4-微信小程序开发(小程序默认页面函数说明)
https://www.cnblogs.com/yangfengwu/p/11601299.html
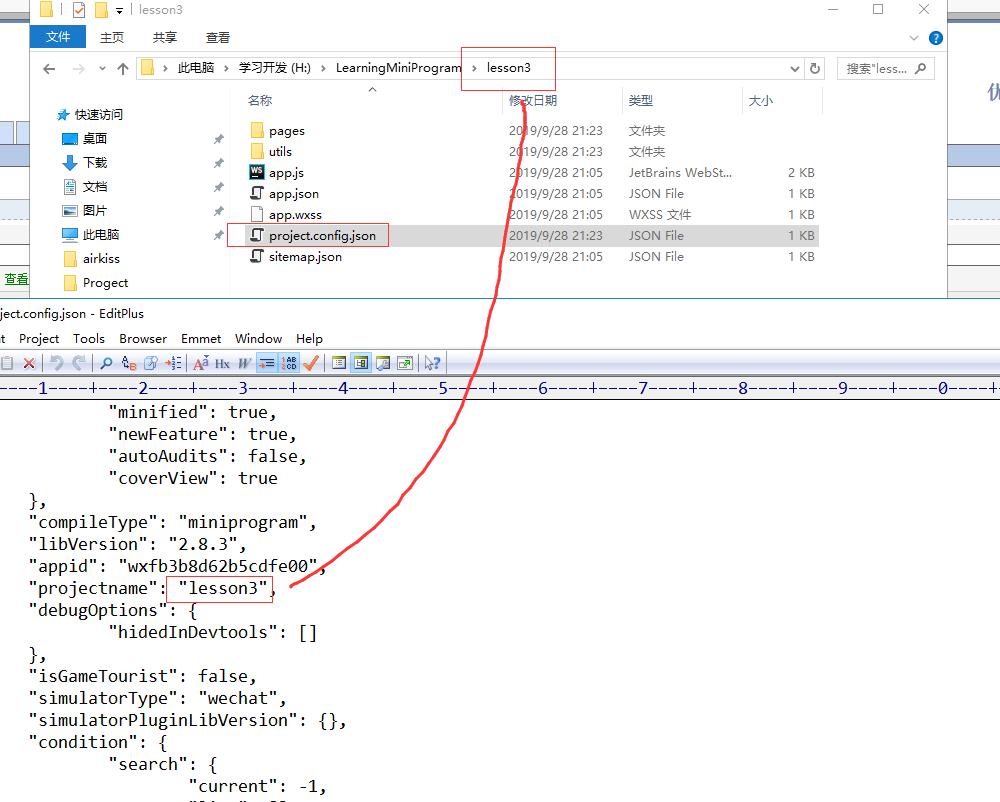
首先说一下,怎么让自己的一个项目更改名字成为一个新的项目


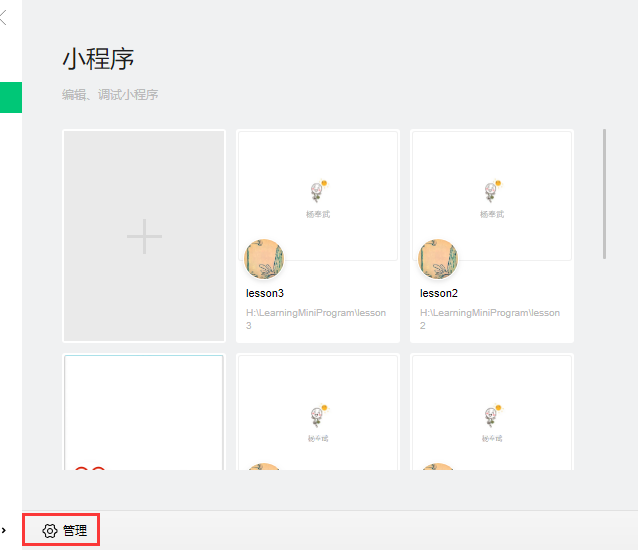
然后用软件导入项目即可
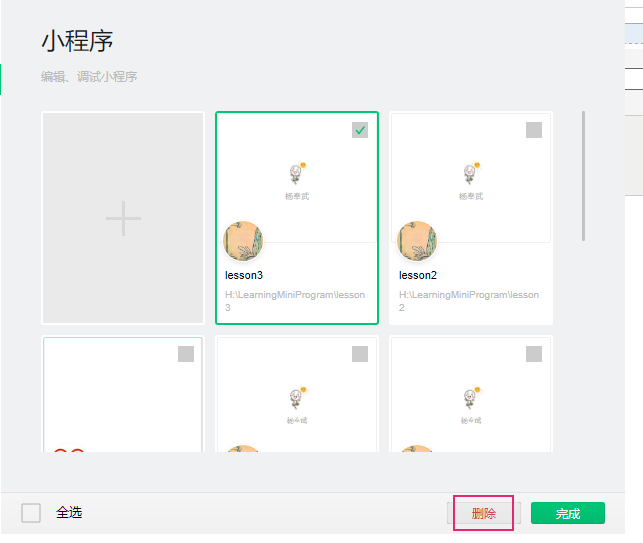
注:如果没有改文件里面的那个"projectname": "lesson3", ,用软件打开的时候,你会发现

这个地方还会显示lesson2,所以一定要按照上面两步修改完再导入工程,
如果没有修改文件里面那个"projectname": "lesson3" 只修改文件夹名字就导入,会发现后期无论怎么修改"projectname": "lesson3" 左上角照样显示原来的工程名字
你需要,删除工程文件,关闭微信开发软件,打开微信开发软件



