js数组定义和方法 (包含ES5新增数组方法)
数组Array
1. 数组定义
一系列数据的集合成为数组。数组的元素可以为任何类型的数据(包括数组,函数等),每个元素之间用逗号隔开,数组格式:[1,2,3]。
2. 数组创建方式
(1) 字面量方法
var arr = [1,2,3];
(2) 使用构造函数创建
var arr = new Array(); //创建一个空数组[]
var arr = new Array(3); //创建一个长度为3的数组(数组项都为undefined)
var arr = new Array('小鸣',18,'男' ); //创建数组并写入数组元素 ['小鸣',18,'男']
3. 数组操作
(1) 数组元素的查询、写入、修改
通过索引(下标)进行查询、写入和修改操作,索引值从0开始;
①查询:

②写入

③修改

(2) 数组长度 length
length:表示数组的长度,返回数值。

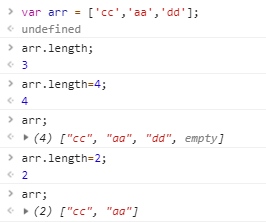
length属性不是只读的,可以通过设置该属性,可以从数组的末尾移除项或添加项。

(3) 数组遍历 (for循环)
格式:for(变量初始化;判断条件;变量更新){执行语句}
var arr = ['嘻嘻','哈哈','呵呵'];
for(var i=0;i<arr.length;i++){
console.log(arr[i]); // 分别输出'嘻嘻','哈哈','呵呵'
}
(4) 多维数组(数组包含数组)
var arr = [1,2,'哈哈',[3,4,'嘻嘻'],[5,6,'哟哟']]; arr[3][2]; //=>'嘻嘻'

4. 数组方法(增,删,倒序,替换)
- push: 往数组尾部添加一个或多个元素,返回数组新的长度

- pop:删除数组最后一个元素,返回删除的元素
- unshift:往数组开头添加一个或多个元素,返回数组新的长度
- shift:删除数组第一个元素,返回删除的元素
- sort:将数组中的元素排序,并返回排序后的数组,默认以字符串的排列方式(转换成ASCII码进行对比)
- reverse:将数组中的元素颠倒顺序,返回逆序后的数组
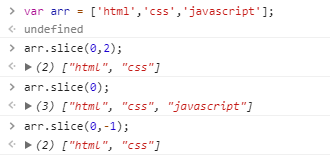
- slice(start[,end]):返回数组的片段或子数组,从start开始到end(不包括end所对应的元素),支持负数(负数为从后往前数), 且不会影响原数组。
(如果省略end参数,则截取到数组的最后一项)

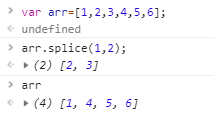
- splice(start,deleteNum,…items):在数组中插入、删除、替换的通用方法,返回删除的元素。
- start:起始索引位置
- deleteNum:要删除的数量
- items:插入的元素(可以是多个)
1.删除 splice(start,deleteNum),返回删除的元素

2.插入 splice(start,deleteNum,...items),返回删除的元素

3.替换 splice(start,deleteNum,...items),返回删除的元素

- join(separator) 返回字符串值,其中包含了连接到一起的数组的所有元素
- separator:分隔符,默认为逗号

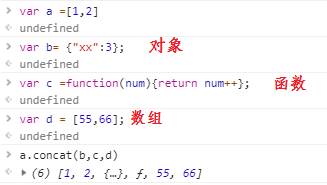
- concat() 返回一个新数组,这个新数组是由调用这个方法的数组和参数组成,参数可以是多个

如果传递给 concat()方法的是一或多个数组,则该方法会将这些数组中的每一项都添加到结果数组中。
如果传递的值不是数组,这些值就会被简单地添加到结果数组的末尾。

