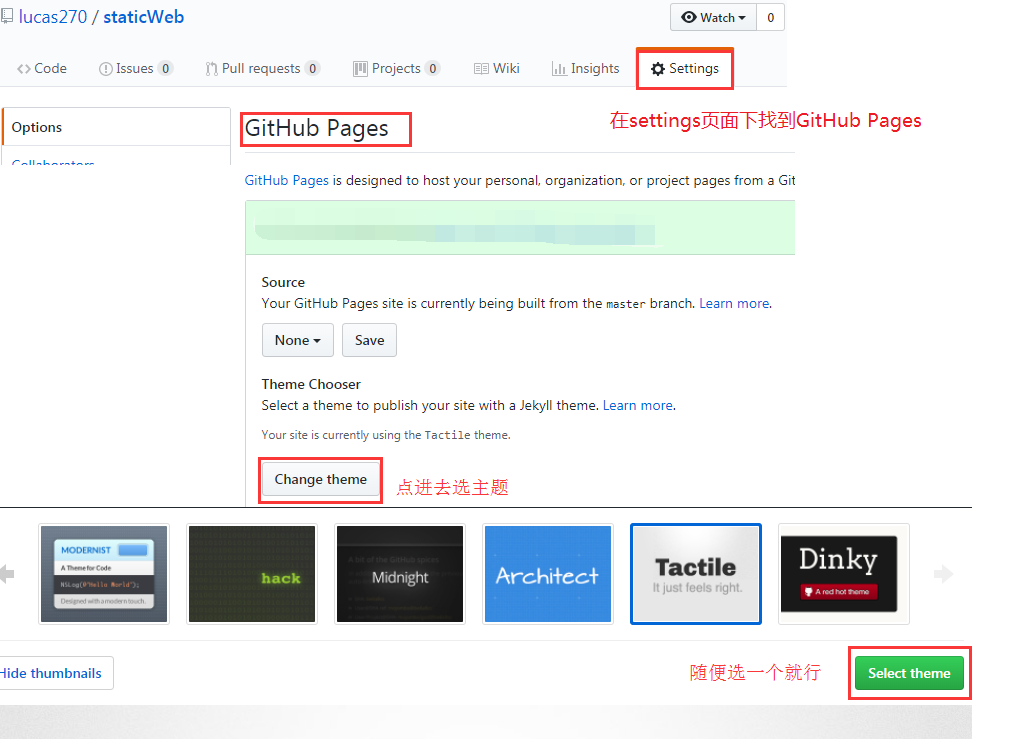
第二步:在仓库选择“Settings”页,找到下面的“GitHub Pages”,点进去随便选一个主题

第三步:选择主题后,可以看到一个博客地址。 地址格式:https://用户名.github.io/仓库名/ 当放入自己文件上传后,访问该地址就能看到页面了。默认是访问index.html的,如果你文件叫abc.html,就需要访问:https://用户名.github.io/仓库名/abc.html 1 先项目下载到本地:git clone+代码地址
2 把你的文件都放到项目文件夹中
3 上传到github即可,访问链接就能看到了
git add -A
git commit -m'更新代码'
git push origin master
我的git地址:https://github.com/lucas270/staticWeb
基于github发布 个人网站/博客的更多相关文章
- 基于Github&Hexo的个人博客搭建过程
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 在windows下创建基于github的hexo静态博客
最近边上的人都突然买起了域名搭起了个人网站,渣渣的我介于期末没事干也跟风搭了个静态博客.虽说博客基本不更新T T,嘛嘛回归正题. 首先准备工作: 1)安装nodejs 2)安装msysgit(虽然现在 ...
- 基于 GitHub 搭建/创建自己博客 DIY
此博客主要实现通过github创建个人定制的博客的功能,主要参考如下两篇文章,再次感谢. 创建GitHub技术博客全攻略 “授人以渔”的教你搭建个人独立博客 [说明]:使用本文的正确方式是参考上述两篇 ...
- 基于github+hexo搭建个人博客(window)
0x01 环境搭建 1.Node.js环境 下载Node.js安装文件:https://nodejs.org/en/download/ 根据系统选择相应安装包下载,安装过程一路Next,默认设置即可. ...
- 基于 Hexo + GitHub Pages 搭建个人博客(一)
前言:我的博客写作之路 15 年刚上大学,第一次接触公众号,就萌生了创建一个公众号写点东西,但最终不了了之. 很快到了 16 年,开始接触网上各大博客网站,接触最多的当属 CSDN,萌生了注册一个博客 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(二)
在 基于 Hexo + GitHub Pages 搭建个人博客(一) 这篇文章中,我们已经知道如何使用 Hexo + GitHub Pages 搭建一个个人博客,GitHub 为我们提供了免费的域名和 ...
- 基于Hexo+Github Pages搭建的博客
概念 Github Pages可以被认为是用户编写的.托管在github上的静态网页.使用Github Pages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦.此外还可以绑定自己 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(三)
一.添加扫描二维码关注功能 打开 themes 目录下的 next 主题配置文件,找到 Wechat Subscriber 标签,将该标签下的配置改成如下形式: # Wechat Subscriber ...
- GitHub+Hexo+gulp搭建博客网站
一.前期准备 1.注册GitHub账号. 不做说明 2.创建仓库 创建一个新的仓库来放置我们的文件. 3.下载安装Node.js https://nodejs.org/en/ 两个版本,选择右边那 ...
随机推荐
- LeetCode 20:有效的括号 Valid Parentheses
给定一个只包括 '(',')','{','}','[',']' 的字符串,判断字符串是否有效. Given a string containing just the characters '(', ' ...
- Image-transpose
import Image im=Image.open('test.jpg') #out = im.resize((128, 128),Image.BILINEAR) #改变大小 #out = im.r ...
- js生成条形码
生成条形码 <body> <div> <img id="ma"/> </div> </body> </html&g ...
- 明解C语言 入门篇 第十二章答案
练习12-1 /* 用表示学生的结构体来显示高尾的信息 */ #include <stdio.h> #define NAME_LEN 64 /* 姓名的字符数 */ /*=== 表示学生的 ...
- SQL Server like 字段
参考资料:Cannot resolve the collation conflict between "Chinese_PRC_CI_AS" and "SQL_L及由于排 ...
- Winform的控件以及DataGridView的一般使用
先上学习测试的一些截图 1:获取多个控件上面的值(checkbox,combobox,textbox,radiobutton) 2:获取到选择行的主键ID的value,方便我们进一步CURD 3:获取 ...
- VSCode搭建django项目
之前我们使用VSCode搭建C#项目,今天写一篇关于django项目的搭建,其实以其说是搭建django框架,不如说是如何通过vscode开发django项目:django官网:https://www ...
- ORM:对象关系映射
一.简单操作 定义:面向对象和关系型数据库的一种映射,通过操作对象的方式操作数据 对应关系: 类对应数据表 对象对应数据行(记录) 属性对应字段 导入:from app01 import models ...
- web自动化测试
自动化测试主要分为下面三种: 1.单元测试(Unit Test) 对单独的代码块,比如函数进行测试.单元测试是自动化测试的主要形式,也是最基本的形式. 2.集成测试(Integration Test) ...
- python 之Lambda表达式
python 的 lambda 表达式 python写一些执行脚本时,使用lambda就可以省下定义函数的过程,比如说我们只是需要写个简单的脚本来管理服务器时,我们就不用专门定义函数然后再写调用,使用 ...
