echarts x轴文字显示不全(解决方案)
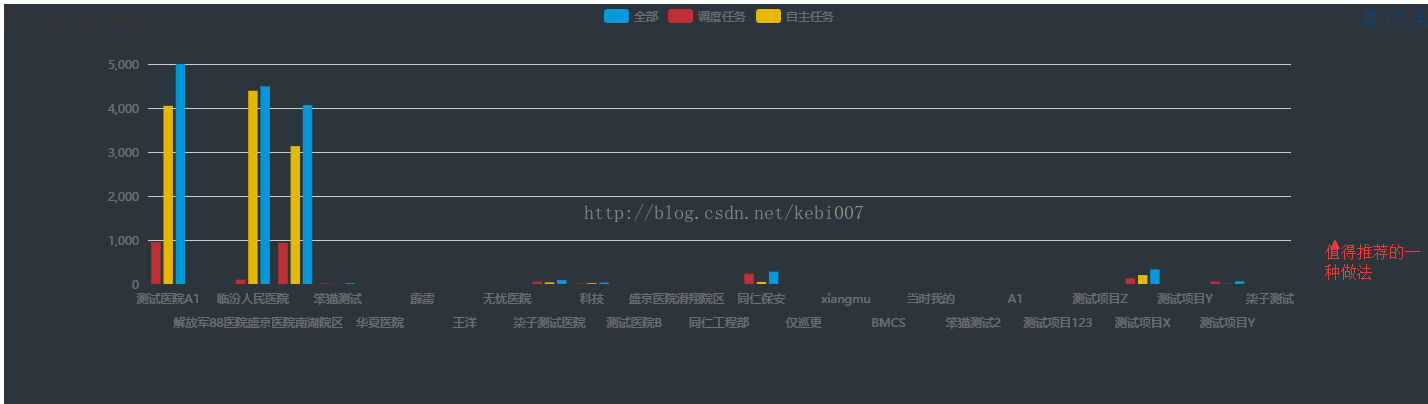
echarts x轴标签文字过多导致显示不全

解决办法1:xAxis.axisLabel 属性
- axisLabel: {interval:0,rotate:40 }
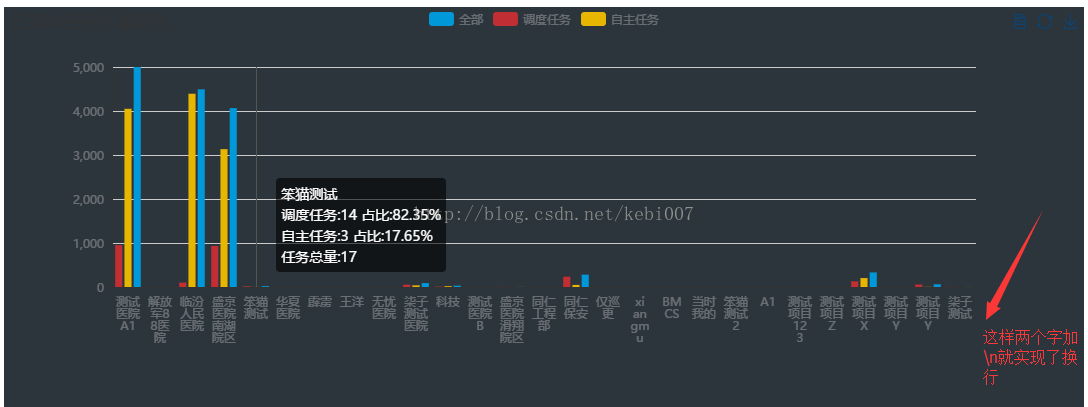
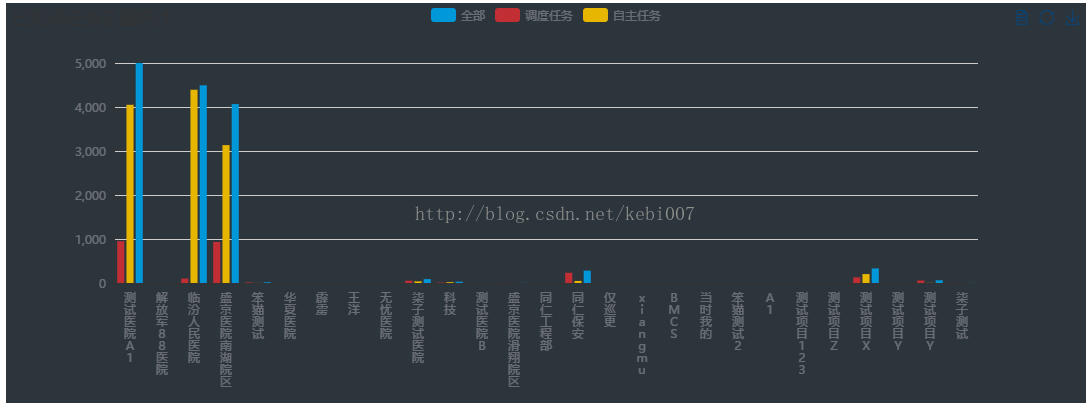
以上就可解决x轴文字显示不全并将文字倾斜。如图:

