Core Canvas–Day1
绘制
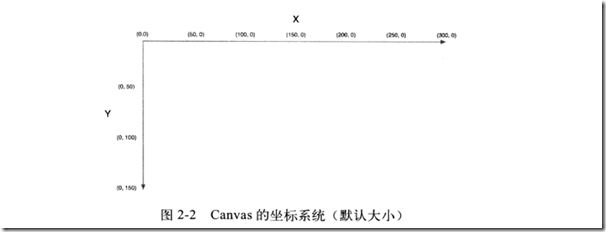
1.坐标系统:
canvas的坐标以左上角为原点,如图
可对canvas的坐标系统进行变换,变换的方式有
- 平移translate
- 旋转rotate
- 缩放scale
- 创建自定义的变换方式,切变
2.矩形的绘制
API:
- 清除:clearRect(double x , double y, double w,double h); //x,y是坐标位置,w,h是宽高
- 描边:strokeRect(double x ,double y ,double w ,double h);
--------strokeStyle,lineWidth,lineJoin,miterLimit
- 填充:fillRect(double x,double y,double w,double h);
示例:http://runjs.cn/code/ibcpa7fm
var canvas = document.getElementById("canvas"),
context = canvas.getContext("2d"); context.font = "14px Microsoft YaHei";
context.fillText("Click to Erase",200,15) context.fillStyle = "#bc223d";
context.fillRect(50,50,100,20); //context.lineJoin = "round";
context.lineWidth = 1;
context.strokeStyle = "green";
context.strokeRect(50,10,100,20); canvas.onmousedown = function(){
context.clearRect(0,0,canvas.width,canvas.height);
}
3.渐变色与图案
3.1渐变色
canvas支持线性渐变(linear)和放射渐变(radial)
API
方法
描述
CanvasGradient.createLinearGradient(double x0,double y0,double x1,double y1);
创建线性渐变;参数表示线性渐变的两个端点.返回CanvasGradient实例,可通过CanvasGradient.addColorStop()方法来向线性渐变增加颜色停止点. CanvasGradient.createRadialGradient(double x0,double y0,double r0,double x1,double y1,double r1);
创建放射渐变.参数表示位于圆锥形变区域两端的圆形.返回CnvasGradient实例.
示例:http://runjs.cn/code/mdh08l1c
var canvas = document.getElementById("canvas"),
context = canvas.getContext("2d");
var gradient = context.createLinearGradient(0,0,canvas.width,0);
gradient.addColorStop(0,"blue");
gradient.addColorStop(0.25,"#bc223d");
gradient.addColorStop(0.5,"#eaeaea");
gradient.addColorStop(0.75,"#bc223d");
gradient.addColorStop(1,"blue");
context.fillStyle = gradient;
//context.fillRect(0,0,canvas.width,canvas.height);
context.rect(0,0,canvas.width,canvas.height);
context.fill();
//2.放射渐变
var radialGradient = context.createRadialGradient(canvas.width/2,canvas.height,10,canvas.width/2,0,100);
radialGradient.addColorStop(0,"rgba(0,0,255,0.5)");
radialGradient.addColorStop(0.5,"rgba(255,0,255,0.9)");
radialGradient.addColorStop(1,"#bc223d");
context.fillStyle = radialGradient;
context.fillRect(0,0,canvas.width,canvas.height);
3.2 图案
先上示例:http://runjs.cn/code/zzipqao3API
方法
描述
CanvasPattern createPattern(HTMLImageElement | HTMLCanvasElement | HTMLVideoElement image,DOMString repetition)
第一个参数为指定的类型图案,第二个参数为如何重复该图案.值为repeat,no-repeat,repeat-x,repeat-y
Core Canvas–Day1的更多相关文章
- OpenHarmony 3.1 Beta版本关键特性解析——OpenHarmony图形框架
(以下内容来自开发者分享,不代表 OpenHarmony 项目群工作委员会观点) 李煜 华为技术有限公司 崔坤华为技术有限公司 众所周知,动画是系统和应用与用户交互的重要环节.动画效果的好坏会直接影响 ...
- myeclipse 无法启动 java.lang.IllegalStateException: Unable to acquire application service. Ensure that the org.eclipse.core.runtime bundle is resolved and started (see config.ini).
