jqGrid使用json实现的范例一
qGrid 是一个用来显示网格数据的jQuery插件,通过使用jqGrid可以轻松实现前端页面与后台数据的ajax异步通信。文档比较全面,其官方网址为:http://www.trirand.com。

js引入
<!-- The jQuery library is a prerequisite for all jqSuite products -->
<script type="text/ecmascript" src="jqgrid/js/jquery-2.1.1.min"></script>
<!-- We support more than 40 localizations -->
<script type="text/ecmascript" src="jqgrid/js/i18n/grid.locale-en.js"></script>
<!-- This is the Javascript file of jqGrid -->
<script type="text/ecmascript" src="jqgrid/js/jquery.jqGrid.min.js"></script>
<!-- This is the localization file of the grid controlling messages, labels, etc.
<!-- A link to a jQuery UI ThemeRoller theme, more than 22 built-in and many more custom -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!-- The link to the CSS that the grid needs -->
<link rel="stylesheet" type="text/css" media="screen" href="../../../css/trirand/ui.jqgrid-bootstrap.css" />
<script>
$.jgrid.defaults.width = 780;
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<meta charset="utf-8" />
前端html代码
<div style="margin-left:20px">
<table id="jqGrid"></table>
<div id="jqGridPager"></div>
</div>
jqgrid javascript代码
<script type="text/javascript">
$(document).ready(function () {
$("#jqGrid").jqGrid({
url: 'data2.json',
mtype: "GET",
datatype : "json",//请求数据返回的类型。可选json,xml,txt
colModel: [
{ label: 'OrderID', name: 'OrderID', key: true, width: 75 },
{ label: 'Customer ID', name: 'CustomerID', width: 150 },
{ label: 'Order Date', name: 'OrderDate', width: 150 },
{ label: 'Freight', name: 'Freight', width: 150 },
{ label:'Ship Name', name: 'ShipName', width: 150 }
],
viewrecords: true,
height: 250,
rowNum: 20,
pager: "#jqGridPager"
});
}); </script>
url引入的json格式如下
{"rows":[{"OrderID":"1","CustomerID":"WILMK","OrderDate":"1996-07-04 00:00:00","Freight":"32.3800","ShipName":"Vins et alcools Chevalier"},{"OrderID":"2","CustomerID":"TRADH","OrderDate":"1996-07-05 00:00:00","Freight":"11.6100","ShipName":null},{"OrderID":"3","CustomerID":"HANAR","OrderDate":"1996-07-08 00:00:00","Freight":"65.8300","ShipName":"Hanari Carnes"},{"OrderID":"4","CustomerID":"VICTE","OrderDate":"1996-07-08 00:00:00","Freight":"41.3400","ShipName":"Victuailles en stock"},{"OrderID":"5","CustomerID":"SUPRD","OrderDate":"1996-07-09 00:00:00","Freight":"51.3000","ShipName":null},{"OrderID":"6","CustomerID":"HANAR","OrderDate":"1996-07-10 00:00:00","Freight":"58.1700","ShipName":"Hanari Carnes"},{"OrderID":"7","CustomerID":"CHOPS","OrderDate":"1996-07-11 00:00:00","Freight":"22.9800","ShipName":"Chop-suey Chinese"},{"OrderID":"8","CustomerID":"RICSU","OrderDate":"1996-07-12 00:00:00","Freight":"148.3300","ShipName":"Richter Supermarkt"},{"OrderID":"9","CustomerID":"WELLI","OrderDate":"1996-07-15 00:00:00","Freight":"13.9700","ShipName":"Wellington Importadora"},{"OrderID":"10","CustomerID":"HILAA","OrderDate":"1996-07-16 00:00:00","Freight":"81.9100","ShipName":null},{"OrderID":"11","CustomerID":"ERNSH","OrderDate":"1996-07-17 00:00:00","Freight":"140.5100","ShipName":"Ernst Handel"},{"OrderID":"12","CustomerID":"CENTC","OrderDate":"1996-07-18 00:00:00","Freight":"3.2500","ShipName":"Centro comercial Moctezuma"},{"OrderID":"13","CustomerID":"OLDWO","OrderDate":"1996-07-19 00:00:00","Freight":"55.0900","ShipName":null},{"OrderID":"14","CustomerID":"QUEDE","OrderDate":"1996-07-19 00:00:00","Freight":"3.0500","ShipName":null},{"OrderID":"15","CustomerID":"RATTC","OrderDate":"1996-07-22 00:00:00","Freight":"48.2900","ShipName":"Rattlesnake Canyon Grocery"},{"OrderID":"16","CustomerID":"ERNSH","OrderDate":"1996-07-23 00:00:00","Freight":"146.0600","ShipName":"Ernst Handel"},{"OrderID":"17","CustomerID":"FOLKO","OrderDate":"1996-07-24 00:00:00","Freight":"3.6700","ShipName":null},{"OrderID":"18","CustomerID":"BLONP","OrderDate":"1996-07-25 00:00:00","Freight":"55.2800","ShipName":null},{"OrderID":"19","CustomerID":"WARTH","OrderDate":"1996-07-26 00:00:00","Freight":"25.7300","ShipName":"Wartian Herkku"},{"OrderID":"20","CustomerID":"FRANK","OrderDate":"1996-07-29 00:00:00","Freight":"208.5800","ShipName":"Frankenversand"}]}
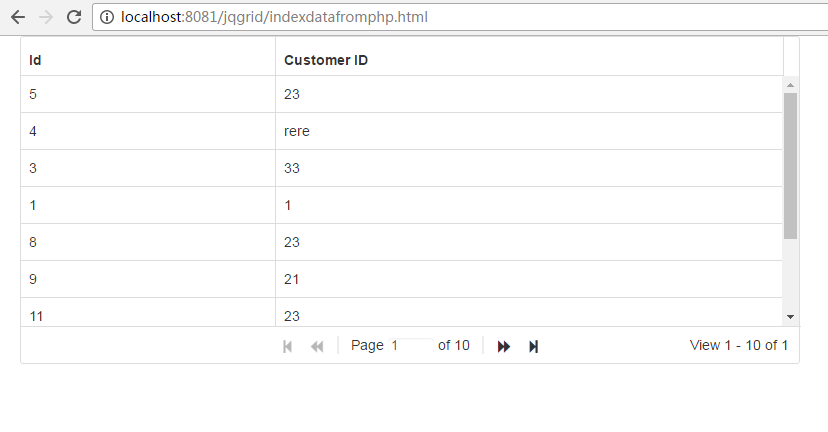
通过以上代码就可以简单实现一个表格的效果
jqGrid使用json实现的范例一的更多相关文章
- JQgrid处理json数据
jqGrid 实例中文版网址:http://blog.mn886.net/jqGrid/国外官网:http://www.trirand.com/blog/jqgrid/jqgrid.html http ...