稍微解释一下
可以设置为0强制显示所有标签,如果设置为1,表示隔一个标签显示一个标签,如果为3,表示隔3个标签显示一个标签,以此类推
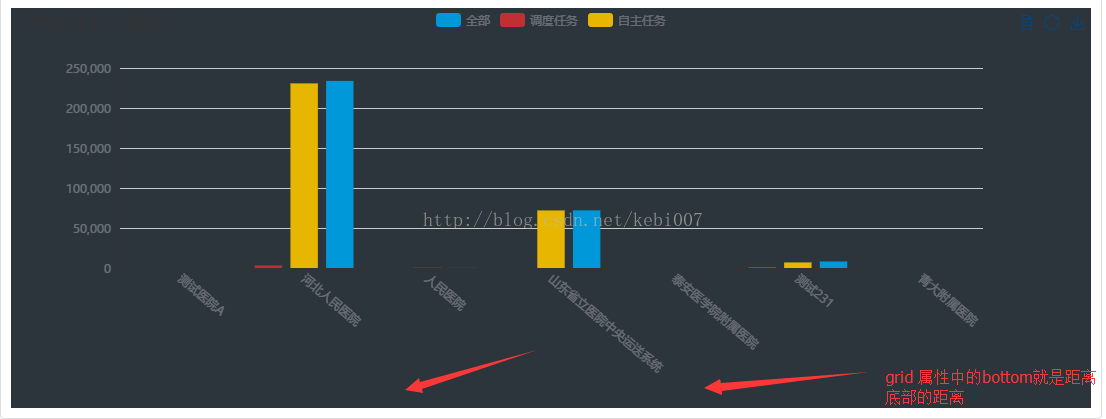
问题又来了,这个名称x轴的文字如果太长会受到遮挡,还是显示不全,这个时候可以用grid属性解决

解决办法2:调用formatter文字竖直显示

axisLabel: {
interval: 0,
formatter:function(value){
- debuggervar ret = "";//拼接加\n返回的类目项var maxLength = 2;//每项显示文字个数var valLength = value.length;//X轴类目项的文字个数var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数if (rowN > 1)//如果类目项的文字大于3,{for (var i = 0; i < rowN; i++) {var temp = "";//每次截取的字符串var start = i * maxLength;//开始截取的位置var end = start + maxLength;//结束截取的位置//这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧temp = value.substring(start, end) + "\n";ret += temp; //凭借最终的字符串}return ret;}else {return value;}}}
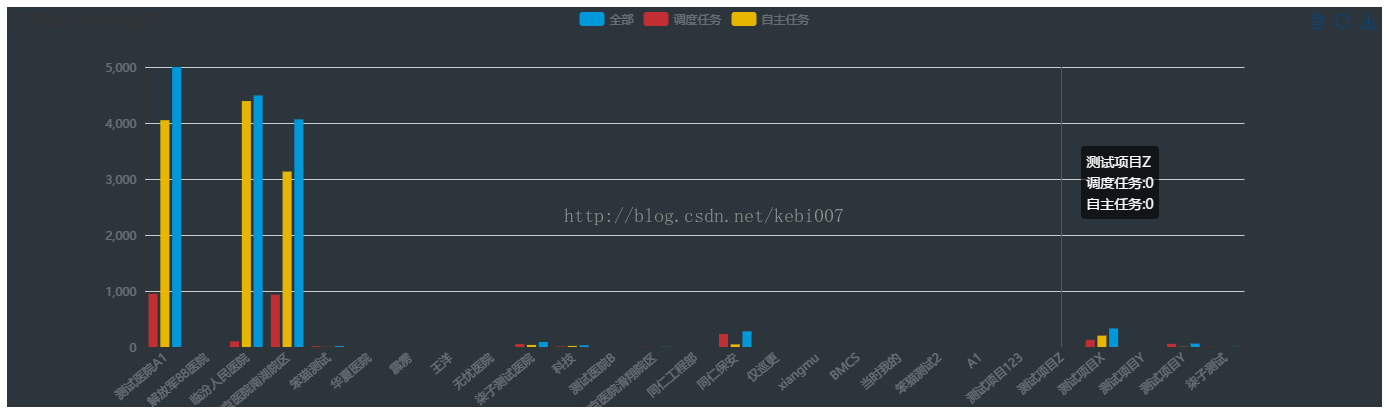
效果如图
解决办法3:X轴类目项隔一个换行(使用formatter中index参数)

