BottomNavigationView的使用
BottomNavigationView的使用
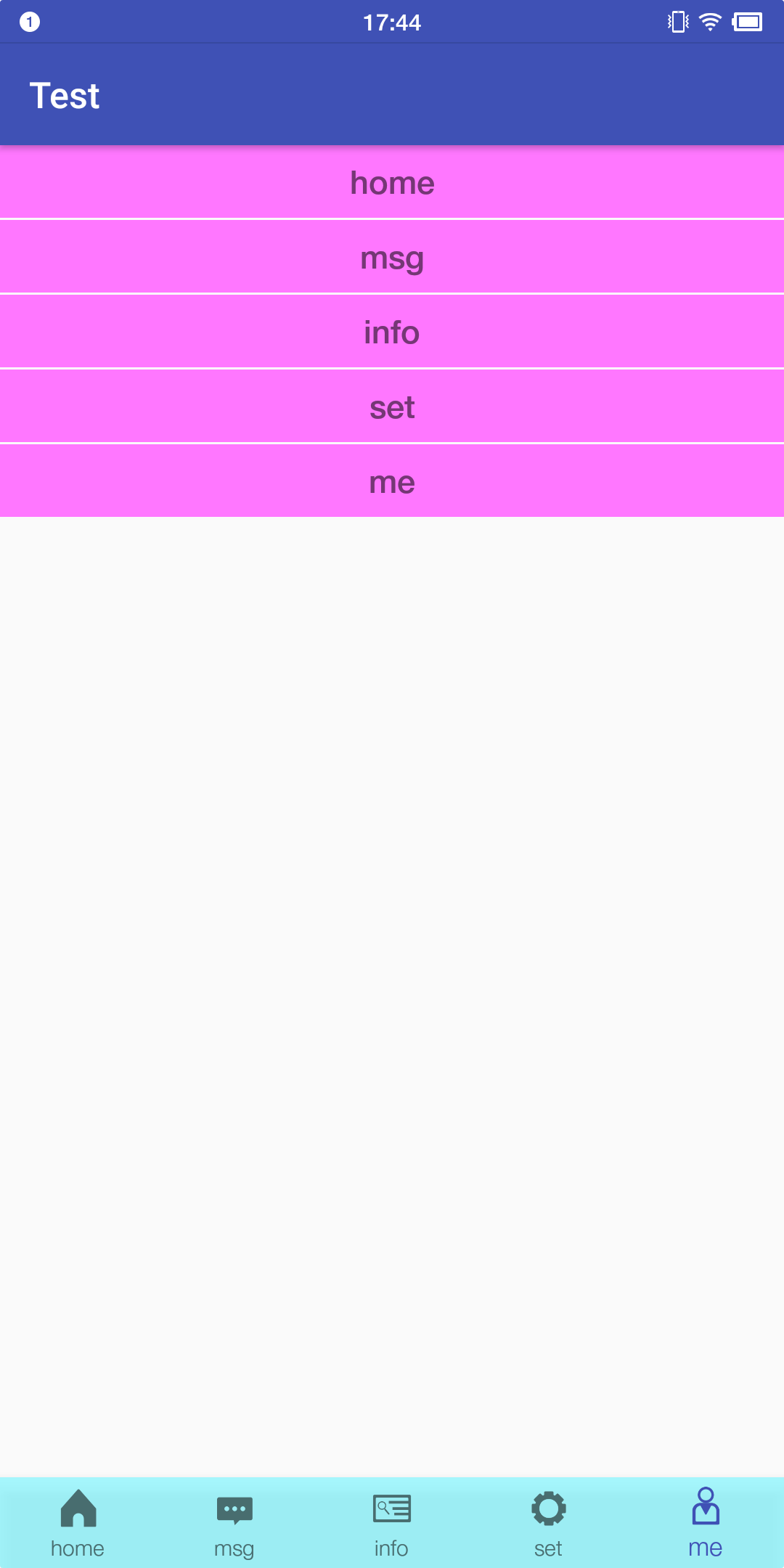
废话少说, 先看东西

依赖
implementation 'com.android.support:design:26.1.0'
布局
//用这个控件需要添加 design包: implementation 'com.android.support:design:26.1.0'
//版本号和compileSdkVersion的版本号相关 <android.support.design.widget.BottomNavigationView
android:id="@+id/bnvBottomBar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#bb88f7ff"
app:menu="@menu/bottom_bar" />
menu: bottom_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/home"
android:title="home" /> <item
android:id="@+id/navigation_msg"
android:icon="@drawable/msg"
android:title="msg" /> <item
android:id="@+id/navigation_info"
android:icon="@drawable/info"
android:title="info" /> <item
android:id="@+id/navigation_set"
android:icon="@drawable/set"
android:title="set" /> <item
android:id="@+id/navigation_me"
android:icon="@drawable/me"
android:title="me" />
</menu>
java代码
//声明
private BottomNavigationView bnvBottomBar; //查找控件
bnvBottomBar = (BottomNavigationView) findViewById(R.id.bnvBottomBar); disableShiftingMode(bnvBottomBar); //禁止偏移 -------->> 方法在后面
//disableItemScale(bnvBottomBar); //禁止放大 -------->> 方法在后面 //监听事件
bnvBottomBar.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
Toast.makeText(MainActivity.this, "home", Toast.LENGTH_SHORT).show();
break;
case R.id.navigation_info:
Toast.makeText(MainActivity.this, "info", Toast.LENGTH_SHORT).show();
break;
case R.id.navigation_msg:
Toast.makeText(MainActivity.this, "msg", Toast.LENGTH_SHORT).show();
break;
case R.id.navigation_set:
Toast.makeText(MainActivity.this, "set", Toast.LENGTH_SHORT).show();
break;
case R.id.navigation_me:
Toast.makeText(MainActivity.this, "me", Toast.LENGTH_SHORT).show();
break;
}
return true; //返回true, 返回false点击item没有任何效果
}
}); //点击切换item
bnvBottomBar.setSelectedItemId(R.id.navigation_home);
禁用item个数大于3时的平移及缩放效果
/**
* 禁用item>=3时的平移及缩放(没有平移效果了, 但是图标和文字还有放大效果)
* 出处: https://blog.csdn.net/zzyawei/article/details/81082257
*/
@SuppressLint("RestrictedApi")
public static void disableShiftingMode(BottomNavigationView view) {
try {
BottomNavigationMenuView mMenuView = (BottomNavigationMenuView) view.getChildAt(0);
Field mShiftingModeField = BottomNavigationMenuView.class.getDeclaredField("mShiftingMode");
