浅谈JS异步轮询和单线程机制
单线程特点执行异步操作
setTimeout(function(){
console.log(这是timeout事件回调);
},1000);
解决方案——异步
setTimeout(function(){
console.log(这是timeout事件回调);
},1000);

<script type="application/javascript" src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="application/javascript">
function urlencode (str) {
str = (str + '').toString();
return encodeURIComponent(str).replace(/!/g, '%21').replace(/'/g, '%27').replace(/\(/g, '%28').
replace(/\)/g, '%29').replace(/\*/g, '%2A').replace(/%20/g, '+');
}
var city= '深圳',$citycode=urlencode(city);
var url='http://v.juhe.cn/weather/index?format=2&cityname='+$citycode+'&key=c82727e986a4f6cfc6ba1984f1f9183a';
$.ajax({url: url,
dataType: "jsonp",
type:"get",
data:{location:city},
success:function(data) {
var sk = data.result.sk;
var today = data.result.today;
var futur = data.result.future;
var fut = "日期温度天气风向";
$('#mufeng').html(
"<p>" + '当前: ' + sk.temp + '℃ , ' + sk.wind_direction + sk.wind_strength +
' , ' + '空气湿度' + sk.humidity + ' , 更新时间' + sk.time +
"</p><p style='padding-bottom: 10px;'>" + today.city + ' 今天是: ' + today.date_y +
' ' + today.week + ' , ' + today.temperature + ' , ' + today.weather + ' , ' + today.wind + "<p></p>"
);
}}); </script>
结果如下所示:先打印cc1,cc222, 然后执行25行success中代码
问题
- Callback没有按照我们预期的顺序执行
- Callback不易于我们进行模块化管理
jQuery.Deferred
jQuery1.5的变化,语法糖改变,遵循开发封闭原则
$.ajax({url: url,
dataType: "jsonp",
type:"get",
data:{location:city}})
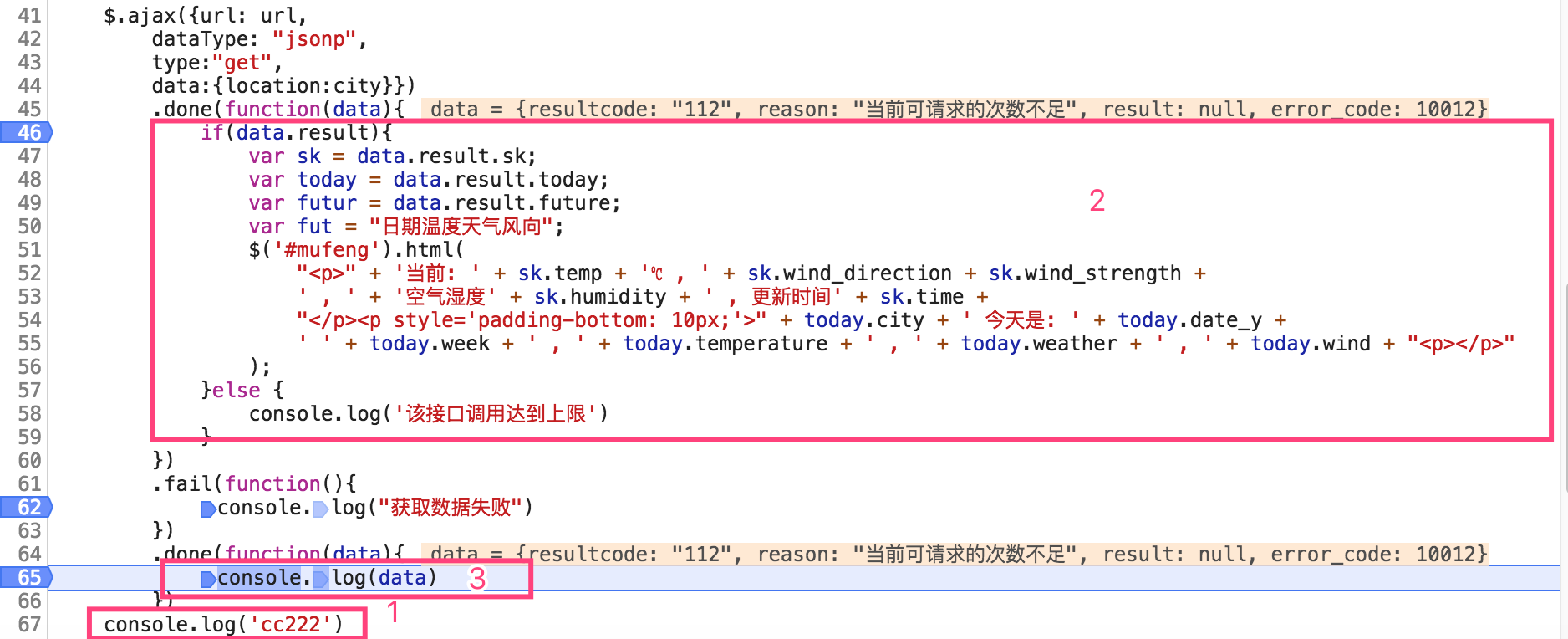
.done(function(data){
if(data.result){
var sk = data.result.sk;
var today = data.result.today;
var futur = data.result.future;
var fut = "日期温度天气风向";
$('#mufeng').html(
"<p>" + '当前: ' + sk.temp + '℃ , ' + sk.wind_direction + sk.wind_strength +
' , ' + '空气湿度' + sk.humidity + ' , 更新时间' + sk.time +
"</p><p style='padding-bottom: 10px;'>" + today.city + ' 今天是: ' + today.date_y +
' ' + today.week + ' , ' + today.temperature + ' , ' + today.weather + ' , ' + today.wind + "<p></p>"
);
}else {
console.log('该接口调用达到上限')
}
})
.fail(function(){
console.log("获取数据失败")
})
.done(function(data){
