js之正则
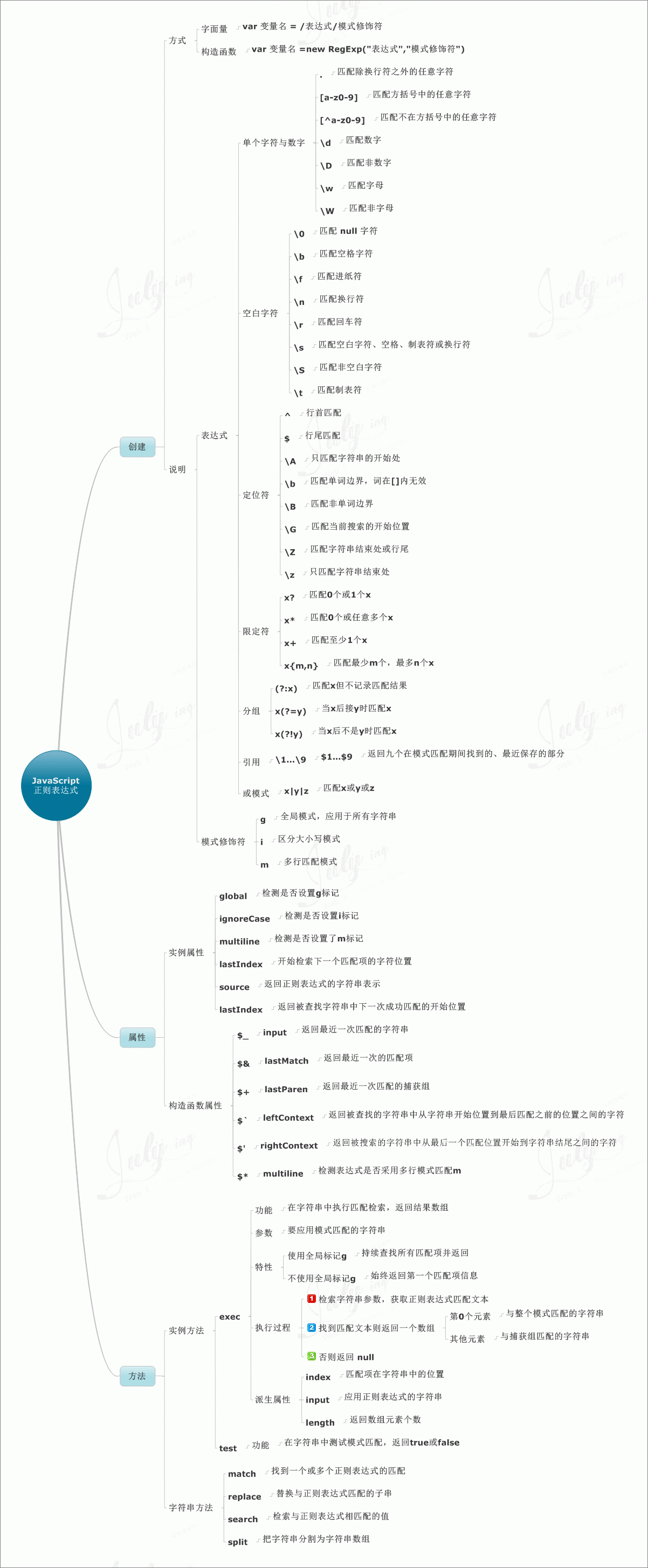
1、正则的声明方法
1)var reg = /abc/; "这个叫对象直接量方式";
2)var reg = new RegExp("abc") 这个叫构造函数方式;
2、正则方法
1)exec() 方法用于检索字符串中的正则表达式的匹配。 返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
返回的数组中 第0个元素为 0 匹配到的文本
第1个元素为 index 匹配到的文本出现的位置
第2个元素为 input 被匹配的字符串
第3个元素为 length 匹配到的文本的个数
使用while可以匹配多次
while (result = reg.exec(str)) {
console.log(result)
}
2)test 方法用于检测一个字符串是否匹配某个模式.
reg.test(str) //返回true或者false
5、可以用于正则的string方法
1)match()
将字符串中匹配的内容捕获出来
若加上量词g则一次性捕获所有匹配的内容放到数组里返回,若不加则与exec()的返回值一样
用法:string.match(regexp)
match 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。 将字符串中匹配的内容捕获出来
var reg = /abc/g;
var str = "11abc00abc"
console.log(str.match(reg));//返回一个数组
注:如果没有g(不是全局匹配) 则与exec类似
如果有g(全局匹配) 找到匹配的所有文本返回一个数组
2)replace 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
str.replace(reg,"44")
返回值是一个被替换过的新的字符串,不改边原来字符串
3)search() 返回值是相匹配的子串的起始位置。 方法不执行全局匹配,它将忽略标志 g。
var str="Visit W3School!"