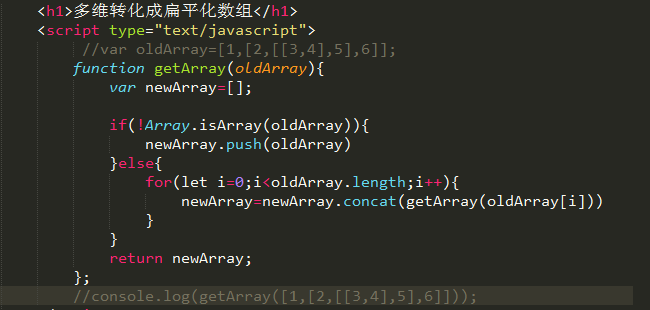
例题:多维数组转化成扁平化数组。[1,[2,[[3,4],5],6]] ==> [1,2,3,4,5,6]

5. 值类型与引用类型的区别
[内存中的状态]
简单的了解:
(1) 基本数据类型:存在栈内存里,复制的是值,原数据改变不会影响copy值,反之亦然。
(2) 引用数据类型:存在堆内存里,复制的是引用(类似快捷方式)。原数据改变,会改变 copy值,反之亦然。
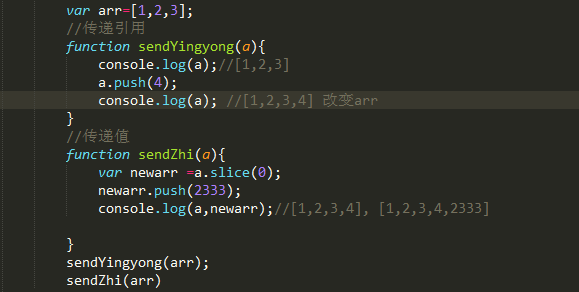
6. 数组复制与传输
- 复制数组 ( 数组是引用数据类型 )
① 创建空数组,遍历数组逐个写入;
② arr.slice(0)复制原数组,当元素改变不会影响原数组。
- 把数组作为函数的参数传递:基本数据类型传递值,引用数据类型传递引用(快捷方式)。

7. 数组排序
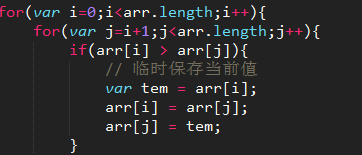
- 冒泡排序法:当前元素与下一元素相比,把最大的逐个往后排列,实现从小到大排列。(如果 当前元素比下一元素大,利用第3个变量暂时储存大值)

- 选择排序法:当前元素分别跟后面的元素对比,把最小的逐个往前排列,实现从小到大排列。

- 快速排序法:
大致分三步:
1)找基准(一般是以中间项为基准)
2)遍历数组,小于基准的放在left,大于基准的放在right
3)递归
- Sort排序:默认字符串排序(ascii码),转换成数字排序:往sort中传入一个函数作为 参数。从小到大或从大到小排序。(sort排序后,旧数组也会变成相应的顺序。)
 -------->
--------> 
eg: 一个对象数组,根据数组中的对象的某个属性值进行排序。sort方法的函数参数中返回另一个函数
var dataArr = [{name:'xxx',age:12},{name:'yyy',age:32},{name:'zzz',age:25},{name:'aaa',age:6}];
function compareObj(proName){
return function(a,b){
console.log(a,b)
var x = a[proName];
var y = b[proName];
return x-y;
}
}
dataArr.sort(compareObj('age'));//根据数组中的对象的age属性排序。
console.log(dataArr);// 打印值见下图
8. ES5新增数组方法(IE9+支持)
(1) 静态方法:
Array.isArray();
判断是否为数组,返回布尔值。( typeof()无法区分数组和对象,此方法可以 )
(2) 索引方法:
判断数组中是否存在某个值;
① indexOf():返回要查找数值在数组中的索引值,找不到返回-1
② lastIndexOf():从后面往前找,但索引值不变。
③ indexOf / lastIndexOf(keyword[,startIndex]) 【支持它们的浏览器包括 IE9+、Firefox 2+、Safari 3+、Opera 9.5+和 Chrome。】
Keyword:要查找的项,
StartIndex:查找起点索引,为可选参数,默认为1,

