Sublime Less 自动编译成css
1.note编译
.下载notejs
https://nodejs.org/en/ .首先你要安装lessc。我是用npm包管理器直接安装的,只需要一条命令,如下:
npm install less -g .检查lessc是不是安装成功了:
lessc -v 在 cmd中可以手动编译
然后可以手动编译less文件为css (f:\WorkFiles\天津欢乐谷\style\alan.less)
进入目录 :cd f:\WorkFiles\天津欢乐谷\style
lessc alan.less > alan.css 编译less为css文件
PS:
cd\ 回到盘根目录
f: 进入f盘
cd f:\WorkFiles\天津欢乐谷\style 进入目录
lessc alan.less > alan.css 编译less为css文件
cd WorkFiles 进入workFiles文档
2.submile的less2css插件
Package Control安装less2css, less(高亮)
安装Less2Css;
步骤:1.快捷键 Ctrl+Shift+P(菜单 – Tools – Command Paletter),输入 install 选中Install Package并回车,输入或选择Less2Css(注意左下角的小文字变化,会提示安装成功)。
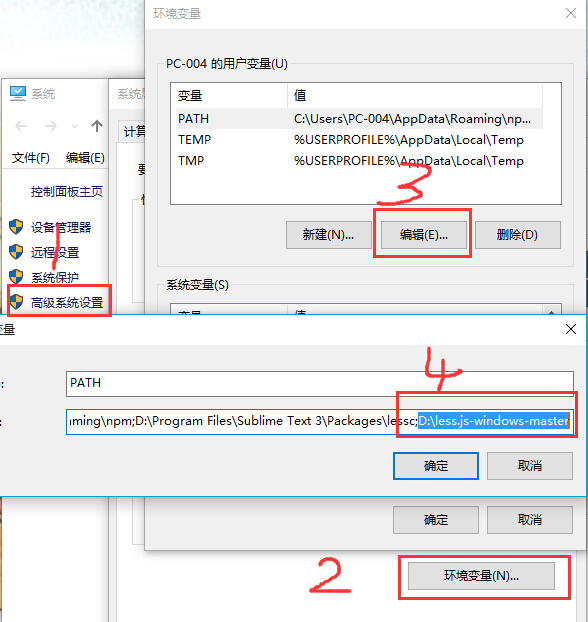
2. https://github.com/duncansmart/less.js-windows下载该文件并解压到本地目录(eg:D:\less.js-windows-master);点击计算机 右击 属性,选择高级系统设置,编辑Path ,将解压目录,添加到PATH中。

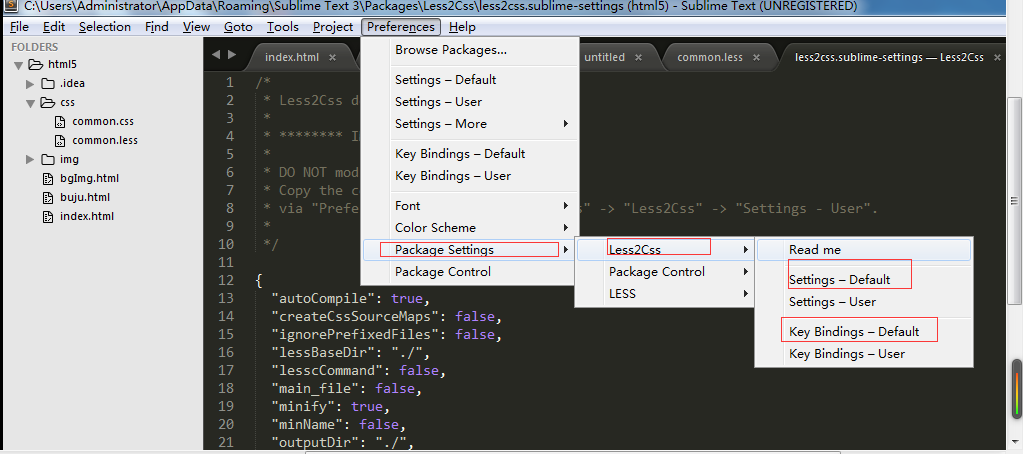
3. 安装完以上操作,重启Sublime后,Control+s 保存Less文件,会在同目录下生成相应的.css文件。至此操作已经完成。如果想改变快捷键和生成css的格式,打开

复制Settings-Default内的内容到Settings-User中,更改其中的值,例如把minName变为True,minify变为True,会生成相应的x.min.css文件。
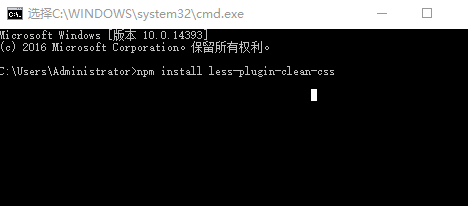
PS,如果编译时submile报错(unable to interpret argument clean-css-if itis a plugin(less-plugin-clean-css)
在cmd里安装 less-plugin-clean-css插件
npm install less-plugin-clean-css

