WPF XAML Trigger中使用动画后 动画对象冻结的处理办法
在编写XAML时
在Trigger中使用动画,在动画之后,动画对象就会被冻结,无法被其他动画或者属性改变。
处理办法有:
1 使用附加属性来添加动画
public static readonly DependencyProperty AniInvokePropery = DependencyProperty.RegisterAttached("AniInvoke", typeof(Storyboard), typeof(ATCH), new PropertyMetadata(null, AniInvokeCallBack));
public static void SetAniInvoke(DependencyObject d, Storyboard value) => d.SetValue(AniInvokePropery, value);
public static Storyboard GetAniInvoke(DependencyObject d) => (Storyboard)d.GetValue(AniInvokePropery);
private static void AniInvokeCallBack(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var t = d as FrameworkElement;
var s = (Storyboard)e.NewValue;
if (s != null)
t.BeginStoryboard(s);
}
xaml
<Button Height="" >
<local:ATCH.AniInvoke>
<Storyboard>
<Storyboard >
<DoubleAnimation From="" To="" Duration="0:0:01" Storyboard.TargetProperty="Width" />
</Storyboard>
</Storyboard>
</local:ATCH.AniInvoke>
</Button>

如果是想要搭配trigger来使用则是需要:
<Button Height="" >
<Button.Resources>
<Storyboard x:Key="x">
<DoubleAnimation From="" To="" Duration="0:0:01" Storyboard.TargetProperty="Width" />
</Storyboard>
</Button.Resources>
<Button.Style>
<Style TargetType="Button">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="local:ATCH.AniInvoke" Value="{StaticResource x}"/>
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
2 依赖属性来增加动画
依赖属性相对附加属性而言,在MVVM模式也是非常的引用
public static readonly DependencyProperty AniInvokeProperty= DependencyProperty.Register("AniInvoke", typeof(Storyboard), typeof(SearchViewPage), new PropertyMetadata(null, AniInvokeCallBack));
private static void AniInvokeCallBack(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var b = d as SearchViewPage;
var s = (Storyboard)e.NewValue;
if(s!=null)
b.BeginStoryboard(s);
}