mShiftingModeField.setAccessible(true);
mShiftingModeField.set(mMenuView, false);
for (int i = 0; i < mMenuView.getChildCount(); i++) {
BottomNavigationItemView itemView = (BottomNavigationItemView) mMenuView.getChildAt(i);
itemView.setShiftingMode(false);
itemView.setChecked(itemView.getItemData().isChecked());
}
} catch (Exception e) {
e.printStackTrace();
}
}
禁用item 缩放动画 - 该方法效果不太明显
/**
* 禁用item 缩放动画(选中放大图标/文字 ---->> 图片静止不再放大, 文字会有细微的放大效果)
* 出处: https://blog.csdn.net/zzyawei/article/details/81082257
*/
@SuppressLint("RestrictedApi")
public static void disableItemScale(BottomNavigationView view) {
try {
BottomNavigationMenuView menuView = (BottomNavigationMenuView) view.getChildAt(0); Field mLargeLabelField = BottomNavigationItemView.class.getDeclaredField("mLargeLabel");
Field mSmallLabelField = BottomNavigationItemView.class.getDeclaredField("mSmallLabel");
Field mShiftAmountField = BottomNavigationItemView.class.getDeclaredField("mShiftAmount");
Field mScaleUpFactorField = BottomNavigationItemView.class.getDeclaredField("mScaleUpFactor");
Field mScaleDownFactorField = BottomNavigationItemView.class.getDeclaredField("mScaleDownFactor"); mSmallLabelField.setAccessible(true);
mLargeLabelField.setAccessible(true);
mShiftAmountField.setAccessible(true);
mScaleUpFactorField.setAccessible(true);
mScaleDownFactorField.setAccessible(true); final float fontScale = view.getResources().getDisplayMetrics().scaledDensity; for (int i = 0; i < menuView.getChildCount(); i++) {
BottomNavigationItemView itemView = (BottomNavigationItemView) menuView.getChildAt(i); TextView lagerObj = (TextView) mLargeLabelField.get(itemView);
TextView smallObj = (TextView) mSmallLabelField.get(itemView);
lagerObj.setTextSize(smallObj.getTextSize() / fontScale + 0.5f); mShiftAmountField.set(itemView, 0);
mScaleUpFactorField.set(itemView, 1f);
mScaleDownFactorField.set(itemView, 1f); itemView.setChecked(itemView.getItemData().isChecked());
}
} catch (Exception e) {
e.printStackTrace();
}
}
------------------------------------------->> 完 <<-------------------------------------------
BottomNavigationView的使用的更多相关文章
- 关于Android中使用BottomNavigationView切换横屏导致返回主页的问题
问题: 如图,"发现"页即为主页,然后我们切换到"我"页,一切正常. 那么问题来了,如果切换到"我"页后把手机横屏,则会出现下面的情况. 嗯 ...
