Android画廊效果
Android画廊效果
前言:Gallery是一个内部元素控件,可以水平滚动,并且可以把当前选择的子元素定位在它中心的布局组件;画廊Gallery一般用来显示可左右移动图片的列表(具体请看实例)。
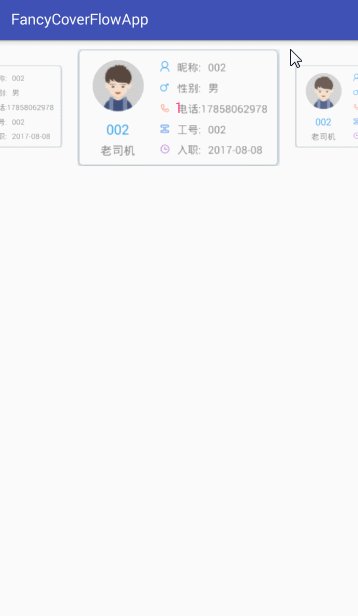
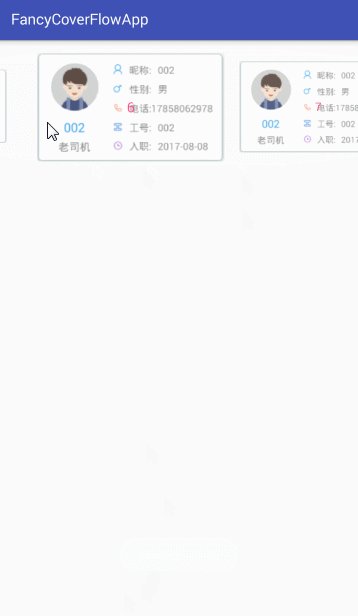
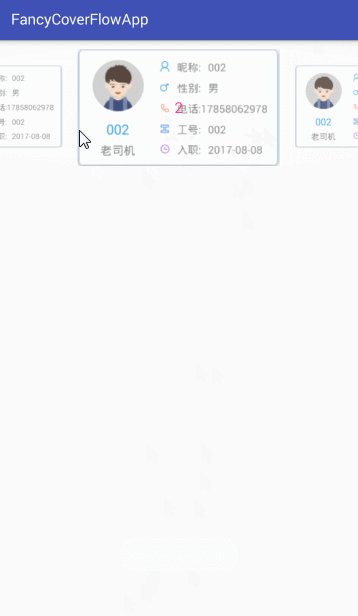
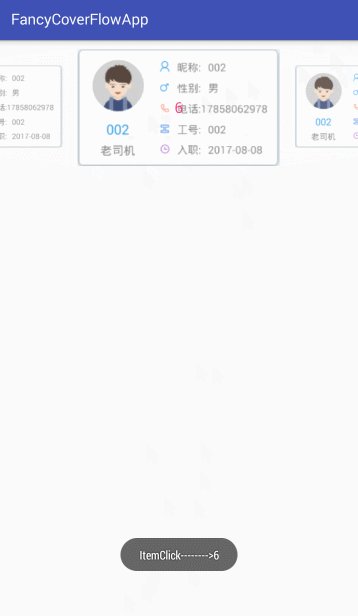
效果:

开发环境:AndroidStudio2.2.1+gradle-2.14.1
涉及知识:
1.自定义控件
2.Gallery使用等
部分代码:
private FancyCoverFlowSampleAdapter adapter = null; //适配器
private FancyCoverFlow fancyCoverFlow;
private List<String> list = new ArrayList<>(); @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initLayout();
initData();
} private void initLayout() {
fancyCoverFlow = (FancyCoverFlow) findViewById(R.id.main_gallery);
fancyCoverFlow.dp2px();// child间距
adapter = new FancyCoverFlowSampleAdapter(this, list);
fancyCoverFlow.setAdapter(adapter);
//点击事件监听
fancyCoverFlow.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "ItemClick-------->"
+ position, Toast.LENGTH_SHORT).show();
}
});
} private void initData() {
for (int i = 0; i < 9; i++) {
list.add("" + i);
}
adapter.notifyDataSetChanged();
fancyCoverFlow.setSelection(1);//显示第几个
}
/**
* FancyCoverFlow属性使用
*
* // 未选中的透明度
* this.fancyCoverFlow.setUnselectedAlpha(0.0f);
* // 未选中的饱和度
* this.fancyCoverFlow.setUnselectedSaturation(0.0f);
* // 未选中的比例
* this.fancyCoverFlow.setUnselectedScale(0.8f);
* // child间距
* this.fancyCoverFlow.setSpacing(-60);
* // 旋转度数
* this.fancyCoverFlow.setMaxRotation(0);
* // 非选中的重心偏移,负的向上
* this.fancyCoverFlow.setScaleDownGravity(-1f);
* // 作用距离
* this.fancyCoverFlow.setActionDistance(FancyCoverFlow.ACTION_DISTANCE_AUTO);
*/ }
Android画廊效果的更多相关文章
- Android 画廊效果之ViewPager显示多个图片
首先来看下面的效果: 从上面的图片可以看到,当添加多张图片的时候,能够在下方形成一个画廊的效果,我们左右拉动图片来看我们添加进去的图片,效果是不是好了很多呢?下面来看看怎么实现吧! 上面的效果类似An ...
