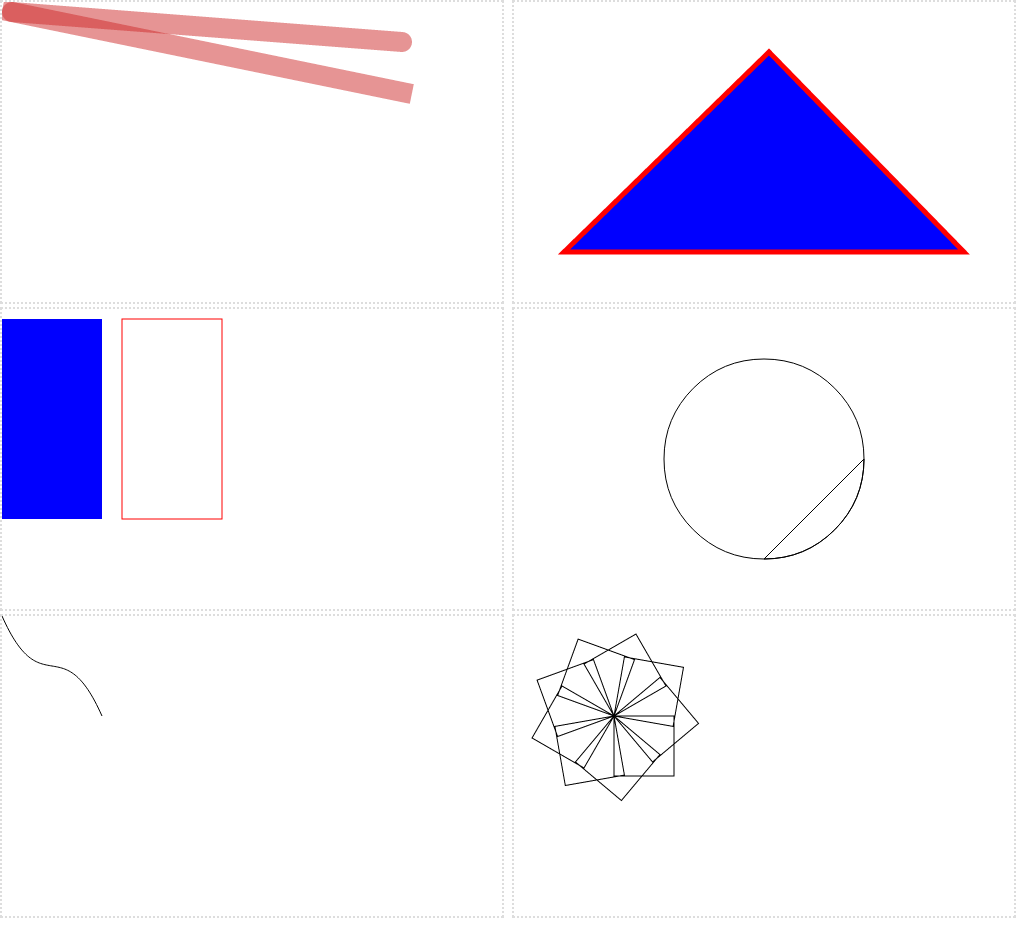
☀【canvas】直线 / 三角形 / 矩形 / 曲线 / 控制点 / 变换

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {margin: 0;padding: 0;}
canvas {border: 2px dotted #ddd}
</style>
</head>
<body>
<canvas id=drawingCanvas1 width=500 height=300></canvas>
<canvas id=drawingCanvas2 width=500 height=300></canvas>
<canvas id=drawingCanvas3 width=500 height=300></canvas>
<canvas id=drawingCanvas4 width=500 height=300></canvas>
<canvas id=drawingCanvas5 width=500 height=300></canvas>
<canvas id=drawingCanvas6 width=500 height=300></canvas>
<script>
// 直线
var canvas = document.getElementById('drawingCanvas1')
var context = canvas.getContext('2d') // 设置
context.lineWidth = 20 // 线条宽度
context.strokeStyle = 'rgba(205, 40, 40, 0.5)' // 线条颜色
context.lineCap = 'round' // 线头形状
context.moveTo(10, 10) // 起点
context.lineTo(400, 40) // 终点
// 绘制
context.stroke() /**
* 重新开始一个新线段的绘制
* 如果没有这一步,那么每次调用stroke(),都会把画布上原有的线段再重新绘制一遍
*/
context.beginPath()
// 设置
context.lineCap = 'square'
context.moveTo(10, 10)
context.lineTo(400, 90)
// 绘制
context.stroke() // 三角形
var canvas = document.getElementById('drawingCanvas2')
var context = canvas.getContext('2d') context.moveTo(255, 50)
context.lineTo(50, 250)
context.lineTo(450, 250)
context.closePath() context.fillStyle = 'blue'
context.fill() context.lineWidth = 5
context.strokeStyle = 'red'
context.stroke()
// 曲线
var canvas = document.getElementById('drawingCanvas4')
var context = canvas.getContext('2d') var centerX = 250
var centerY = 150
var radius = 100
var startingAngle = 0 * Math.PI
var endingAngle = 0.5 * Math.PI context.arc(centerX, centerY, radius, startingAngle, endingAngle)
context.closePath()
context.stroke() context.beginPath()
var endingAngle = 2 * Math.PI
context.arc(centerX, centerY, radius, startingAngle, endingAngle)
context.stroke() // 控制点
var canvas = document.getElementById('drawingCanvas5')
var context = canvas.getContext('2d') context.moveTo(100, 100) var control1_x = 60
var control1_y = 10
var control2_x = 40
var control2_y = 90
var endPointX = 0
var endPointY = 0 context.bezierCurveTo(control1_x, control1_y, control2_x, control2_y,
endPointX, endPointY)
context.stroke() // 变换
var canvas = document.getElementById('drawingCanvas6')
var context = canvas.getContext('2d') context.translate(100, 100) var copies = 10
for (var i = 1; i < copies; i++) {
context.rotate(2 * Math.PI * 1 / (copies -1))
context.rect(0, 0, 60, 60)
}
context.stroke()
</script>
</body>
</html>
☀【canvas】直线 / 三角形 / 矩形 / 曲线 / 控制点 / 变换的更多相关文章
- canvas绘制自定义的曲线,以椭圆为例,通俗易懂,童叟无欺
本篇文章,将讲述如何通过自定义的曲线函数,使用canvas的方式进行曲线的绘制. 为了通俗易懂,将以大家熟悉的椭圆曲线为例,进行椭圆的绘制.至于其他比较复杂的曲线,用户只需通过数学方式建立起曲线函数, ...
