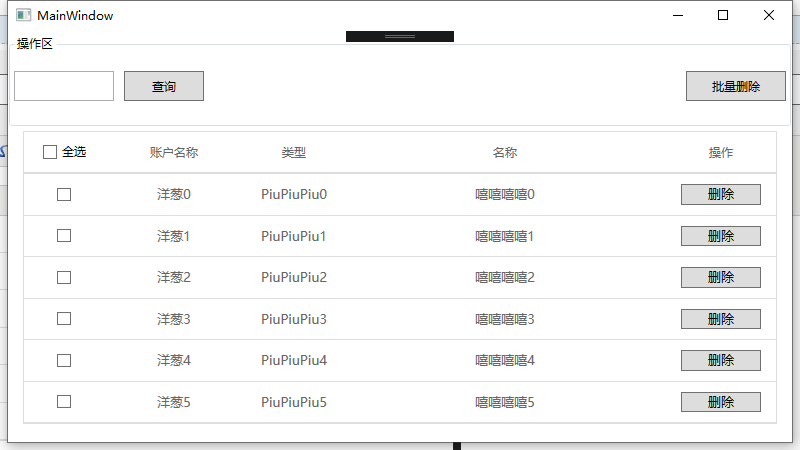
WPF DataGrid 自定义样式 MVVM 删除 查询

看到很多小伙伴在找Dategrid样式 就分享一个 ,有不好的地方 请指出
代码部分都加了注释 需要的可以自己修改为自己需要的样式
源码已经上传 地址: https://github.com/YC946586/WPF-DataGrid
联系方式 qq 29579895
<!--单元格样式-->
<Style TargetType="{x:Type DataGridCell}">
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="TextBlock.FontSize" Value="13" />
<Setter Property="Padding" Value="10" />
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="ToolTip" Value="{Binding RelativeSource={RelativeSource Mode=Self},Path=Content.Text}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DataGridCell}">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0" Background="{TemplateBinding Background}" SnapsToDevicePixels="True">
<!--HorizontalAlignment 可以设置内容展示位置-->
<ContentPresenter SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Center" HorizontalAlignment="Center"
Margin="{TemplateBinding Padding}"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsKeyboardFocusWithin" Value="True">
<Setter Property="BorderBrush" Value="{DynamicResource MaterialDesignTextBoxBorder}"/>
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="True"/>
<Condition Property="Selector.IsSelectionActive" Value="False"/>
</MultiTrigger.Conditions>
<Setter Property="Background" Value="{DynamicResource MaterialDesignSelection}"/>
</MultiTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsSelected" Value="True"/>
<Condition Property="Selector.IsSelectionActive" Value="True"/>
</MultiTrigger.Conditions>
<Setter Property="Foreground" Value="#666666"/>
<Setter Property="Background" Value="{DynamicResource MaterialDesignSelection}" />
</MultiTrigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value=".56"/>
</Trigger>
</Style.Triggers>
</Style>
<!--标题栏样式-->
<Style TargetType="DataGridColumnHeader">
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="SnapsToDevicePixels" Value="True" />
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="MinWidth" Value="0" />
<Setter Property="Background" Value="White"/>
<Setter Property="MinHeight" Value="42" />
<Setter Property="FontSize" Value="12" />
<Setter Property="Cursor" Value="Hand" />
<Setter Property="Foreground" Value="#666666" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DataGridColumnHeader}">
<Grid>
<Border BorderThickness="0,0,0,2" BorderBrush="#DCDCDC" Width="Auto" Background="White">
<Grid Background="White" HorizontalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Path x:Name="SortArrow" Visibility="Collapsed" Data="M537.6 230.4L704 390.4c12.8 12.8 12.8 32 0 44.8s-32 12.8-44.8 0L544 326.4v448c0 19.2-12.8 32-32 32s-32-12.8-32-32v-448L364.8 441.6c-12.8 6.4-32 6.4-44.8-6.4-12.8-12.8-12.8-32 0-44.8l160-160c6.4-6.4 32-32 57.6 0z" Stretch="Uniform" Grid.Column="0" Width="10" Height="10" Fill="#666666" Margin="0 0 5 0"
VerticalAlignment="Center" RenderTransformOrigin="1,1" />
<ContentPresenter Grid.Column="1" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
Margin="{TemplateBinding Padding}"/>
</Grid>
</Border>
<Thumb x:Name="PART_LeftHeaderGripper" HorizontalAlignment="Left" />
<Thumb x:Name="PART_RightHeaderGripper" HorizontalAlignment="Right" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="#666666" />
</Trigger>
<!--升序-->
<Trigger Property="SortDirection" Value="Ascending">
<Setter TargetName="SortArrow" Property="Visibility" Value="Visible"></Setter>
<Setter Property="Foreground" Value="{DynamicResource MaterialDesignBody}" />
</Trigger>
<!--降序-->
<Trigger Property="SortDirection" Value="Descending">
<Setter TargetName="SortArrow" Property="Visibility" Value="Visible"></Setter>
<Setter TargetName="SortArrow" Property="Data" Value="M479.674543 842.808351L203.224783 566.358591c-12.496698-12.496698-32.758136-12.496698-45.254834 0-12.496698 12.496698-12.496698 32.758136 0 45.254834l331.014362 331.014362c12.496698 12.496698 32.758136 12.496698 45.254834 0l341.796326-339.144676c12.496698-12.496698 12.496698-32.758136 0-45.254834-12.496698-12.496698-32.758136-12.496698-45.254834 0l-287.105859 284.454209-0.03182-739.427925c0-17.673427-14.32669-32.000117-32.000117-32.000118-17.67272 0.000707-31.99941 14.327398-32.000118 32.000118l0.032527 739.553083z"></Setter>
<Setter Property="Foreground" Value="{DynamicResource MaterialDesignBody}" />