xaml( 涉及其他代码,只是截取部分,这个部分是style的trigger)
<DataTrigger Binding="{Binding ElementName=SearchBox,Path=Tag}" Value="false">
<Setter Property="Tag" Value="T1"/>
<Setter Property="AniInvoke">
<Setter.Value>
<Storyboard>
<DoubleAnimation From="" To="" Duration="0:0:00.5" Storyboard.TargetProperty="Width"/>
</Storyboard>
</Setter.Value>
</Setter>
</DataTrigger>
<DataTrigger Binding="{Binding ElementName=SearchBox,Path=Tag}" Value="true">
<Setter Property="Tag" Value="T2"/>
<Setter Property="AniInvoke">
<Setter.Value>
<Storyboard>
<DoubleAnimation From="" To="" Duration="0:0:00.5" Storyboard.TargetProperty="Width"/>
</Storyboard>
</Setter.Value>
</Setter>
</DataTrigger>

3使用storybroad的FillBehavior
FillBehavior有两个值一个是Stop和HoldEnd
HoldEnd是默认值,也就是维持动画结束后的状态
Stop则是取消动画后的状态
启用stop后 在其他地方设置width时是可以改变的,具体看依赖属性的优先级
<Button Height="" Width="">
<Button.Resources>
<Storyboard x:Key="x" >
<DoubleAnimation From="" To="" Duration="0:0:01" FillBehavior="Stop" Storyboard.TargetProperty="Width" />
</Button.Resources>
<Button.Style>
<Style TargetType="Button">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="false">
<Trigger.EnterActions>
<BeginStoryboard Name="s1" Storyboard="{StaticResource x}">
</BeginStoryboard>
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
4通过情节动画的StopStoryboard来停止动画
这个则是需要使用其他的触发器配合或者是使用EnterActions和ExitActions的方式
EnterActions是触发器活跃时启动的方法,也就是触发器触发时
ExitActions是触发器不活跃时启动,注意不活跃是本触发器活跃后或者触发条件为相反时
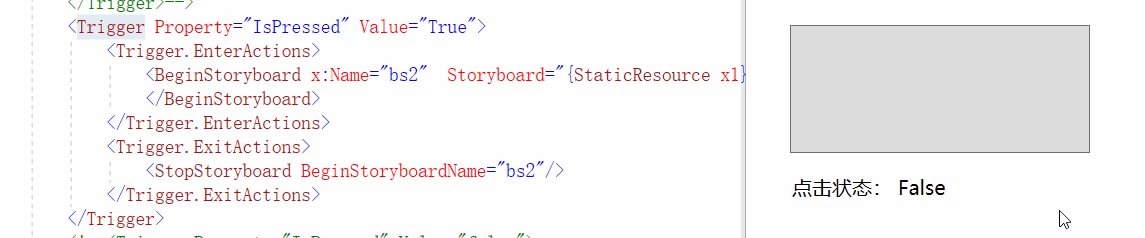
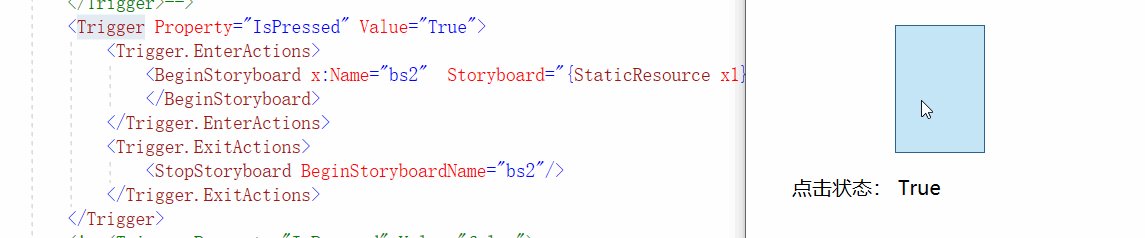
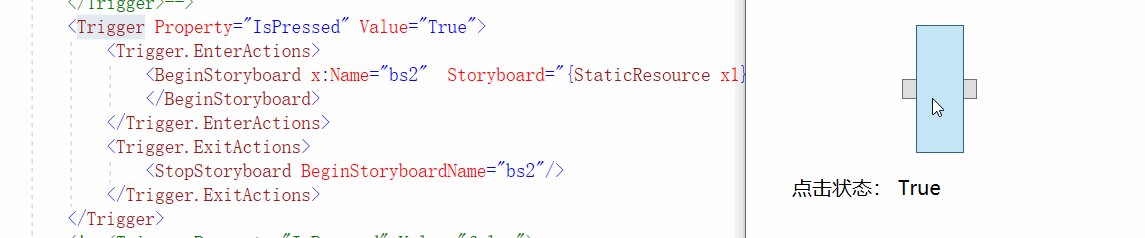
(1)其他触发器配合:
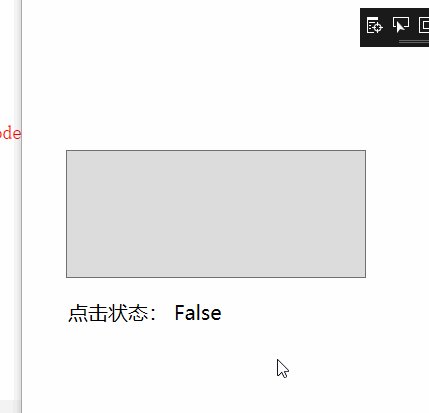
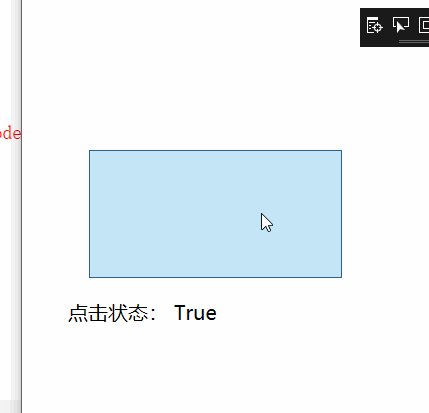
<Button x:Name="btn1" Height="" Width="">
<Button.Resources>
<Storyboard x:Key="x1">
<DoubleAnimation From="" To="" Duration="0:0:01" Storyboard.TargetProperty="Width" />
