css背景雪碧图等
1、背景图 雪碧图技术
要设置背景,是要设置在某个盒子上
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>魔降风云变</title>
<style>
.bg{
width: 1200px;
height: 1200px;
border: 1px solid #0c0c0c;
background-image: url("3.png");
color: green;
font-weight: ;
font-size: 30px;
}
</style>
</head>
<body>
<div class="bg">
魔降风云变
</div>
</body>
</html>
背景图,图片在文字的下面。“魔降风云变”这个元素作为 <div class="bg">魔降风云变</div>这个div的第一个元素
拿一张图片,平铺到设置了背景图的盒子上就像是天花板和地板砖,如果图片是有对称的,那么 会很好看。背景图比盒子的长和宽都小,实现横向平铺和纵向平铺。横向平铺就是水平平铺,纵向平铺就是垂直平铺

也可以让它不平铺,默认情况下它是background-repeat: repeat;,平铺。
background-repeat: repeat-x; //只显示水平方向的平铺

background-repeat: repeat-y; //只在垂直方向上平铺

background-repeat: no-repeat; //没有平铺 ,没有重复

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>魔降风云变</title>
<style>
.bg{
width: 500px;
height: 420px;
border: 1px solid #0c0c0c;
background-image: url("3.png");
color: green;
background-repeat: no-repeat;
font-weight: ;
font-size: 30px;
}
</style>
</head>
<body>
<div class="bg">
魔降风云变
</div>
</body>
</html>
调整盒子宽高和图片一样:就是这个样子,文字在盒子的左上角开始,也是图片的左上角

background-image: url("3.png");
background-repeat: no-repeat;
background-position: 0 0;
默认是0 0,第一个是水平方向上的坐标,第二个是垂直方向上的坐标,以盒子左上角作为00点。第一个是左右方向,向左为正,向右为负

背景图往右走20px,
background-image: url("3.png");
background-repeat: no-repeat;
background-position: 20px 0;

往下走50px
background-image: url("3.png");
background-repeat: no-repeat;
background-position: 20px 50px;

往左走200px,文字不会随着背景图的移动而移动

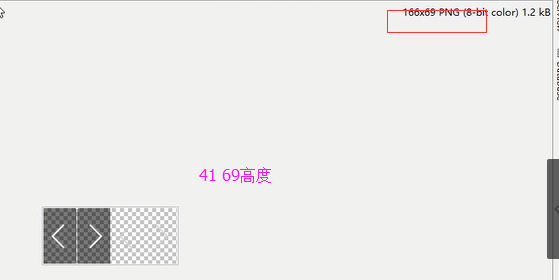
抠图,只需图片中的某一个部分:比如这里只要眼睛的图片:

测量一下她的眼睛宽170px,高70px
那么外部的盒子让它就是这个尺寸

然后调整图片的位置:

将调试出来的数字放到css样式中
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>魔降风云变</title>
<style>
.bg{
width: 170px;
height: 70px;
border: 1px solid #0c0c0c;
background-image: url("3.png");
background-repeat: no-repeat;
background-position: -130px -100px;
color: green;
font-weight: ;
font-size: 30px;
}
</style>
</head>
<body>
<div class="bg">
<!--魔降风云变-->
</div>
</body>
</html>
background-image: url("3.png");
background-repeat: no-repeat;
background-position: -130px -100px;
background-position在css样式中也是一种技术,这种技术叫做精灵图技术,也叫雪碧图技术

看下图,有个左箭头右箭头,鼠标指针指的地方是透明的左箭头右箭头,四个小图片

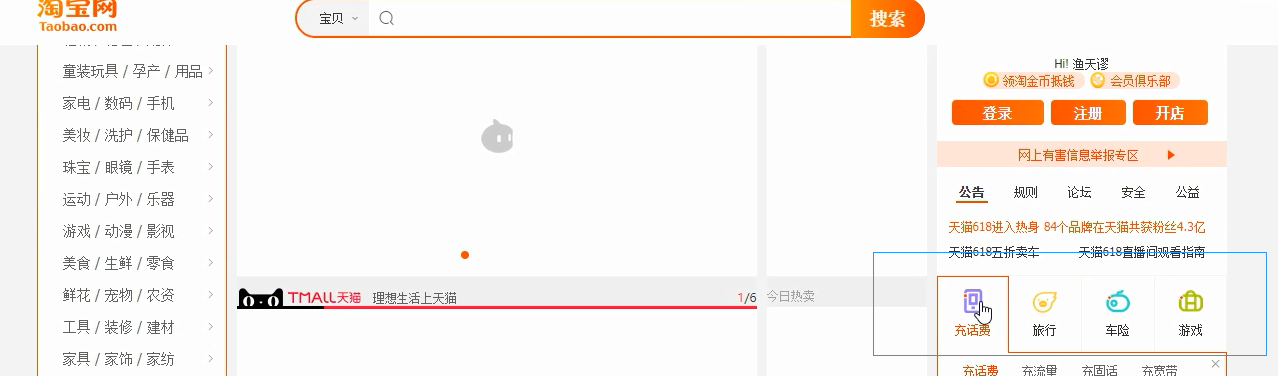
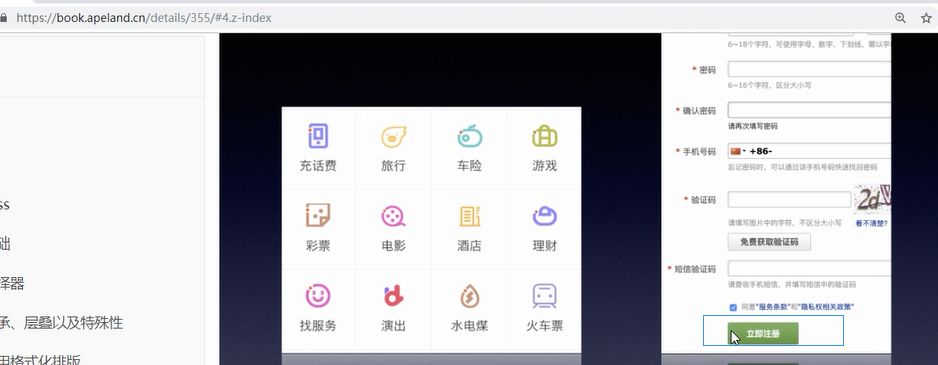
比如淘宝的下面这些地方:


打开这个图片链接:这是一张图片里面很多小图,雪碧图技术就用于这种小图上。一个img标签相当于用户要向服务器发送一次请求,这对于服务器来说是施加压力的。因此可以将很多小图让美工贴到一张大图上,然后用这个background-position这个技术通过位置将每个小图抠出来。这样只需要请求一次这张大图,只请求了一次,减少了http请求的次数;但是也有坏处,比如又有新的小图了,美工又要贴,贴了再改,再去写;但是对比于服务器压力来说,减少服务器压力更重要