3.还有一个软件是koala
Koala 特性:
多语言支持 :支持 less 、 sass 、 coffeescript 和 compass framework 。
实时编译: 监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操作。
编译选项: 支持自定义编译选项。
代码压缩: less
Sublime Less 自动编译成css的更多相关文章
- 如何将less编译成css文件__less自动编译成css的方法总结
作为css的预处理less,拥有着比css更快捷方便,扩展了css的变量.Mixin.函数等特性,使 CSS 更易维护和扩展. 如何你已经回使用css,那么less就很容易上手了.如果不使用less ...
- Sublime Text3中 less 自动编译成 css 的方法
使用sublime text的less2css插件 步骤: 1.安装node.js,这个到官网下载即可 2.安装less,方法:命令行输入: npm install -g less 3.sublime ...
- 将less编译成css的gulp插件
简介:gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成:使用她,我们不仅可以很愉快的编写代码, ...
- 用gulp把less文件编译成css文件
第一次使用gulp构建工具,使用gulp将.less文件编译成.css文件并输出.根据视频做了笔记.提供新手和自己以后做参考. HTML文件 <!DOCTYPE html> <htm ...
- 小tips:Hbuilder编辑器开启less自动编译为css的方法
1.首先,依次打开菜单栏->工具->预编译器设置,打开后是这样的: 2.然后点击新建. 3.文件后缀为.less触发命令地址就是lessc.cmd所在的地址,先用npm全局安装less, ...
- Sublime text 3如何编辑less并转(编译)成css文件
今天开始学习使用less这个强大方便的前端工具,本来是考虑用koala(专门编辑less的软件)来使用less的,但是发现sublime编辑器也可以实现对less的编译及高亮显示代码,这样既能少用一个 ...
- 关于Sublime text 3如何编辑less并转(编译)成css文件
今天开始学习使用less这个强大方便的前端工具,本来是考虑用koala(专门编辑less的软件)来使用less的,但是发现sublime编辑器也可以实现对less的编译及高亮显示代码,这样既能少用一个 ...
- gulp-less插件之less文件编译成css
gulp 是基于node的,所以第一步要确保你已经安装了node环境,具体怎么安装可以到node官网去看一下(https://nodejs.org/en/) 1.全局按钮gulp 打开node窗口输入 ...
- sublime text3 自动编译php 适合用于简单的php文件执行
1.将php路径放入环境变量中 2. 点击 sublime_text的“工具”->"编译系统"->"编译新系统" { "cmd" ...
随机推荐
- Redis Key 过期策略
redis 官方提供的 conf https://raw.github.com/antirez/redis/2.2/redis.conf 中6中过期策略的具体方式.redis 中的默认的过期策略是vo ...
- shell脚本----if(数字条件,字符串条件,字符串为空)
二元比较操作符,比较变量或者比较数字. 注意数字与字符串的区别. 1.整数比较 -eq 等于,如:if [ "$a" -eq "$b" ] -ne 不等于,如 ...
- thymeleaf+bootstrap,onclick传参实现模态框中遇到的错误
一个困扰了N久的问题... 网上大多帖子是这么写的 onclick调javascript函数时,不能直接使用onclick=“editUser(${prod.id})”,这样会报错,需要修改成如下的格 ...
- Hibernate- QBC离线查询
package com.gordon.test; import java.util.List; import org.hibernate.Criteria; import org.hibernate. ...
- NLog 配置与使用
有段时间没写博客了,过年放假,一直在弄CMS.什么都自己写了一遍,今天写写NLog,之前一用的log4net,感觉配置起来还是有些麻烦. NuGet 添加组件 配置 NLog.config <? ...
- centos7+ docker1.12 实践部署docker及配置direct_lvm
前言 Docker现在在后端是那么的火热..尤其当笔者了解了docker是什么.能做什么之后,真的是感觉特别的exciting,便迫不及待的去实践部署一下. 但是在实际部署中,因为笔者使用的是阿里云e ...
- 用window调用kjb和ktr
1. 运行cmd,进入kettle的目录cd C:\soft\kettle\data-integration 2. 运行start pan.bat命令 Pan—转换执行器(命令行方式),一 ...
- s:debug标签的错误ConcurrentModificationException
搭建SSH的时候页面上加入<s:debug>标签后台出现 严重: Servlet.service() for servlet jsp threw exception java.util.C ...
- easyui datagrid列拖拽
<script type="text/javascript"> var cols = [{ field: 'testName', title: '<span cl ...
- (转)S5PV210 三个Camera Interface/CAMIF/FIMC的区别
原文出处:http://blog.csdn.net/kickxxx/article/details/7728947 S5PV210有三个CAMIF单元,分别为CAMIF0 CAMIF1和CAMIF2. ...