- 第三十七篇-BottomNavigationVIew底部导航的使用
效果图: 添加底部导航和viewpaper 设置底部导航在底部 app:layout_constraintBottom_toBottomOf="parent" 新建四个fragme ...
- BottomNavigationView 使用
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.Cons ...
- Android 底部按钮BottomNavigationView + Fragment 的使用(二)
这里来试验BottomNavigationView + Fragment 底部按钮通过点击底部选项,实现中间的Fragment进行页面的切换. 使用BottomNavigationView 控件,实现 ...
- Android 底部按钮BottomNavigationView + Fragment + viewPager 的使用(一)
实现的效果,左右滑动,底部栏跟着滑动,中间加的是分帧的页面 上代码:主页面activity_main.xml <?xml version="1.0" encod ...
- BottomNavigationView结合ViewPager
BottomNavigationView是Google推出的底部导航栏组件,在没有这些底部导航组件之前,Android开发者多使用的是RadioGroup,在上一个项目开发中我们使用了Google的B ...
- 014 Android BottomNavigationView 底部导航组件使用
1.导入BottomNavigationView组件(点击下载按钮,安装组件) 2.新建菜单 (1)app--->src-->main--->res ,选中res目录右击new--- ...
- android BottomNavigationView 底部显示3个以上的item
你现在可以用app:labelVisibilityMode="[labeled, unlabeled, selected, auto] labeled 所有的标签都是可见的. unlabel ...
- BottomNavigationView 的使用
转载请注明出处:http://blog.csdn.net/wl9739/article/details/52875710 BottomNavigationView 很早之前就在 Material De ...
随机推荐
- 原生JavaScript插件开发[转]
一起学习下 插件的开发,原生的. 看了这文章 JavaScript插件开发从入门到精通系列---原生JavaScript插件开发 附上 读完小结: 看了下,比较小白的方式就是把一些代码,放到一个单独的 ...
- Android Fragment重要函数
Fragment的常用函数: 一.Fragment对象 1.void setArguments(Bundle args); 这个函数为Fragment提供构造参数(也就是数据),参数以Bundle类型 ...
- 个人总结-7- 实现图片在MySQL数据库中的存储,取出以及显示在jsp页面上
昨天主要是进行对数据库的内容提取出来并进行动态显示,这个只需要设置一个servlet从数据库中获取数据即可,只是图片比较特殊,不能显示. 今天准备继续找方法来实现图片得录入和显示到jsp中,准备从网上 ...
- 关于Java Microbenchmark的一点记录
大家知道单元测试对代码质量的保障作用已经没什么可说的了.Microbenchmark(微基准测试)也是保证代码质量的重要手段,也是容易忽略的,它用来衡量一些小的代码片段的性能指标,完善的Microbe ...
- C# Array类的Sort()方法
Array类实现了数组中元素的冒泡排序.Sort()方法要求数组中的元素实现IComparable接口.如System.Int32 和System.String实现了IComparable接口,所以下 ...
- C# 递归函数详细介绍及使用方法
什么是递归函数/方法? 任何一个方法既可以调用其他方法也可以调用自己,而当这个方法调用自己时,我们就叫它递归函数或递归方法. 通常递归有两个特点: 1. 递归方法一直会调用自己直到某些条件被满足 2. ...
- TCP/IP 协议图--网络层中的 IP 协议
IP(IPv4.IPv6)相当于 OSI 参考模型中的第3层——网络层.网络层的主要作用是“实现终端节点之间的通信”.这种终端节点之间的通信也叫“点对点通信”. 网络的下一层——数据链路层的主要作用是 ...
- Dictionary<Tkey.TValue>与SortedList
一.概述 表示Key/Value集合,可以添加删除元素,允许按Key来访问元素.是Hashtable的泛型等效类. 它需要一个相等实现来确定键是否相等,可以使用实现了IEqualityComparer ...
- git团队操作
1.git命令行 1)分支的创建 git branch 分支名 分支创建之后,就会自动pull master的内容 2)分支的查询 git branch 3)分支的进入 git checkout 分支 ...
- Programming Assignment 1: WordNet
编程作业一 作业链接:WordNet & Checklist 我的代码:WordNet.java & SAP.java & Outcast.java 这是第二部分的编程作业,因 ...