比如有些导航等等式渐进式的:颜色由淡变深。我们可以用css样式控制它的颜色。以前用的多的是美工做的,上面时淡淡的颜色,下面是深深的颜色

比如1px宽的图片,渐进式的,设置成背景图横向平铺。现在用的很多的是字体图标

2、雪碧图使用案例,轮播图
那么用这个

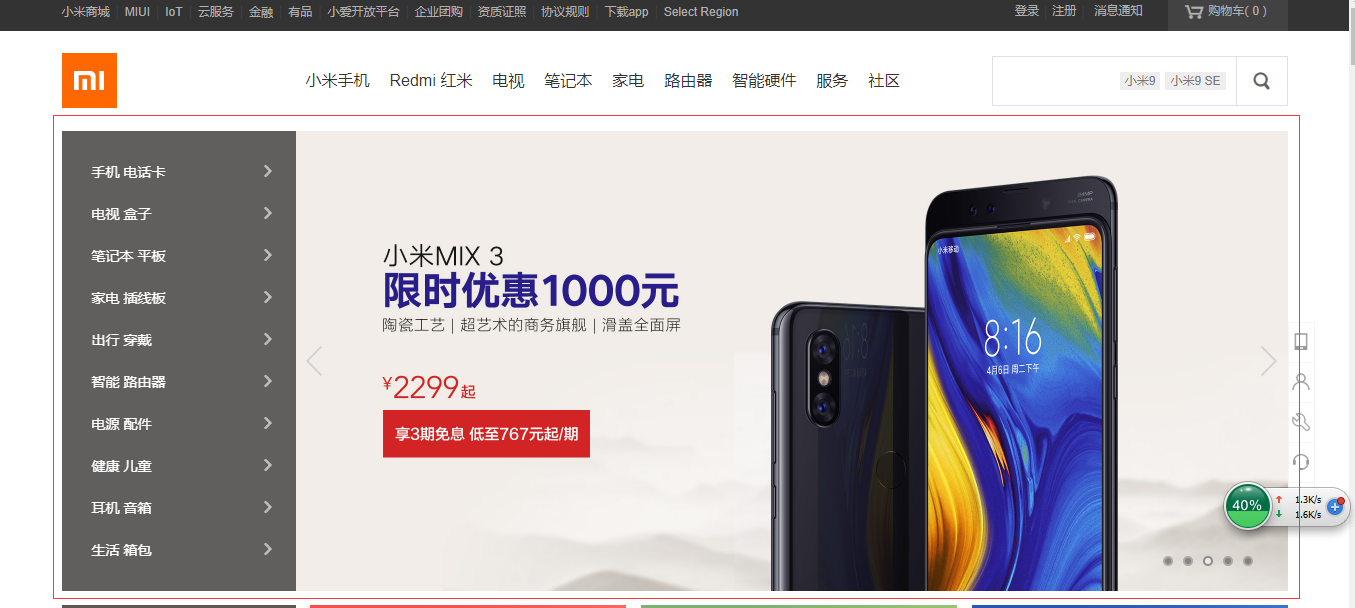
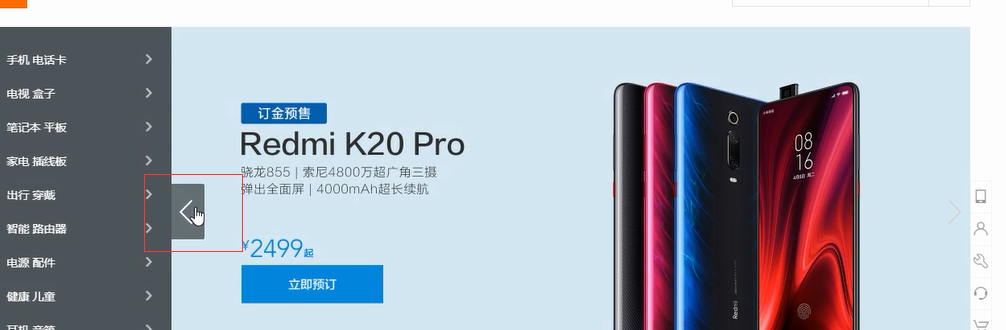
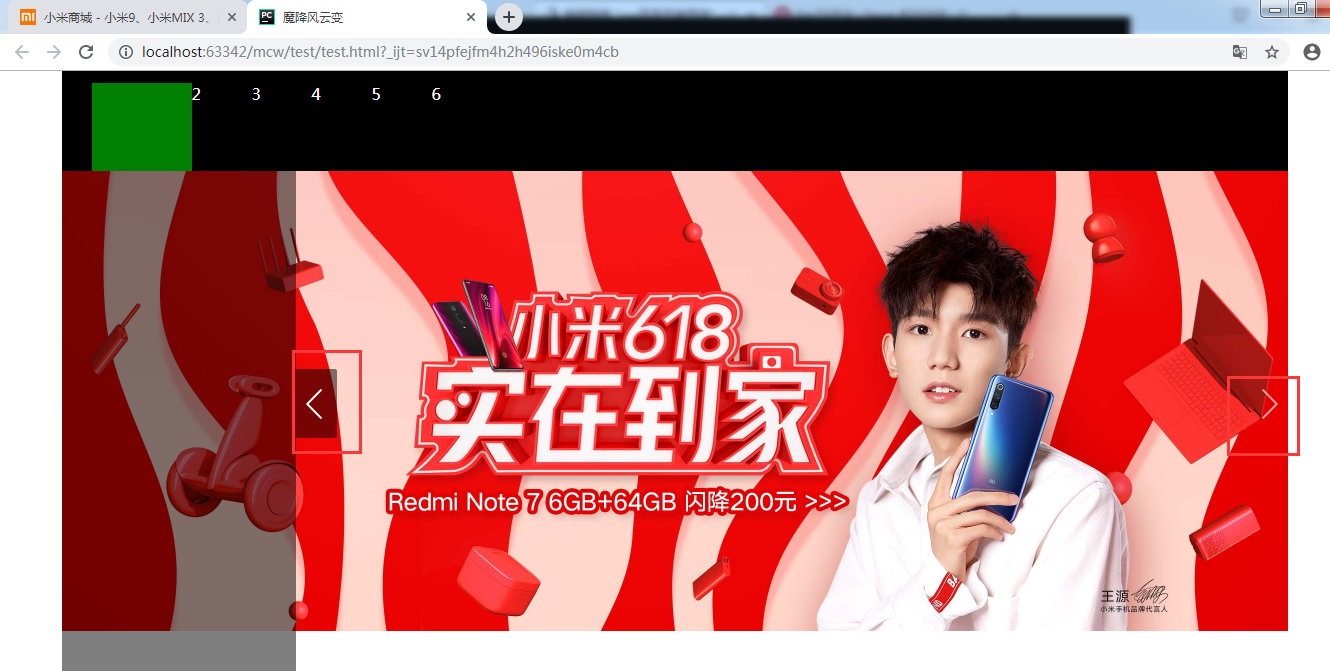
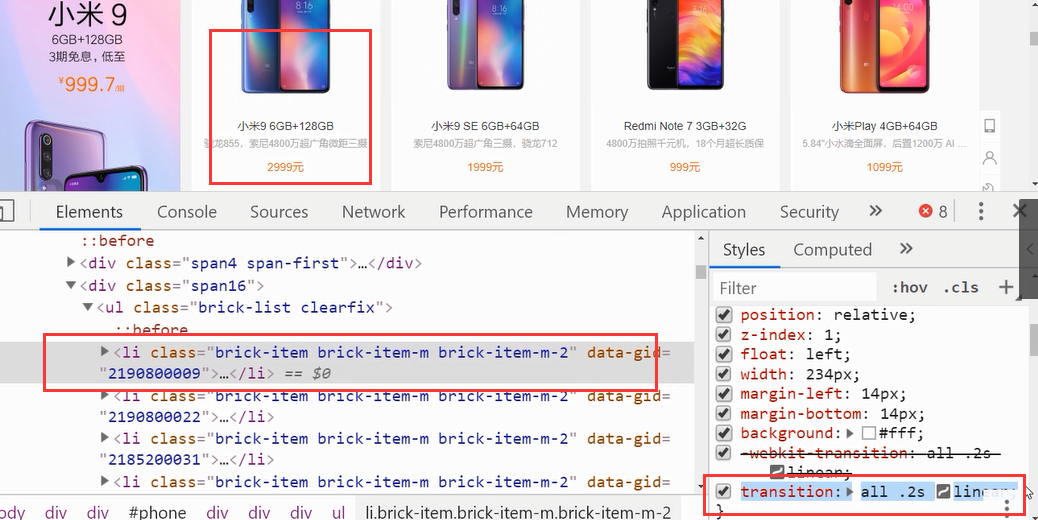
做小米的这个效果:

现在是要有张图片在这个地方显示:

这张图2452*920,正好是在页面的位置将它宽高缩小了一倍

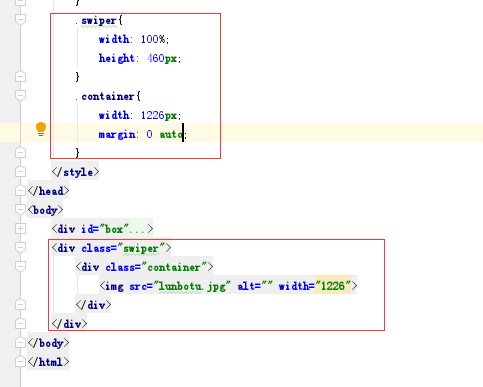
代码如下:

效果如下:

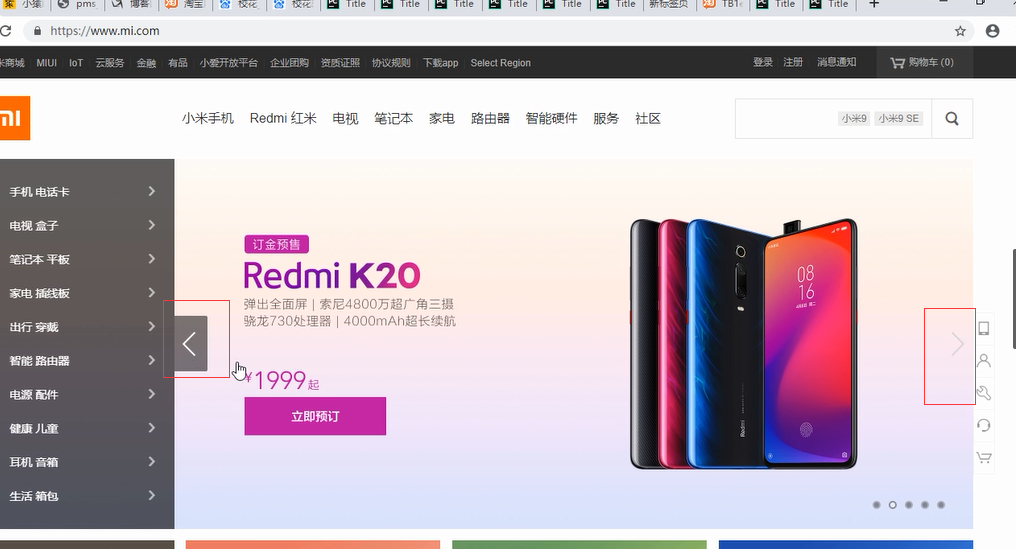
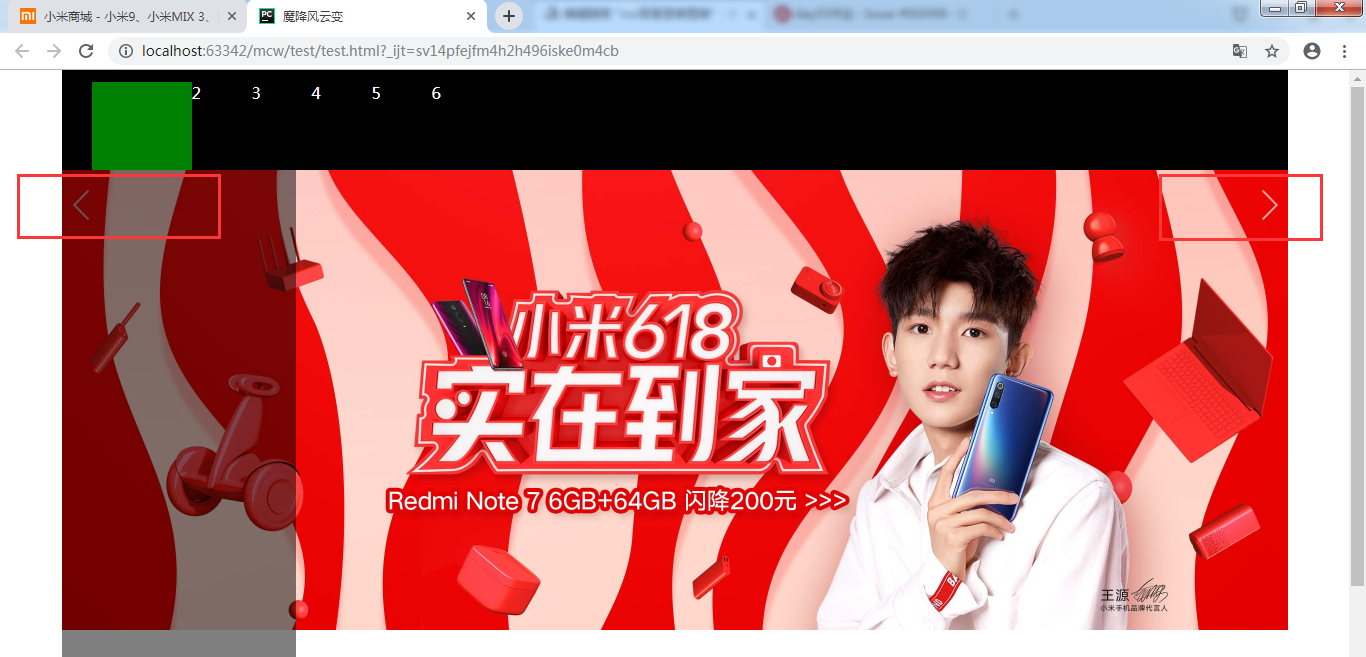
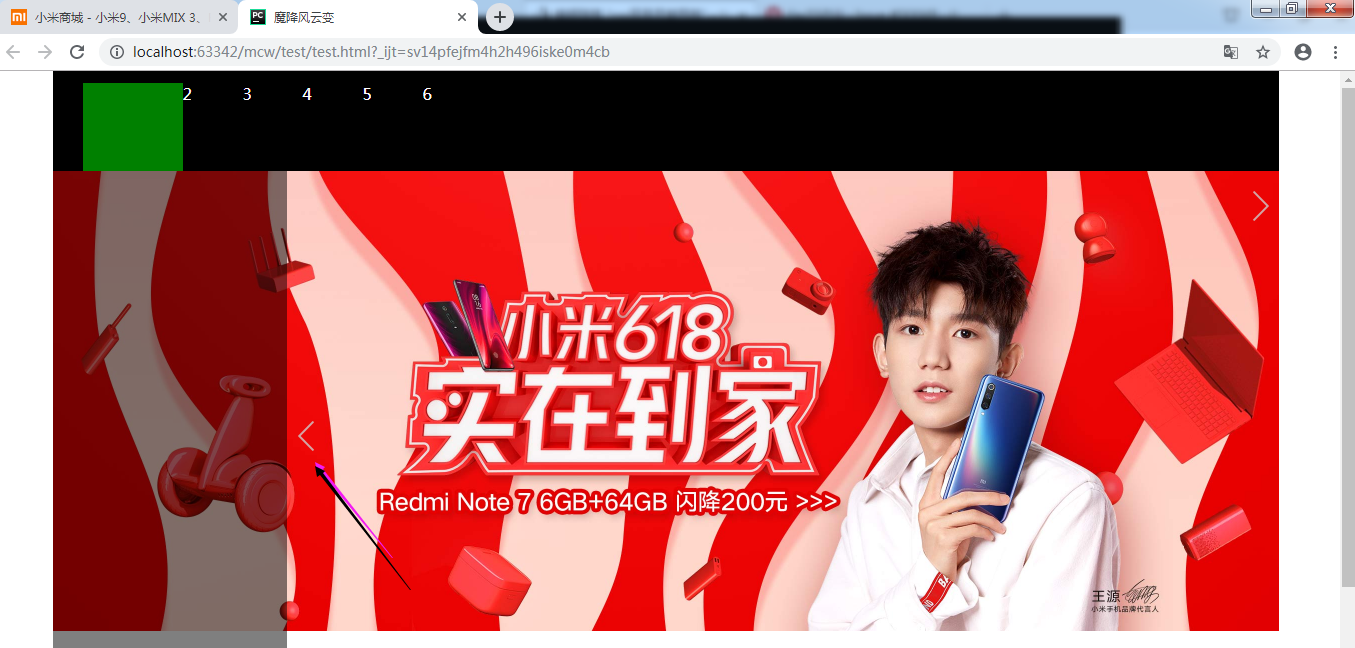
现在要在上图两边弄出下面的这种箭头:鼠标悬浮时会换图