- axisLabel: {
- interval: 0,
- formatter:function(value,index) {
- debugger
- if (index % 2 != 0) {
- return '\n\n' + value;
- }else {
- return value;
- }
- }}
这种做法是我比较推荐的一种。以上几种方法基本上能解决问题,但是都不是很完美。
echarts x轴文字显示不全(解决方案)的更多相关文章
- [置顶]
echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐)
echarts x轴标签文字过多导致显示不全 如图: 解决办法1:xAxis.axisLabel 属性 axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置.(当然yAxis ...
- echarts x轴文字显示不全解决办法
标题:echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐):http://blog.csdn.net/kebi007/article/details/68488694
- echarts x轴文字显示不全(xAxis文字倾斜比较全面的3种做法值得推荐)
出处:http://blog.csdn.net/kebi007/article/details/68488694
- echarts Y轴名称显示不全(转载)
转载来源:https://blog.csdn.net/qq8241994/article/details/90720657今天在项目的开发中遇到的一个问题,echarts Y轴左侧的文字太多了,显示不 ...
- echarts柱状图坐标文字显示不完整解决方式
echarts柱状图坐标文字显示不完整解决方式 本文转载自:https://jingyan.baidu.com/article/ab69b2707a9aeb2ca7189f0c.html echart ...
- matplotlib y轴标注显示不全以及subplot调整的问题
matplotlib y轴标注显示不全以及subplot调整的问题 问题: 我想在y轴显示的标注太长,想把它变成两行显示,发现生成的图形只显示的第二行的字,把第一行的字挤出去了 想要的是显示两行这样子 ...
- Cell 动态行高文字显示不全问题探索
目录 问题概述 一.新建工程 二.尝试复现问题 尝试解决 修改contentLblBtmCon优先级为High(750) 修改contentLblBtmCon优先级为Low(250) 小结 其他解决思 ...
- echarts x轴坐标文字显示不全
在echarts中应用柱状图或者折线图时,当数据量过多的时候,X轴的坐标就会显示不全(如下图图一),在ECharts图表组件内部有一个机制,用于统计xAxis坐标刻度的个数和图表宽度,从而会自动调整刻 ...
- 百度echarts插件x轴坐标显示不全决解方法
X轴显示不全: xAxis.axisLabel.interval number, Function [ default: 'auto' ] 坐标轴刻度标签的显示间隔,在类目轴中有效. 默认会采用标签不 ...
随机推荐
- ActiveStorage. 英文书Learnrails5.2的案例,看如何放到云上。
ActiveStorage. 英文书Learnrails5.2的案例 本例子目标:增加一个avatar image给每个用户. 准备: 需要安装Imagemagick software.它可以crea ...
- RabbitMQ的几种工作模式
maven: <dependencies> <!-- RabbitMQ的客户端 --> <dependency> <groupId>com.rabbit ...
- 在Indicator中添加动态Checkbox,无需绑定数据源,支持全选 - Ehlib学习(二)
先做设置 DBGrideh属性设置: IndicatorOptions = [gioShowRowIndicatorEh, //小三角指示 gioShowRecNoEh, //数据源行号 gioSho ...
- linux centos 虚拟机新安装后没有网络
ping的时候出现 name or service not known的时候 可以 修改/etc/sysconfig/network-scripts/ifcfg-ens33 文件 vi ifcfg-e ...
- java-IO-基本输出输入流
/ 标准输入输出流: 直接类名调用 一经创建无法改变 public static final PrintStream err “标准”错误输出流. public static final InputS ...
- MySQL 服务正在启动 .MySQL 服务无法启动。系统出错。发生系统错误 1067。进程意外终止。
MySQL 服务正在启动 .MySQL 服务无法启动.系统出错.发生系统错误 1067.进程意外终止. 检查了一个晚上才发现是---配置问题 #Path to installation directo ...
- Zabbix proxy 3.2安装部署
zabbix proxy 前提环境: CentOS 6 LNMP(php) 版本:Zabbix-3.2.3 proxy安装 yum install -y net-snmp \ net-snmp-dev ...
- ajax向后台请求数据,后台接收到数据并进行了处理,但前台就是调用error方法
如果你的前台页面书写正确的情况下,并且运行情况和本文题目类似,那不妨试试这个: 在ajax方法中加上:async:false,让ajax同步执行. 因为ajax默认是异步的,至于为什么会不执行succ ...
- python爬虫——多线程+协程(threading+gevent)
上一篇博客中我介绍了如何将爬虫改造为多进程爬虫,但是这种方法对爬虫效率的提升不是非常明显,而且占用电脑cpu较高,不是非常适用于爬虫.这篇博客中,我将介绍在爬虫中广泛运用的多线程+协程的解决方案,亲测 ...
- TortoiseSVN 结合使用哪个问题跟踪系统比较好?TRAC?REDMINE?都有什么优缺点?
TortoiseSVN 结合使用哪个问题跟踪系统比较好?TRAC?REDMINE?都有什么优缺点? -------------------------------------------------- ...