然后重新复制一份工程,按照上面的提示修改文件夹名称和那个文件里面的工程名字,重新导入即可
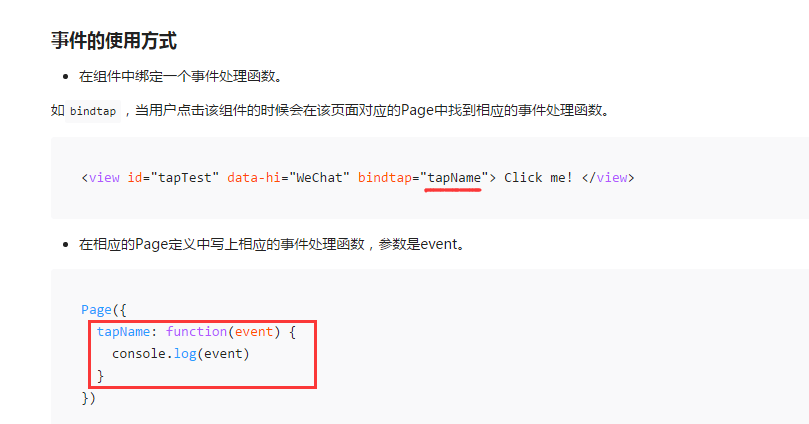
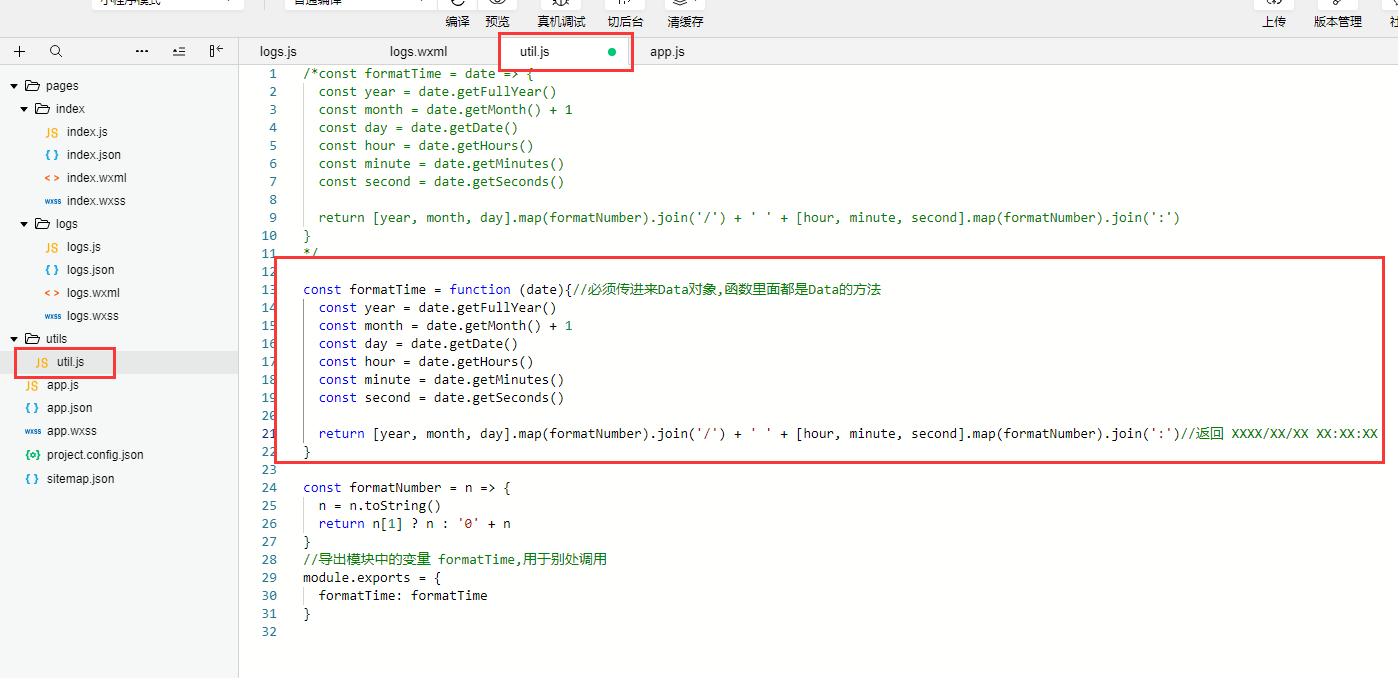
本来这节想着做自己的页面,然后跳转查看,不过呢!我感觉还是给大家详细的说一下,小程序当前的页面
主要讲解这里面的函数

这里面代码少些,好讲,,,讲完以后大家完全可以举一反三,看另一个文件的代码

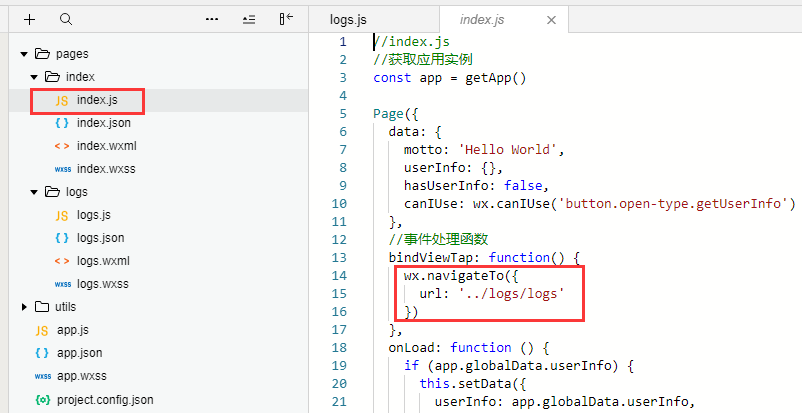
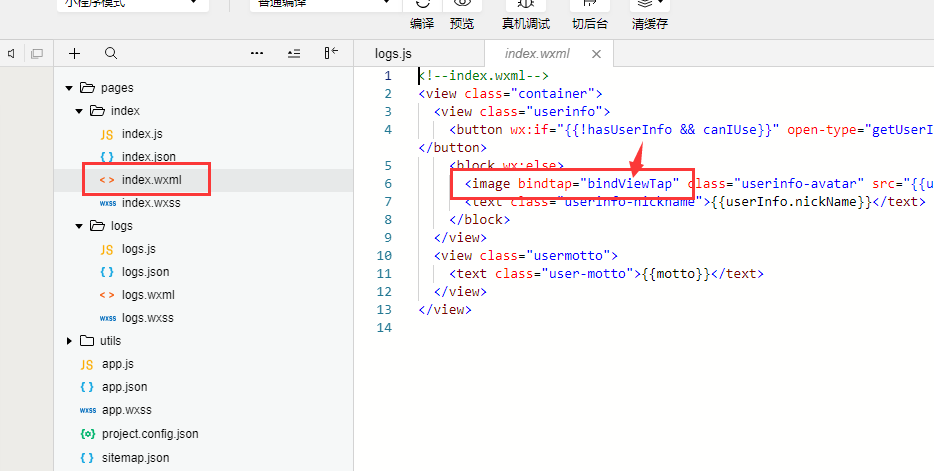
是在 注:这个知道就好,不是这节的重点哈.....我只是让大家知道怎么进来 logs页面的


实际上是微信提供的方法 注:这个知道就好,不是这节的重点哈.....我只是让大家知道怎么进来 logs页面的


注:这个知道就好,不是这节的重点哈.....我只是让大家知道怎么进来 logs页面的
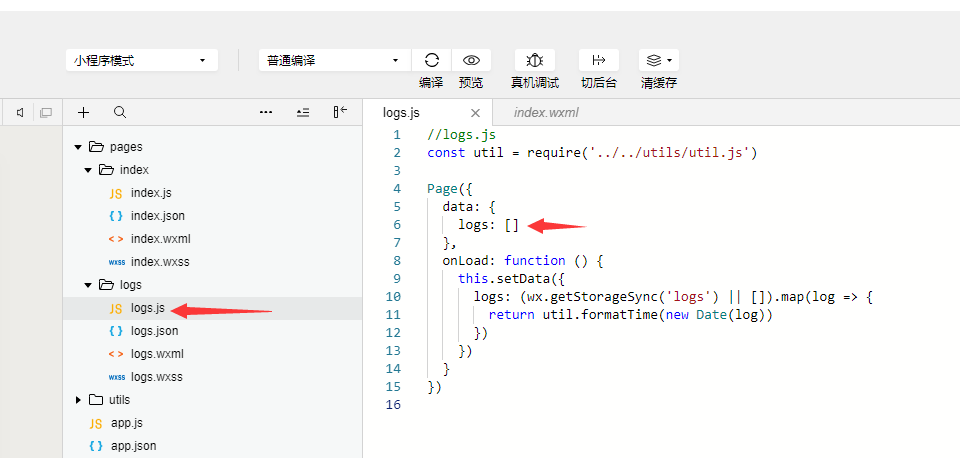
现在看