(3) 数组迭代方法(IE9+、Firefox 2+、Safari 3+、Opera 9.5+和 Chrome)
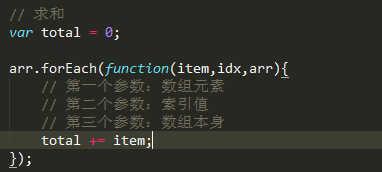
ECMAScript 5 为数组定义了 5 个迭代方法。每个方法都接收两个参数:要在每一项上运行的函数和(可选的)运行该函数的作用域对象——影响 this 的值。
传入这些方法中的函数会接收三个参数:数组项的值、该项在数组中的位置、数组对象本身。
① forEach(fn):用于替代for循环,比for循环简便,但不能随意退出,不能使用break。此方法没有返回值。

② map(fn):返回的是一个数量相等的新数组,返回的内容是什么取决于在fn中返回的值。
适用于数组中的对象,不会改变原数组。
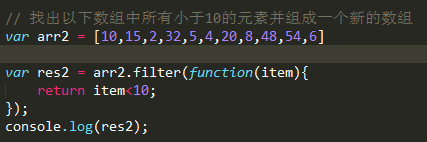
③ filter(fn): 得到执行fn后返回时true对应的数组元素组成的数组,
利用这个方法对数组元素进行筛选。

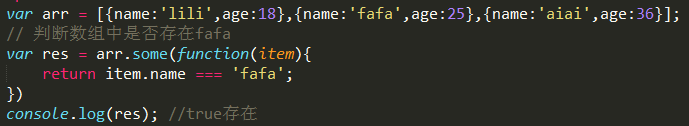
④ some(fn):如果该函数对任何一项返回ture,则返回ture。
-->用于判断数组是否存在某个属性值/对象等(indexOf有局限性)

⑤ every(fn):执行函数时,所以都返回ture,则返回ture。

(4) 数组归并方法(IE9+、Firefox 3+、Safari 4+、Opera 10.5 和 Chrome)
reduce()和 reduceRight(),这两个方法都会迭代数组的所有项,然后构建一个最终返回的值。
其中,reduce()方法从数组的第一项开始,逐个遍历到最后。而 reduceRight()则相反。
这两个方法都接收两个参数:一个在每一项上调用的函数和(可选的)作为归并基础的初始值。
给 reduce()和 reduceRight()的函数接收 4 个参数:前一个值、当前值、项的索引和数组对象。这个函数返回的任何值都会作为第一个参数自动传给下一项。
第一次迭代发生在数组的第二项上,因此第一个参数是数组的第一项,第二个参数就是数组的第二项;
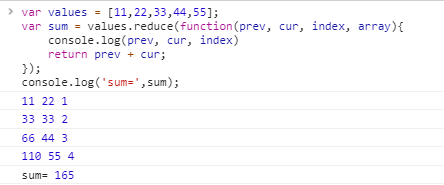
① reduce() 只有一个参数:函数

cur的值是从数组的索引1元素开始的。prev第一个值是数组的索引0的元素,而后是上一次的prev+cur的和。
② reduce() 两个参数:函数,归并初始值;