- js实现把网页table导成Excel(bootstrap、JqGrid、Json)
方案一:支持IE //导出excel function exportExcel(DivID,strTitle){ if(DivID==null) { return false; } var jXls, ...
- 【Java】接口开发中关于接受和发送json的相关范例
接受json package com.suneee.scn.wms.web.rocketmq; import java.util.List; import net.sf.json.JSONArray; ...
- jqGrid使用经验分享(一)——jqGrid简单使用、json格式和jsonReader介绍
广大的读者朋友们大家好,很高兴又可以在博客中和大家分享我的开发经验了. 此次,我准备向大家介绍一个非常好用的jQuery表格插件——jqGrid. 如果您在实际项目中遇到web端表格展示功能的需求,又 ...
- ASP.NET中使用JqGrid完整实现
文章提纲 介绍 & 使用场景 JqGrid的一些说明 JqGrid和ASP.NET整合详细步骤 前置准备 框架搭建 数据填充 数据增/删/改 其他 介绍&使用场景 JqGrid不是一个 ...
- 关于jqgrid数据不显示问题
近日有个需求要用到jqgrid,原本用着一切都很顺利,但是在需求变动后,只是修改部分字段名称jqgrid就不显示数据了,后台数据也能传到前台,但是就是不给我显示,到嘴的肉就是没法吃,蛋疼,郁闷都无法形 ...
- jqGrid(struts2+jdbc+jsp)增删改查的例子
前几日一直在找关于Java操作jqgrid返回json的例子,在网上也看了不少东西,结果都没几个合理的,于是本人结合网上的零散数据进行整理,完成了 一个比较完整的jqgrid小例子,考虑到还有很多 ...
- jqgrid 列显示图片
<script> var img; //自定义图片的格式,可以根据rowdata自定义 function alarmFormatter(cellvalue, options, rowdat ...
- jqGrid数据表格
方式一: <!DOCTYPE html><html><head><meta charset="utf-8" /><title& ...
随机推荐
- #C++初学记录 (第一次测试)(A - 复习时间 )
练习题目一 (A-复习时间) 为了能过个好年,xhd开始复习了,于是每天晚上背着书往教室跑.xhd复习有个习惯,在复习完一门课后,他总是挑一门更简单的课进行复习,而他复习这门课的效率为两门课的难度差的 ...
- BZOJ:3832: [Poi2014]Rally
题意: 给出$DAG$,询问删掉哪个点之后最长路径最短 思路: 我们令$f[x]$表示从最远的点到达它的距离,$g[x]$表示它能够到达最远的点的距离 那么对于$(x -> y)$一条边来说,它 ...
- Python基础笔记之同时装了Python3和Python2,怎么在命令行使用pip
我们在安装Python3(>=3.3)时,Python的安装包实际上在系统中安装了一个启动器py.exe,默认放置在文件夹C:\Windows\下面.这个启动器允许我们指定使用Python2还是 ...
- bzoj1297 / P4159 [SCOI2009]迷路
P4159 [SCOI2009]迷路 如果边权只有 0/1 那么不就是一个灰常简单的矩阵快速幂吗! 然鹅边权 $<=9$ 所以我们把每个点拆成9个点! 解决~ #include<iostr ...
- monit拉起服务
check process hive_metastore matching "HiveMetaStore" start program = "/usr/bin/nohup ...
- 20145326《Java程序设计》第一周学习总结
20145326<Java程序设计>第一周学习总结 教材学习内容总结 转眼间新的一学期终于开始了!为什么我这么期待呢?因为这学期可以上娄嘉鹏老师的java程序设计课,我不是什么电脑天才,之 ...
- Ubuntu Server VS Ubuntu Desktop区别
今天有位朋友问我,Ubuntu Server 与 Ubuntu Desktop的区别在哪里!区别如下: SERVER没有GUI SERVER没有一堆的桌面软件 SERVER在编译时使用的参数不一样,会 ...
- sqlite的时间筛选字段
唉,需要不停的踩坑呀 commandText = commandText + string.Format("where [CollectDateTime] <'{0}' and [Co ...
- UVa 1664 Conquer a New Region(并查集)
https://vjudge.net/problem/UVA-1664 题意: n个城市形成一棵树,每条边有权值C(i,j).任意两个点的容量S(i,j)定义为i与j唯一通路上容量的最小值.找一个点, ...
- java 生成验证Guid码
