04慕课网《vue.js2.5入门》——Vue-cli开发todolist
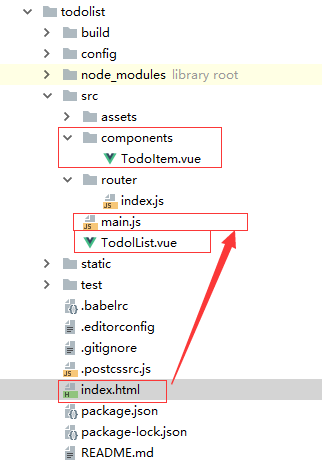
主要文件目录:

文件代码:
根实例,初始化vue:
<!--index.html,网站入口页面,和main.jsp组成一套.vue文件,包含-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>todolist</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
// main.js
import Vue from 'vue'
import TodoList from './TodolList' //引用第一个父组件
//import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app', //根节点,挂载点
//router,
components: { TodoList }, //组件
template: '<TodoList/>' //模板就是组件
})
第一个.vue模板文件,是第一个父组件
<!--TodoItem.vue-->
<template>
<div>
<div>
<input v-model="inputValue"/>
<button @click="handleSubmit">提交</button>
</div>
<ul>
<todo-item
v-for="(item,index) of list"
:key="index"
:content="item"
:index="index"
@delete="handleDelete"
></todo-item>
</ul>
</div>
</template> <script>
import TodoItem from './components/TodoItem' //引用子组件 export default {
components: {
'todo-item': TodoItem
},
//在vue-cli中data是一个函数
// data: function () {
// return {
// inputValue: '',
// }
// },
//ES6中的简写
data() {
return {
inputValue: '',
list: []
}
},
methods: {
handleSubmit() {
this.list.push(this.inputValue)
this.inputValue = ''
},
handleDelete(index) {
this.list.splice(index, 1)
} } }
</script> <style> </style>
第二个.vue模板文件,是父组件下的一个子组件
<!--TodoItem-->
<template>
<li class='item' @click="handleDelete">{{content}}</li>
</template> <script>
export default {
props: ['content', 'index'],
methods: {
handleDelete() {
this.$emit('delete', this.index)
}
} }
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<!--scoped 该样式的作用域只在这个组件中,去掉scoped则为全局样式-->
<style scoped>
.item={
color: red
} </style>
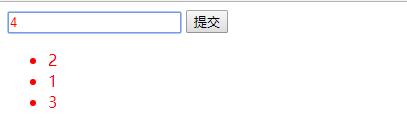
页面输出:

可以对照02慕课网《vue.js2.5入门》——Vue中的组件 的todolist实现
04慕课网《vue.js2.5入门》——Vue-cli开发todolist的更多相关文章
- vue.js2.0实战(1):搭建开发环境及构建项目
Vue.js学习系列: vue.js2.0实战(1):搭建开发环境及构建项目 https://my.oschina.net/brillantzhao/blog/1541638 vue.js2.0实战( ...
- 01慕课网《vue.js2.5入门》——基础知识
前端框架 Vue.js2.5 2018-05-12 Vue官网:https://cn.vuejs.org/ 基础语法+案例实践+TodoList+Vue-cli构建工具+TodoList Vue基础语 ...
- 03慕课网《vue.js2.5入门》——Vue-cli的安装,创建webpack模板项目
安装Vue-cli 第一种 貌似不可以,然后用了第二种,但是重装系统后,第二种不能用了,用了第一种可以 # 全局安装vue -cli命令npm install --global vue-cli # 创 ...
- 02慕课网《vue.js2.5入门》——Vue中的组件,实现todolist
TodoList功能开发 例子:输入字符,在列表中显示: 由于有v-for属性,<li>不会被渲染,它已经和数据绑定在一起,有数据来决定 input和button上都有事件监听器,inpu ...
- 04慕课网《进击Node.js基础(一)》HTTP讲解
HTTP:通信协议 流程概述: http客户端发起请求,创建端口默认8080 http服务器在端口监听客户端请求 http服务器向客户端返回状态和内容 稍微详细解析: 1.域名解析:浏览器搜素自身的D ...
- 耗时近一个月,终于录完了VUE.JS2.0前端视频教程!
这次课录制的比较辛苦,圣诞节时原本已经快录制完成了,偶然的一次,播放了一下,感觉不满意,好几篇推倒重来,所以今天才结束. vue.js2.0是Vue.JS的最新版本,视频教程还不多,如果你看到了,学到 ...
- 《vue.js2.0从入门到放弃》学习之路
原文地址: Vue.js2.0从入门到放弃---入门实例(一):http://blog.csdn.net/u013182762/article/details/53021374 Vue.js2.0从入 ...
- Vue的理解:Vue.js新手入门指南----转
最近在逛各大网站,论坛,以及像SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,楼主自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在 ...
- Vue.js新手入门指南
最近在逛各大网站,论坛,以及像SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,楼主自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在 ...
随机推荐
- MySQL-5.5.32 配置文件优化详解
目录 MySQL-5.5.32 配置文件优化详解 一.配置文件说明 2.my-medium.cnf 3.my-large.cnf 4.my-huge.cnf 5.my-innodb-heavy-4G. ...
- CentOS6.10安装详解
一.简介 CentOS(Community Enterprise Operating System,中文意思是社区企业操作系统)是Linux发行版之一,它是来自于Red Hat Enterpriser ...
- Python 爬虫 多进程清洗代理
利用多线程检测代理网站提供的免费代理是否可用 import requests from lxml import etree import time import multiprocessing def ...
- EJS 模板中,js 如何获取后端传来的数据
在 ejs 模板中,想让 js 的代码获得后端传来的数据,要在<%=%>的外面加一对引号. 如下图,从后端给 chatroom.ejs 传进去一个 avatar 变量,是个字符串类型的. ...
- LIFO栈 ADT接口 数组实现
LIFO 栈结构 typedef int ElemenType; struct seqStack{ ElemeType data[MaxSize]; int top; }; typedef struc ...
- SQL学习笔记:高级教程
SQL语法 LIMIT select col from table limit number select * from table limit number LIKE select * from t ...
- Java基本修饰符
java中的修饰符分为类修饰符,字段修饰符,方法修饰符.根据功能的不同,主要分为以下几种: *权限访问修饰符(可以用来修饰类.方法和字段) 适用范围<访问权限范围越小,安全性越高> 访问权 ...
- Mybash实现
Mybash实现 知识储备: feof是C语言标准库函数,其原型在stdio.h中,其功能是检测流上的文件结束符,如果文件结束,则返回非0值,否则返回0,文件结束符只能被clearerr()清除. 创 ...
- 2016-2017-2 《Java程序设计》第1周学习问题汇总
201552-53 <Java程序设计>第一周问题汇总 关于软件安装以及配置中出现的问题,附上教程及讨论组网址: JDK/intelljIDEA安装及配置: http://www.cnbl ...
- 【LG3230】[HNOI2013]比赛
题面 洛谷 题解 代码 \(50pts\) #include<iostream> #include<cstdio> #include<cstdlib> #inclu ...