console.log(data)
})
Deferred的另一种写法:
$.ajax({url: url,
dataType: "jsonp",
type:"get",
data:{location:city}})
.then(function(data){
if(data.result){
var sk = data.result.sk;
var today = data.result.today;
var futur = data.result.future;
var fut = "日期温度天气风向";
$('#mufeng').html(
"<p>" + '当前: ' + sk.temp + '℃ , ' + sk.wind_direction + sk.wind_strength +
' , ' + '空气湿度' + sk.humidity + ' , 更新时间' + sk.time +
"</p><p style='padding-bottom: 10px;'>" + today.city + ' 今天是: ' + today.date_y +
' ' + today.week + ' , ' + today.temperature + ' , ' + today.weather + ' , ' + today.wind + "<p></p>"
);
}else {
console.log('该接口调用达到上限')
}
},function(){
console.log("获取数据失败1")
})
.then(function(data){
console.log(data);
},function(){
console.log("获取数据失败2")
})
执行结果如下图所示:

$.Defferred 对象封装 返回一个defferred对象
function waitHandleWeather() {
var dtd = $.Deferred()
var wait =function(dtd){
$.ajax({url: url,
dataType: "jsonp",
type:"get",
data:{location:city}})
.then(function(data){
dtd.resolve(data)
},function(){
dtd.reject('该接口调用达到上限') //返回promise对象,如果返回dtd,外面就可以修改dtd的操作,不安全
});
return dtd.promise();
}
return wait(dtd); //返回promise对象
}
var weatherDataDeferred = waitHandleWeather();
$.when(weatherDataDeferred).then(function(data){
if(data.result){
var sk = data.result.sk;
var today = data.result.today;
var futur = data.result.future;
var fut = "日期温度天气风向";
$('#mufeng').html(
"<p>" + '当前: ' + sk.temp + '℃ , ' + sk.wind_direction + sk.wind_strength +
' , ' + '空气湿度' + sk.humidity + ' , 更新时间' + sk.time +
"</p><p style='padding-bottom: 10px;'>" + today.city + ' 今天是: ' + today.date_y +
' ' + today.week + ' , ' + today.temperature + ' , ' + today.weather + ' , ' + today.wind + "<p></p>"
);
}else {
console.log('该接口调用达到上限')
}
},function(err){
console.log(err)
});
同步和异步的区别
jQuery.Deferred和Promise 区别
Promise不能主动干预改变promise的结果,Deffrred可以去改变干预执行的结果
最后,如果想看promise相关内容,请移步https://www.cnblogs.com/fuGuy/p/9215884.html
浅谈JS异步轮询和单线程机制的更多相关文章
- 浅谈js异步
大家都知道,js是一个单线程的语言(只有一个线程来执行js函数),所以如果某一个函数执行任务耗时比较长的话,就会造成阻塞,使得后续任务一直处于等待状态. 一.阻塞示例 function f1(){ ; ...
