MVC 5 视图之公用代码
一、公共模板
1、@RenderBody()
在网站公用部分通过一个占位符@RenderBody()来为网站独立部分预留一个位置。然后私有页面顶部通过@{Layout="公用模板路径"}来引入公用模板,并在自身放到公用模板的位置。同时也可以设置ViewData或ViewBag设置网站标题,关键词等信息。
@{
Layout = "~/Views/Shared/_Layout.cshtml";
ViewBag.Title = "从这里可以设置网站标题";
}
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
</head> <body>
<div>下面是页面私有部分</div>
@RenderBody()
</body>
</html>
二、section-节
节:@section
通过在页面中加入节可以设置多个公用模板部分,
@RenderSection("Footer") 定义一个节,当视图不提供这个节的代码时会报错:节未定义:“xxxxxx”。
@RenderSection("Footer",false) 重载,如果设置了第二个参数为false,则说明这个节不是必须的,当视图不提供这个节的代码时也不会报错。
下面演示一个页脚节,下面是公用页面模板
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
</head> <body>
<div>下面是页面私有部分</div>
@RenderBody()
@*<footer>@RenderSection("Footer")</footer>*@ //如果第二个参数不设置,那么如果当视图没有设置节的时候,则会提示错误。
<footer>@RenderSection("Footer",false)</footer> //如果设置了第二个参数为flase,那么视图可以设置节也可以不设置节都没问题。
</body>
</html>
@{
Layout = "~/Views/Shared/_Layout.cshtml";
ViewBag.Title = "设置顶部标题";
}
你在他乡还好吗?
@section Footer{
这是页脚节
}
这是整个页面会包含公用模板,主体和页脚节。
当页面多个页面都使用到了同一个布局时,每个页面都要通过Layout属性来指定它的布局,会造成冗余,_ViewStart.cshtml可以用来消除这种冗余,在Views目录下又一个_ViewStart.cshtml文件,这个文件优先于同目录下任何视图的执行,可以用它来指定一个默认布局。
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
这样所有的视图都会将此布局作为默认布局,如果有视图不想要此布局,可以在视图中重写Layout属性。如果不想要布局,则设置Layout=""即可。
三、分部视图
分部视图顾名思义是一个视图的一部分,它允许程序员将视图中的一部分独立出来,在某些需要的页面引用。能够减少代码重复,提高页面代码重用性。
例如:下面这个是返回一个分部视图的Action
public ActionResult GetName()
{
return PartialView();
}
在其它任意视图中,只要写如下代码:
@Html.Partial("GetName")
//或者可以写成这样
@{
Html.RenderPartial("GetName");
}
就能够在页面中加载GetName视图的完整代码了。一般来说,分部视图当中不应该包括js,或css因为这样,等于在大视图中到处都是分部视图的JS与CSS了,一个好的做法是私有JS与CSS通过一个节来引入,这样比较好。都是最好也不要有<head></head>里面的内容,以及<body></body>标签。因为如果有了这些,还不如搞成布局呢。分部视图这个东西最有用的地方在于能够把页面中共同的部分提取出来,在用的时候简单引入就行,而实际上,分部视图除了不能指定布局之外,几乎跟普通视图一样,很爽的一个东西。引用视图可以通过:
@Html.Partial("分部视图名称") //有或者下面三行
@{
Html.RenderPartial("分部视图名称");
}
另外分部视图中要注意@Html.Partial()中的重载,这些重载常常有用,如果实在欠缺,就自己写扩展方法来实现。来看看这些重载方法的方法签名。
public static MvcHtmlString Partial(this HtmlHelper htmlHelper, string partialViewName);
public static MvcHtmlString Partial(this HtmlHelper htmlHelper, string partialViewName, object model);
public static MvcHtmlString Partial(this HtmlHelper htmlHelper, string partialViewName, ViewDataDictionary viewData);
public static MvcHtmlString Partial(this HtmlHelper htmlHelper, string partialViewName, object model, ViewDataDictionary viewData);
由方法签名中可以看出来,这些都是扩展方法,@Html.Partial是可以将数据实体和数据字典给分部视图的,然后分部视图那边可以通过主视图传过去的数据再生成视图。
给个例子:传递一个Model过去分部视图,然后分部视图那边根据传入的数据再解释视图。来看Controller代码
namespace MvcStart.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
Man_Model man = new Man_Model();
man.Id = ;
man.Name = "张飞";
man.Age = ;
return View(man);
} public ActionResult getName(object o)
{
Man_Model man = o as Man_Model;
return PartialView(man);
}
} public class Man_Model
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
}
视图代码:Index.cshtml
@model MvcStart.Controllers.Man_Model
@Model.Id
@Model.Age @Html.Partial("getId",Model);
getName.cshtml
@model MvcStart.Controllers.Man_Model
<div style=" line-height: 1.5 !important;">>@Model.Name</div>
生成的HTML代码为:
<html>
<head>
<title>Index</title>
</head> <body>
1 23
<div style="background-color:red">张飞</div>
</body>
</html>
例子写的有点牵强,看不出有什么作用,但是真的是通过主视图传递一个man_Model到分部视图,再由分部视图解析返回的Html代码,这个东西能够实现什么呢?举个简单的例子,如果分部视图里面的代码是由SEO人员操作的话,例如网页标题,关键词,描述,这个东西值提供了一个框在后台让SEO人员设置,而设置的结果就是保存到分部视图的代码里面的话?那么只需要给传入一个Model到分部视图,分部视图的标签如Model.Name就能够自动解析出真正的"张飞"数据。
2013-5-5,可能之前的理解有些错误,是可以传递Model到分部视图这点不假,但是如果一个视图加载了一个分部视图,那么这个分部视图所得到的数据会和原来页面中的数据一模一样。
举个例子说明
Controller代码:
namespace MvcApplication1.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
Person p = new Person();
p.Id = ;
p.Name = "张三";
ViewData["abc"] = "测试ViewData";
return View(p);
} public ActionResult IndexPartial()
{
return View();
}
} public class Person
{
public int Id { get; set; }
public string Name { get; set; }
}
}
主视图代码:

@model MvcApplication1.Controllers.Person
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@Model.Id
@Model.Name
@ViewData["abc"] = "123"
@Html.Partial("IndexPartial");

分部视图代码:

@model MvcApplication1.Controllers.Person
@{
ViewBag.Title = "IndexPartial";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<br/>
分部视图的内容
@Model.Name
@Model.Id
@ViewData["abc"]
分部视图的内容
<br/>

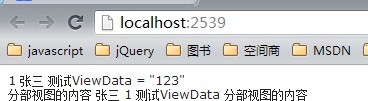
留意到以上主视图并未传递任何数据给分部视图,但是执行结果如下,你可以看到分部视图的确可以获得主视图中的数据:

再来记录一个技巧,例如一个网站在调试的时候用的是一个测试路径,上传之后用的是真正的域名,这个时候我们可以将域名写在配置文件或XML文件里,运行是读取,这时候我们可以定义一个静态属性,该属性返回真正的域名。在所有的视图中都可以@命名空间.类.静态变量 获得真正的域名。也就是说,在视图中一些小的可变化片段都可以这样来获取。
另外,特别需要注意Html.RenderAction()之类的方法还支持传入参数,具体方式如下:
@Html.RenderAction("Left_Nav", "Nav", new{ ParentId = 3 });
跨区域调用的方式:
@{ Html.RenderAction("Datagrid", "DataList", new { area = "Common" }); }
在Action里面直接加个参数ActionResult(int ParentId)就能够取得参数值。area会被MVC所截取,分析为跨区域调用。
区别:
Partial 分部视图
另外还有Html.RenderPartial和Html.RenderAction,都是用于在模板页中显示一个功能相对独立的块。
Partial与RenderPartial的相同点
两者都用于获取一个分部视图。
Partial与RenderPartial的区别
1. Partial有返回值(MvcHtmlString);RenderPartial没有返回值(Void)。
有返回值可以@Html.Partial()
而没有返回值就直接@{ Html.Partial(); }
Partial返回字符串,因此你可以用一个变量来接收返回的Html字符串。但是RenderPartial是将结果写入到Response中,因此没有办法用变量来接收。
以上两种写法等价。
Action与RenderAction的区别
都用于引入一个Action的代码,其区别与上面Partial和RenderPartial的区别相同
两者的相同点
RenderPartial和RenderAction通常都被用来显示一个功能相对独立的“块”,比如说显示菜单或者导航条。 两者输出的结果都被作为调用的View的一部分显示。
两者的不同点
- RenderPatial的数据来自于调用的View,而RenderAction来自自己。
- RenderAction会发起一个新的Request,而RenderPatial不会。
- RenderPartial方法是return PartialView();而RenderAction是return View()。
MVC 5 视图之公用代码的更多相关文章
- Asp.net MVC 视图之公用代码
一.公共模板 转自:http://www.cnblogs.com/kissdodog/archive/2013/01/07/2848881.html 1.@RenderBody() 在网站公用部分通过 ...
- ASP.NET MVC 5 - 视图
在本节中,你要去修改HelloWorldController类,使用视图模板文件,在干净利索地封装的过程中:客户端浏览器生成HTML. 您将创建一个视图模板文件,其中使用了ASP.NET MVC 3所 ...
- [转]ASP.NET MVC 5 - 视图
在本节中,你要去修改HelloWorldController类,使用视图模板文件,在干净利索地封装的过程中:客户端浏览器生成HTML. 您将创建一个视图模板文件,其中使用了ASP.NET MVC 3所 ...
- ASP.NET MVC——Razor视图引擎
