Vue 引入第三方js.css的方式
转自:https://blog.csdn.net/csdn_yudong/article/details/78795743
我们以 jQuery 为例,来讲解
一、绝对路径直接引入,全局可用
主入口页面 index.html 中用 script 标签引入:
<script src="./static/jquery-1.12.4.js"></script>
这样,其实就已经可以在项目中使用 jQuery 了。
mounted () {
console.log($)
}
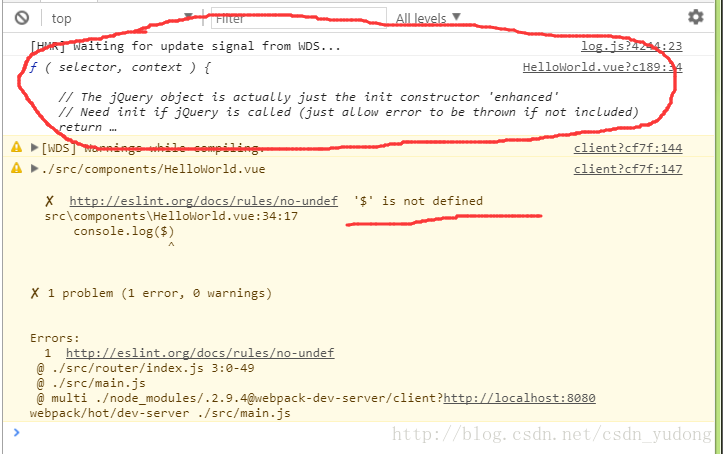
我们来看一下 调试器 截图:
可以看到,我们是可以正常打印出 jQuery 的。
由于我的项目开启了 ESLint 检测,所以也会报一个 error :'$' is not defined 。
我们可以让 ESLint 不检查这一行
mounted () {
/* eslint-disable */
console.log($)
}
加了 /* eslint-disable */ 以后,就不会报那个错了。
二、绝对路径直接引入,配置后,import 引入后再使用
第一种方法有一个弊端就是:我们每一个使用了 $ 的地方,都要再前面加上 /* eslint-disable */ ,这显然是不方便的。
于是,我们有了第二种方法
还是先在主入口页面 index.html 中用 script 标签引入:
<script src="./static/jquery-1.12.4.js"></script>
然后,我们可以在 webpack 中配置一个 externals
externals: {
'jquery': 'jQuery'
}
这样,我们就可以在每一个组件中用 import 来引用这个 jquery 了。
import $ from 'jquery'
export default {
created() {
console.log($)
}
}
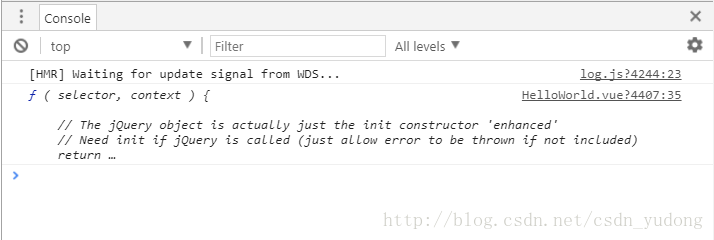
控制台截图如下:
很好,没有任何问题,我们可以在这个组件中 随意的 任意的 多次的 来使用 $ 了。
OK,咱们已经介绍两种方式了,它们有一个共同点:都需要在主入口页面 index.html 中,用 script 标签来引入 jQuery。
如果你不想在 inde.html 中使用 script 标签来引入 jQuery 的话,我们还有方法
三、webpack中配置 alias,import 引入后再使用
我们不需要在主入口文件 index.html 中引入 jQuery 。我们只需要在 webpack 的配置文件中,在 resolve 中为 jQuery 添加一个 alias 。
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src'),
'jquery': resolve('static/jquery-1.12.4.js')
}
}
那么,我们就可以在任意组件中,通过 import 的方式来使用 jquery 了。
<script>
import $ from 'jquery'
export default {
name: 'app',
created() {
console.log($)
}
}
</script>
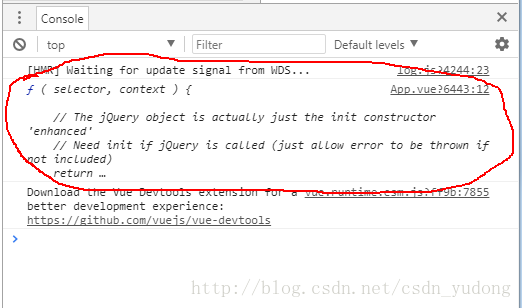
控制台截图:
OK,也是没有任何问题的
四、webpack 中配置 plugins,无需 import 全局可用
在第三种的基础上,如果我们增加一个 plugins 的配置,那么,我们在使用的时候,无需 import $ from 'jquery' 也可以。
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src'),
'jquery': resolve('static/jquery-1.12.4.js')
}
},
plugins: [
new webpack.ProvidePlugin({
$: 'jquery'
})
]
这个时候,我们在项目中,就可以直接使用 $ 了。
<script>
export default {
name: 'app',
created() {
/* eslint-disable*/
console.log($)
}
}
</script>
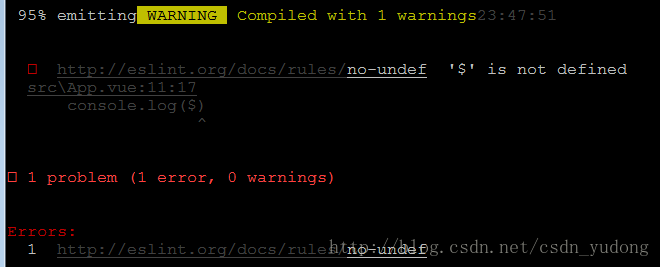
同理,由于我的项目使用了 ESLint ,所以需要在使用了 $ 的代码前添加 /* eslint-disable*/ 来去掉 ESLint 的检查,否则会报错:'$' is not define
结论
第一种和第四种方式使用的时候,不需要 import ,全局直接可用;第二种和第三种方式使用的时候,需要先 import 。
1、现在的项目一般都会加入 ESLint 代码检查,所以推荐使用第二种或者第三种方式(这两种方式在使用的时候都需要先 import 引入,然后再使用,也就不存在 ESLint 报 not defined 的问题)
2、如果你的项目没有使用 ESLint ,第一种和第四种也是不错的选择。
3、如果你使用了 ESLint,仍然想使用第一种或者第四种方式,那么,我们就得在 ESLint 的配置文件中添加规则:'no-undef': 0
Vue 引入第三方js.css的方式的更多相关文章
- 转《vue引入第三方js库》
一.绝对路径直接引入,全局可用 二.绝对路径直接引入,配置后,import 引入后再使用 三.webpack中配置 alias,import 引入后再使用 四.webpack 中配置 plugins, ...