- iOS开发之实现图片自动切换(类似android画廊效果)
#import ViewController.h #define ImageViewCount 5 @interface ViewController ()<uiscrollviewdele ...
- Android -- 使用ViewPager实现画廊效果
1,今天在微信推送文章看到实现画廊效果,感觉挺不错的,就来写写试试,先来看一下效果图: 上面的效果基本上可以用两个功能点来包含:ViewPager的切换动画.ImageView的倒影的实现 嗯,先来将 ...
- Android动画效果之自定义ViewGroup添加布局动画
前言: 前面几篇文章介绍了补间动画.逐帧动画.属性动画,大部分都是针对View来实现的动画,那么该如何为了一个ViewGroup添加动画呢?今天结合自定义ViewGroup来学习一下布局动画.本文将通 ...
- Android动画效果之Property Animation进阶(属性动画)
前言: 前面初步认识了Android的Property Animation(属性动画)Android动画效果之初识Property Animation(属性动画)(三),并且利用属性动画简单了补间动画 ...
- Android动画效果之初识Property Animation(属性动画)
前言: 前面两篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画).Frame Animation(逐帧动画)Andr ...
- Android动画效果之Frame Animation(逐帧动画)
前言: 上一篇介绍了Android的Tween Animation(补间动画) Android动画效果之Tween Animation(补间动画),今天来总结下Android的另外一种动画Frame ...
- Android动画效果之Tween Animation(补间动画)
前言: 最近公司项目下个版本迭代里面设计了很多动画效果,在以往的项目中开发中也会经常用到动画,所以在公司下个版本迭代开始之前,抽空总结一下Android动画.今天主要总结Tween Animation ...
- Android 抽屉效果的导航菜单实现
Android 抽屉效果的导航菜单实现 抽屉效果的导航菜单 看了很多应用,觉得这种侧滑的抽屉效果的菜单很好. 不用切换到另一个页面,也不用去按菜单的硬件按钮,直接在界面上一个按钮点击,菜单就滑出来,而 ...
随机推荐
- npm install 报错:ERR! code EINTEGRITY 解决方案
npm升级后,npm install 报错了,报错信息:ERR! code EINTEGRITY到处百度搜索解决方案,终于找到了!“npm cache verify”这条命令帮助了不少人 npm ca ...
- JS实现值复制
在JS中对象一般都是传地址,后续修改也会影响原始数据.例如这样. var a={ b:"b" }; var c=a; c.b="c"; console.log( ...
- python 进程和线程(代码知识部分)
二.代码知识部分 一 multiprocessing模块介绍: python中的多线程无法利用多核优势,如果想要充分地使用多核CPU的资源(os.cpu_count()查看),在python中大部分情 ...
- Mac 10.12安装Office 2011
说明:由于WPS没有Mac版的,所以只能装这个,这个版本是2011的,基本够用了. 下载: (链接: https://pan.baidu.com/s/1pKGvXBP 密码: irw9)
- python描述符学习
目录 一.对象属性的访问控制 二.描述符基本理解 三.基本使用 四.使用描述符完成property.classmethod.staticmethod自定义实现 1.property的自定义实现 2.c ...
- lrzsz
新搞的云服务器用SecureCRT不支持上传和下载,没有找到rz命令.记录一下如何安装rz/sz命令的方法. 一.工具说明 在SecureCRT这样的ssh登录软件里, 通过在Linux界面里输入rz ...
- Java二进制兼容性原理
一.概述 现在的软件越来越依赖于不同厂商.作者开发的共享组件,组件管理也变得越来越重要.在这方面,一个极其重要的问题是类的不同版本的二进制兼容性,即一个类改变时,新版的类是否可以直接替换原来的类,却不 ...
- C# OracleHelper
using System; using System.Configuration; using System.Data; using System.Collections; using Oracle. ...
- docker中的命令参数(小白常用)
1 docker run run是最常用的命令,他是docker creat和docker start命令的组合,创建容器并启动它.run的参数比较难理解的是-i 和-t 以及-d,分别说说这三个. ...
- Basic .do(Can be used as template)
#Time: 2017-05-06 #By : YINBin@122275 quit -sim cd D:/Documents/Work/UVM_PRJ/uvm-crc-test set ...