</Trigger> </ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> <Style TargetType="{x:Type DataGridRowHeader}">
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DataGridRowHeader}">
<Grid MinWidth="24">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0" Background="{TemplateBinding Background}" Padding="{TemplateBinding Padding}">
<StackPanel Orientation="Horizontal">
<ContentPresenter RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Center"/>
<Control SnapsToDevicePixels="false" Template="{Binding ValidationErrorTemplate, RelativeSource={RelativeSource AncestorType={x:Type DataGridRow}}}" />
</StackPanel>
</Border>
<Thumb x:Name="PART_TopHeaderGripper" VerticalAlignment="Top"/>
<Thumb x:Name="PART_BottomHeaderGripper" VerticalAlignment="Bottom"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--行样式-->
<Style TargetType="{x:Type DataGridRow}">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="SnapsToDevicePixels" Value="true"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Validation.ErrorTemplate" Value="{x:Null}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DataGridRow}">
<Border x:Name="DGR_Border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0" Background="{TemplateBinding Background}" SnapsToDevicePixels="True">
<SelectiveScrollingGrid>
<SelectiveScrollingGrid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</SelectiveScrollingGrid.ColumnDefinitions>
<SelectiveScrollingGrid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</SelectiveScrollingGrid.RowDefinitions>
<DataGridCellsPresenter Grid.Column="1" ItemsPanel="{TemplateBinding ItemsPanel}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
<DataGridDetailsPresenter Grid.Column="1" Grid.Row="1" SelectiveScrollingGrid.SelectiveScrollingOrientation="{Binding AreRowDetailsFrozen, ConverterParameter={x:Static SelectiveScrollingOrientation.Vertical}, Converter={x:Static DataGrid.RowDetailsScrollingConverter}, RelativeSource={RelativeSource AncestorType={x:Type DataGrid}}}" Visibility="{TemplateBinding DetailsVisibility}"/>
<DataGridRowHeader Grid.RowSpan="2" SelectiveScrollingGrid.SelectiveScrollingOrientation="Vertical" Visibility="{Binding HeadersVisibility, ConverterParameter={x:Static DataGridHeadersVisibility.Row}, Converter={x:Static DataGrid.HeadersVisibilityConverter}, RelativeSource={RelativeSource AncestorType={x:Type DataGrid}}}"/>
</SelectiveScrollingGrid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="#DEDEDE" />
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#DEDEDE" />
</Trigger>
<Trigger Property="IsNewItem" Value="True">
<Setter Property="Margin" Value="{Binding NewItemMargin, RelativeSource={RelativeSource AncestorType={x:Type DataGrid}}}"/>
</Trigger>
</Style.Triggers>
</Style> <!--DataGrid样式-->
<Style TargetType="{x:Type DataGrid}">
<Setter Property="RowHeaderWidth" Value="0"/>
<Setter Property="AutoGenerateColumns" Value="False"/>
<Setter Property="VerticalAlignment" Value="Top"/>
<Setter Property="IsReadOnly" Value="True"/>
<Setter Property="AlternationCount" Value="2"/>
<Setter Property="SelectionMode" Value="Single"/>
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="CanUserSortColumns" Value="True"/>
<Setter Property="Background" Value="White"/>
<Setter Property="CanUserAddRows" Value="False"/>
<Setter Property="CanUserResizeColumns" Value="false"/>
<Setter Property="BorderBrush" Value="#DEDEDE" />
<Setter Property="BorderThickness" Value="1"></Setter>
<Setter Property="Foreground" Value="#666666"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="GridLinesVisibility" Value="Horizontal" />
<Setter Property="RowDetailsVisibilityMode" Value="VisibleWhenSelected"/>
<Setter Property="HeadersVisibility" Value="Column" />
<Setter Property="ScrollViewer.PanningMode" Value="Both"/>
<Setter Property="Stylus.IsFlicksEnabled" Value="False"/>
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="HorizontalGridLinesBrush">
<Setter.Value>
<!--设置行边线颜色-->
<SolidColorBrush Color="#DEDEDE"/>
</Setter.Value>
</Setter>
<Setter Property="VerticalGridLinesBrush">
<Setter.Value>
<SolidColorBrush Color="Transparent"/>
</Setter.Value>
</Setter>
</Style>
WPF DataGrid 自定义样式 MVVM 删除 查询的更多相关文章
- WPF DataGrid自定义样式
微软的WPF DataGrid中有很多的属性和样式,你可以调整,以寻找合适的(如果你是一名设计师).下面,找到我的小抄造型的网格.它不是100%全面,但它可以让你走得很远,有一些非常有用的技巧和陷阱. ...