Razor是MVC框架视图引擎,我们今天就来说一说Razor视图引擎. 首先还是来创建一个基础项目叫Razor来演示. 先来定义一个Model叫Product public class Product ...
- asp.net mvc 部分视图加载区别
ASP.NET MVC 部分视图 ASP.NET(11) 版权声明:本文为博主原创文章,未经博主允许不得转载. [部分视图] ASP.NET MVC 里的部分视图,相当于 Web Form 里的 ...
- 第5章——使用 Razor(MVC框架视图引擎)
Razor 是MVC框架视图引擎的名称. 本章提供 Razor 语法的快速教程,以使你能够识别 Razor 表达式. 本章不打算提供 Razor 的完整参考,而将其视为一个语法速成教程.在本书的后续内 ...
- Asp.net MVC Razor视图模版动态渲染PDF,Razor模版生成静态Html
Asp.net MVC Razor视图模版动态渲染PDF,Razor模版生成静态Html 1.前言 上一篇文章我开源了轮子,Asp.net Core 3.1 Razor视图模版动态渲染PDF,然后,很 ...
- ASP.NET MVC 对于视图引擎的优化
我经常使用asp.net MVC框架来做网站.总的来说,MVC框架是一个非常优秀的框架.相对于曾经的web form模式,我个人感觉分工更加合理思路也更加清晰,但是交给开发人员的工作也相对变多了. 当 ...
- 体验 ASP.NET Core 1.1 中预编译 MVC Razor 视图
这是从 ASP.NET Core 1.1 官方发布博文中学到的一招,可以在 dontet publish 时将 Razor 视图编译为 .dll 文件. 需要在 project.json 中添加如下配 ...
随机推荐
- laravel 代码维护, 使用php artisan使用应用程序处于维护状态
当应用程序处于维护的时候,我们可以暂时关闭程序,具体的做使用是使用php artisan downartisan 是laravel根目录下的一个程序,当执行了这个命令时,会调用 app/start/g ...
- 【转】Java对日期Date类进行加减运算,年份加减,月份加减
import java.text.SimpleDateFormat;import java.util.Calendar;import java.util.Date; public class Date ...
- C/C++/C#/Python日志框架
俗话说,打得一手好log才是一个优秀的程序员. **打log的目的是为了迅速排错或在有争议时拿出证据证明自己.基于这个目的,log不在多,只要抓住一切对自己有利的信息,就可以了.** 日志框架列表 C ...
- java web hello world(一)
首先在eclipse 里面创建一个java 动态项目, 记住路径,这里是直接通过根目录直接访问的webContent目录下面 的文件, 创建好后 ,在本地配置Tomcat服务器, 将server加入到 ...
- Logback手冊 Chapter 1: Introduction
翻译不周,多多包括 ---------------------------------------------------------------------------------------切割线 ...
- 关于shm_open和shm_unlink的使用问题(要连接库的原因)
关于shm_open和shm_unlink的使用问题 referencefunctionobjectsystembehaviorlinux C programming in the UNIX envi ...
- ad9 的快捷方式
TAB:选中元件后,可以显示该元件的属性: PAGEUP:以鼠标所在点为中心,放大视图: PAGEDOWN:以鼠标所在点为中心,缩小视图: HOME:居中,可以从原来光标下的图纸位置,移位到工作区中心 ...
- font-face自定义字体
做网站的时候,有时候会遇到某些字体系统里面没有自带.可能更多的时候我们会选择以图替文的方式来做.用图片的话不利于图片的放大缩小,更好的办法是我们可以自定义字体. 当然,在实际运用中我们需要权衡一下自定 ...
- C++:在堆上创建对象,还是在栈上?
这篇文章来自于一次讨论:http://www.devbean.net/2013/01/qt-study-road-2-model-view/#comment-17532.关于究竟是在堆上还是在栈上创建 ...
- 【转】MFC CreateFont 用法
中国人自古就有自右至左.从上到下书写汉字的习惯.而当我们在自己所编写的应用程序中使用输出函数输出的总是自左至右的横排文字.有没有可能在我们的应用程序中实现竖写汉字的效果呢?笔者偶然发现了一种利用VC实 ...
