ie的盒模型和标准模型
使用
box-sizing:content-box || border-box || inherit
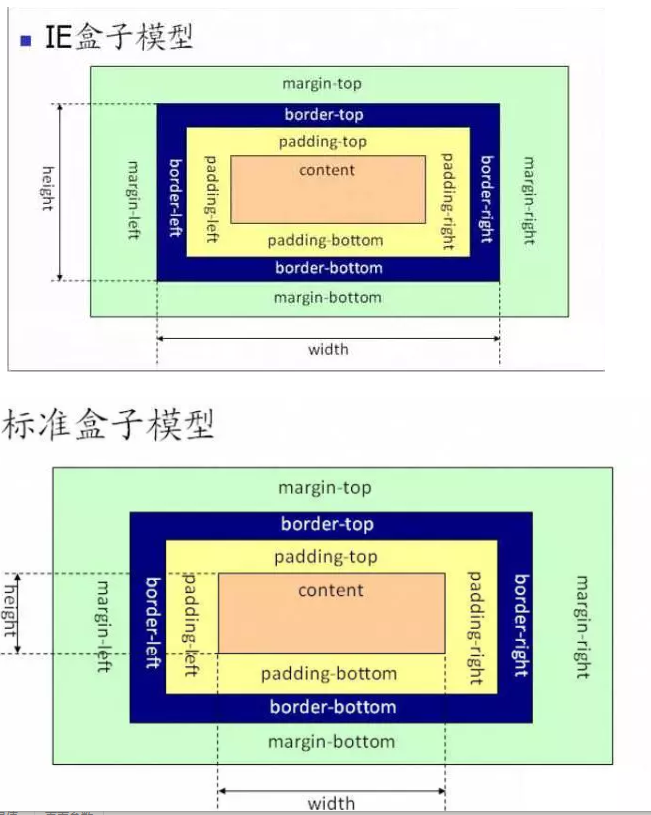
原理图
计算
怪异模型|IE模型
div宽度(定死) = 内容宽度+border宽度+padding宽度 //改变border宽度,div宽度不会变化
标准模型
div宽度 = 内容宽度+border宽度+padding宽度 //改变border宽度,div宽度会变化
代码
<html>
<head></head>
<style>
.demo {
border: 1px solid;
}
.box {
display: inline-block;
width: 200px;
height: 200px;
border:10px solid;
background-color:red;
box-sizing: border-box;
}
</style>
<body>
<div class="demo">
<div class="box">123</div>
<div class="box">234</div>
</div>
</body>
</html>
要点
- 当不对Doctype进行定义时,会触发怪异模式
- 一般布局采用怪异模型(border-box)解析,这样可以很好的保持网页布局显示
参考
ie的盒模型和标准模型的更多相关文章
- 【CSS】309- 复习 CSS盒模型
点击上方"前端自习课"关注,学习起来~ 一.概念 CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin).边框(border).内边距(padding ...
- CSS3盒模型温故
CSS有一种基础设计模式叫盒模型,定义了Web页面中的元素是如何看做盒子来解析的.每一个盒子有不同的展示界面,下面就来介绍盒模型,主要有一下几种盒模型:inline.inline-block.bloc ...
- 任务二:1、选择器 2、连接集中状态的顺序 3、浮动的用发和原理 4、盒模型在IE和Google等不同浏览器的区别与联系
1.选择器类型 标签选择器,类选择器,ID选择器,组合选择器,伪类和伪元素,属性选择器,子选择器,同胞选择器, :not()选择器 1.同胞选择器 相邻同胞标签: h2 + p{ color:red; ...
- 标准盒模型与IE盒模型之间的转换
首先上图,这两张很明显可以看出IE盒模型和标准盒模型之间的差别. 当然今天不是去细细追究两种模型具体是怎么去计算布局的,那个很多文章已经已经有过了,不再重复.以前刚开始学习盒模型的时候,就学到的是IE ...
