swiper一组图片,点击图片出现中间,看效果
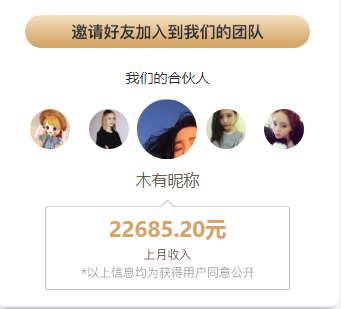
好兄弟先看看效果是这样的么

点击哪个头像,头像移动到中间,然后放大,demo上写了五条数据
废话不多说 直接上代码
1.引入swiper.css,
swiper.js
2.HTML(小弟做的是移动端的,所以meta-viewport要引入哦)
- <div class="iconBanner">
- <div class="swiper-container">
- <div class="swiper-wrapper">
- <div class="swiper-slide">
- <img src="../images/1.jpg" alt="" />
- </div>
- <div class="swiper-slide">
- <img src="../images/2.jpeg" alt="" />
- </div>
- <div class="swiper-slide" data-check="1">
- <img src="../images/3.jpeg" alt="" />
- </div>
- <div class="swiper-slide">
- <img src="../images/4.jpg" alt="" />
- </div>
- <div class="swiper-slide">
- <img src="../images/5.jpeg" alt="" />
- </div>
- </div>
- </div>
- </div>
3.CSS
- /*banner*/
body{
width:375px;
}- .iconBanner{
- width: 85%;
- margin: 0.11rem auto;
- height: 0.65rem;
- }
- .swiper-container {
- width: 100%;
- height: 0.65rem;
- }
- .swiper-slide {
- width: 0.4rem;
- height: 0.65rem;
- background-position: center;
- background-size: cover;
- transition: all 1s;
- /* Center slide text vertically */
- display: -webkit-box;
- display: -ms-flexbox;
- display: -webkit-flex;
- display: flex;
- -webkit-box-pack: center;
- -ms-flex-pack: center;
- -webkit-justify-content: center;
- justify-content: center;
- -webkit-box-align: center;
- -ms-flex-align: center;
- -webkit-align-items: center;
- align-items: center;
- }
- .swiper-slide img {
- width: 0.4rem;
- height: 0.4rem;
- border-radius: 50%;
- }
- .swiper-slide.swiper-slide-active {
- transform: scale(1.5);
- z-index: 2;
- }
- .layui-bg-red{
- background:linear-gradient(0deg,#D9AC6A,#F5DFBD);
- }
- .layui-progress-big .layui-progress-text{
- position: relative;
- color: #C6B56B;
- font-size: 0.14rem;
- line-height: 0.25rem;
- padding: 0;
- top: -0.3rem;
- left: 0.1rem;
- }
4.JS
先把屏幕自适应的js加上
- <script>
- (function(doc, win) {
- var docEl = doc.documentElement,
- resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
- recalc = function() {
- var clientWidth = docEl.clientWidth;
- if(!clientWidth) return;
- docEl.style.fontSize = 100 * (clientWidth / 375) + 'px';
- };
- if(!doc.addEventListener) return;
- win.addEventListener(resizeEvt, recalc, false);
- doc.addEventListener('DOMContentLoaded', recalc, false);
- })(document, window);
- </script>
接下来就是终极杀手锏js,kan!
- var swiper = new Swiper('.swiper-container', {
- loop: true,
- slidesPerView: '5', //设置slider容器能够同时显示的slides数量
- // active下 居中显示
- centeredSlides: true,
- noSwiping: true, //设置为true时禁止切换
- slideToClickedSlide: true,
- });
复制粘贴,搞定,自己玩儿吧
swiper一组图片,点击图片出现中间,看效果的更多相关文章
- js实现图片点击弹出放大效果
点击图片,显示蒙板,放大图片的简单案例 HTML代码: <div> <img height=" src="https://img-blog.csdn.net/20 ...
- TextView + Spanned实现图文混排以及图片点击交互
最近要实现图文混排的需求,webview过大,所以想到了用SpannableStringBuilder来实现. 不过参考了大量国内文章,大多数是教你如何实现图文混排,并没有提及图片点击交互的.有翻阅了 ...
