原生 javaScript 百叶窗 效果的实现及原理介绍
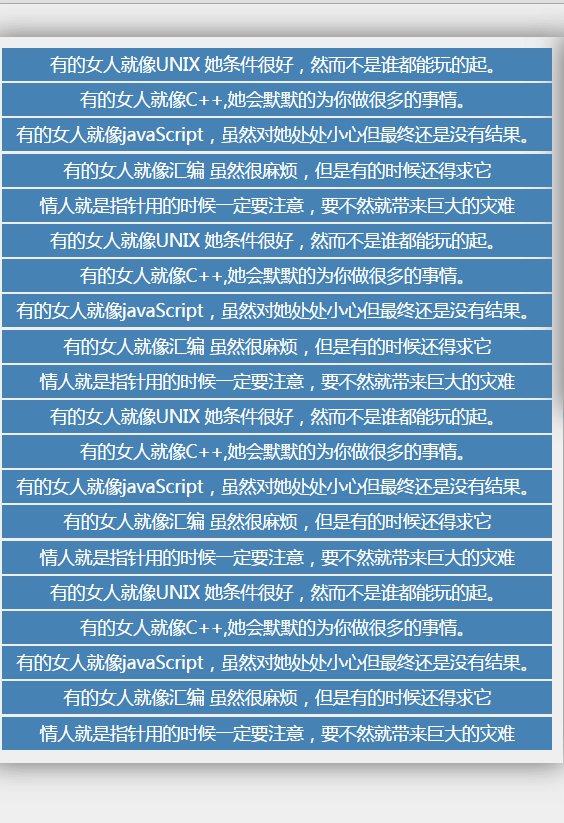
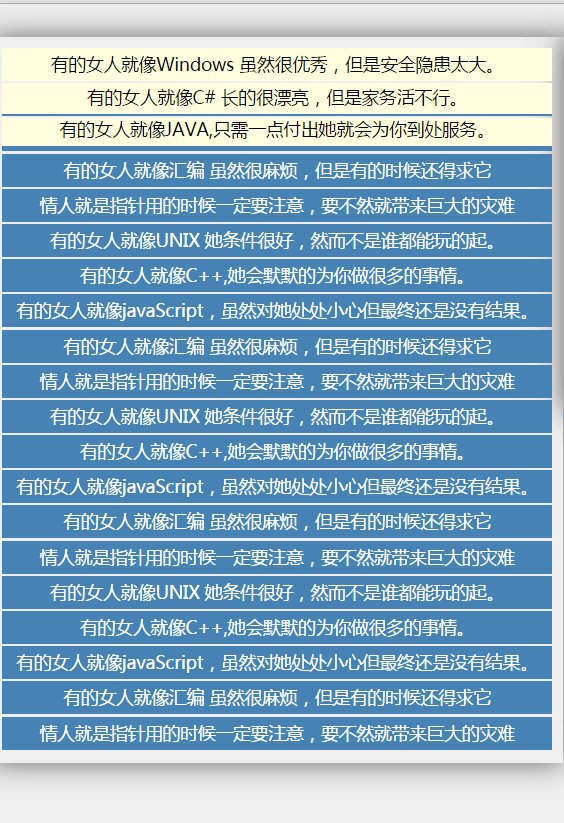
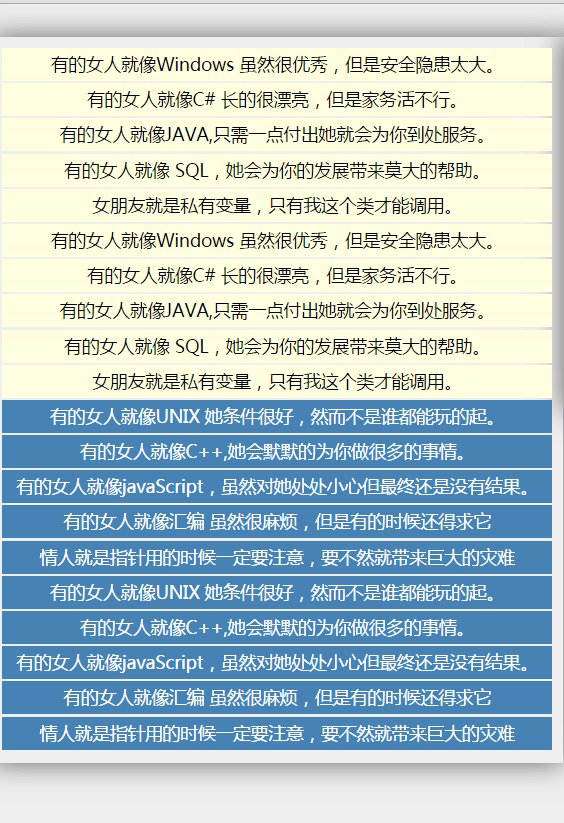
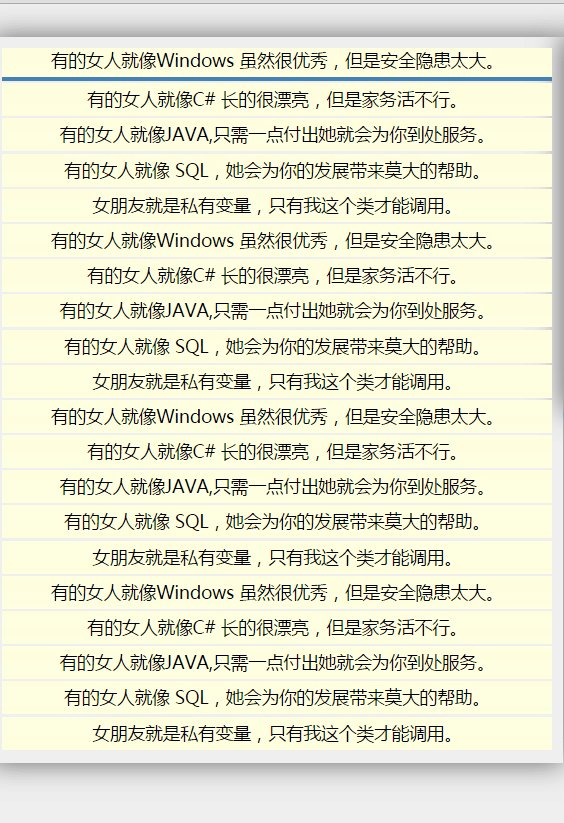
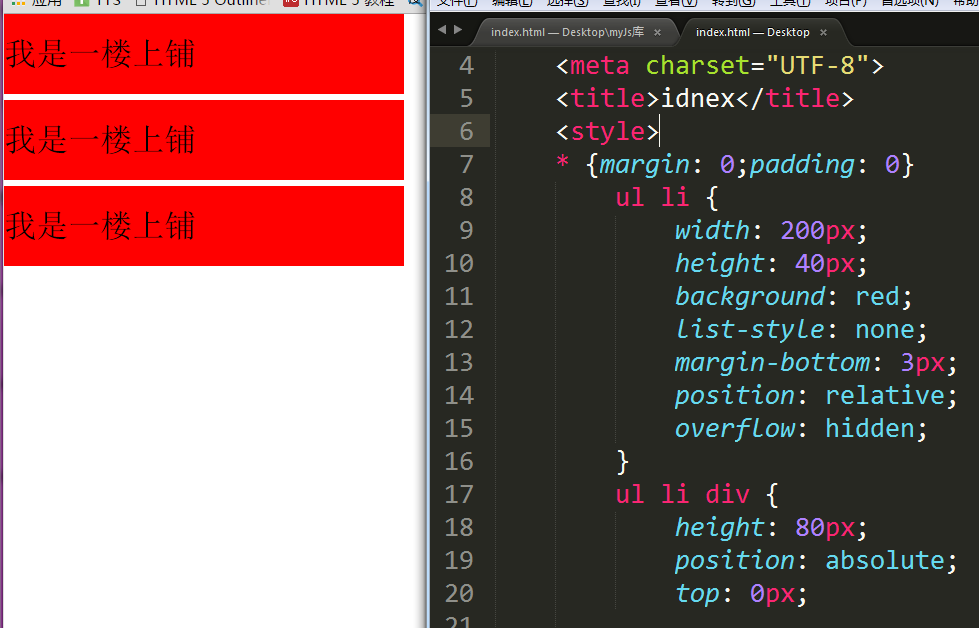
百叶窗大家都见过吧!如图:




原理:
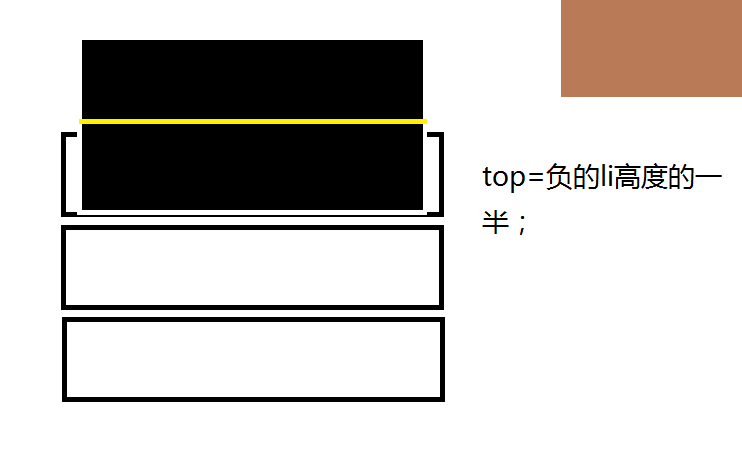
- 如图所示,空心格子就好比是每个li,给它设定相对定位属性,设置overflow:hidden;
- 黑块为li子元素,高度为li的2倍,设置absolute属性,我们正是要改变它的top值从而获得变化!
- (右上角多余块与本图无关)


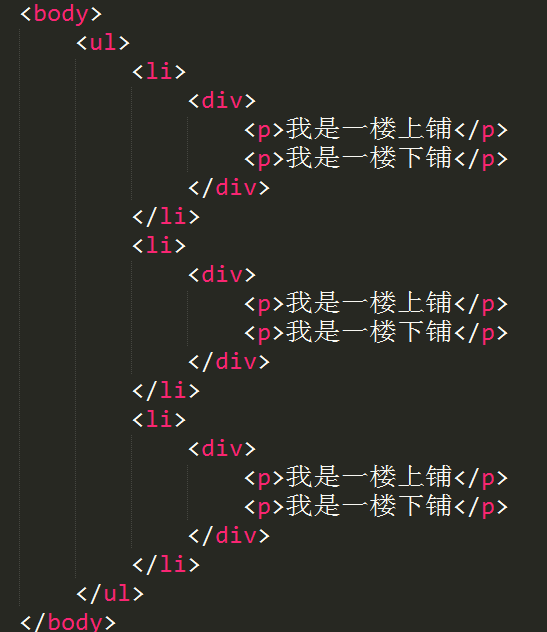
布局分析:
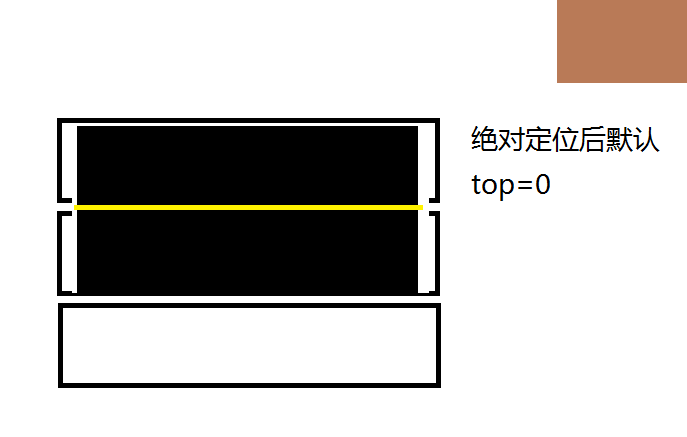
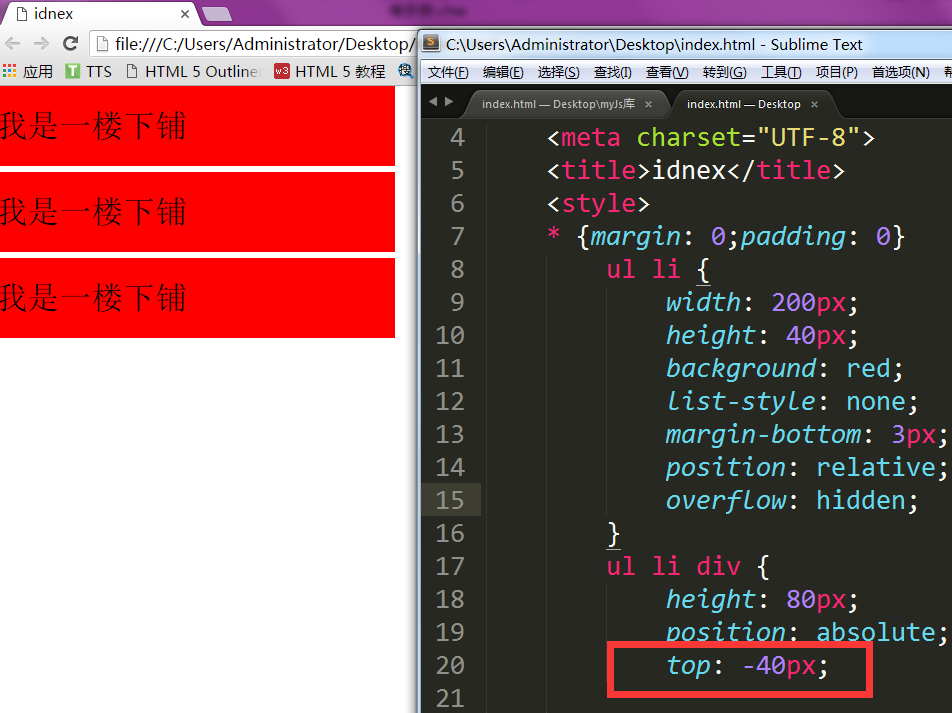
- 注意top值得变化!默认top=0时候,显示的“一楼上铺”,当top=-40px时候,li的子元素 上移40px,这时候显示的内容就为“一楼下铺”