- WPF CheckBox 自定义样式
WPF 自定义样式.CheckBox <Style x:Key="EmptyCheckBox" TargetType="CheckBox"> < ...
- Wpf ScrollBar自定义样式
Wpf的ScrollBar可以分为六个区域:A.背景.B.向上按钮.C.向下的按钮.D.Track里面向上的按钮.E.Track里面向下的按钮.F.Track的Thumb 详情见下图 下面通过一个例子 ...
- WPF DataGrid自定义列DataGridTextColumn.ElementStyle和DataGridTemplateColumn.CellTemplate
<Window x:Class="DataGridExam.MainWindow" xmlns="http://schemas.microsoft.c ...
- WPF自定义控件与样式(7)-列表控件DataGrid与ListView自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: Dat ...
- 【转】WPF自定义控件与样式(7)-列表控件DataGrid与ListView自定义样式
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要内容: DataGrid自定义样式: ListView自定义样式: 二.Dat ...
- WPF 4 DataGrid 控件(自定义样式篇)
原文:WPF 4 DataGrid 控件(自定义样式篇) 在<WPF 4 DataGrid 控件(基本功能篇)>中我们已经学习了DataGrid 的基本功能及使用方法.本篇将继续 ...
- WPF自定义样式篇-DataGrid
WPF自定义样式篇-DataGrid 先上效果图: 样式: <!--DataGrid样式--> <Style TargetType="DataGrid"& ...
- WPF自定义控件与样式(2)-自定义按钮FButton
一.前言.效果图 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 还是先看看效果 ...
随机推荐
- python算法题 python123网站单元四题目
目录 一:二分法求平方根 二:Collatz猜想 三:算24(只考虑满足,不考虑把所有情况找出来) 下面向大家介绍几个python算法题. 一:二分法求平方根 1.题目要求为 2.输入输出格式为 ...
- MySQL基础(一)(启动/停止、登录/退出、语法规范及最基础操作)
1.启动/停止MySQL服务 启动:net start mysql 停止:net stop mysql 2.MySQL登录/退出 登录:mysql 参数:如果连接的是本地服务器,一般用命令:my ...
- 安装配置ZooKeeper及基本用法
要想学习分布式应用,ZooKeeper是一个绕不过去的基础系统.它为大型分布式计算提供开源的分布式配置服务.同步服务和命名注册. 今天先介绍系统的安装和基本使用,后续会推一些基本的Java使用代码. ...
- jQuery AJAX方法详谈
AJAX是与服务器交换数据并更新部分网页的技术,而无需重新加载整个页面. 下表列出了所有jQuery AJAX方法: 方法 描述 $.ajax() 执行异步AJAX请求 $.ajaxPrefilter ...
- null,undefined.'',false关系
null == undefined //truefalse =='' //true boolean类型跟其它类型==时,会转换成Number类型 Number类型跟String类型==时,string ...
- python 之Lambda表达式
python 的 lambda 表达式 python写一些执行脚本时,使用lambda就可以省下定义函数的过程,比如说我们只是需要写个简单的脚本来管理服务器时,我们就不用专门定义函数然后再写调用,使用 ...
- 数据库操作之DBUtils
概述 DBUtils是Java编程中的数据库操作实用工具,小巧简单实用. DBUtils封装了对JDBC的操作,简化了JDBC操作,可以少写代码. DBUtils三个核心功能介绍 QueryRunne ...
- Jenkins连接Git仓库时候报错Permission denied, please try again.
一.连接GIT仓库报错 Failed to connect to repository : Command : stdout: stderr: Permission denied, please tr ...
- vue报错 Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated"... 的解决方法
在进行跳转的时候报错 app.js:87499 Uncaught (in promise) NavigationDuplicated?{_name: "NavigationDuplicate ...
- 10-剑指offer: 数值的整数次方
题目描述 给定一个double类型的浮点数base和int类型的整数exponent.求base的exponent次方. 代码 class Solution { public: double Powe ...