它是模拟的a标签,并且鼠标放在上面变成一个小手;

下面的属性可以用一个属性代替实现雪碧图:background


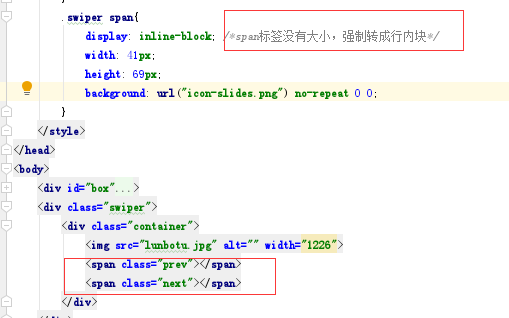
在容器类下添加span标签,设置四个图片的共有属性

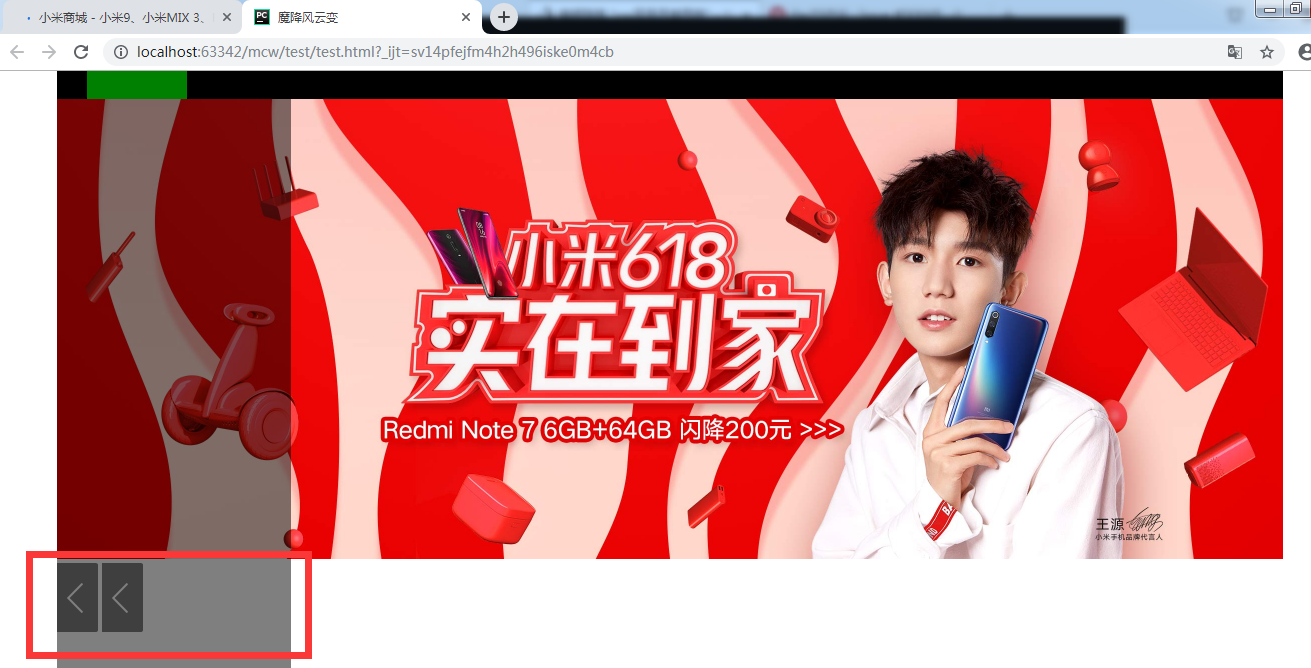
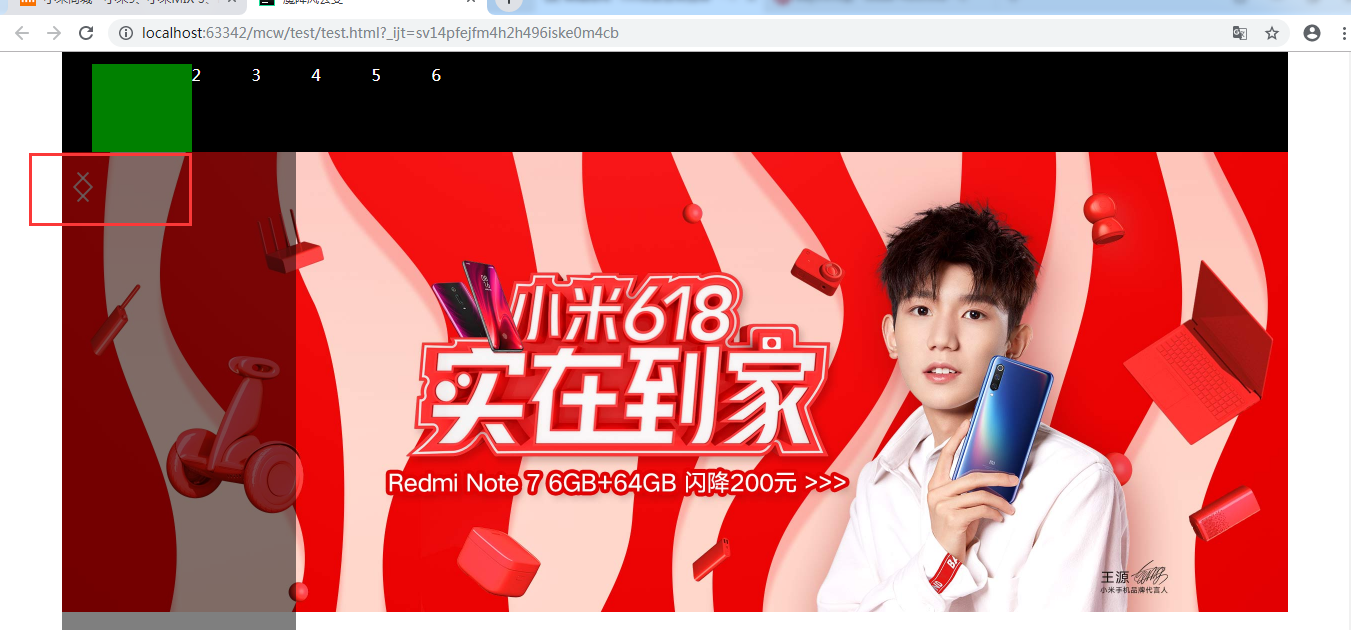
背景图跑到下面的位置了:

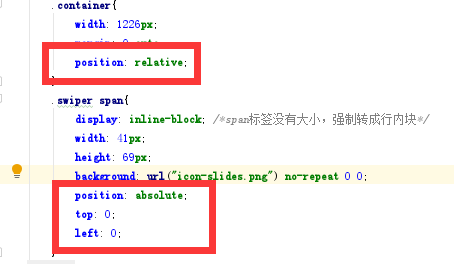
现在需要调整这个标签的位置到对应地方,那么我需要做子绝父相,span绝对定位,父相对定位,也可以给父的父swiper相对定位。top,left为0


变成这个样子了,图片的层级要高于下面的了,

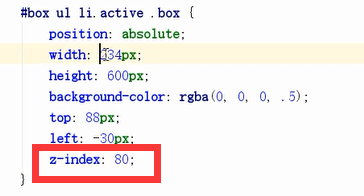
给下面的盒子一个z-index:80;

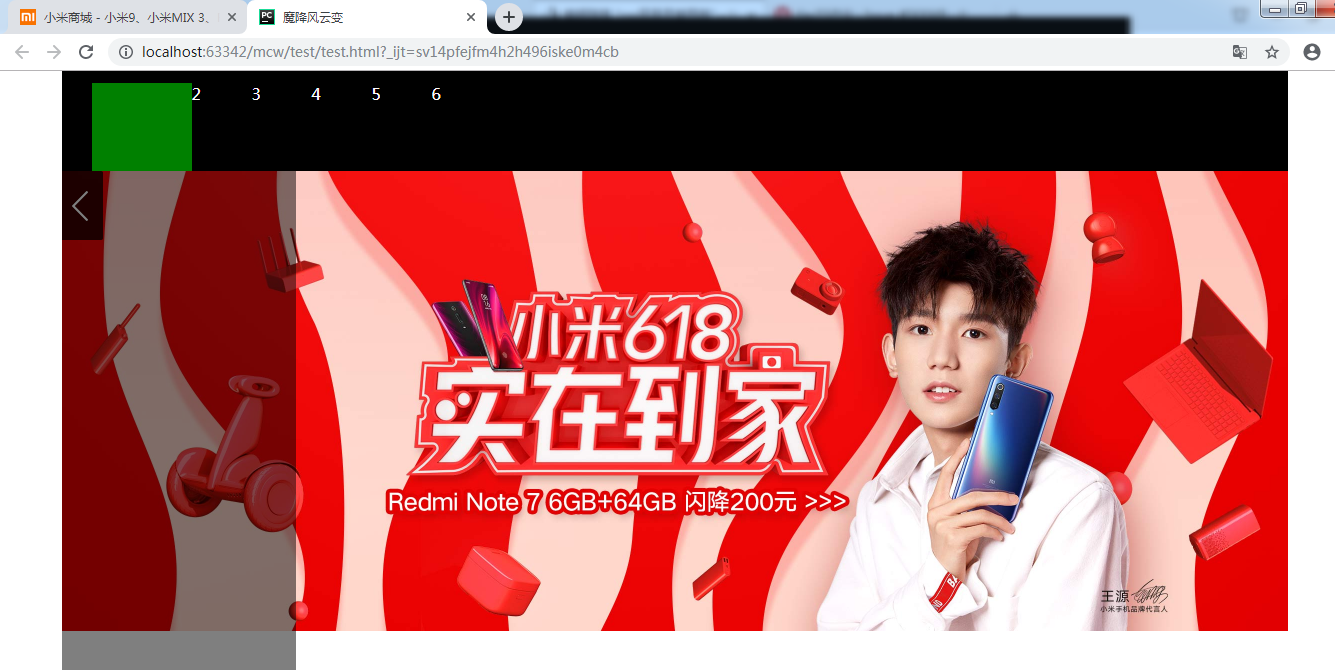
正常显示了:


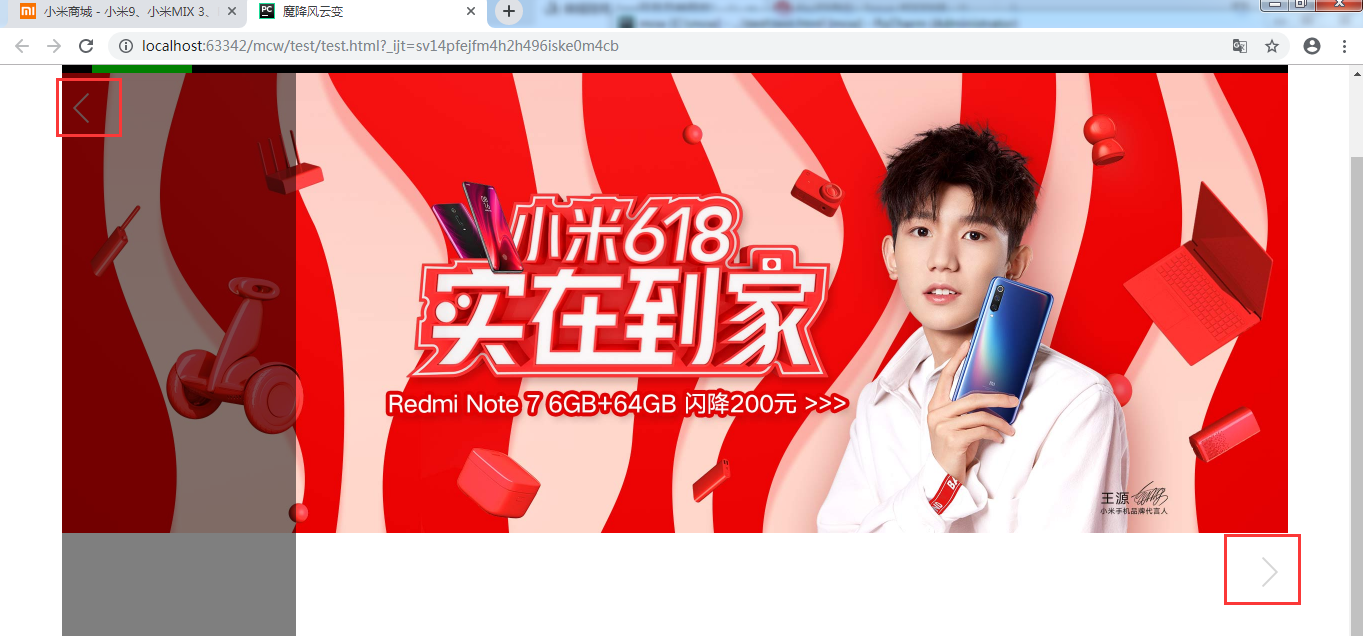
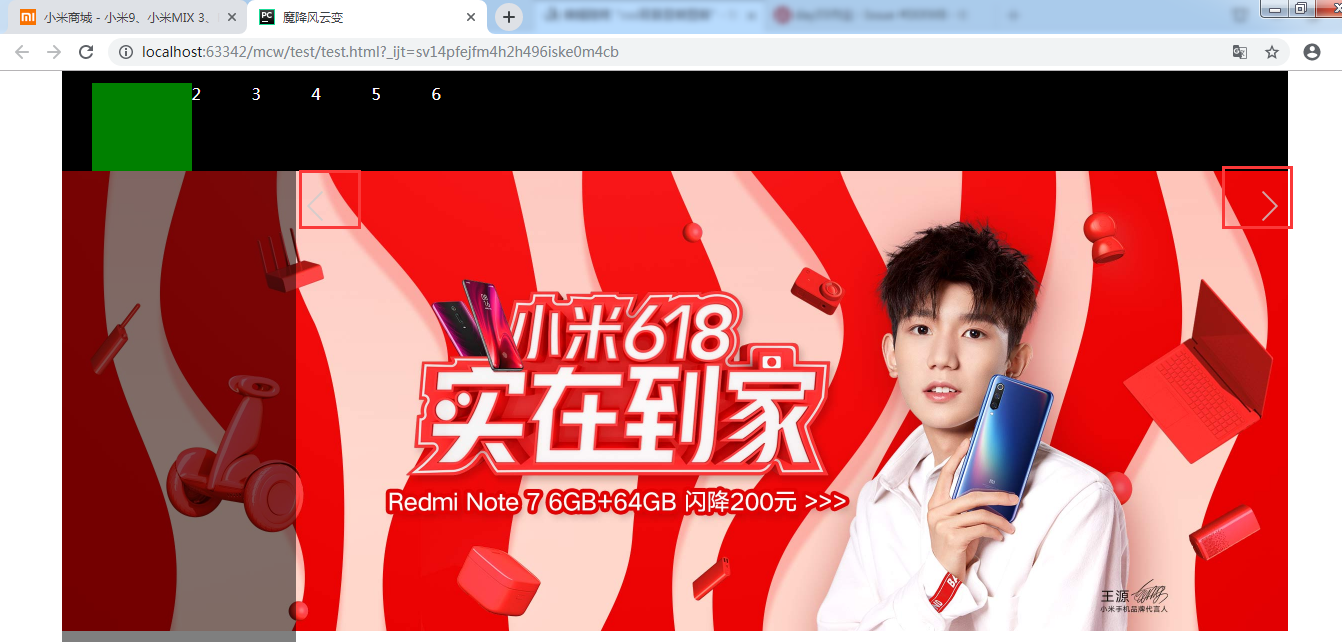
定位,一个在左一个在右:

效果如下:

去掉和添加

效果在下面两个位置

给它一个top:0;

结果如下:

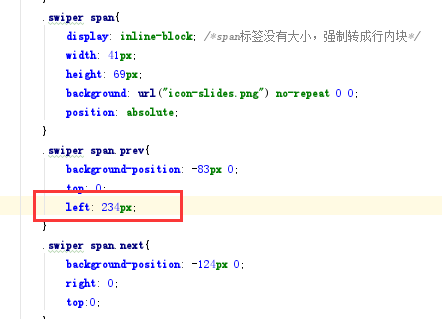
接下来让左边那个到阴影的右边部分:距左阴影宽度个距离


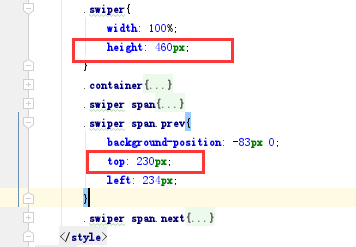
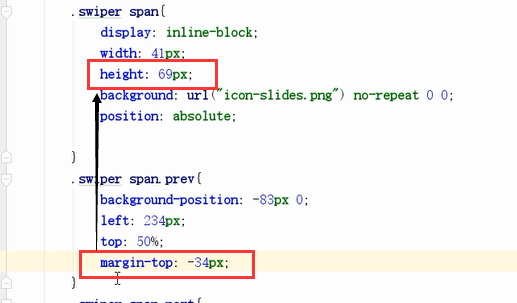
现在让左边的这个距顶图片一半的高度个距离:

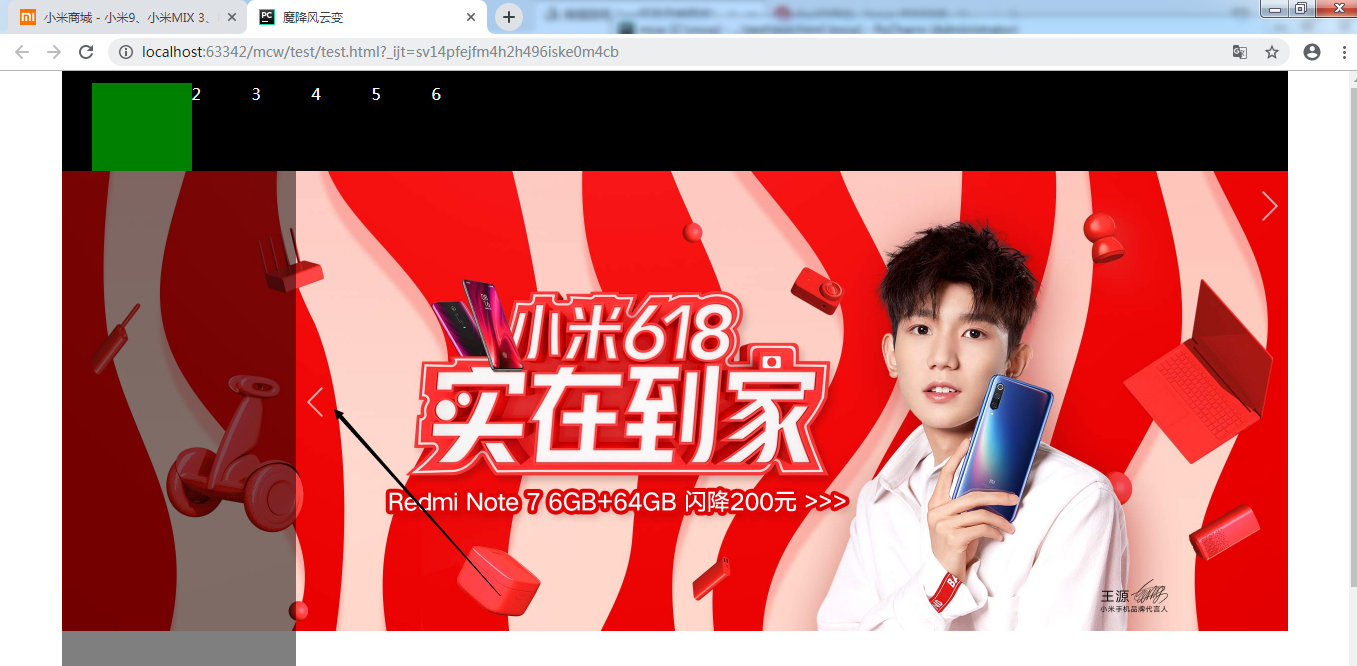
不够不是垂直居中的 top:50% ; 也是这个样子

我应该再给它往上调它本身的高度的一半距离:

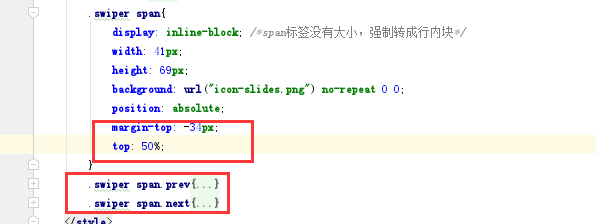
这样就居中了。绝对定位的盒子不占位置,也可以用margin进行微调位置,不影响布局

对于二者一致的样式就放到父里面;

这样就实现了两个标签:

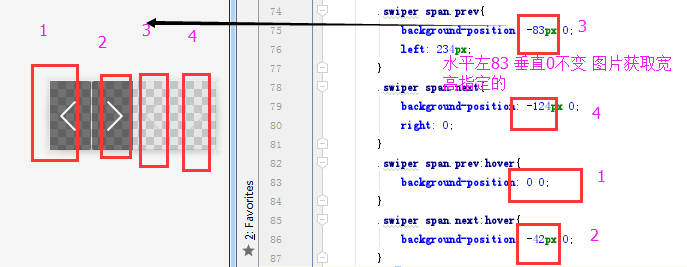
悬浮变成深色的可以使用提供给的图片,雪碧图技术修改背景图位置获取:

这样就实现了轮播图的按钮:

background-position不仅是调整背景图位置,也是一种技术,雪碧图。雪碧图就是一张大图多张小图,用这个属性从大图中将对应的小图切出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>魔降风云变</title>
<style>
*{
padding: ;
margin: ;
}
body{
color: #fff;
}
ul{
list-style: none;
}
#box{
width: 1226px;
height: 100px;
margin: auto;
background-color: #;
}
#box ul{
/*overflow: hidden;*/
padding: 12px 30px;
/*width: 500px;*/
height: 88px;
/*background-color: red;*/
}
#box ul li{
float: left;
width: 60px;
height: 58px;
/*padding-top: 30px;*/
}
#box ul li.active{
width: 100px;
height: 88px;
background-color: green;
position: relative;
}
#box ul li.active .box{
position: absolute;
width: 234px;
height: 600px;
background-color: rgba(,,,.);
top: 88px;
left: -30px;
z-index: ;
}
.clearfix:after{
content: '';
clear: both;
display: block;
}
.swiper{
width: %;
height: 460px;
}
.container{
width: 1226px;
margin: auto;
position: relative;
}
.swiper span{
display: inline-block; /*span标签没有大小,强制转成行内块*/
width: 41px;
height: 69px;
background: url("icon-slides.png") no-repeat ;
position: absolute;
margin-top: -34px;
top: %;
}
.swiper span.prev{
background-position: -83px ;
left: 234px;
}
.swiper span.next{
background-position: -124px ;
right: ;
}
.swiper span.prev:hover{
background-position: ;
}
.swiper span.next:hover{
background-position: -42px ;
}
</style>
</head>
<body>
<div id="box">
<ul class="clearfix">
<li class="active">
<div class="box"></div>
</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="swiper">
<div class="container">
<img src="lunbotu.jpg" alt="" width="">
<span class="prev"></span>
<span class="next"></span>
</div>
</div>
</body>
</html>
2、阴影图
<html lang="en">
<head>
<meta charset="UTF-8">
<title>魔降风云变</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: #;
}
</style>
</head>
<body>
<div class="box"> </div>
</body>
</html>
初始代码
现在有这么一个黑色的盒子:

.box{
width: 200px;
height: 200px;
background-color: #;
margin: 100px auto;
}
现在让它居中一下:

.box{
width: 200px;
height: 200px;
background-color: #;
margin: 100px auto;
box-shadow: 0 0 0 red;
}
box-shadow :0 0 0 red; 水平方法 垂直方向 模糊距离 阴影颜色。三个都是px,设置初始值为0,第五个值可以不写,可选,默认是inside,现在一点效果也米有。

.box{
width: 200px;
height: 200px;
background-color: #;
margin: 100px auto;
box-shadow: 20px red;
}
现在将水平距离设置20px,当前位置以左上角为基准点,它会在当前位置往右调。阴影设置的是红色的,第三个数越大,才是越模糊

.box{
width: 200px;
height: 200px;
background-color: #;
margin: 100px auto;
box-shadow: 20px 20px red;
}
现在第三个模糊值给它20px,效果如下:

.box{
width: 200px;
height: 200px;
background-color: #;
margin: 100px auto;
box-shadow: 20px 20px 20px red;
}
再给它一个垂直方向的20px,它往下走了。也就是基于盒子的位置,在水平方向向左是正,在垂直方向,向下是正向。那么第一个和第二个值设置正的值时,阴影部分是向右和向下走的。现在阴影的效果就出来了。
应用场景之一:凹凸字,凹凸字也用到了inside和outside。凹进去的叫inside)(内部阴影),凸出的叫outside(外部阴影)。

.box{
width: 200px;
height: 200px;
background-color: #;
margin: 100px auto;
box-shadow: 0 0 20px red;
}
像小米,用的就是0 0 一个模糊距离 一个颜色

.box{
width: 200px;
height: 200px;
background-color: #;
margin: 100px auto;
}
.box:hover{
box-shadow: 0 0 20px red;
}
它一开始应该是没有阴影的,鼠标悬浮box的时候,给它添加的阴影属性:这样悬浮的时候才出现这种效果


.box{
width: 200px;
height: 200px;
background-color: #;
margin: 100px auto;
position: relative;
}
.box:hover{
top: 4px;
box-shadow: 20px red;
}
让它在鼠标悬浮时微微动一下,显示动态的效果,这里是鼠标悬浮时红色阴影,黑盒子向下动了一点

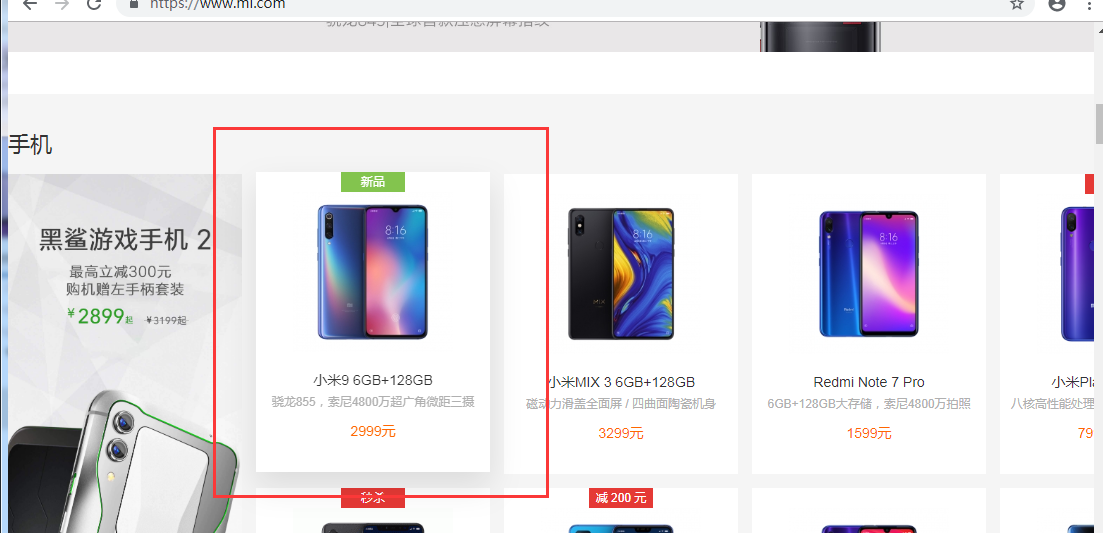
使用场景如下,这里鼠标悬浮就微微向上移动了一点点

并且它是用了transition的动画属性:

.box{
width: 200px;
height: 200px;
background-color: #;
margin: 100px auto;
position: relative;
transition: all 2s linear;
}
.box:hover{
top: 8px;
box-shadow: 20px red;
}
这个动画能让阴影在2秒内渐进的方式由淡到实的显现,鼠标离开时就在指定的2秒内淡出。这是c3的属性

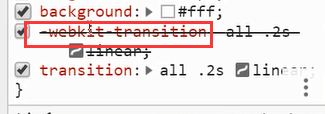
下面的webkit-transition是兼容浏览器用的,比如兼容ie浏览器。现在是划掉了,是走的下面的值,如果是在ie上那么webkit的这个就打开了。我们需要加一个前缀,这个前缀就是webkit,这就是引擎,引擎是做兼容性的根本所在。不同的引擎不同的作用。