- 浅谈JS异步(asychrouous)
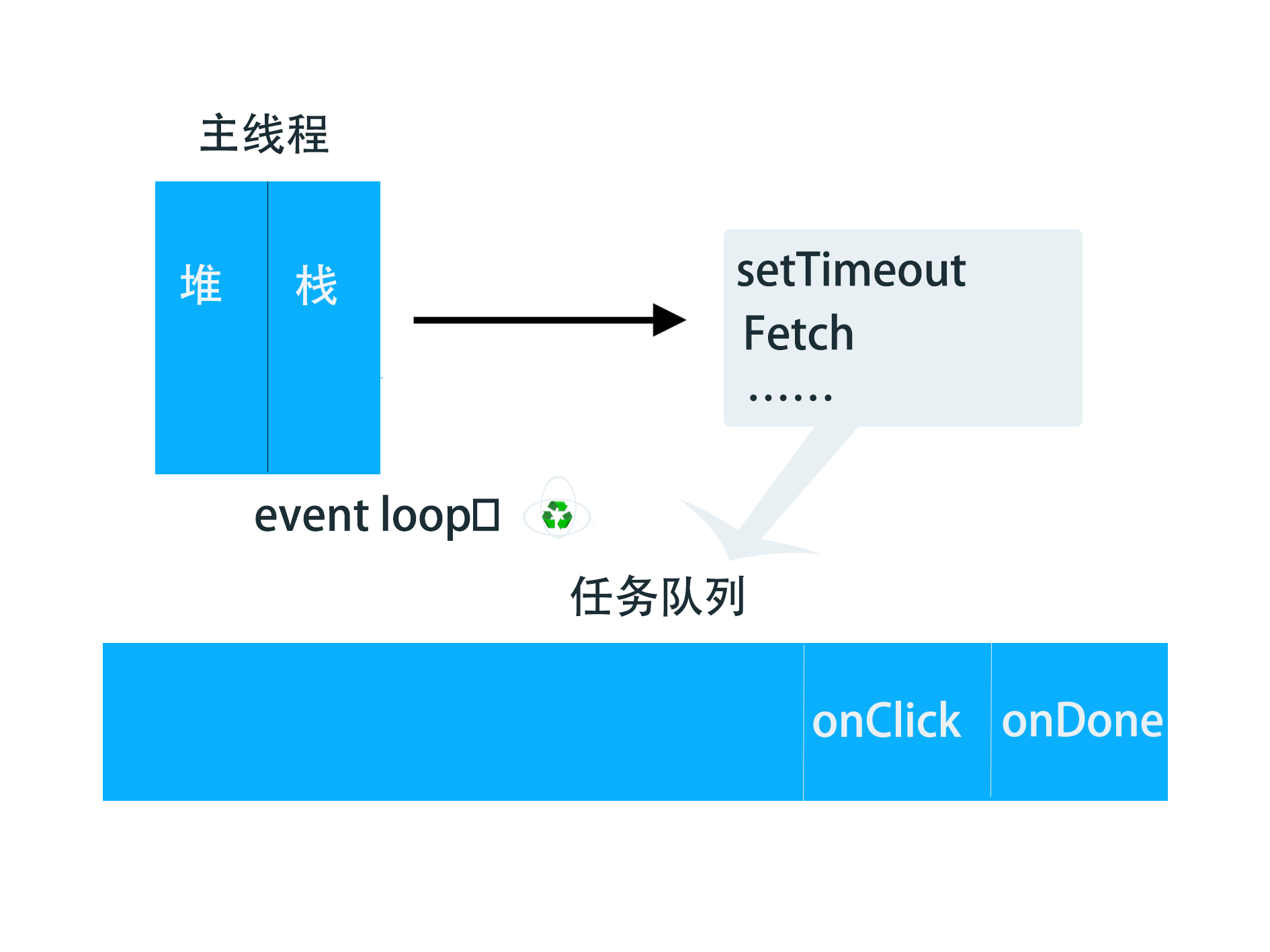
一.概念 (1)asychronous 异步 是JS这种单线程语言解决多任务的一种方法,将耗时的任务(io)设定为异步工作,先交给浏览器负责相关功能的线程来实现耗时的部分工作,按顺序放入任务队列中,等 ...
- 浅谈.Net异步编程的前世今生----APM篇
前言 在.Net程序开发过程中,我们经常会遇到如下场景: 编写WinForm程序客户端,需要查询数据库获取数据,于是我们根据需求写好了代码后,点击查询,发现界面卡死,无法响应.经过调试,发现查询数据库 ...