</Storyboard>
</Button.Resources>
<Button.Style>
<Style TargetType="Button">
<Style.Triggers>
<Trigger Property="IsPressed" Value="True">
<Trigger.EnterActions>
<BeginStoryboard x:Name="bs2" Storyboard="{StaticResource x1}">
</BeginStoryboard>
</Trigger.EnterActions>
</Trigger>
<Trigger Property="IsPressed" Value="false">
<Trigger.EnterActions>
<StopStoryboard BeginStoryboardName="bs2"/>
</Trigger.EnterActions>
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
<TextBlock FontSize="" Margin="46,292,171,57">
<Run>点击状态:</Run>
<Run Text="{Binding ElementName=btn1, Path=IsPressed,Mode=OneWay}"></Run>
</TextBlock>
注意鼠标要在触发区域内

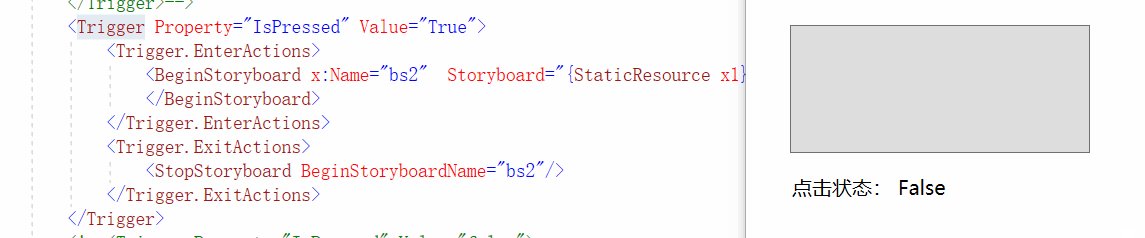
(2)通过EnterAction和ExitAction
<Button x:Name="btn1" Height="" Width="">
<Button.Resources>
<Storyboard x:Key="x1">
<DoubleAnimation From="" To="" Duration="0:0:01" FillBehavior="HoldEnd" Storyboard.TargetProperty="Width" />
</Storyboard>
</Button.Resources>
<Button.Style>
<Style TargetType="Button">
<Style.Triggers>
<Trigger Property="IsPressed" Value="True">
<Trigger.EnterActions>
<BeginStoryboard x:Name="bs2" Storyboard="{StaticResource x1}">
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<StopStoryboard BeginStoryboardName="bs2"/>
</Trigger.ExitActions>
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
<TextBlock FontSize="" Margin="46,292,171,57">
<Run>点击状态:</Run>
<Run Text="{Binding ElementName=btn1, Path=IsPressed,Mode=OneWay}"></Run>
</TextBlock>

WPF XAML Trigger中使用动画后 动画对象冻结的处理办法的更多相关文章
- 有效解决js中添加border后动画bug问题
做了个demo发现如果一个div不加border属性,用对象的offsetWidth属性来控制width没问题,但是如果一旦加了border属性,问题就来了. 其实offsetWidth属性获取的的是 ...
- C# WPF 登录多线程中 “调用线程无法访问对象,因为另一个线程拥有该对象“
造成这个错误的原因很多,以下是我遇到的 我的思路,开启一个线程A登录.因为服务器响应登录成功需要在主线程做一些操作,我这边需要用到主线程的窗口对象,我把窗口对象传到线程 A,直接用实例方法会有这个错误 ...