- 注意p元素的包裹层div



JS分析:
- 要开多个定时器来达到效果
- 执行相反方向
- 执行多组运动
- 累加产生错落感
- 产生时间间隔的动画
JS代码如下:
<script>
window.onload = function(){
var oUl = document.getElementById('ul1');
var oUl2 = document.getElementById('ul2'); toShow(oUl);
//每四秒执行一次
setTimeout(function(){
toShow(oUl2);
},4000);
function toShow(obj){
var aDiv = obj.getElementsByTagName('div');
var iNow = 0;
var timer = null;
var bBtn = true; setInterval(function(){
toChange();
},2000);
function toChange(){
timer = setInterval(function(){
if(iNow==aDiv.length){
clearInterval(timer);
iNow = 0;
bBtn = !bBtn;
}
else if(bBtn){
startMove(aDiv[iNow],{top:0},function(){
var p = document.getElementsByClassName('p-2');
for(var i=0; i<p.length;i++){
p[i].style.background = 'red';
}
});
iNow++;
}
else{
startMove(aDiv[iNow],{top:-30});
iNow++;
}
},100);
}
}
};
//运动框架
function startMove(obj,json,endFn){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var bBtn = true;
for(var attr in json){
var iCur = 0;
iCur = parseInt(getStyle(obj,attr)) || 0;
var iSpeed = (json[attr] - iCur)/8;
iSpeed = iSpeed >0 ? Math.ceil(iSpeed) : Math.floor(iSpeed); if(iCur!=json[attr]){
bBtn = false;
}
obj.style[attr] = iCur + iSpeed + 'px';
}
if(bBtn){
clearInterval(obj.timer);
if(endFn){
endFn.call(obj);
}
}
},30);
}
//获取非行间样式
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}
else{
return getComputedStyle(obj,false)[attr];
}
}
</script>
下载地址:(百度云)
- http://pan.baidu.com/s/1gexD6KF
博客主页:http://www.cnblogs.com/bc8web/
欢迎拍砖交流!
原生 javaScript 百叶窗 效果的实现及原理介绍的更多相关文章
- Javascript动画效果(三)
Javascript动画效果(三) 前面我们已经介绍了速度动画.透明度动画.多物体运动和任意值变化,并且我们在Javascript动画效果(二)中介绍到我们封装了一个简单的插件雏形,接下来我们对前面的 ...
- javascript学习-原生javascript的小特效(多个运动效果整理)
以下代码就不详细解析了,在我之前的多个运动效果中已经解析好多次了,重复的地方这里就不说明了,有兴趣的童鞋可以去看看之前的文章<原生javascript的小特效> <!DOCTYPE ...
