vue-cli使用笔记
- 安装nodejs
- 安装vue-cli
npm install -g vue-cli - 使用vue-cli初始化项目
vue init webpack my-project
- 进到目录
cd my-project - 安装依赖
npm install - 添加sass
npm install node-sass --save-dev
npm install sass-loader --save-dev
打开build文件夹下webpack.base.config.js在rules里面加上
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
},
在用scss的地方写上<style lang="scss" scoped="" type="text/css"></style>

- 全局引入sass配置文件,不必单个组件引入,安装依赖模块
npm install sass-resources-loader --save-dev
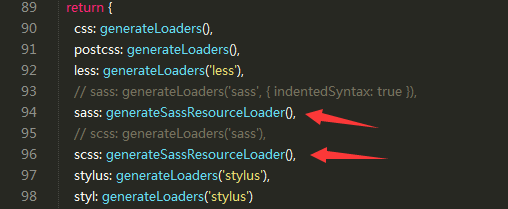
在项目build目录的utils.js添加如下代码:// =========
// SASS 配置
// =========
function resolveResouce(name) {
return path.resolve(__dirname, '../src/common/scss/' + name);
}
function generateSassResourceLoader() {
var loaders = [
cssLoader,
// 'postcss-loader',
'sass-loader',
{
loader: 'sass-resources-loader',
options: {
// it need a absolute path,全局sass文件名称,目录位置存放在resolveResouce函数中
resources: [resolveResouce('var.scss'), resolveResouce('mixins.scss')]
}
}
];
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
// =========
// SASS 配置 end
// =========修改utils.js配置

- 开始运行
npm run dev - 设置代理
找到config文件夹中的index.js,在proxyTable字段中添加如下内容,详细配置参考https://github.com/chimurai/http-proxy-middleware
- eslint相关配置
添加static文件夹下js文件检查,build文件夹中webpack.base.conf.js文件修改如下:
, resolve('static')
默认eslint会强制不要分号,而js书写规范更好的是强制分号,根目录.eslintrc.js修改如下:
, 'semi': ['error', 'always']
- 打包相关
运行命令:npm run build打包时处理文件为相对路径
方法1:找到config文件夹中的index.js,打开修改assetsPublicPath为“./”
方法2:build文件夹中webpack.prod.conf.js 中output添加参数publicPath:'./'设置config文件夹index.js中productionSourceMap的值为false,也就是设置webpack配置中devtool为false,打包后文件体积可以减少百分之八十!!!!!!!
如何实现打包文件中js、css等的版本控制?
设置build文件夹下的webpack.prod.conf.js中HtmlWebpackPlugin插件配置参数添加hash: true,即会使打包生成的index.html中的js和css路径带有?+随机字符串
vue-cli使用笔记的更多相关文章
- Spring Boot +Vue 项目实战笔记(一):使用 CLI 搭建 Vue.js 项目
前言 从这篇文章开始,就进入真正的实践了. 在前端项目开发中,我们可以根据实际情况不同程度地使用 Vue.利用 Vue CLI(或写成 vue-cli,即 Vue 脚手架)搭建出来的项目,是最能体现 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- Vue.js 组件笔记
Vue 组件总结笔记 一. 创建组件 1. 使用组件三部曲 ( 创建, 注册, 使用 ) 2. 全局组件:Vue.component('tag', {}); 3. 局部组件: components 属 ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- vue cli使用融云实现聊天
公司有个项目要实现一个聊天功能,需求如下图,略显随意 公司最终选择融云这个吊炸天的即时通信,文档详细的一匹,刚开始看文档感觉很详细实现起来也不麻烦,有很多开源的demo可以在线演示和下载 不过我们的项 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- Vue CLI 3使用:浏览器兼容性
package.json 文件里的 browserslist 字段 (或一个单独的 .browserslistrc 文件),指定了项目的目标浏览器的范围.这个值会被 @babel/preset-env ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
随机推荐
- mysql修改后启动my.cnf报错Starting MySQL... ERROR! The server quit without updating PID file (/var/lib/mysql/localhost.localdomain.pid).
mysql中文乱码解决 mysql修改my.cnf后启动报错Starting MySQL... ERROR! The server quit without updating PID file (/v ...
- .net Dapper 学习系列(2) ---Dapper进阶
目录 写在前面 前期准备 Dapper 单表批量添加 在Dapper 多表查询 在Dapper 调用存储过程 在Dapper 使用QueryMultiple进行多表查询 在Dapper 使用事务进行多 ...
- flask 与 SQLAlchemy的使用
flask 与 SQLAlchemy的使用 安装模块 pip install flask-sqlalchemy 在单个python中与flask使用 # 文件名:manage.py from flas ...
- 你忘记过VM密码吗?
翻出N年前的VM主机,但是忘记密码时如何处理?总不能扔吧....常见的方法有哪些?1.重装一个VM(但是里面数据就没了)2.做一个PE进去重置密码(如何身边没有PE怎么样)3.用我们的办法... 还记 ...
- 异常详细信息: System.MissingMethodException: 无法创建抽象类。
asp.net mvc 在使用post向后端传送json数据时报异常,在路由配置中添加如下即可 public static void RegisterRoutes(RouteCollection ro ...
- css样式设定样例说明
<style> .classA .classB{*}; //表示设置class为classA标签下的classB标签的样式(A). .classA , .classB{*}; //表示同时 ...
- Linux SSH 服务
本篇写一些关于Linux网络中SSH服务的相关知识. 测试环境 名称 IP地址 host01 192.168.28.128 host02 192.168.28.129 host03 192.168.2 ...
- 搭建helm私服ChartMuseum
介绍 ChartMuseum是一个用Go(Golang)编写的开源Helm Chart Repository服务器 ChartMuseum是一个用Go(Golang)编写的开源Helm Chart R ...
- Jenkins+Docker+Git+Harbor流水线打包
Jenkins+Docker+Git+Harbor流水线打包 环境: CentOS Linux release 7.6.1810 (Core) 192.168.247.214 Jenkins+dock ...
- nodejs express+nodemon 实现自动刷新 (热更新)
1.全局安装 nodemon npm i nodemon -g -f 2. 在项目中安装nodemon npm i nodemon -f 3.使用nodemon 在express项目中 运行nodem ...
