ajax post data 获取不到数据,注意 content-type的设置 、post/get
ajax post data 获取不到数据,注意 content-type的设置 、post/get
关于 jQuery data 传递数据。网上各种获取不到数据,乱码之类的。
好吧今天我也遇到了,网上一查各种纠结。乱码不管先看获取不到数据。
因为之前一直用jQuery ajax get的方式传递参数, 默认没有设置过 contentType 的值。
1: var Skip = 49; //Number of skipped row
2: var Take = 14; //
3: function Load(Skip, Take) {
4: $('#divPostsLoader').html('<img src="ProgressBar/ajax-loader.gif">');
5: //send a query to server side to present new content
6: $.ajax({
7: type: "get",
8: url: "AjaxImage.ashx",
9: data: { Skip: Skip, Take: Take },
10: //contentType: "application/json; charset=utf-8",//(可以)
11: //contentType: "text/xml",//(可以)
12: //contentType:"application/x-www-form-urlencoded",//(可以)
13: //dataType: "string",
14: success: function (data) {
15: if (data != "") {
16: $('.thumb').append(data);
17: }
18: $('#divPostsLoader').empty();
19: }
20: })
21: };
chrome下,没有设置contentType的值,好,我们来看默认情况:
 单击看大图
单击看大图
默认参数通过url参数传递,请求的内容类型:application/x-www-form-urlencoded
一般处理文件获取参数内容:
1:
int Skip = Convert.ToInt32(context.Request["Skip"]); 2: int Take = Convert.ToInt32(context.Request["Take"]);
毫无压力,因为我一直都是这么干的 ,没有任何问题。好了,来换一下请求的内容类型:
,没有任何问题。好了,来换一下请求的内容类型:
也都可以,参数获取正常。
这也就是我们说的get方式,参数是跟在url后边,与Content-Type无关。
可是今天要用post方式了有木有。
1: $.ajax({ 2: type: "post",
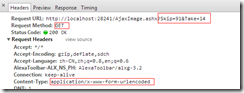
chrome下,没有设置contentType的值,来看默认情况:
单击看图
data数据由from表单提交,请求的内容类型:application/x-www-form-urlencoded,
好了,默认情况下一般处理文件获取参数也可以。
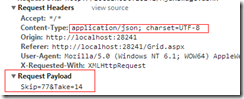
可是,但是 我最开始设置的是 contentType: "application/json; charset=utf-8",看图:
 单击看图
单击看图
Request Paload 是什么???
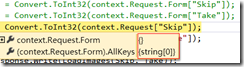
调试一下,看我们的from里边,没有内容:
 单击看图
单击看图
好吧, 到这里我们解决了 博问里那个问题(http://q.cnblogs.com/q/11342/),
本来搜索到这个博问,甚是高兴的,但是,悬而未决有木有,小伙伴不厚道啊!
经测试:
1: //contentType: "application/json; charset=utf-8",//(不可以)
2: //contentType: "text/xml",//(不可以)
3: contentType:"application/x-www-form-urlencoded",//(可以)
总结一下吧:本来get/post方式都是知道的,但注意,contentType与传递数据匹配(本文data)。
做过模拟登录、模拟提交数据的同学肯定都很清楚了。
ajax post data 获取不到数据,注意 content-type的设置 、post/get的更多相关文章
- ajax post data 获取不到数据,注意 content-type的设置
ajax post data 获取不到数据,注意 content-type的设置 .post/get关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的.好吧今天我也遇到了,网 ...
- ajax post data 获取不到数据,注意 content-type的设置 、post/get(转)
ajax post data 获取不到数据,注意 content-type的设置 .post/get 关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的. 好吧今天我也遇到了 ...
- contentType设置类型导致ajax post data 获取不到数据
ajax post data 获取不到数据,注意 content-type的设置 .post/get关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的. 好吧今天我也遇到了, ...
- ajax post data 获取不到数据
ajax post data 获取不到数据,注意 content-type的设置 .post/get关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的.好吧今天我也遇到了,网 ...
- ajax post data 获取不到数据,注意content-type的设置post/get
因为之前一直用jQuery ajax get的方式传递参数, 默认没有设置过 contentType 的值. $.ajax({ url: "/yuanjin/jianxiang", ...
- ajax post data 获取不到数据,注意contentType
$.ajax({ url:'/web/register/', type:"POST", data:{'user':'66'}, dataType:'json', 这个东西困惑我一天 ...
- $.when()方法监控ajax请求获取到的数据与普通ajax请求回调获取到的数据的不同
1.$.when(ajax).done(function(data)}); 2.$.ajax().done(function(data){}); 1中的data被封装进一个对象[data, " ...
- .NET获取文件的MIME类型(Content Type)
第一种:这种获取MIME类型(Content Type)的方法需要在.NET 4.5之后才能够支持,但是非常简单. 优点:方便快捷 缺点:只能在.NET 4.5之后使用 public FileResu ...
- ajax从新浪获取实时股票数据
最近在给公司做一个报表展示,然后领导要求上面加上一些股票的实时数据展示. 一开始同事给我一个聚合数据的网址,说从这上面可以获取到.我一看,哟呵,API接口什么的都提供好了,确实方便.然后想用的时候才发 ...
随机推荐
- sencha touch 扩展篇之将sencha touch打包成安装程序(下)- 使用phonegap打包安装程序
这讲我们来讲解下如何使用phonegapa创建项目环境并通过她们将sencha touch打包成app,这里我们只讲解打包android的apk,打包ios的过程有点类似,但是需要在mac环境 ...
- iconfont阿里爸爸做的开源图库
iconfont 三种使用姿势 1.unicode格式 优点 兼容性最好,支持ie6+ 支持按字体的方式去动态调整图标大小,颜色等等 缺点 不支持多色图标 在不同的设备浏览器字体的渲染会略有差别,在不 ...
- AndroidStudio build.gradle 报错
Android Studio. I'm getting this kind of error during application run. Error:Execution failed for ta ...
- javascript飞机大战-----006创建敌机
先写一个敌机类 /* 创建敌机: */ function Enemy(blood,speed,imgs){ //敌机left this.left = 0; //敌机top this.top = 0; ...
- 利用Linux系统生成随机密码的8种方法
Linux操作系统的一大优点是对于同样一件事情,你可以使用高达数百种方法来实现它.例如,你可以通过数十种方法来生成随机密码.本文将介绍生成随机密码的十种方法. 1. 使用SHA算法来加密日期,并输出结 ...
- 写出gradle风格的groovy代码
写出gradle风格的groovy代码 我们先来看一段gradle中的代码: buildscript { repositories { jcenter() } dependencies { class ...
- 浙江工业大学校赛 画图游戏 BugZhu抽抽抽!!
BugZhu抽抽抽!! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tota ...
- beans有无状态
Spring Bean Scopes https://www.tutorialspoint.com/spring/spring_bean_scopes.htm When defining a < ...
- python基础之函数式编程、匿名函数、内置函数
一 函数式编程 不修改外部状态. 模仿数学里得函数进行编程. 用函数编程写出得代码相当精简. 可读性比较差. 例子: y=2*x+1 x=1 def test(x): return 2*x+1 tes ...
- mysql 数据操作 单表查询 简单查询 避免重复DISTINCT
创建数据库company create database company charset=utf8; use company; company.employee 员工id id int 姓名 emp_ ...