当设置了初始值,cur的值是从数组的索引0元素开始的。prev第一个值则是初始值,而后是上一次的prev+cur的和。
③ reduceRight()和reduce()的作用一样,但是遍历方向相反,不举例了。
④ 应用例题,(参考 https://www.jianshu.com/p/2d396b10afe0)
—》
var str = 'name, age, hair\nMerble, 35, red\nBob, 64, blonde';
var ss = str.split('\n')
//console.log(ss);//["name, age, hair", "Merble, 35, red", "Bob, 64, blonde"]
var a = ss.reduce(function (prev, cur) {
prev.push(cur.split(",").map(function (item) {
return item.trim();//去空格
}))
return prev
}, []); //初始值为空数组,值赋给第一个prev。
console.log(a);
js数组定义和方法 (包含ES5新增数组方法)的更多相关文章
- String方法,js中Array方法,ES5新增Array方法,以及jQuery中Array方法
相关阅读:https://blog.csdn.net/u013185654/article/details/78498393 相关阅读:https://www.cnblogs.com/huangyin ...
- 4日6日--ES5新增数组方法
forEach使用的函数调用,所以占内存比较大,不如定长for循环和迭代for循环 1.通过forEach将数组中的元素逐个表示出来(遍历方法,读取操作). 2.通过map将原数组中的元素进行算数运算 ...
- ES5新增数组方法测试和字符串常见API测试
首先是ES5新增数组方法测试: <!DOCTYPE html><html lang="en"><head> <meta charset=& ...
- ES5新增数组的方法
ES5新增数组的方法 ES5新增数组常见方法(indexOf/forEach/map/filter/some/every) .indexOf( data , start) 检测数组中是否存在指定数据 ...
- JS中定义对象原型的两种使用方法
第一种: function Person() { this.username = new Array(); this.password = "123"; } Person.prot ...
- ES5新增数组方法every()、some()、filter()、map()
JavaScript ES5标准中新增了一些Array方法,如every().some().filter().map().它们的出现使我们能够更加便利地操作数组,但对IE9以下浏览器的兼容性比较差.下 ...
- ES5新增数组的一些方法
1.Array.indexof(value1,value2) Tip:用于返回某个数组或字符串中规定字符或者字符串的位置. (1)当Array.indexof(value1);里面只有一个值的时候,表 ...
- ES5新增数组方法(4):every
检查数组元素的每个元素是否符合条件. // 数组中的元素全部满足指定条件返回true let arr = [1, 3, 5, 7, 9]; console.log(arr.every((value, ...
- ES5新增数组方法(3):some
检查数组元素中是否有元素符合指定. // 数组中的元素部分满足指定条件返回true let arr = [1, 3, 5, 7, 9]; console.log(arr.some((value, in ...
随机推荐
- CC150相关问题
18.9 动态计算中位数 利用两个堆:一个最大堆,存放小于中位数的值:一个最小堆,存放大于中位数的值. 则两个堆的堆顶即为数组中最中间的两个数. 在插入新元素的时候,我们只要维护两个堆, 使其堆中元素 ...
- Qt Mysql驱动编译过程
1.首先当然是要有VS2008+Qt4.7的开发环境. 2.安装MySQL,最好是4以后的版本,安装MySQL时要勾住“C Include Files 和 Lib Files”选项,这样才能装上MyS ...
- php非空验证
我想说这种方法是不是很常用的非空验证,现在的普遍使用的是javascript来验证非空,但是作为学习php的一些知识点,还是可以看看的. 先来看看commit.php中的方法 <?php $db ...
- 转自csdn:计算机启动过程
启动第一步--加载BIOS 当你打开计算机电源,计算机会首先加载BIOS信 息,BIOS信息是如此的重要,以至于计算机必须在最开始就找到它.这是因为BIOS中 包含了CPU的相关信息.设备启动顺序信息 ...
- Salesforce平台支持多租户Multi tenant的核心设计思路
Multitenancy is the fundamental technology that clouds use to share IT resources cost-efficiently an ...
- POJ2724 Purifying Machine
嘟嘟嘟 扒下来的题意:迈克有一台可以净化奶酪的机器,用二进制表示净化的奶酪的编号.但是,在某些二进制串中可能包含有\(*\).例如\(01*100\),\(*\)其实就代表可以取\(0\),\(1\) ...
- 【jQuery】动画小练习
1.jQuery部分代码如下 <script type="text/javascript"> $(function(){ var page = 1; var i = 4 ...
- 【ES6】最常用的es6特性(一)
参考链接: http://www.jianshu.com/p/ebfeb687eb70 http://www.cnblogs.com/Wayou/p/es6_new_features.html 1.l ...
- MAC下常用命令的中文帮助文档(man) 出现错误
MacdeMacBook-Pro:Desktop mac$ tar -xf manpages-zh-1.5.2.tar.bz2 MacdeMacBook-Pro:~ root# cd /Users/m ...
- html字段验证
(1)连接去掉下划线:style="text-decoration:none" <a href="/example/html/lastpage.html" ...