BootStrap入门_创建第一个例子
一、选择合适的IDE
一般前端开发选用的都是WebStorm、Brackets等,因为本人对VS比较熟悉,索性就拿VS进行练习了,而且VS练习有些好处,就是通过nuget方式获取BootStrap可以在进行页面编写的时候获得智能提示。我之前使用了Brackets,学习的时候感觉太难,没有智能提示都不知道写什么。
目的仿照这个最简单的做一个页面出来

二、创建一个网页
1.创建一个新的web工程,选择空白就可以
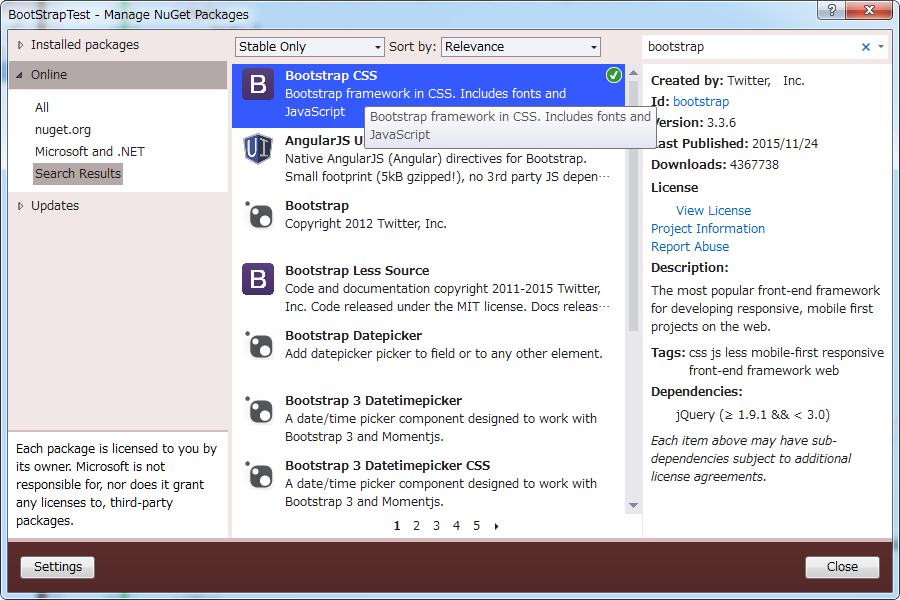
2.使用nuget方式,获取BootStrap CSS,方式如下