- vue项目引入第三方js插件,单个js文件引入成功,使用该插件方法时报错(问题已解决)
1.引入第三方js文件,npm安装不了 2.控制台显示引入成功 3.在methods下使用 图片看不清请看下面代码 updateTime() { setInterval(()=>{ var cd ...
- vue组件如何引入外部.js/.css/.scss文件
可在相应的单vue组件引入相应文件. 1.引入外部.js文件. 2.引入外部.css文件. 使用@import引入外部css,作用域是全局的,也可在相应的单vue组件引入,import并不是引入代码到 ...
- Vue引入第三方JavaScript库和如何创建自己的Vue插件
一 第三方JavaScript库 前言 .vue文件 中不解析 script标签引入js文件,只能用 import 引入 有两种用法: 1.import a from '../a' 2.import ...
- Vue引入远程JS文件
问题 最近在使用 Vue 做东西,用到钉钉扫描登录的功能,这里需要引入远程的 js 文件,因为 Vue 的方式跟之前的不太一样,又不想把文件下载到本地应用,找了一下解决的方法,貌似都需要引入第三方的库 ...
- 在Vue将第三方JS库封装为组件使用
第三方JS库地址:https://github.com/inorganik/CountUp.js 使用NPM进行安装: npm install --save countup 根据官方回答,CountU ...
- Angular中引入外部js的使用方式
在Angular中我们或许会用到部分外部插件的时候,像Bootstrap,Jquery这些当然我们可以通过Npm安装包的形式引入,但是还有一些其它的js库需要引入的话,我们又应该怎样操作呢? 在这里做 ...
- Vue 中如何引入第三方 JS 库
一绝对路径直接引入全局可用 二绝对路径直接引入配置后import 引入后再使用 三webpack中配置 aliasimport 引入后再使用 四webpack 中配置 plugins无需 import ...
- vue 中引入第三方js库
以 jQuery 为例 一.绝对路径直接引入,全局可用 主入口页面 index.html 中用 script 标签引入: <script src="./static/jquery-1. ...
随机推荐
- Keepalived_vrrp: ip address associated with VRID not present in received packet
keepalived常见的启动报错: 5913 May 16 15:26:04 localhost Keepalived_vrrp: ip address associated with VRID n ...
- “全栈2019”Java异常第九章:throws关键字详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java异 ...
- css编写规范最佳实践
最初,在编写CSS的时候,我们往往想到哪儿就写到哪儿,它们之间的关联性和有序性并不在考虑之中.但随着代码量的增加,亦或是多人共同开发,CSS的编写规范变得重要起来了.本文通过三个方面,总结出CSS编写 ...
- 线程池(Linux实现)
讨论QQ群:135202158 本文技术参考了sourceforge项目c thread pool,链接:http://sourceforge.net/projects/cthpool/ 线程池如上一 ...
- [实战] 给现有的NGINX二进制RPM包加新模块
[实战] 给现有的NGINX二进制RPM包加新模块 一.前言 在做 wiki 的镜像,这样以后文章就可以使用外链了(链接直接跳转墙内小站). 遇到的问题就是:我的 NGINX 包安装的时候图方便采用 ...
- C#中方法,方法声明,方法调用和方法重载!
一,定义:方法是具有名称的可执行代码块. 二,方法的声明:声明方法的语法包括以下五个部分: 1,访问权限修饰符,这个是可选的参数,默认值是私有访问private,即只能从声明它的类的内部访问. 2 ...
- android 签名验证防止重打包
网上资料很多,这里只做一个笔记反编译 dex 修改重新打包签名后 apk 的签名信息肯定会改变,所以可以在代码中判断签名信息是否被改变过,如果签名不一致就退出程序,以防止 apk 被重新打包. 1 j ...
- AngularJS Eclipse Plugin
本文介绍如何安装和配置 AngularJS Eclipse.AngularJS Eclipse 插件是基于强大的 JavaScript 推断引擎(javascript inference engine ...
- Java的接口(interface)属性和方法的类型
接口的属性必须是public static final Type 接口的方法必须是public abstract Type 不管你是全写,或只写部分,系统都会自动按上面的要求不全 也就是说 接口中 所 ...
- ZOJ 2971 Give Me the Number
Give Me the Number Numbers in English are written down in the following way (only numbers less than ...