document.write(str.search(/W3School/)) // 6
4)split() 字符串的分割 ,返回一个数组。正则可以匹配它的分割方式
附:

一、用户名正则
//用户名正则,4到16位(字母,数字,下划线,减号)
var uPattern = /^[a-zA-Z0-9_-]{4,16}$/;
二、密码强度
//密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
var pPattern = /^.*(?=.{6,})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])(?=.*[!@#$%^&*? ]).*$/;
//输出 true
console.log("=="+pPattern.test("iFat3#"));
三、身份证号(18位)正则
//412724 1991 1014 1575
var cP = /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
四、手机号
var TEL_REGEXP = /^1([38]\d|5[0-35-9]|7[3678])\d{8}$/;
js之正则的更多相关文章
- JS利用正则配合replace替换指定字符
替换指定字符的方法有很多,在本文为大家详细介绍下,JS利用正则配合replace是如何做到的,喜欢的朋友可以参考下 定义和用法 replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一 ...
- js之正则的坑
首先给一个神奇的图: 我的反应,精分吧!一会儿true一会儿false的... 后来发现,把g去掉后就正常了,那这是为什么呢??lastIndex惹得鬼! 正文: lastIndex 全局正则表达是, ...
- JavaScript 字符串匹配 | JS 的正则用法 | 从后边匹配
// 字符串匹配命令是 match,不是 replace var text = "http://123.com/456.html" ; window.alert(text.matc ...
- js常用正则
var sTest="xxxkdsj234dogdog1234xx"var reTest1=/(dog){2}/var reTest2 = /(?:dog){2}/;console ...
- 使用JS通过正则限制input的输入
第一: 限制只能是整数 type = "text" name= "number" id = 'number' onkeyup= "if(! /^d+$ ...
- jQuery的基础跟JS的正则
大家好,我是唯芸星,这是我的一点点学过的知识,呈现给大家 1:正则表达式 包括: 1:正则表达式包括两部分 ①:定义正则表达式的规则 ②:正则表达式的规模(i/g/ ...
- 【js】正则
复习字符串操作search 查找substring 获取子字符串charAt 获取某个字符split 分割字符串,获得数组 <script> var str="abcdef&qu ...
- js jquery 正则去空字符
1.正则去空字符串: var str1=" a b c "; var strtrim=str1.replace(/\s/g,""); 2.js去前后空字符串: ...
- php正则讲解 及与 js的正则比较
正则:用于检索字符串的规则: js正则: var reg=/规则/ reg是一个对象,在浏览器下: 所以研究他的属性和方法 属性: global是修饰符,代表全局检索 g ignorecase 忽略大 ...
- JS通过正则限制 input 输入框只能输入整数、小数(金额或者现金)
第一: 限制只能是整数 <input type = "text" name= "number" id = 'number' onkeyup= " ...
随机推荐
- Python基础B(数据类型----交互)
数据类型 数字类型 一.整型(int) age = 18 % age=int(18) print(id(age)) print(type(age)) print(age) 4530100848 < ...
- 【java】oracle好用,但java运行缺失右括号
可能原因SQL拼接有空格被省略导致sql粘连. 解决办法,扩大拼接或者缩小拼接范围.
- Kinect一代学习(一):开发环境搭建
https://blog.csdn.net/hongbin_xu/article/details/80722749 我用的是kinect一代(Xbox 360)的所以选择了v1.x的SDK,如果是ki ...
- 【jupyter】文件解压
Jupyter使用便捷,但是不能上传文件夹.可以将文件夹压缩,上传后再利用python或者terminal进行解压. windows 可以用python的zipfile包来解压.比如: import ...
- postgresql plv8 安装
网上可以看到pg 9.6 版本的plv8容器镜像,没有pg 高版本的支持镜像,但是在基于原有dockerfile 进行构建的时候,居然失败了,有墙的问题,有版本的问题 所以通过虚拟机尝试下构建方式安装 ...
- Linux/Unix 多线程通信
线程间无需特别的手段进行通信,因为线程间可以共享数据结构,也就是一个全局变量可以被两个线程同时使用. 不过要注意的是线程间需要做好同步,一般用 mutex. 可以参考一些比较新的 UNIX/Linux ...
- 我对网络IO的理解
Unix/Linux系统下IO主要分为磁盘IO,网络IO,我今天主要说一下对网络IO的理解,网络IO主要是socket套接字的读(read).写(write),socket在Linux系统被抽象为流( ...
- java calendar获取系统当前小时数
calendar获取系统当前小时数 24小时制 Calendar calendar = Calendar.getInstance(); int curHour24 = calendar.get(c ...
- 不用FTP,直接Windows与Linux下互传文件
直接上传文件到Linux[1] Linux上输入命令:rz 直接下载Linux中的文件[2] 使用命令: sz 文件名 网上看到这个帖子,觉得很实用,转载保存 下载一个部署文件夹,到本地电脑 . 两步 ...
- 《Linux就该这么学》培训笔记_ch11_使用Vsftpd服务传输文件
<Linux就该这么学>培训笔记_ch11_使用Vsftpd服务传输文件 文章最后会post上书本的笔记照片. 文章主要内容: 文件传输协议 Vsftpd服务程序 匿名访问模式 本地用户模 ...