每个页面里面都有 data:{ 这里面放各种数据 } 源代码是放了一个数组
现在看怎么使用这个数组
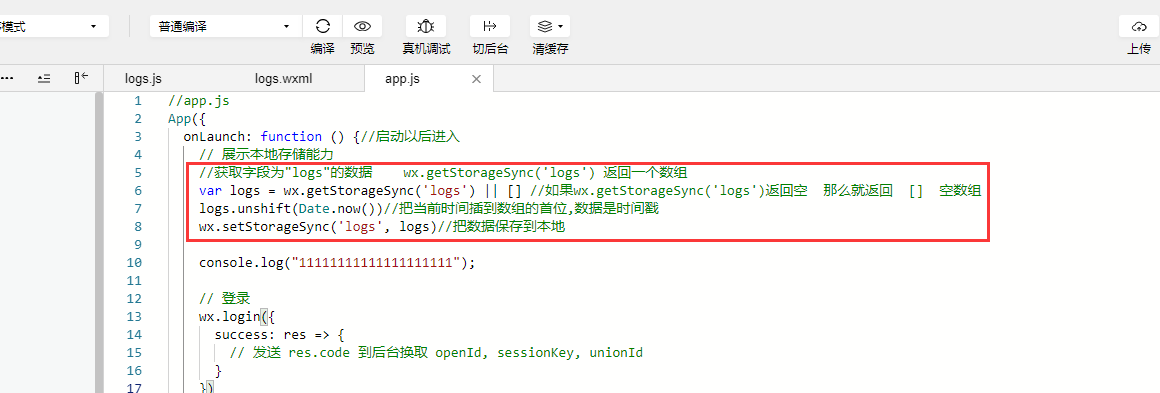
//logs.js
const util = require('../../utils/util.js') Page({
data: {
logs: []
},
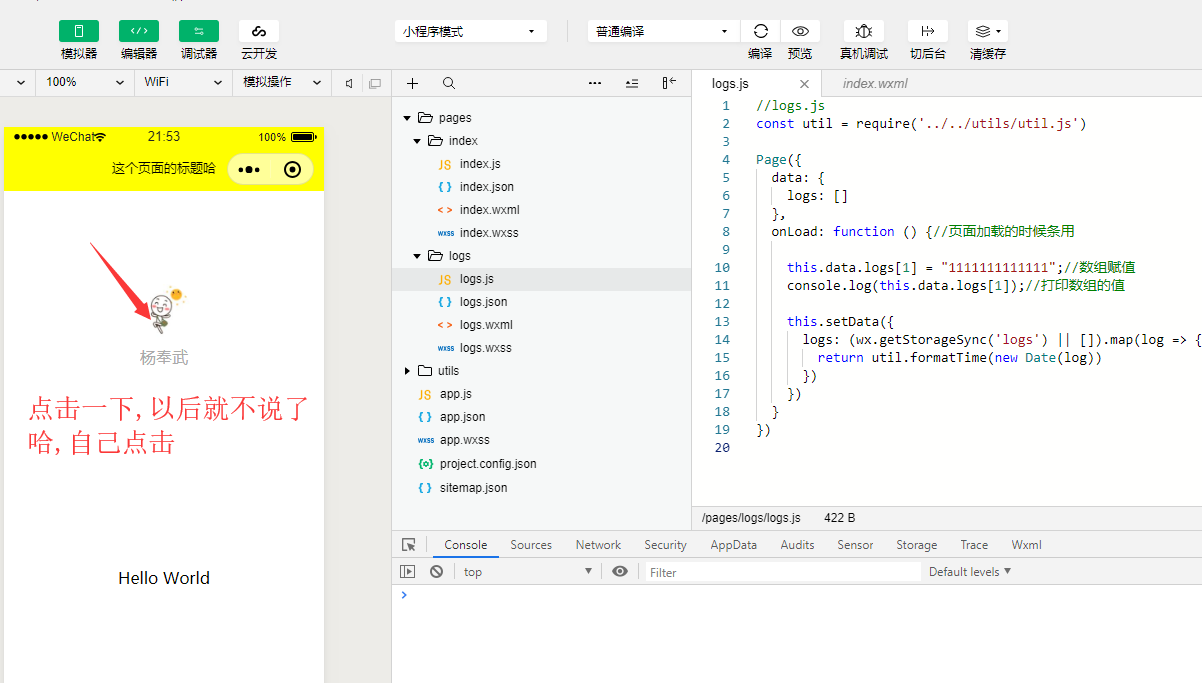
onLoad: function () {//页面加载的时候条用 this.data.logs[] = "";//数组赋值
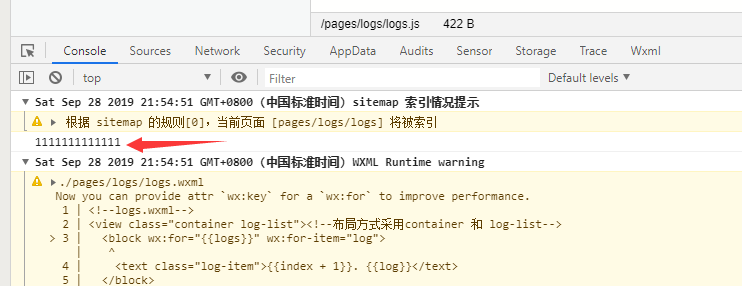
console.log(this.data.logs[]);//打印数组的值 this.setData({
logs: (wx.getStorageSync('logs') || []).map(log => {
return util.formatTime(new Date(log))
})
})
}
})


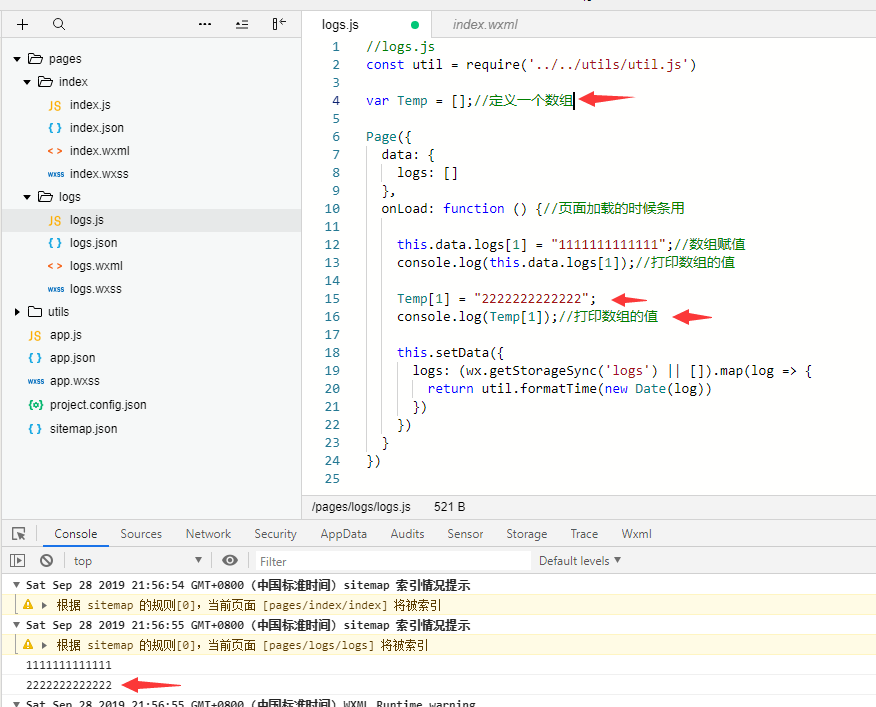
大家可能不习惯 this.XXXX 习惯了 JS 其实可以


data 里面的数据就是用 this.data.XXXX赋值和调用哈
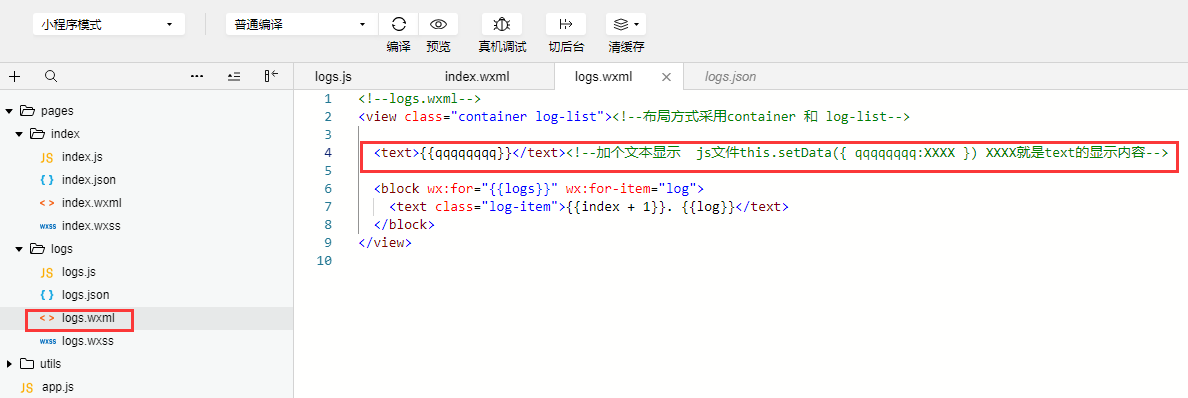
咱怎么让变量显示在页面上呢,现在说一下,这个家伙