- WPF 和 UWP 中,不用设置 From 或 To,Storyboard 即拥有更灵活的动画控制
无论是 WPF 还是 UWP 开发,如果用 Storyboard 和 Animation 做动画,我们多数时候都会设置 From 和 To 属性,用于从起始值动画到目标值.然而动画并不总是可以静态地指 ...
- [No000012F]WPF(7/7) - 样式,触发器和动画
WPF Tutorial : Beginning [^] WPF Tutorial : Layout-Panels-Containers & Layout Transformation [^] ...
- 【WPF学习】第五十一章 动画缓动
线性动画的一个缺点是,它通常让人觉得很机械且不能够自然.相比而言,高级的用户界面具有模拟真实世界系统的动画效果.例如,可能使用具有触觉的下压按钮,当单击时按钮快速弹回,但是当没有进行操作时它们会慢慢地 ...
- 【WPF学习】第五十三章 动画类型回顾
创建动画面临的第一个挑战是为动画选择正确的属性.期望的结果(例如,在窗口中移动元素)与需要使用的属性(在这种情况下是Canvas.Left和Canvas.Top属性)之间的关系并不总是很直观.下面是一 ...
- jQuery中的事件与动画 (你的明天Via Via)
众所周知,页面在加载时,会触发load事件:当用户单击某个按钮时,会触发该按钮的click事件. 这些事件就像日常生活中,人们按下开关,灯就亮了(或者灭了),往游戏机里投入游戏币就可以启动游戏一样, ...
- Jquery中的事件和动画
在学习Jquery中的过程中我们绝大部分都用到了事件的操作,也可以说事件是Jquery中必不可少的一部分,我们常见的一些事件有单击事件,鼠标事件,键盘事件等等.在Jquery中的学习中为了能使让页面以 ...
- jQuery中的事件和动画——《锋利的jQuery》(第2版)读书笔记2
第4章 jQuery中的事件和动画 jQuery中的事件 加载DOM $(document).ready(function(){ // 编写代码... }); 可以简写成: $(function( ...
随机推荐
- redis笔记1
存储结构 字符类型 散列类型 列表类型 集合类型 有序集合 可以为每个key设置超时时间: 可以通过列表类型来实现分布式队列的操作 支持发布订阅的消息模式 提供了很多命令与redis进行交互 数据缓存 ...
- 4 CVE-2012-0158 漏洞分析
操作系统:Windows7 32位 专业版 Office:2003sp3_20120218.exe 工具:OD和IDA 1.漏洞的本质:程序编写时未对内存拷贝函数的长度参数进行足够严谨的验证,造成的堆 ...
- java web spring异步方法
在项目中,时常会有异步调用的需求 web.xml配置 <servlet> <description>spring mvc servlet</description> ...
- linux的ftp操作
1.查看是否安装 rpm -qa |grep vsftpd 没有输出,表示没有安装 2.查看服务状态 1).service vsftpd status 输出信息 vsftpd is stopped 表 ...
- jquery实现checkbox列表的全选不选
html代码 <th><input type="checkbox" onclick="selectAll(this);" />全选/取消 ...
- Photoshop cc 2019 下载链接
[安装环境]:win7/win8/win10 [64位下载] 百度网盘链接:pan.baidu.com/s/14vwkeez-jAx8WVkXXUgfPQ 提取码:797f
- Visual Studio 2017 软件包及教程
下载地址:https://files.cnblogs.com/files/yungle/VisualStudio2017.rar 安装教程:https://mp.weixin.qq.com/s?__b ...
- 刘长峰 js基础讲座笔记 课后作业
1.DataType Assert 数据类型断言 一.typeof : 判断变量的类型 ,返回字符串 typeof a 返回 'undefined' .'boolean' .'string' .' ...
- django之choice、ajax初步
django之choice参数,ajax choice参数 应用场景:主要是用户性别.用户工作状态.成绩对应 ##在测试文件中运行,需要写以下几个模块 if __name__ == "__m ...
- Ubuntu16.04安装flume
参考:https://www.cnblogs.com/soyo/p/7686702.html
