关于html与body的高度问题
转自https://blog.csdn.net/javaloveiphone/article/details/51098972
一、html,body{height:100%}
今天看到一个CSS样式:html,body{height:100%},第一次看到,感觉挺奇怪,为什么html还需要设置height:100%呢,html不就是整个窗口吗?我是这样认为的。然后就把html去掉只剩下body的height:100%,麻烦了,页面内容消失了(页面里只有一个空div通过百分比设置height)。
html代码:
<body>
<div></div>
</body>- 1
- 2
- 3
css代码:
<style type="text/css">
*{
margin:0px;
padding:0px;
}
body{
height:100%;
}
div{
background:#ddd;
height:50%;
}
</style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
然后在chrome下审查元素,发现如下图:
html标签:
body标签:
div标签:
从图中可以发现,html、body、div三个标签宽、高一致,宽度全屏显示,高度都为0px;
我知道一个事实:一个div块级元素没有主动为其设置宽度和高度,浏览器会为其分配可使用的最大宽度(比如全屏宽度),但是不负责分配高度,块级元素的高度是由子元素堆砌撑起来的。那么,html和body标签的高度也都是由子级元素堆砌撑起来的。
还有,元素高度百分比需要向上遍历父标签要找到一个定值高度才能起作用,如果中途有个height为auto或是没有设置height属性,则高度百分比不起作用,此时的情况是父元素高度依赖子元素堆砌撑高,而子元素依赖父元素的定高起作用,互相依赖,却都无法依赖,死循环了。
那如何解决这个问题呢,可以让子元素先定高,这样是可以解决;但是如果子元素一定要依赖父元素高度呢?
上面的html代码可以看出,div的父元素是body,body的父元素是html,通过height:100%层层向上,找到顶级获取定高。
所以出现了html和body同时设置height:100%,那html的上级是谁呢?
通过上面的事实知道,浏览器负责分配块级元素宽度,那么浏览器也一定可以分配高度(只是没有做),那么浏览器本身是有宽度和高度的,设置html的height:100%,就可以获取浏览器的定高了,后面的body和div也就有了依赖。
css代码:
html,body{
height:100%;
}- 1
- 2
- 3
二、背景色
一般情况下,我们css控制的最高结点就是body,例如设置:body{background:#069;}则浏览器界面就是完全的#068的背景色。这里看上去是body标签下的背景色起作用了,我到不这么认为,这里不是body的background起作用,而是body作为一个根结点起作用了,html标签未被激活,body但当类似于根结点的结点,其background背景色被浏览器俘获,浏览器界面背景色为background的背景色,以上是我的推论,这种推论不是我凭空想象出来的,而是有一定的根据的。看下面的一段css代码:
body{background:#069; margin:100px; border:30px solid #093;}- 1
- 2
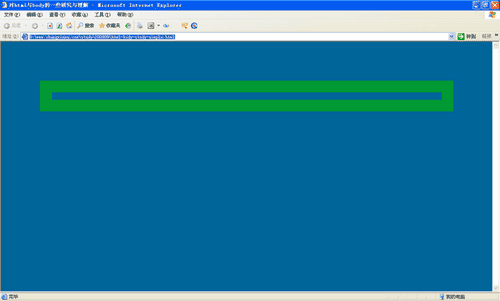
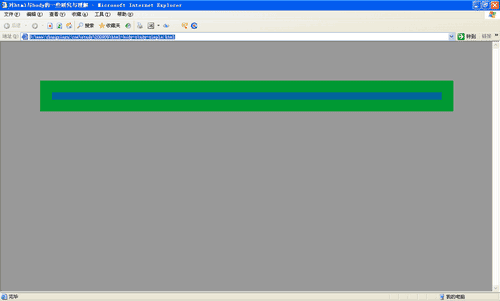
意思很简明:外边距100像素,边框30像素,背景色#069,按照对一般标签的理解,100像素的外边距应该不含有背景色的,然而显示的结果是(Firefox下表现与此类似):
还有一点可以证明我上面的推论,就是一旦设置了html节点的background背景色之后,body的背景色将失效。例如下面的简短代码:
html{background:#999;}
body{background:#069; margin:100px; border:30px solid #093;}- 1
- 2
跟上面的想比,就是添加了html的背景色,结果(截自IE6,Firefox浏览器下表现一致):
结果是什么呢?body标签的满屏的背景色不见了,“失效”了。其实,在我看来,不是“失效”,是生效了。
当html标签无背景样式时,body的背景色其实不是body标签的背景色,而是浏览器的。
一旦html标签含有背景色,则body的背景色变成了正常的body标签自己的背景色,而此时的html标签最顶级,背景色被浏览器获取,成为浏览器的背景色。
关于html与body的高度问题的更多相关文章
- HTML 获取屏幕、浏览器、页面的高度宽度
本篇主要介绍Web环境中屏幕.浏览器及页面的高度.宽度信息. 目录 1. 介绍:介绍页面的容器(屏幕.浏览器及页面).物理尺寸与分辨率.展示等内容. 2. 屏幕信息:介绍屏幕尺寸信息:如:屏幕.软件可 ...