- css3 盒模型记
css3 盒模型 css假定每个元素都会生成一个或多个矩形框,这称为元素框.各元素框中心有一个内容区.这个内容区周围有可选的内边距,边框和外边距.这些项之所以被认为是可选的,原因是它们的宽度可以设置为 ...
- 深入理解CSS盒模型
如果你在面试的时候面试官让你谈谈对盒模型的理解,你是不是不知从何谈起.这种看似简单的题其实是最不好答的. 下面本文章将会从以下几个方面谈谈盒模型. 基本概念:标准模型 和IE模型 CSS如何设置这两种 ...
- box-sizing -- 盒模型
项目开发中,在浏览同事的代码,发现他经常用一个属性--box-sizing,很好奇是什么,于是乎,上网查阅资料学了起来. 首先我们先复习一下盒模型的组成:一个div通常由 content(内容)+ma ...
- 浅谈CSS3 box-sizing 属性 有趣的盒模型
盒模型的组成大家肯定都懂,由里向外content,padding,border,margin. 盒模型是有两种标准的,一个是标准模型,一个是IE模型. 从上面两图不难看出在标准模型中,盒模型的宽高只是 ...
- CSS盒模型深入理解
前言 所有文档元素都生成一个矩形框,这称为元素框(element box),它描述了一个元素在文档布局中所占的空间大小.而且,每个框影响着其他元素框的位置和大小 宽高 宽度width被定义为从左内边界 ...
随机推荐
- 数组list操作,切片
a=range(10) a[11:0:-1] #倒序输出 a[0:9:2] #输出2,4,6,8 a[-3:] #输出7,8,9 a.append(11) #追加一个元素 a.count(11) #统 ...
- 转载:VMWARE虚拟机无法访问的三种方法分析
bridged(桥接模式).NAT(网络地址转换模式)host-only(主机模式).理论认识:1.bridged(桥接模式)在这个地方模式.虚拟机等同于网络内的一台物理主机,可对手动设置IP,子网掩 ...
- APP中的 H5和原生页面如何分辨?
一.APP内嵌H5和原生的区别 1.原生的页面运行速度快,比较流畅.H5页面相对原生的运行性能低,特别是一些动画效果有明显卡顿. 2.H5页面的很多交互都没有原生的好,比如弹层.输入时候的页面滑动 等 ...
- SHA1WithRSA
SHA1WithRSA:用SHA算法进行签名,用RSA算法进行加密. 算法说明: 在对进行SHA1算法进行签名后,要求对签名后的数据进行处理,而不是直接进行RSA算法进行加密. 要求把SHA1签名 ...
- Django的时区设置问题
1.Django的时区问题 django默认的时区是UTC,平时是没有什么影响的,但是在需要将时间戳转换成本时区的时间或者是获取当前的本地的localtime的时候就出现了问题.之前程序在测试时是运行 ...
- BZOJ1563:[NOI2009]诗人小G(决策单调性DP)
Description Input Output 对于每组数据,若最小的不协调度不超过1018,则第一行一个数表示不协调度若最小的不协调度超过1018,则输出"Too hard to arr ...
- tar 打包带软连接的文件
打包普通文件夹,压缩带参数z,创建tar.gz tar -cvf ./tmp/SK_Aug_camera.tar ./gap_40_5 但是文件夹里含有软连接,带参数 h tar -cvhf ./tm ...
- Spring(一)之概括与架构
个人说明: 下面有一部分引用该链接:https://www.tutorialspoint.com/spring/spring_architecture.htm 另外一部分加上我个人的使用经验和体会 之 ...
- 安装IIS步骤图解
这几日好些网友来找iis安装包,但是因为新浪爱问的共享资料已关闭导致下载链接不可用,笔者在新浪微盘的备份资料只有5.1版,现共享链接如下: IIS5.1 for windows xp下载链接http: ...
- 阿里云阿里免费ssl wap网站在手机微信、手机浏览器无法访问
图片可以访问,样式无法显示 https://css.cnbuses.com/css/wap/gonggong.css 1,怀疑是开了代理访问. 关闭后还是访问空白. 2.在手机浏览器打开,提示该网站的 ...