- Android中Textview显示Html,图文混排,支持图片点击放大
本文首发于网易云社区 对于呈现Html文本来说,Android提供的Webview控件可以得到很好的效果,但使用Webview控件的弊端是效率相对比较低,对于呈现简单的html文本的话,杀鸡不必使用牛 ...
- Diycode开源项目 磁盘图片缓存+自定义webViewClient+图片点击js方法
1.磁盘图片缓存器DiskImageCache 1.1.这个类很多情况都可能用的到,耦合性很低,所以分开讲. 源代码: /* * Copyright 2017 GcsSloop * * License ...
- CSS开发技巧(三):图片点击缩放
前言 利用CSS实现图片的点击缩放是一个很值得研究的效果.在某些业务需求场景中,我们可能并没有足够的空间展示过大的图片,这就需要限制图片容器的宽度和高度.然而图片限制了宽度,一些图片的细节便又无法看 ...
- ios开发图片点击放大
图片点击放大,再次点击返回原视图.完美封装,一个类一句代码即可调用.IOS完美实现 创建了一个专门用于放大图片的类,以下为.h文件 #import <Foundation/Foundation. ...
- H5音乐自动播放ios//禁止安卓手机图片点击
定义音乐按钮 <div id="music-btn" class="o-play" style="width: 24px; height: 24 ...
- WebView图片点击查看
需求:WebView中的图片点击后放大全屏查看 this.setWebViewClient(new WebViewClient() { @Override public boolean shouldO ...
- UIScrollView浏览一组图片,且图片与图片之间有间隔
---恢复内容开始--- UIScrollView是可以浏览一组view的,只要将其属性 pagingEnabled设置为true就可以了.具体过程是这样的, 1:将一组图片按照从左到右的顺序添加到U ...
随机推荐
- python字典的排序
# -*- coding:UTF-8 -*- def dict_sort(): # 按照value的值从大到小的顺序进行排序 dic = {'a': 31, 'bc': 5, 'c': 3, 'asd ...
- jquery遍历之children()与find()的区别
hildren(selector) 方法是返回匹配元素集合中每个元素的所有子元素(仅儿子辈).参数可选,添加参数表示通过选择器进行过滤,对元素进行筛选. .find(selector)方法是返回匹配元 ...
- 用ISA2006配置单网卡缓存服务器
有些公司在部署ISA服务器之前已经有了自己的网络访问解决方案,例如通过硬件防火墙访问互联网,如果这种网络访问解决方案运行效果较好,公司就未必希望用ISA来替代当前的方案,毕竟稳定是第一位的.但在这种情 ...
- IPv4地址结构体sockaddr_in详解
sockaddr_in结构体定义 struct sockaddr_in { sa_family_t sin_family; //地址族(Address Family) uint16_t sin_por ...
- composer 应用【Modern PHP】
目录 安装(linux) composer.lock 文件 composer.josn 文件 自动加载PHP组件 组件包库地址 实例 composer私有仓库 composer 遵循PSR准则,解决安 ...
- redis3.2.9编译安装
Redis 3.2.9 安装 Redis 3.2.9 编译安装 1, 安装相关软件包 2, 下载redis源码包 wget http://source.goyun.org:8000/sourc ...
- PHP修改图片
这篇是关于修改图片的效果,主要还是用到php中的GD库中的函数,没想到php还有这凶残能力,出乎我的预料. 先看代码upload_image.php,主要是一个上传控件,用来选择图片 <html ...
- ZT android -- 蓝牙 bluetooth (五)接电话与听音乐
android -- 蓝牙 bluetooth (五)接电话与听音乐 分类: Android的原生应用分析 2013-07-13 20:53 2165人阅读 评论(9) 收藏 举报 蓝牙android ...
- 使用tidylib解决不规则网页问题
windows 下安装tidylib 先去https://pypi.python.org/pypi/pytidylib 下载pytidylib 跑官方提供的测试用例报错 ition 0: unexpe ...
- 【[NOI2005]瑰丽华尔兹】
非常无脑和码农的单调队列优化\(dp\) 我们发现一个时间段内移动的情况是一样的,而时间段的数目又非常少,所以可以直接按照时间段来进行\(dp\) 由于每一次\(dp\)的移动距离都是小于等于某一个固 ...