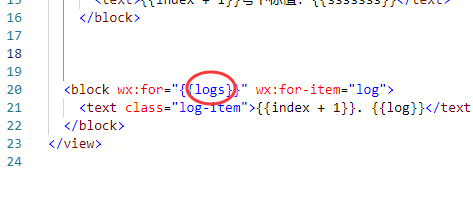
<!--logs.wxml-->
<view class="container log-list"><!--布局方式采用container 和 log-list--> <text>{{qqqqqqqq}}</text><!--加个文本显示 js文件this.setData({ qqqqqqqq:XXXX }) XXXX就是text的显示内容--> <block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + }}. {{log}}</text>
</block>
</view>
注意 凡是显示的变量用 {{ 放变量名 }} 变量名在 JS中 用 this.SetData({ 变量名:XXXXX }) XXXXX就是控件显示的内容

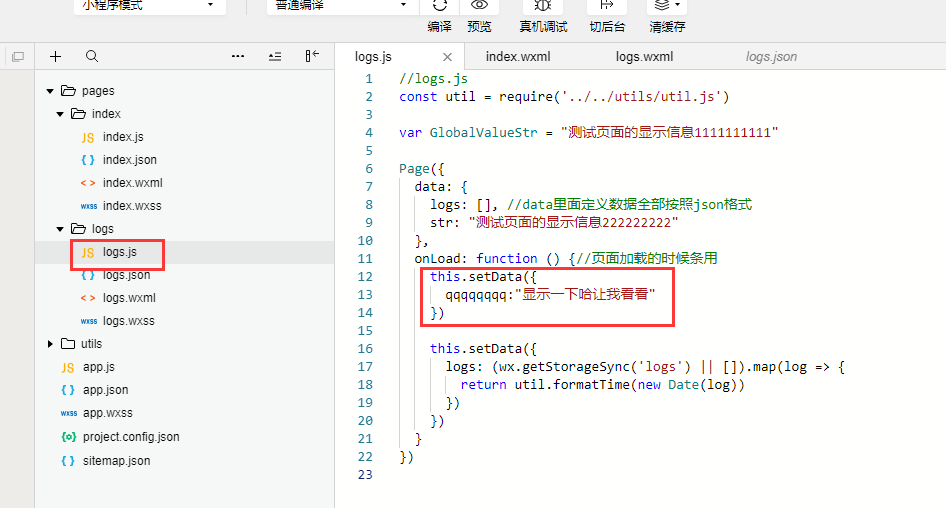
//logs.js
const util = require('../../utils/util.js') var GlobalValueStr = "测试页面的显示信息1111111111" Page({
data: {
logs: [], //data里面定义数据全部按照json格式
str: "测试页面的显示信息222222222"
},
onLoad: function () {//页面加载的时候条用
this.setData({
qqqqqqqq:"显示一下哈让我看看"
}) this.setData({
logs: (wx.getStorageSync('logs') || []).map(log => {
return util.formatTime(new Date(log))
})
})
}
})

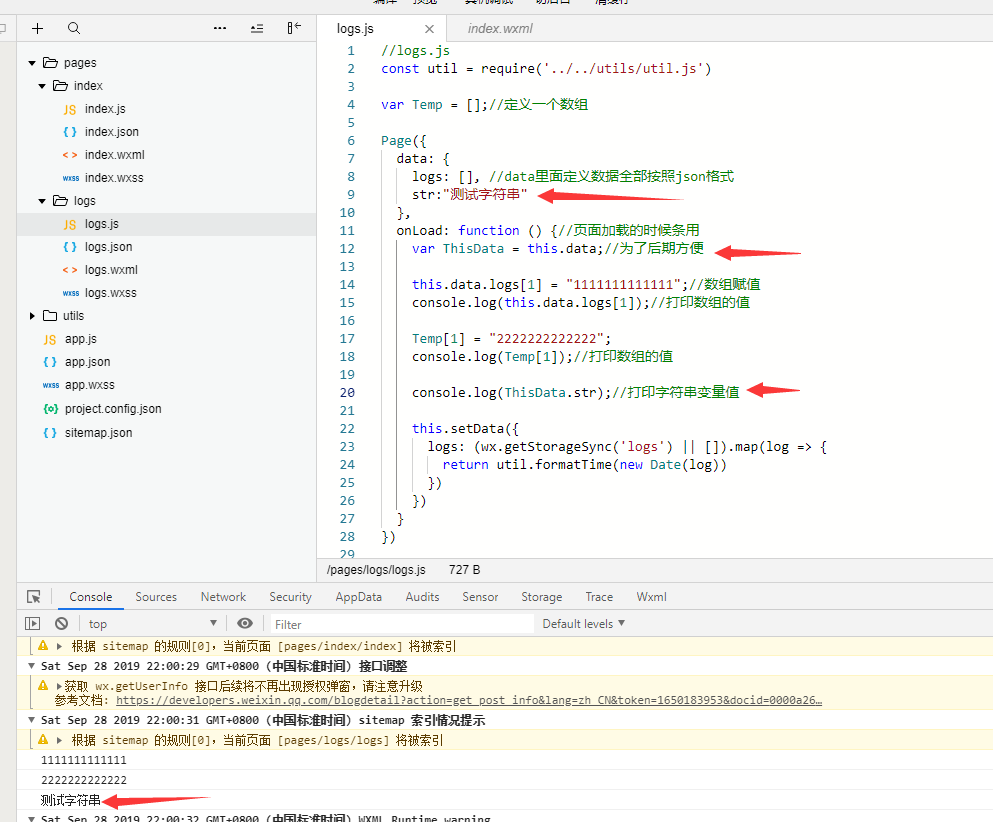
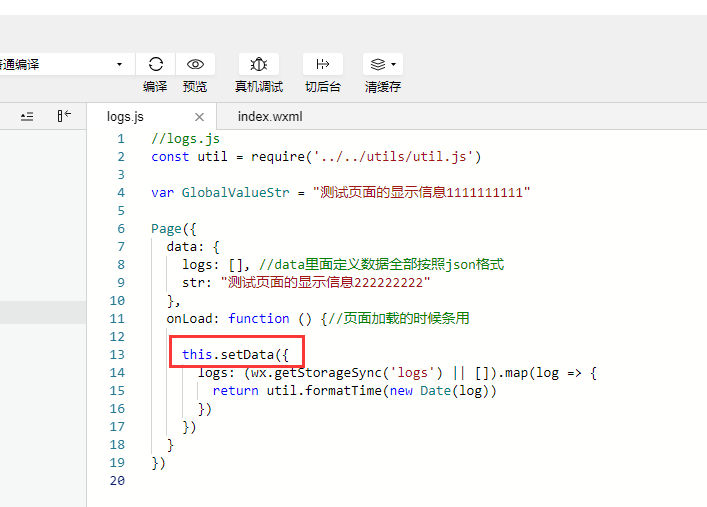
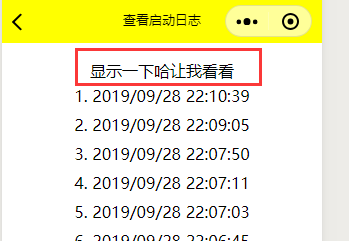
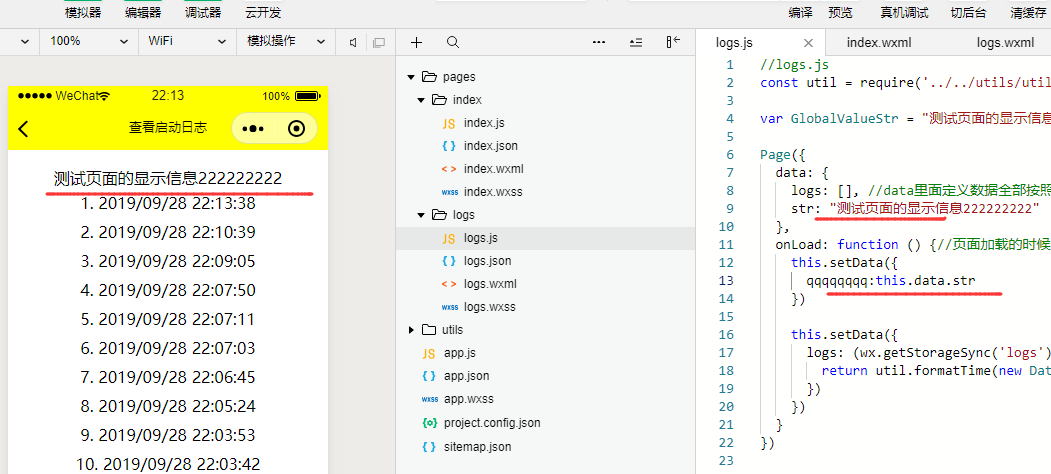
现在让它显示JS变量里面的值