把myeclipse10 按照目录完整拷贝到了另外一台电脑, 另外的目录 原安装目录 D\:\soft\i\myeclipse10 新安装目录 E\:\soft\myeclipse10 双击启动失败, ...
- .Net Core[译文]
新文档 /* GitHub stylesheet for MarkdownPad (http://markdownpad.com) */ /* Author: Nicolas Hery - http: ...
- html5 canvas 圆形抽奖的实例
年底没啥,抽空学习了canvas,写了个html5抽奖的代码,造了个轮子,有用的童鞋可以拿走. 其中,canvas.onclick触发抽奖行为,概率可以在core.lottery()函数上添加,美化也 ...
- Spark Tungsten揭秘 Day1 jvm下的性能优化
Spark Tungsten揭秘 Day1 jvm下的性能优化 今天开始谈下Tungsten,首先我们需要了解下其背后是符合了什么样的规律. jvm对分布式天生支持 整个Spark分布式系统是建立在分 ...
- 学习《Spring 3.x 企业应用开发实战》Day-1
Day-1 记录自己学习spring的笔记 提要:根据<Spring 3.x 企业应用开发实战>开头一个用户登录的例子,按照上面敲的. 1.项目分层
- python 全栈开发之路 day1
python 全栈开发之路 day1 本节内容 计算机发展介绍 计算机硬件组成 计算机基本原理 计算机 计算机(computer)俗称电脑,是一种用于高速计算的电子计算机器,可以进行数值计算,又可 ...
- Day1 - Python基础1 介绍、基本语法、流程控制
Python之路,Day1 - Python基础1 本节内容 Python介绍 发展史 Python 2 or 3? 安装 Hello World程序 变量 用户输入 模块初识 .pyc是个什么鬼 ...
- 基于HTML5 Canvas的线性区域图表教程
之前我们看到过很多用jQuery实现的网页图表,有些还是比较实用的.今天我们来介绍一款基于HTML5 Canvas的线性区域图表应用,这个图表应用允许你使用多组数据来同时展示,并且将数据结果以线性图的 ...
随机推荐
- oracle 中的truncate 和delete
一.查询表大小,块多少语句 Select SEGMENT_Name,BYTES,BLOCKS,Extents From dba_segments Where segment_name In('BAI_ ...
- iLearning D3.js 2.0 released
There are some great changes in 2.0 version. Console in tutorial: In previous version, there will be ...
- 【解决】python2.x版本的Django下admin管理页面css无效
折腾一下午,终于解决了这个问题,有必要记录一下,我就奇怪了为什么实验室电脑没问题,到宿舍就挂掉了,哼 主要是改mimetypes文件,位于D:\MySoftware\Python27\Lib下 1.添 ...
- HW4.9
import java.util.Scanner; public class Solution { public static void main(String[] args) { Scanner i ...
- linux定时器HZ和Jiffies
1.linux HZ Linux核心几个重要跟时间有关的名词或变数,以下将介绍HZ.tick与jiffies. HZ Linux核心每隔固定周期会发出timer interrupt (IRQ 0),H ...
- linux文件权限查看及修改-chmod
查看linux文件的权限:ls -l 文件名称 查看linux文件夹的权限:ls -ld 文件夹名称(所在目录) 修改文件及文件夹权限: sudo chmod -(代表类型)×××(所有者)×××(组 ...
- 使用AFNetworking 报错提示
使用AFNetworking 框架 解析数据 报错提示数据请求失败Error Domain=NSCocoaErrorDomain Code=3840 "The operation could ...
- Powerdesigner设置name与code不同时变化
Tools-General Options-Dialog Name to Code mirroring去掉对勾
- Ejabberd2:安装和操作指南(centos yum 安装ejabberd)
(1)首先安装EPEL Repository ## RHEL/CentOS 6 32-Bit ## # wget http://download.fedoraproject.org/pub/ ...
- 清理Win8.1更新冗余的批处理代码
以下为批处理文件内容,复制到文本文件,另存为.bat文件,以管理员方式运行即可. @echo off title 清理Win8.1更新冗余 color 2e echo 提示:本程序可能需要以管理员方式 ...