禁止UITextField 使用粘贴复制功能
在开发中有时候会遇到这样的需求,就是一个文本框里面的内容不允许用户复制,或者不允许用户将其它地方复制的内容粘贴进来,本文交给你怎么实现禁止 UITextField 的粘贴、复制。
在 UITextField 中有这样一个方法:-canPerformAction:withSender:,下面来重写这个方法:
|
1
2
3
4
|
- (BOOL)canPerformAction:(SEL)action withSender:(id)sender{ NSLog(@"%@", NSStringFromSelector(action)); return YES;} |
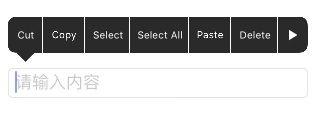
运行程序,长按文本框,会出现一个菜单:

你看,剪切、复制、选择、粘贴等功能都在里面了,只要让你不希望有的功能不出现在这个菜单上,或者干脆没有这个菜单就能达到我们的目的了。
怎么弄呢?
还记得上面重写的那个方法吗?看看控制台打印了啥吧:

这都是在长按文本框的时候打印的。你看 -cut: -cop: -paste: 这些方法都在这里,再结合这个方法的名字就能明白了,在弹出那个菜单之前,系统会调用 -canPerformAction:withSender: 这个方法一一判断每个功能是否允许使用。所以只需要在对应的action出现的时候返回NO就可以了:
|
1
2
3
4
5
6
|
- (BOOL)canPerformAction:(SEL)action withSender:(id)sender{ if (action == @selector(copy:) || action == @selector(paste:)) { return NO; } return YES;} |
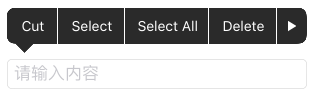
再运行程序,长按文本框:

这回找找吧复制和粘贴没有了,我们的目的实现了。
如果根本就不想看见这个菜单的话,-canPerformAction:withSender: 直接 return NO 就行了,这样无论怎么长按,这个黑色的菜单都不会出现了。
豆电雨 摘自 http://my.oschina.net/javaeee/blog/522377
禁止UITextField 使用粘贴复制功能的更多相关文章
- Javascript禁止网页复制粘贴效果,或者复制时自动添加来源信息
一.禁止复制 使用方法:在oncopy事件中return false oncopy="return false;" 1.禁止复制网页内容 <body oncopy=" ...
- PyQt:自定义QLineEdit禁止选中复制粘贴
说明 自定义的QLineEdit,当输入文本之后,禁止选中复制粘贴等操作 实现方法 MyQLineEdit类继承了QLineEdit类,并重写QLineEdit类中的mouseMoveEvent方法和 ...
- js进阶 9-8 html标签如何实现禁止复制和粘贴
js进阶 9-8 html标签如何实现禁止复制和粘贴 一.总结 一句话总结: 1.在oncopy方法中return false即可阻止在控件中复制内容 2.在onpaste方法中return fal ...
- 禁用UITextField复制粘贴等方法
要实现此功能只需创建一个继承自UITextField的子类,重写以下方法即可. - (BOOL)canPerformAction:(SEL)action withSender:(id)sender{ ...
- html页面禁止用户右键粘贴复制保存的代码
HTML页面禁止选择.页面禁止复制.页面禁止右键 原创古城寨主2018-03-01 17:50:59评论(1)228人阅读 HTML页面内容禁止选择.复制.右键 刚在一个看一个站点的源代码的的时候 ...
- input禁止复制、粘贴、剪切
<input type="text" autocomplete="off"> <!-- autocomplete="off" ...
- 网站内容禁止复制和粘贴、另存为的js代码(转)
1.使右键和复制失效 方法1: 在网页中加入以下代码: 代码如下: <script language="Javascript"> document.oncontextm ...
- Vim 的粘贴复制功能
Vim作为最好用的文本编辑器之一,使用vim来编文档,写代码实在是很惬意的事情.每当学会了vim的一个新功能,就会很大地提高工作效率.有人使用vim几十年,还没有完全掌握vim的功能,这也说明了vim ...
- 网站内容禁止复制和粘贴、另存为的js代码
1.使右键和复制失效 方法1: 在网页中加入以下代码: 复制代码代码如下: <script language="Javascript"> document.oncont ...
随机推荐
- Android带参数链接请求服务器
public void taste() { //设默认值 SharedPreferences.Editor editor = this.getSharedPreferences("setti ...
- 模板-->常系数线性齐次递推(矩阵快速幂)
如果有相应的OJ题目,欢迎同学们提供相应的链接 相关链接 所有模板的快速链接 Matrix模板 poj_2118_Firepersons,my_ac_code 简单的测试 None 代码模板 /* * ...
- POJ 1265 Area POJ 2954 Triangle Pick定理
Area Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 5227 Accepted: 2342 Description ...
- Decorator Wrapper 装饰模式 包装
简介 装饰模式 装饰模式以对客户端[透明]的方式[扩展]对象的功能,客户端并不会觉得对象在装饰前和装饰后有什么不同,是继承关系的一个替代方案. 若只为增加功能而使用继承,当基类较多时会导致继承体系越来 ...
- C# 各版本更新简介
经常在不同版本的.net framework下作业.于是乎想了解下,.net下各版本C#的新特性. ---------- C#2.0 针对于.net framework 2.0 新特性有: 分部类 ...
- (转)织梦DedeCMSv5.7安装体验数据包的方法
1.先安装一个全新的DedeCMS v5.7 GBK系统,这里以DedeCMS v5.7 GBK系统为例. 2.下载数据体验包: 如果是gbk则下载:http://www.dedecms.com/de ...
- Android虚拟机GenyMotion
GenyMotion:需要VirtualBox,安装后可以选择机型,这个应该是Android for x86的一个改进版虚拟机,在原版的基础上针对不同机型用了和原机型同样的GUI,但是发现缺少了Goo ...
- java中集合类的简介
结构 collection(接口) List(接口) LinkedList(类) ArrayList(类) Vector(类) Stack(类) Set(接口) Map(接口) Hashtable(类 ...
- makecert 制作数字证书
在MS的SDK6.0中有个证书生成工具makecert.exe, 你可以使用这个工具来生成测试用的证书. 第一步,生成一个自签名的根证书(issuer,签发者). >makecert -n &q ...
- poj3278 BFS入门
M - 搜索 Crawling in process... Crawling failed Time Limit:2000MS Memory Limit:65536KB 64bit I ...