因为 onLoad 函数里面有 this.setData 了,所以咱合成一个

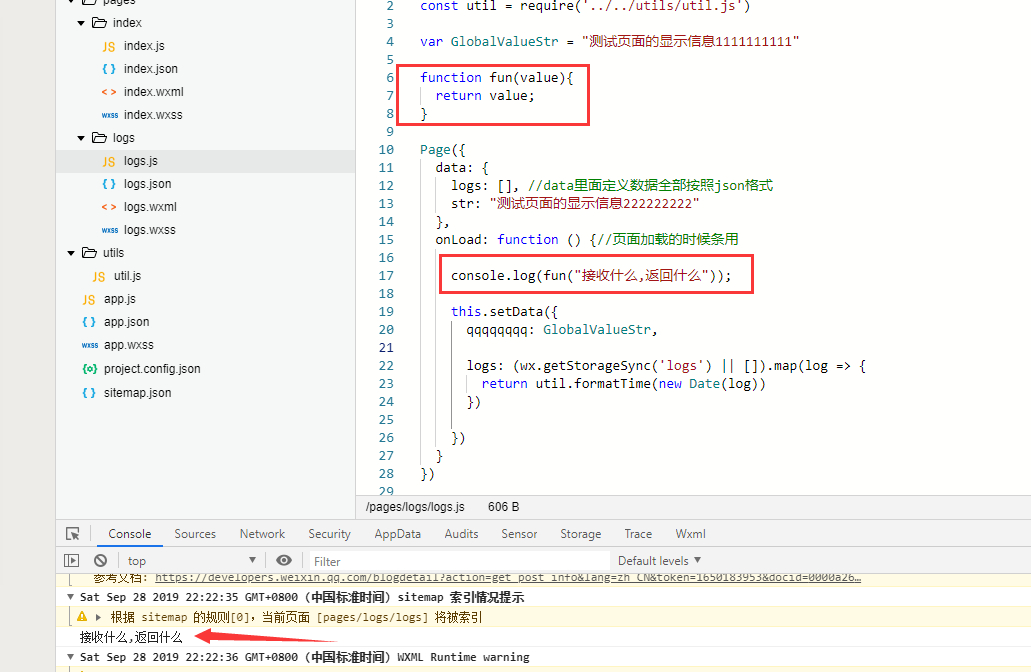
现在学一个知识点

这个应该都知道吧,,,如果JS的函数没有学过,先去百度 JS基础教程哈......
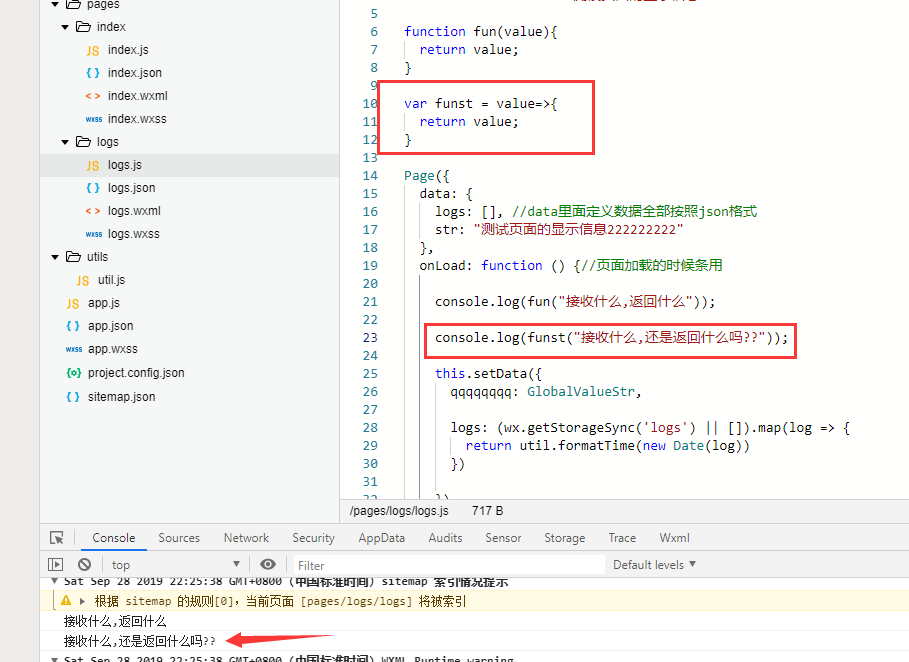
咱看下一个


不要变了模样就不认识了
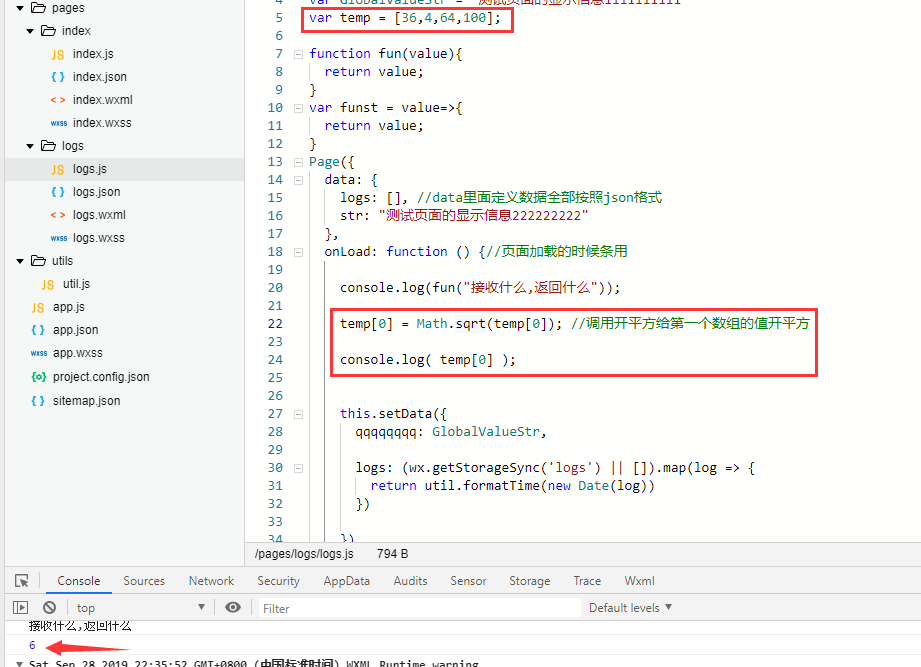
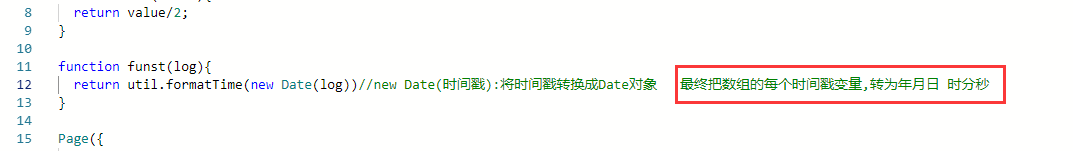
好下一个知识点