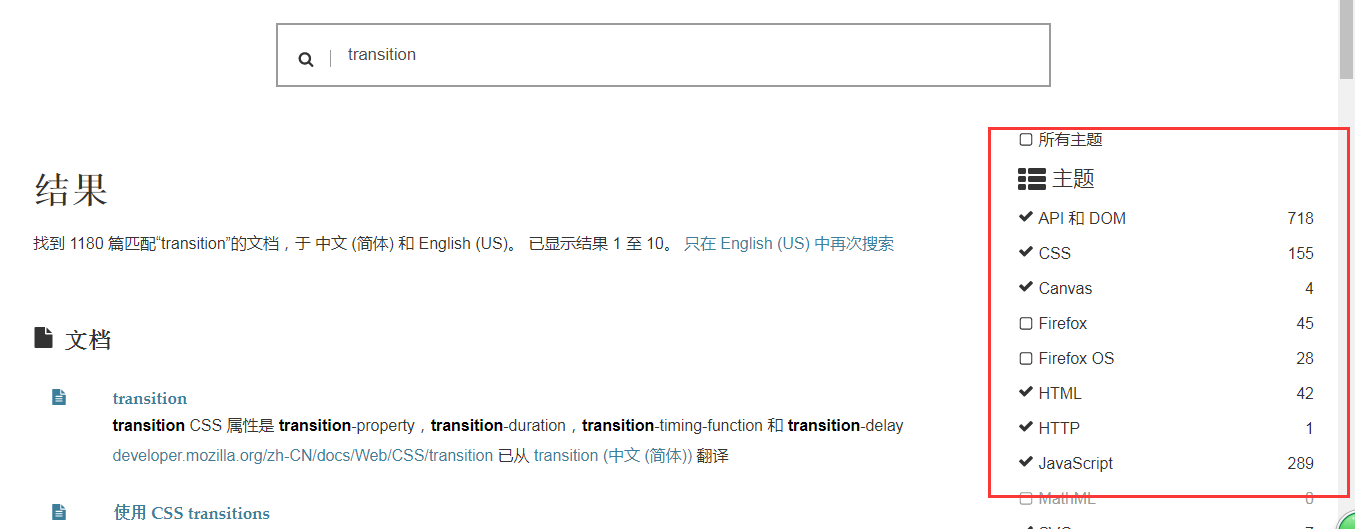
web学习网址:

很多要学习的:

点进去就可以看到里面学习的知识了,教你怎么使用:也可以看效果

https://developer.mozilla.org/zh-CN/search?q=transition&topic=apps&topic=html&topic=css&topic=js&topic=api&topic=canvas&topic=svg&topic=webgl&topic=mobile&topic=webdev&topic=http&topic=webext&topic=standards
css背景雪碧图等的更多相关文章
- CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图
CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图 一.将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-positio ...
- CSS Sprite 雪碧图制作
CSS Sprite 雪碧图,简单来说就是: 为了提高网页的性能,减少加载次数,将一些不会经常随网站内容变化的小图标,集中放在一张大图上,将该图应作为background-image 嵌入页面中,在需 ...
- CSS Sprite雪碧图
为了减少http请求数量,加速网页内容显示,很多网站的导航栏图标.登录框图片等,使用的并不是<image>标签,而是CSS Sprite雪碧图. 两个小例子: 淘宝首页的侧栏图 代码 &l ...
- CSS Sprite雪碧图应用
在写网页过程中,会遇到这种需要使用多个小图标: 如上图中的「女装」文字左边的图标.容易想到的解决方法是为每张图片加入<img>标签,但这样做会增加HTTP请求数量,影响网站加载速度.比这更 ...
- CSS Sprites ——雪碧图的使用方法
首先解释下CSS Sprites是什么:有称CSS精灵,有称CSS雪碧的,无论叫什么,他的作用就是把网页上很多小图标放到一张图片里面,然后通过CSS里面的background-position来控制每 ...
- css sprite 雪碧图
使用雪碧图的目的:有时为了美观,我们会使用一张图片来代替一些小图标,但是一个网页可能有很多很多的小图标,浏览器在显示页面的时候,就需要像服务器发送很多次访问请求, 这样一来,一是造成资源浪费,二是会导 ...
- CSS Sprite雪碧图的应用
CSS雪碧图,即CSS Sprite,也有人叫它CSS精灵图,是一种图像拼合技术.该方法是将多个小图标和背景图像合并到一张图片上,然后利用CSS的背景定位来显示需要显示的图片部分. 雪碧图的使用场景 ...
- 【HTML+CSS】(2)CSS Sprite雪碧图
1. 雪碧图的使用场景 (1). 静态图片.不随用户信息的变化而变化 (2). 小图片.图片容量比較小 (3). 载入量比較大 一些大图不建议拼成雪碧图,比如淘宝站点的导航图片都是使用的雪碧图. 2. ...
- 为什么css定位雪碧图(合成图)都要以负号开头?
(1)正常来说 定位坐标是以 合成图片 左上角这个点作为原点(0px,0px)开始读取的, 而你的图片全都在坐标系的 第四象限 background-position: x y:(x,y为数值或百分比 ...
随机推荐
- [LeetCode] 362. Design Hit Counter 设计点击计数器
Design a hit counter which counts the number of hits received in the past 5 minutes. Each function a ...
- 五、Snapman多人协作电子表格之——Python脚本
Snapman多人协作电子表格是一个即时工作系统. Snapman中嵌入了Python脚本进行数据处理. 一.Snapman集合python语言介绍 将单元格设置为python脚本的方法:用Snapm ...
- postgresql数据库中多个Schemas互相访问
背景: 用postgresql创建了一个数据库userDataBase,在这个数据库中创建了Schemas userA,Schemas userB,Schemas userC三个Schemas之后,给 ...
- OpenDrive格式地图
https://blog.csdn.net/lewif/article/details/78575840 UE 编辑spline: https://docs.unrealengine.com/en-U ...
- 【翻译】在GitHub上通过星级评估排名前10的最受欢迎的开源Delphi项目
GitHub上有相当多的Delphi开源项目可以为你节省一些时间.我在GitHub上搜索了Delphi,然后按最主要的项目进行排序,并列出了前十名单.这里有一些非常好的东西,包括Awesome Del ...
- 一步一步手写GIS开源项目-(1)500行代码实现基础GIS展示功能
1.开篇 大学毕业工作已经两年了,上学那会就很想研读一份开源GIS的源码,苦于自己知识和理解有限,而市面上也没有什么由浅入深讲解开源gis原理的书籍,大多都是开源项目简介以及项目的简单应用.对于初级程 ...
- Java 平衡二叉树和AVL
与BST<> 进行对比 import java.util.ArrayList; import java.util.Collections; public class Main { pu ...
- WebSocket简单使用
很简单就不写太多介绍了,仅展示服务端代码!! Configure在Startup类的方法中添加WebSockets中间件 app.UseWebSockets(); 可以配置以下设置: KeepAliv ...
- 14.1 Scroll说明和注意事项
使用scroll滚动搜索: 比如全文搜索10万条数据,不能一次全搜出来返回,太耗时了.通常是一批一批的获取结果,滚动搜索 1. 第一次搜索时,会生成这批数据的快照,下次再搜的时候,基于此快照进 ...
- 查看MacOS中的Swift版本和SDK版本
查看MacOS中的Swift版本和SDK版本 来源 https://juejin.im/post/5cde5a62f265da1bc55230e5 # 查看Swift版本 xcrun swift -v ...