- Canvas中绘制贝塞尔曲线
① 什么是贝塞尔曲线? 在数学的数值分析领域中,贝济埃曲线(英语:Bézier curve,亦作“贝塞尔”)是计算机图形学中相当重要的参数曲线.更高维度的广泛化贝济埃曲线就称作贝济埃曲面,其中贝济埃三 ...
- 基于canvas二次贝塞尔曲线绘制鲜花
canvas中二次贝塞尔曲线参数说明: cp1x:控制点1横坐标 cp1y:控制点1纵坐标 x: 结束点1横坐标 y:结束点1纵坐标 cp2x:控制点2横坐标 cp2y:控制点2纵坐标 z:结束点2横 ...
- 用html5的canvas画布绘制贝塞尔曲线
查看效果:http://keleyi.com/keleyi/phtml/html5/7.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
- HTML5 Canvas自定义圆角矩形与虚线(Rounded Rectangle and Dash Line)
HTML5 Canvas自定义圆角矩形与虚线(RoundedRectangle and Dash Line) 实现向HTML Canvas 2d context绘制对象中添加自定义的函数功能演示,如何 ...
- HTML5 在canvas绘制一个矩形
笔者:本笃庆军 原文地址:http://blog.csdn.net/qingdujun/article/details/32930501 一.绘制矩形 canvas使用原点(0,0)在左上角的坐标系统 ...
- WPF使用Canvas绘制可变矩形
1.问题以及解决办法 最近因为项目需要,需要实现一个位置校对的功能,大致的需求如下:有一个图片,有一些位置信息,但是位置信息可能和实际有些偏差,需要做简单调整,后面会对这张图片进行切割等,做些处理.( ...
- 使用canvas绘制渐变色矩形和使用按键控制人物移动
使用canvas绘制渐变色矩形和使用按键控制人物移动 1.使用canvas绘制渐变色矩形 效果演示 相关代码: <!DOCTYPE html> <html lang="en ...
- for循环+canvas实现黑客帝国矩形阵
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content=& ...
随机推荐
- ibatis调存储过程返回游标
http://blog.sina.com.cn/s/blog_6f3ca78f01010pmj.html iBatic调用与JAVA调用很类似,只是JAVA把参数的注册放到了类里面,而iBatis把参 ...
- javascript Window对象 第16节
<html> <head> <title>浏览器对象</title> <script type="text/javascript&quo ...
- JS Attribute属性操作
Attribute是属性的意思,文章仅对部分兼容IE和FF的Attribute相关的介绍. attributes:获取一个属性作为对象 getAttribute:获取某一个属性的值setAttribu ...
- spark-shell - 三个引号,让脚本阅读更开心
spark-shell中可以直接编写SQL语句从数据源中加载数据. 可以利用scala语言中的多行字符串(三个引号)让SQL语句结构清晰更易于阅读. 示例: sqlContext.sql(" ...
- HTTP协议-标签简介
这个系列的文章要讨论的是如何通过ASP.net服务器端技术来优化客户端缓存策略,而且让这种策略变得可配置和可扩展.我们要了解的知识从HTTP协议中相关属性对客户端缓存的影响,到ASP.NET如何控制这 ...
- c#语音
1.新建WinForm程序,项目名称命名为Speech. 2.在COM组件中添加SpeechLib的引用. using SpeechLib;//添加语音引用 添加一个文本框并将其重命名为txtCont ...
- [C#]『Barrier』任务并行库使用小计
Barrier 是一个对象,它可以在并行操作中的所有任务都达到相应的关卡之前,阻止各个任务继续执行. 如果并行操作是分阶段执行的,并且每一阶段要求各任务之间进行同步,则可以使用该对象. --MSDN ...
- C# 翻页设计:首页,上一页,下一页,末页 ,跳转
int pageSize = 0; //每页显示行数 int nMax = 0; //总记录数 int pageCount = 0; //页数=总记录数/每页显示行数 int pageCurrent ...
- BZOJ 1052: [HAOI2007]覆盖问题
BZOJ 1052: [HAOI2007]覆盖问题 题意:给定平面上横纵坐标在-1e9~1e9内的20000个整数点的坐标,用三个大小相同边平行于坐标轴的正方形覆盖(在边界上的也算),问正方形的边长最 ...
- Android直接通过ip进行Http请求
在测试环境,如果直接通过ip访问的话,比如:url:123.123.123/user/login.do?username=a&psw=b,这样是不行的,会报protocal协议错误,要写全称, ...