- 原生javascript写的侧栏跟随效果
浏览网站时经常看到有的网站上,当一个页面很长的时候,设定侧栏内容会跟随滚动条滚动,我们把这种效果叫做“侧栏跟随滚动”.这种特效对提高网站浏览量.文章点击率.广告点击量都有一定效果. 侧栏跟随滚动的实现 ...
- javascript实例学习之六—百叶窗效果
一.要结合布局才能形成百叶窗的效果 二.开启两个定时器,第一个定时器控制的是百叶窗整体一次上翻,一次下翻:另一个控制百叶窗中的各页逐次翻转,形成层次效果.否则就成了普通的滚动广告的效果了 本实现借助于 ...
- 原生JavaScript运动功能系列(五):定时定点运动
原生JavaScript运动功能系列(一):运动功能剖析与匀速运动实现 原生JavaScript运动功能系列(二):缓冲运动 原生JavaScript运动功能系列(三):多物体多值运动 原生JavaS ...
- 《JavaScript实用效果整理》系列分享专栏
整理一些使用的JavaScript效果,在Web开发中遇到的比较好的动态效果,都收藏在这里,对以后的网站开发增加不少的色彩 <JavaScript实用效果整理>已整理成PDF文档,点击可直 ...
- JS实现百叶窗效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- C#构造方法(函数) C#方法重载 C#字段和属性 MUI实现上拉加载和下拉刷新 SVN常用功能介绍(二) SVN常用功能介绍(一) ASP.NET常用内置对象之——Server sql server——子查询 C#接口 字符串的本质 AJAX原生JavaScript写法
C#构造方法(函数) 一.概括 1.通常创建一个对象的方法如图: 通过 Student tom = new Student(); 创建tom对象,这种创建实例的形式被称为构造方法. 简述:用来初 ...
- 浅谈原生JavaScript的动画和特效
一.JavaScript中的动画原理 动画效果的实现总的来说可分为两种,一种是利用纯css实现,该方法在css3成熟后广泛应用:另外一种是通过JavaScript(或者一些封装的库如jQuery的an ...
随机推荐
- http协议再复习(二)
HTTP和HTTPS HTTP协议(HyperText Transfer Protocol,超文本传输协议):是一种发布和接收 HTML页面的方法. HTTPS(Hypertext Transfer ...
- 好记性不如烂笔头-linux学习笔记6keepalived实现主备操作
Keepalived的作用是检测服务器的状态,如果有一台web服务器宕机,或工作出现故障,Keepalived将检测到,并将有故障的服务器从系统中剔除,同时使用其他服务器代替该服务器的工作,当服务器工 ...
- jdk1.6 eclipse kepler 中安装jda
原因这是个比较老的版本的jad 参考:https://www.cnblogs.com/zhikou/p/8098137.html 1.在eclipse的help—>Install New Sof ...
- StrConv 内码转换
StrConv(string,conversion,LCID) string,预转换的字符串了(也可以使用byte数组). Conversion: 是一个整数,只决定转换方式,VB里定义了一些常量,如 ...
- MD5 几种方法的选择
转:http://zoroeye.iteye.com/blog/2026984?utm_source=tuicool&utm_medium=referral md5加密实现方法有很多种,也导致 ...
- jboss & eclipse 集成
* 前提: * 安装了 eclipse-jee-3.5.1 * 解压了 jboss5.1 * * "jboss tools" - "J ...
- NGUI中显示DrawCall详细信息
[NGUI显示DrawCall详细信息] UIDrawCall中有个宏,SHOW_HIDDEN_OBJECTS,默认为关闭状态.将此宏打开,NGUI即会将DrawCall对象显示在Hierarchy中 ...
- java常量池与对象存储
一 数据存储位置 我们先来谈谈数据的存储位置,有五个地方可以存储数据 (1)寄存器:这是最快的存储区,因为它位于不同于其他存储区的地方- ...
- c# 调用外包程序 等待处理完成结果
string root = @"J:\yaoqianshu"; string pythonPath = "解压缩拷贝启动动画测试(新).py"; string ...
- 判断字符串是否为回文 python
回文正序和逆序一样的字符串,例如abccba 方法一 def is_palindrome1(text): l = list(text) l.reverse() t1 = ''.join(l) if t ...