- 浅谈JS之AJAX
0x00:什么是Ajax? Ajax是Asynchronous Javascript And Xml 的缩写(异步javascript及xml),Ajax是使用javascript在浏览器后台操作HT ...
- 浅谈JS中的闭包
浅谈JS中的闭包 在介绍闭包之前,我先介绍点JS的基础知识,下面的基础知识会充分的帮助你理解闭包.那么接下来先看下变量的作用域. 变量的作用域 变量共有两种,一种为全局变量,一种为局部变量.那么全局变 ...
- 浅谈 js 正则字面量 与 new RegExp 执行效率
原文:浅谈 js 正则字面量 与 new RegExp 执行效率 前几天谈了正则匹配 js 字符串的问题:<js 正则学习小记之匹配字符串> 和 <js 正则学习小记之匹配字符串优化 ...
- 浅谈 js 字符串之神奇的转义
原文:浅谈 js 字符串之神奇的转义 字符串在js里是非常常用的,但是你真的了解它么?翻阅<MDN String>就可以了解它的常见用法了,开门见山的就让你了解了字符串是怎么回事. 'st ...
- 浅谈 js 正则之 test 方法
原文:浅谈 js 正则之 test 方法 其实我很少用这个,所以之前一直没注意这个问题,自从落叶那厮写了个变态的测试我才去看了下这东西.先来看个东西吧. var re = /\d/; console. ...
- 浅谈 js 数字格式类型
原文:浅谈 js 数字格式类型 很多人也许只知道 ,123.456,0xff 之类的数字格式.其实 js 格式还有很多数字格式类型,比如 1., .1 这样的,也有 .1e2 这样的. 可能有人说这是 ...
随机推荐
- ArcGIS10.x Engine直连提示连接超时ORA-12170 来自:http://www.iarcgis.com/?p=1004
导语 随着Esri大力宣传直连,用户也越来越由服务连接,改为直连,当然ArcGIS Engine开发用户也不例外. 环境 Oracle数据库,ArcGIS版本不限,不过由于9版本多以服务连接,以10版 ...
- 应用程序和Activity
Android 应用程序的组成部分 Android应用程序由各个组件组成,并使用Manifest绑定到一起,Manifest描述了每一个组件和它们之间的交互方式,还用于指定权限,硬件,平台以及应用程序 ...
- python中的内容编码
一.python编码简介 1)编码格式简介 python解释器在加载 .py 文件中的代码时,会对内容进行编码(默认ASCII),ASCII(American Standard Code for In ...
- Redis安装和部署--LINUX
一.安装 1.下载3.0.7稳定版本即可 地址:http://www.redis.cn/download.html 2.将 redis-3.0.7.tar.gz 压缩包拷贝到 opt 目录下 3.解压 ...
- 为什么懂云的IT高手能过得比你好
盼望着,盼望着,一年一度的国庆7天长假还有不到24小时就到来了.各个部门的同事都已准备好满世界旅行去了. IT 部门各位同事的心还是悬着,信息系统还要持续的运转,对外的网站不能停,假期的线上促销也不能 ...
- CSS标准文档流 块级元素和行内元素
标准文档流 什么是标准文档流 宏观的将,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”.而设计软件 ,想往哪里画东西,就去哪里画 空白折叠现象 ...
- 3.5星|《刷屏:视频时代的风传法则》:YouTube热门视频回顾与分析
刷屏:视频时代的疯传法则 作者2010年加入YouTube.本书是作者对YouTube上的热门视频的回顾与分析.第2-9章各讲一个类别的热门视频:恶搞.混音.网络歌曲.广告.现场目击.知识与科技.小众 ...
- Mac sshw 使用
sshw ssh client wrapper for automatic login. install use go get go get -u github.com/yinheli/sshw/cm ...
- Linux基础入门 - 2
第三节 用户及文件权限管理 3-1.Linux用户管理 Linux 是一个可以实现多用户登陆的操作系统,他们共享一些主机的资源,但他们也分别有自己的用户空间,用于存放各自的文件.但实际上他们的文件都是 ...
- memcached源码剖析5:并发模型
网络连接建立与分发 前面分析了worker线程的初始化,以及主线程创建socket并监听的过程.本节会分析连接如何建立与分发. 初始状态 A,可以摸清楚master线程的大致逻辑: 1)初始化各个wo ...