- div实现自适应高度的textarea,实现angular双向绑定
相信不少同学模拟过腾讯的QQ做一个聊天应用,至少我是其中一个. 过程中我遇到的一个问题就是QQ输入框,自适应高度,最高高度为3row. 如果你也像我一样打算使用textarea,那么很抱歉,你一开始就 ...
- iOS开发之多种Cell高度自适应实现方案的UI流畅度分析
本篇博客的主题是关于UI操作流畅度优化的一篇博客,我们以TableView中填充多个根据内容自适应高度的Cell来作为本篇博客的使用场景.当然Cell高度的自适应网上的解决方案是铺天盖地呢,今天我们的 ...
- Jquery对网页高度、宽度的操作
Jquery获取网页的宽度.高度 网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: doc ...
- 控制EasyUI DataGrid高度
这次要说的是控制EasyUI的高度,平时我公司的项目,用EasyUI较多,然后datagrid这个组件是用的非常多的.平时我们都是固定高度,常见代码如下: <table ...
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- iOS UITableViewableViewCell自适应高度
前两天做了一个项目,中间有遇到一个问题,就是聊天的时候cell高度的问题.这是一个很多前辈都遇到过,并且很完美的解决过的问题.这里主要是记录自己的学习心得.项目中首先想到的是用三方库,可是有问题,遂放 ...
- 使用Autolayout实现UITableView的Cell动态布局和高度动态改变
本文翻译自:stackoverflow 有人在stackoverflow上问了一个问题: 1 如何在UITableViewCell中使用Autolayout来实现Cell的内容和子视图自动计算行高,并 ...
- GridView的使用(高度封装,不怎么灵活,repeat可替代)
GridView的使用 首先,gridview是封装好的,直接在设计界面使用,基本不需要写代码: 一.绑定数据源 GridView最好与LinQDatasourse配合使用,相匹配绑定数据: 二.样式 ...
- iframe高度自适应(同域)
今天解决了iframe高度自适应的问题,不过这只是同域下的页面嵌入,以下是代码: function SetCwinHeight(){ var iframeid = document.getElemen ...
随机推荐
- 如何判断SSD盘
1.判断cat /sys/block/*/queue/rotational的返回值.如果返回1则表示磁盘可旋转,可以判断是HDD:反之,如果返回0,则表示磁盘不可以旋转,就有可能是SSD. 注意:/s ...
- Python基础学习----名片管理系统学习笔记
主文件: import stu_tools while True: stu_tools.select_list() select = input("请输入您的操作指令") prin ...
- MySql查询生日的两种方式
需要是要查询日期段内过生日的会员,分为两种情况: 1. 不跨年 例如: 查询2017-01-01到2017-01-20之间过生日的会员 (假定今天是2017-01-01则这种也可以描述为20天内过生 ...
- memcache+php实现页面访问的加速
一.什么是memcache memcache是目前主流的一个高性能的分布式内存对象缓存系统:它以key-value形式在内存中存储数据.由于数据缓存在内存中,所以相比操作DB而言,它不需要解析SQL. ...
- addpath
这个命令见得很多了,一直懒得理他,自己直接加绝对路径.但是,这个破命令出现太多,我改得都掉脾气,写写. 1. 添加路径:addpath('当前路径中的文件夹名1','当前路径下的文件夹名2','当前 ...
- IOS中UITableViewCell使用详解
IOS中UITableViewCell使用详解 - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(N ...
- python eval, exec. compile
compile 编译某段代码, (将一个字符串编译为字节代码), 以方便重复调用. exec 可以理解为和if, for一样是一个语法声明, 而不是一个函数. 注意globals和locals的含义. ...
- cratedb 集群搭建说明
此为搭建说明,实际上搭建过es 集群的都是可以的,和es 基本一样 配置文件 crate.yaml 参考集群架构图 集群名称 cluster.name: my_cluster 每个node节点名称 如 ...
- json-patch 了解
What is JSON Patch? JSON Patch is a format for describing changes to a JSON document. It can be used ...
- DNS中NS和SOA区别
ns 授權很簡單… 假設你註冊的 domain 叫 abc.com ,而你有 ns1 與 ns2 兩台 server . 那,你必需從 .com 的權威伺服器授權給你,其設定或類似如此: $ORIGI ...