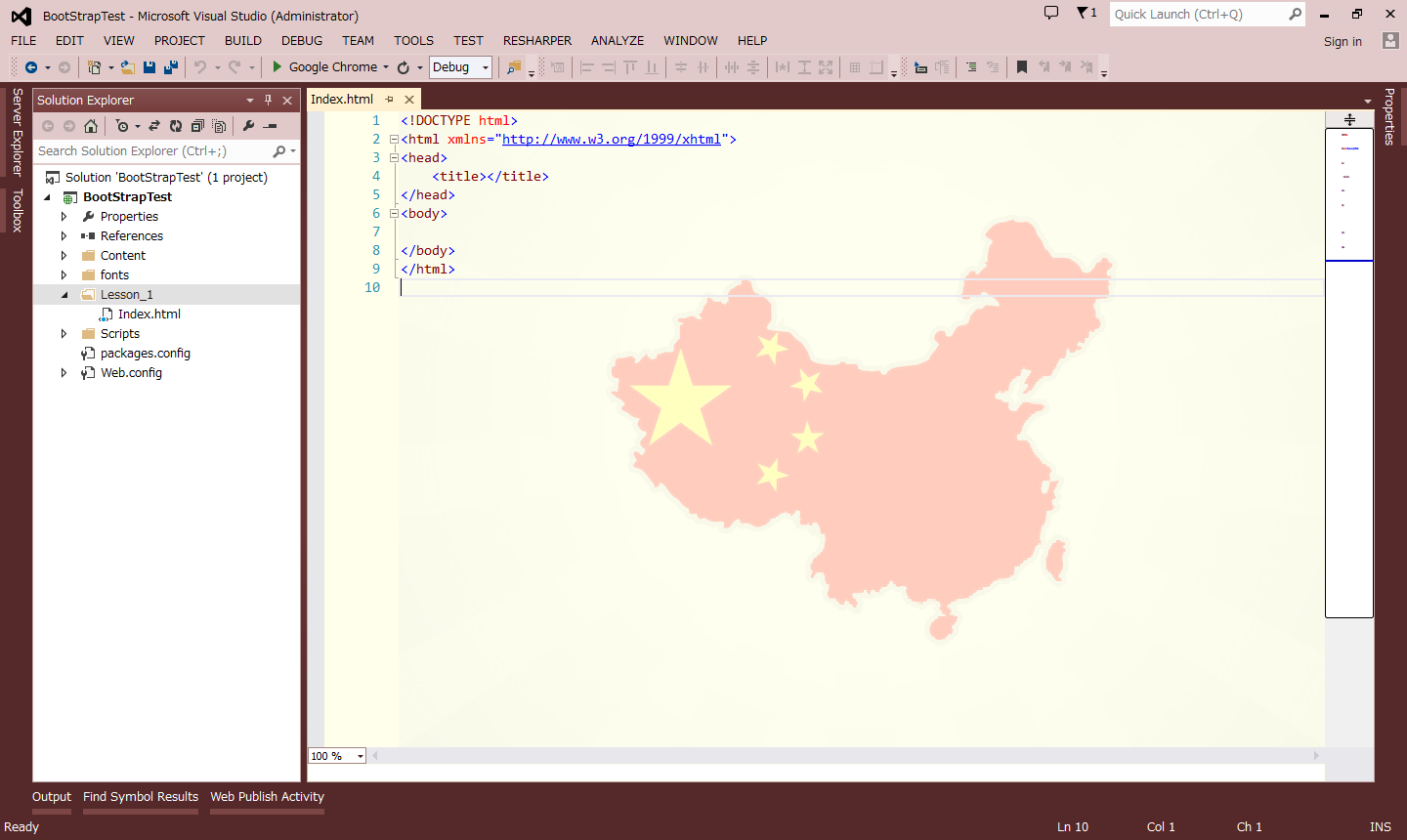
3.安装完成后,创建一个新的HTML页面

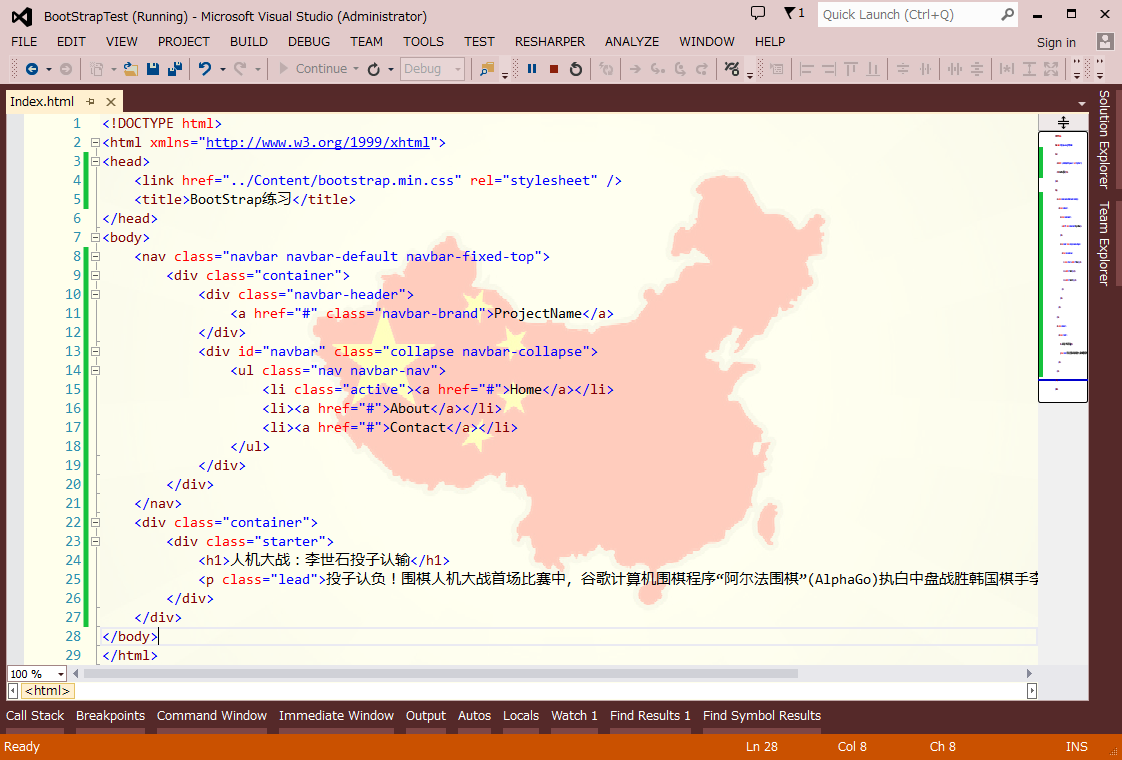
4.引入刚刚安装好的bootstrap.min.css文件到index.html文档,然后就可以开始写代码了。
①先在body中添加一个导航。
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">ProjectName</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</div></nav>
②再添加页面的主体
<div class="container">
<div class="maincontent">
<h1>人机大战:李世石投子认输</h1>
<p class="lead">投子认负!围棋人机大战首场比赛中,谷歌计算机围棋程序“阿尔法围棋”(AlphaGo)执白中盘战胜韩国棋手李世石。</p>
</div>
</div>

运行下效果:
页面效果如下,可以看到页面的内容被覆盖住了,调整一下CSS的样式

在<head>标签内添加如下CSS样式:
<style>
.maincontent {
padding:50px 20px;
text-align:center;
}
</style>

最后再把,navbar的样式改成黑色就行了,navbar-default变成navbar-inverse
最终的效果如下:

备注:遇到了一个小问题,就是navbar不是在body当中么,但是我修改body的padding-top为什么只有内容在移动,而nav并没有移动呢?我在下面找到了答案。(上面的代码没有试验)
http://www.imooc.com/qadetail/60376
BootStrap入门_创建第一个例子的更多相关文章
- Activity工作流(2)-入门安装运行第一个例子
转: Activity工作流(2)-入门安装运行第一个例子 置顶 2017年05月24日 15:58:50 li_ch_ch 阅读数:24432 版权声明:本文为博主原创文章,未经博主允许不得转载 ...
- spring boot入门 -- 介绍和第一个例子
"越来越多的企业选择使用spring boot 开发系统,spring boot牛在什么地方?难不难学?心动不如行动,让我们一起开始学习吧!" 使用Spring boot ,可以轻 ...
- RequireJS入门之一——实现第一个例子
为什么学习RequireJS? 像我这种菜鸟,会提到海量文章里提到的AMD.JS模块化编程.异步... ... 等等 RequireJS是一个Javascript 文件和模块框架,它可以帮我们去管理j ...
- 1、Flutter_初体验_创建第一个应用_AndroidStudio_windows
1.前言 至于 Flutter 是啥,我就不在这啰嗦了,下面以 windows 为例,展示一下从安装 Flutter 到运行 APP 整个过程: 2.安装 Flutter 2.1.中文介绍文档:htt ...
- vue入门之创建第一个实例,挂载点、模板和实例之间的关系
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- AngularJs轻松入门(一)创建第一个应用
AngularJs是Google工程师研发的一款JS框架,官方文档中对它的描述是,它是完全使用JavaScript编写的客户端技术,同其他历史悠久的Web技术(HTML,CSS等)配合使用,使得Web ...
- Springboot环境搭建_第一个例子
首先创建一个maven项目 maven项目创建完成之后,找到pom.xml配置节点.需要springboot-starter-web ,springboot-starter-test,springbo ...
- K8S使用入门-创建第一个容器
前面两个教程我们已经使用kubekit将K8S搭建起来了.但是,没有将实际使用中需要在K8S上部署我们的容器创建起来的教程,都是耍流氓.所以,经过几番折腾,我回来给自己洗白了.之前一直卡在创建第一个容 ...
- Spring_MVC_教程_快速入门_深入分析
Spring MVC 教程,快速入门,深入分析 博客分类: SPRING Spring MVC 教程快速入门 资源下载: Spring_MVC_教程_快速入门_深入分析V1.1.pdf Spring ...
随机推荐
- POJ_2184_Cow_Exhibition_(动态规划,背包)
描述 http://poj.org/problem?id=2184 n只奶牛,每只都有智商s_i和情商f_i,取出若干只,保证智商之和与情商之和都不为负的情况下,让两者之和最大. Cow Exhibi ...
- WordPress RokIntroScroller插件‘thumb.php’多个安全漏洞
漏洞名称: WordPress RokIntroScroller插件‘thumb.php’多个安全漏洞 CNNVD编号: CNNVD-201309-383 发布时间: 2013-09-24 更新时间: ...
- js 弹出页面传值
有页面a和页面b,页面a中有一个文本框和一个按钮,点按钮弹出页面b,页面b也有一个文本框,在文本框中输入值,在不经过后台用js实现把页面b的文本框的值传到页面a,赋给页面a的文本框 a页面代码< ...
- Away3d 基础 1 ---对一个简单类的解释
转自:http://www.cnblogs.com/nooon/archive/2009/05/16/1458334.html 原英文地址: http://www.flashmagazine.com/ ...
- (转载)Linux下IPTABLES防火墙的设定
(转载)http://www.jefflei.com/post/1760.html 1.iptables防火墙启动和停止 启动iptables防火墙时命令行输入 #service iptables s ...
- 如何当好党支部书记 z
如何当好党支部书记 党支部书记是党支部一班人的“班长”,一个党支部是否具有坚强的战斗力,能否发挥好战斗堡垒作用,在很大程度上取决于是不是有一个得力的支部书记.在改 革开放,全面建设小康社会,构建社会主 ...
- 设置Div多行文本超出时,以省略号代替
这个文章不错 http://www.css88.com/archives/5206 css中有一个属性: text-overflow,可以设置文本超出指定长度后的文本截取样式. 下面是从 w3shco ...
- 16位cpu下主引导扇区及用户程序的编写
一些约定 主引导扇区代码(0面0道1扇区)加载至0x07c00处 用户程序头部代码需包含以下信息:程序总长度.程序入口.重定位表等信息 用户程序 当虚拟机启动时,在屏幕上显示以下两句话: This i ...
- UVA 11624 Fire! (bfs)
算法指南白书 分别求一次人和火到达各个点的最短时间 #include<cstdio> #include<cstring> #include<queue> #incl ...
- POI2001 金矿
问题描述 金矿的老师傅年底要退休了.经理为了奖赏他的尽职尽责的工作,决定在一块包含 n(n ≤ 15000) 个采金点的长方形土地中划出一块长度为 S ,宽度为 W 的区域奖励给他(1 ≤ s , w ...