但是我要是想给数组每一个数据都开平方呢????
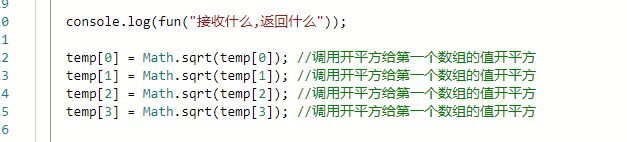
难道

要是数组很大呢.....用 map

使用是 数组.map(调用一个带形参计算函数,形参就是数组的每一个值)
举个例子: 所有的数据都 除以2

当然也可以

再看个知识点

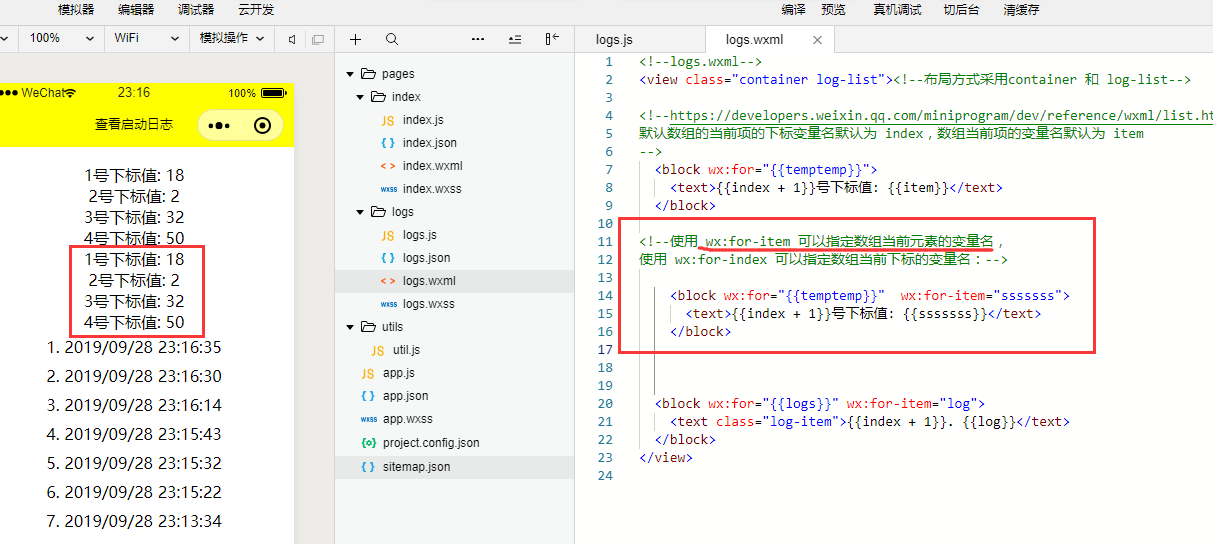
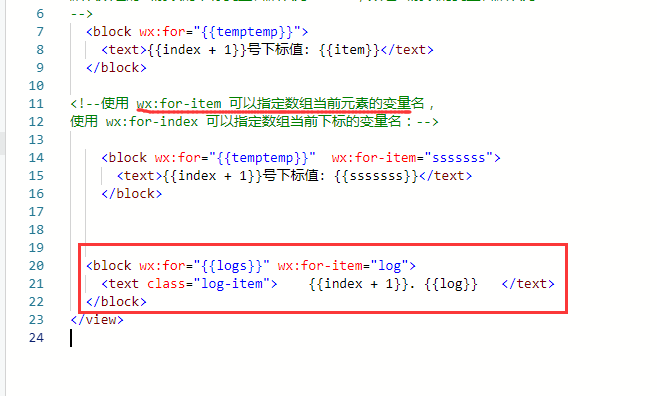
<!--logs.wxml-->
<view class="container log-list"><!--布局方式采用container 和 log-list--> <!--https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
-->
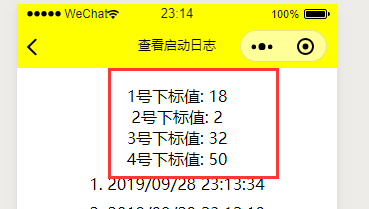
<block wx:for="{{temptemp}}">
<text>{{index + }}号下标值: {{item}}</text>
</block> <block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + }}. {{log}}</text>
</block>
</view>

