element-ui Table表格结合CheckBox实现单选效果

<div>
<p>shopInfo</p>
<el-table
ref="multipleTable"
:data="tableData3"
tooltip-effect="dark"
highlight-current-row // element-UI提供的单选方法,可以使当前选中行高亮
style="width: 100%"
@current-change="handleSelectionChange"> // 单选方法,返回选中的表格行
<el-table-column
label="操作"
width="55">
<template slot-scope="scope">
<el-checkbox v-model="scope.row.checked"></el-checkbox> // 添加一个多选框,控制选中与否
</template>
</el-table-column>
<el-table-column
label="日期"
width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip>
</el-table-column>
</el-table>
</div>
</template>
js代码:
export default {
name: 'shopInfo',
data () {
return {
tableData3: [],
checked: null, // 如果使用单选框,定义一个model值
currentSelectItem: {} // 当前选中的值
}
},
created () {
this.setTable()
},
methods: {
setTable () {
let resdata = [{
id: 44,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 89,
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 23,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 88,
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
// 后台数据返回后,手动添加一个checked属性控制选中与否 如果是使用el-rodio单选框,不需要这一步
resdata.forEach(item => {
item.checked = false
})
this.tableData3 = resdata
},
handleSelectionChange (row) {
// el-radio单选框,不需要这一步
this.tableData3.forEach(item => {
// 排他,每次选择时把其他选项都清除
if (item.id !== row.id) {
item.checked = false
}
})
console.log(row)
// 如果使用单选框,这里可以把当前选中的这一项先保存起来
this.currentSelectItem = row
}
}
}
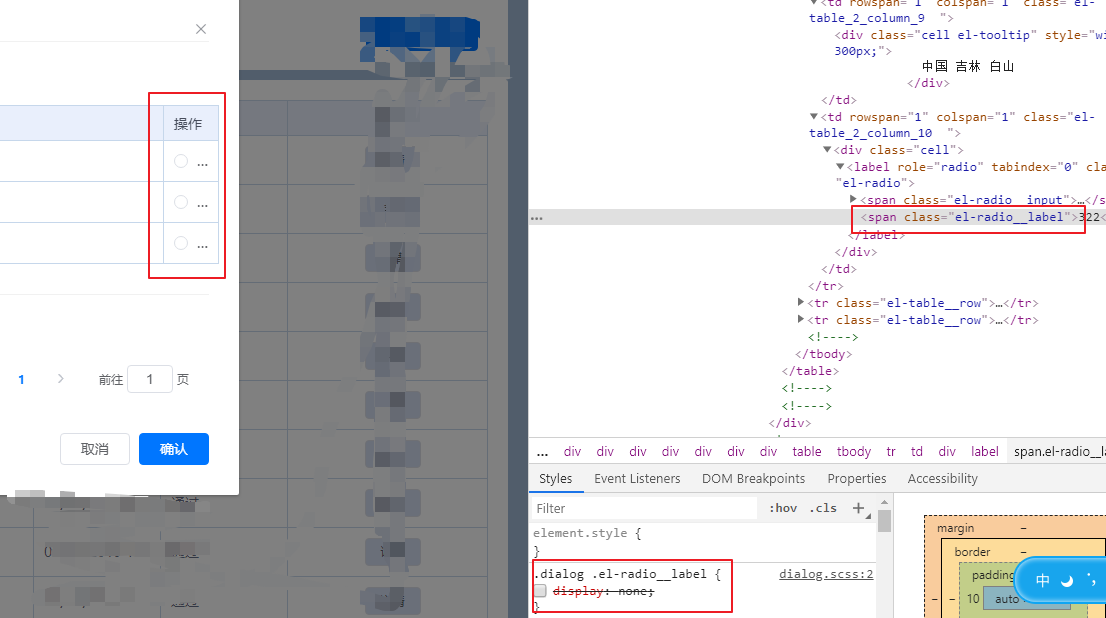
单选样式需要注意一下,圆点前默认会把label的值展示出来,需要在样式里去除,大约就是这个元素,具体的你的项目如果有出现,可以看一下具体的元素

el-radio单选的效果图

element-ui Table表格结合CheckBox实现单选效果的更多相关文章
- element ui table 表格排序
实现elementui表格的排序 1:给table加上sort-change,给table每一项加上sortable和column-key,排序是根据column-key来进行排序的 <el-t ...
- vue + element ui table表格二次封装 常用功能
因为在做后台管理项目的时候用到了大量的表格, 且功能大多相同,因此封装了一些常用的功能, 方便多次复用. 组件封装代码: <template> <el-table :data=&qu ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- element ui设置表格表头高度和每一行的高度
填坑记录:今天用element ui的表格组件做用户信息展示,直接拉取的官网的代码过来,发现表头和每一行都太高了,如下: 因为第一次使用element ui的表格组件,不太清楚会遇到这样的坑,以为能轻 ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- element ui table render-header自定义表头信息使用
在使用vue自定义组件内容过程之中,我们绝大多数情况下都是通过预先写好不同的html模板,再通过props传入不同的值来渲染不同的模板.例如我们需要实现一个<v-title size='1'&g ...
- Element UI table参数中的selectable的使用
Element UI table参数中的selectable的使用中遇到的坑:页面: <el-table-column :selectable='selectable' type="s ...
- checkbox 实现单选效果(html)
note:在html <input> 标签类中的checkbox实现单选效果. 在最近的开发项目中,客户要求使用小方格子实现“单选”功能,显然圆点的radio被out了,只能选择chckb ...
随机推荐
- MySQL备份恢复全实战
一. 简介 1. 增量备份 增量备份是指在一次全备份或上一次增量备份后,以后每次的备份只需备份与前一次相比增加或者被修改的文件.这就意味着,第一次增量 备份的对象是进行全备后所产生的增加和修改的文件; ...
- Git---时光穿梭机之版本回退02
现在你的本地仓库底下添加一个readme.txt文件 第一次readme.txt的内容如下:: Git is a version control systemGit is free sofwore 然 ...
- S——table
SELECT A.LOGIN,EMAIL_ADDR,LAST_NAMEfrom S_USER AJOIN S_CONTACT B on A.ROW_ID=B.ROW_IDwhere A.ROW_ID ...
- 配置yum源方法,以及失效时的处理
正常方法如下: step1: 备份原CentOS-Base.repo 文件 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-B ...
- marioTcp
https://github.com/nicholaszj/marioTcp MarioTCP MarioTCP 是使用libevent模型来建立的一个性能强大的TCP服务器. 1:Getting S ...
- catkin
catkin ros https://github.com/dirkholz/pcl_online_viewer rosrun ???
- Debian 如何使用测试版更新软件包到最新的版本
#vim /etc/apt/sources.list 将版本代号替换成 testing 然后更新,应可以安装最新的软件包了.
- [SQL]查询数据库中具有某个字段名的表
SELECT t.name AS table_name, c.name AS column_name FROM XOIFundData.sys.tables AS t INNER JOIN XOIFu ...
- c++ template 判断是否为类类型
/* The following code example is taken from the book * "C++ Templates - The Complete Guide" ...
- [原创]使用OPENCC库进行简繁转换(C++代码)
最近公司有一款游戏产品,字库存在问题,希望全自动进行简繁同屏自动转换的行为,减少工作量. 所以自己使用了WINDOWS自带的一些转换函数,但发现大量字出现异常,无法转换(测试iconv也发现无法转换) ...