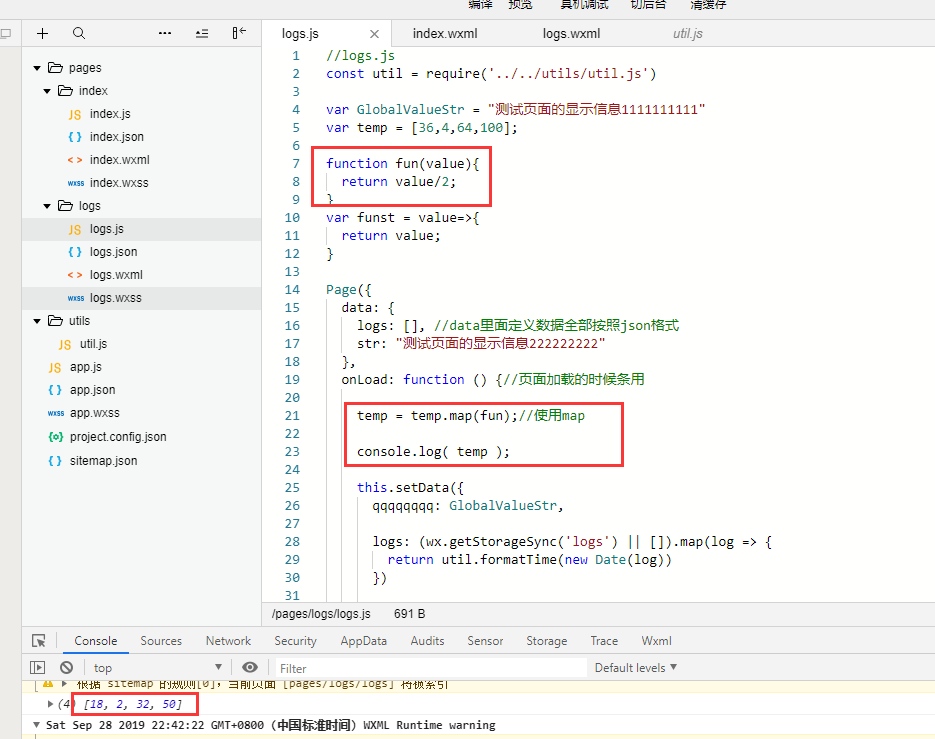
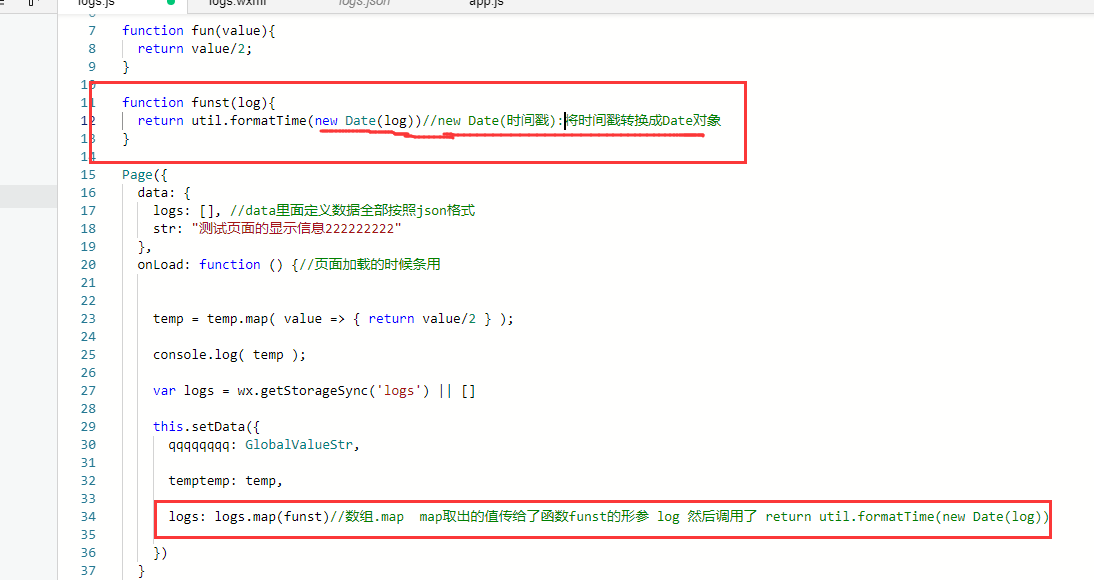
//logs.js
const util = require('../../utils/util.js') var GlobalValueStr = "测试页面的显示信息1111111111"
var temp = [,,,]; function fun(value){
return value/;
}
var funst = value=>{
return value;
} Page({
data: {
logs: [], //data里面定义数据全部按照json格式
str: "测试页面的显示信息222222222"
},
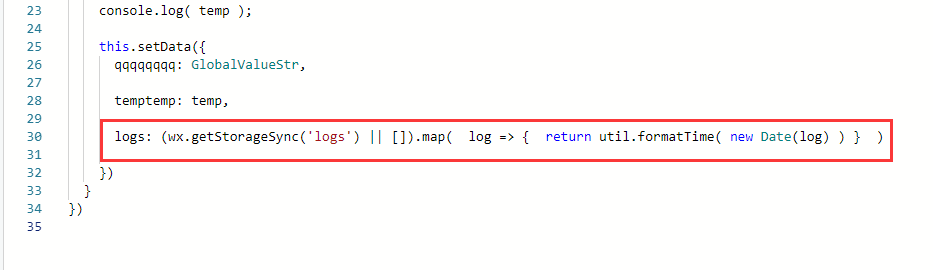
onLoad: function () {//页面加载的时候条用 temp = temp.map( value => { return value/ } ); console.log( temp ); this.setData({
qqqqqqqq: GlobalValueStr, temptemp: temp, logs: (wx.getStorageSync('logs') || []).map( log => { return util.formatTime( new Date(log) ) } ) })
}
})


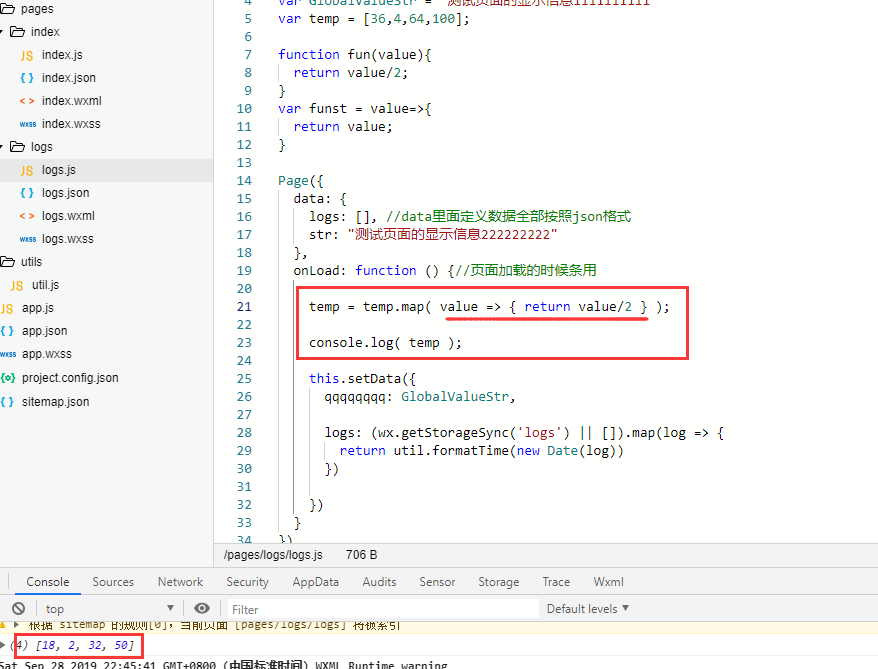
注意一件事情哈

然后看

最后看

我修改下哈

注意: 他俩才是真爱!!!!


然后接着看

最后看



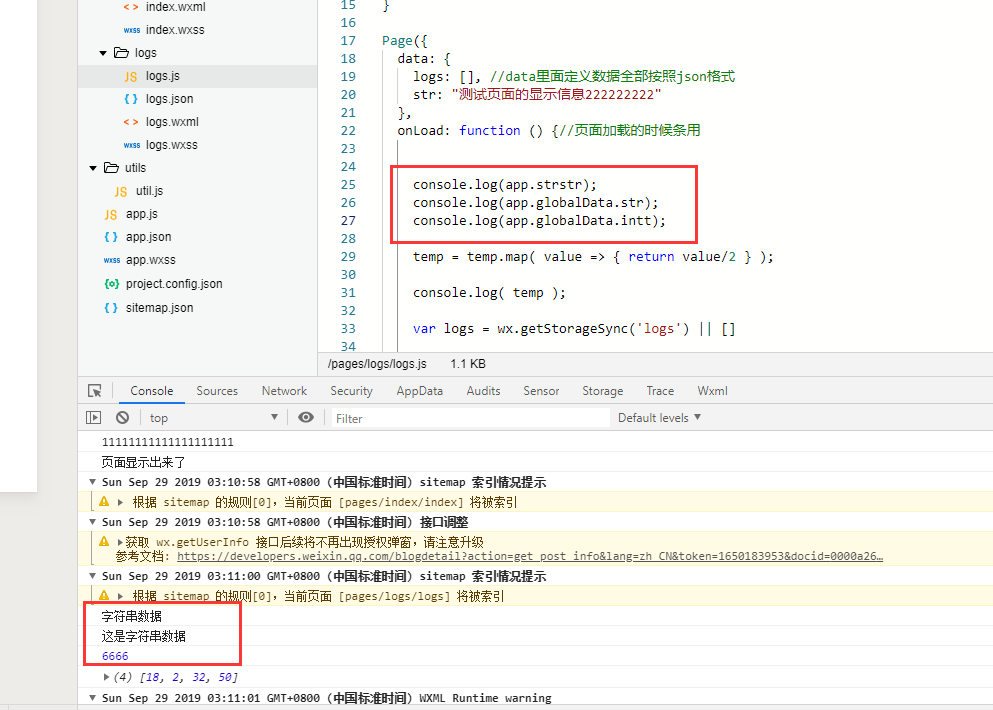
然后调取打印

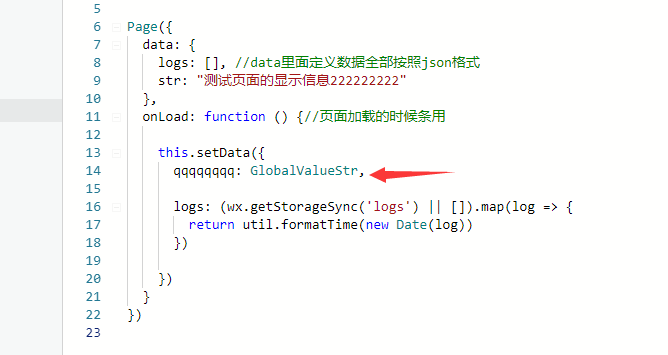
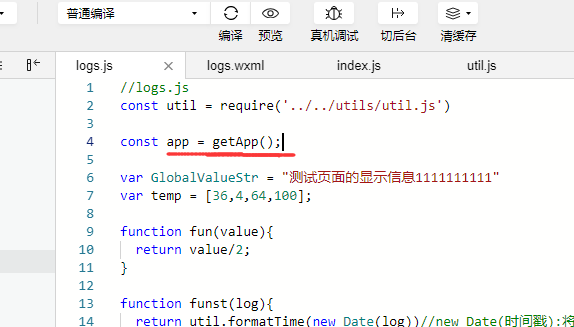
还有最后一个,访问APP.JS里面的变量
定义了一些变量

其实访问这里的变量只需要


说的挺多的.....先喝口水.
https://www.cnblogs.com/yangfengwu/p/11618962.html
4-微信小程序开发(小程序默认页面函数说明)的更多相关文章
- 【Linux程序设计】之Linux库函数的使用,多文件程序开发,静态与共享函数
这个系列的博客贴的都是我大二的时候学习Linux系统高级编程时的一些实验程序,都挺简单的.贴出来纯粹是聊胜于无. 实验题目:Linux基础程序设计综合实验 实验目的:熟悉并掌握Linux库函数的使用, ...
- 微信小程序开发06-一个业务页面的完成
前言 接上文:微信小程序开发05-日历组件的实现 github地址:https://github.com/yexiaochai/wxdemo 这里来说一说我们的理念,我们也学习小程序开发有一周多了,从 ...
- 微信小程序开发8-小程序的宿主环境(1)
1.小程序的运行环境分成渲染层和逻辑层,第2章提到过 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层.小程序的渲染层和逻辑层分离是经过很多考虑得出来的模型 2. 1.渲染层和数据 ...
- 微信小程序开发3-小程序的代码组成
1.小程序由配置代码JSON文件.模板代码 WXML 文件.样式代码 WXSS文件以及逻辑代码 JavaScript文件组成 2.JSON: (JavaScript Object Notation) ...
- 微信小程序开发——以简单易懂的浏览器页面栈理解小程序的页面路由
前言: 对于小程序的页面路由,如果没有一定开发经验的话,理解起来还是会有些困难的.哪怕是有一定小程序开发经验的开发者,能够完全理解掌握的恐怕也不多. 这里就以另外一种方式来详细的介绍小程序的页面栈及路 ...
- 小程序开发-小程序tabBar不显示的原因分析
在尝试小程序开发时,tabBar这个是个非常常见的组件,但是今天在进行开发时,设置了TabBarb并没有显示,被这个问题困扰了近半小时,现在将排查问题后所得到的经验记录下来. 首先 如果tabBar不 ...
- 5-微信小程序开发(小程序页面跳转和布局说明)
https://www.cnblogs.com/yangfengwu/p/11605209.html 新建一个小程序 咱现在新建个页面 在pages 上右击,选择新建目录 会自动添加这几个文件 现在做 ...
- Android4.0+锁屏程序开发——设置锁屏页面篇
[如何开发一个锁屏应用] 想要开发一个锁屏应用,似乎很难,其实并没有想象中那么难. 从本质上来说,锁屏界面也只是一个Activity而已,只是这个界面比较特殊,在我们点亮屏幕的时候,这个界面就会出现. ...
- 微信小程序开发02-小程序基本介绍
前言 前面我们研究了下微信小程序的执行流程,因为拿不到源码,只能算我们的猜想,我们需要更加了解小程序还需要做具体的项目,于是我们将原来那套还算复杂的业务拿出来: [组件化开发]前端进阶篇之如何编写可维 ...
- 微信小程序开发01-小程序的执行流程是怎么样的?
前言 我们这边最近一直在做基础服务,这一切都是为了完善技术体系,这里对于前端来说便是我们需要做一个Hybrid体系,如果做App,React Native也是不错的选择,但是一定要有完善的分层: ① ...
随机推荐
- slf4j的正确使用
头两天领导分配个任务是要把项目中所有try catch里的异常处理收集到elk中,由于之前的处理方式五花八门,就集中处理了下, 事后还被批评了. 不是所有的异常信息都需要被记录到log中 使用SLF4 ...
- unity shader入门(四):高光
高光反射计算公式(phong模型)Cspecular=(Clight*Mspecular)max(0,v*r)mgloss mgloss为材质的官泽度,也成反射度,控制高光区域亮点有多大 Mspecu ...
- tomcat将控制台输出定向到特定的文件中,并且一天一个文件
在bin目录的start.bat中,编辑: call "%EXECUTABLE%" start %CMD_LINE_ARGS% 改成: call "%EXECUTABLE ...
- Node: 开发命令行程序英文版 (Create Your Own CLI)
CLI, as an abbreviation of Command-line Interface, can receive user's input and give an immediate re ...
- java使用RSA与AES加密解密
首先了解下,什么是堆成加密,什么是非对称加密? 对称加密:加密与解密的密钥是相同的,加解密速度很快,比如AES 非对称加密:加密与解密的秘钥是不同的,速度较慢,比如RSA 先看代码(先会用在研究) 相 ...
- LFS7.10——构建LFS系统
参考:LFS7.10——准备Host系统 LFS7.10——构造临时Linux系统 本文正式开始构建LFS系统,后面所有命令的执行都是在root用户下完成的. 这时开始构建LFS前准备工作 更改$LF ...
- JSX 到 JS 的转换
在写react代码的时候,大部分同学应该都是写JSX.因为相比于写纯JavaScript.写JSX为我们去写组件,比写一些在JavaScript当中写类似于html结构的这种代码是要方便非常非常多的, ...
- 算法图解(python3版本)--读后感
本想写详细点,但入门书籍没啥干货,一天就看完了,简单介绍下: 大纲--两方面 一.介绍算法是什么:算法的作用,判断算法效率高低的指标 ①通过编程解决问题的思路,或者说程序本身就是算法,算法作用是为了提 ...
- Alpha冲刺随笔九:第九天
课程名称:软件工程1916|W(福州大学) 作业要求:项目Alpha冲刺(十天冲刺) 团队名称:葫芦娃队 作业目标:在十天冲刺里对每天的任务进行总结. 随笔汇总:https://www.cnblogs ...
- HTTP Status 500 - DateConverter does not support default String to 'Date' conversion.错误
//自己指定一个类型转换器(将String转成Date) DateConverter converter = new DateConverter(); converter.setPattern(new ...
