HTML+CSS基础学习笔记(6)
一、元素分类
CSS中html的标签元素大体分为三种类型
1、块状元素
@特点:
#每个块级元素都从新的一行开始,并且其后的元素也另起一行(一个块级元素独占一行)
#元素的高度、宽度、行高以及顶和底边距都可设置
#元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
@块状元素转换:
设置display:block就是将元素显示为块级元素
如将内联元素a转换为块状元素,从而使a元素具有块状元素特点
a{
display:block;
}
@块状元素枚举:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、
<blockquote>、<form>
2、内联元素(行内元素)
@特点:
#和其它元素都在一行上
#元素的高度、宽度及顶部和底部边距不可设置
#元素的宽度就是它包含的文字或图片的宽度,不可改变
@内联元素元素转换:
设置display:inline就是将元素显示为内联元素。
如将块状元素div转换为内联元素,从而使div元素具有内联元素特点。
div{
display:inline;
}
@内联元素枚举:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
3、内联块状元素
@特点:
#和其它元素都在一行上
#元素的高度、宽度、行高以及顶和底边距都可设置
@内联元素元素转换:
设置display:inline-block就是将元素显示为内联块状元素。
@内联块状元素枚举:
<img>、<input>
二、盒模型——边框
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三属性)
Eg:
为div设置边框粗细为2px、样式为实心、颜色为红色边框
缩写
div{
border:2px soild red;
}
分开写
div{
border-width:2px;
border-style:solid;
border-color:red;
}
备注:
border-style(边框样式)常见样式有:
dashed(虚线) | dotted(点线) | soild(实线)。
border-color(边框颜色)中颜色可设置为十六进制颜色
如:border-color:#888;
Eg2:
只为一个方向设置边框
border-top:1px solid red;//上
border-bottom:1px solid red;//下
border-right:1px solid red;//右
border-left:1px solid red;//左
三、盒子模型——宽度和高度
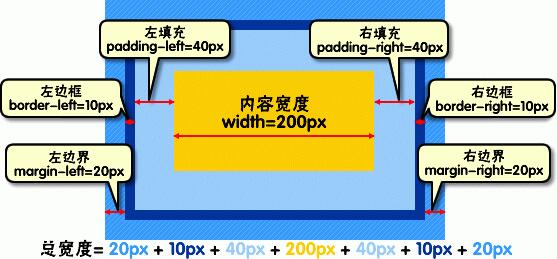
盒子模型宽度和高度和平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。


元素高度同理。
比如
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}
元素实际长度为:10px+1px+20px+200px+20px+1px+10px=262px


四、盒模型——填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)
如:
div{
padding:20px 10px 15px 30px;
}
分开写
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
如果上、右、下、左的填充都为10px可以这么写
div{
padding:10px;
}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{
padding:10px 20px;
}
五、盒模型——边界
元素与其它元素之间的距离可以使用边界(margin)来设置,边界也是可分为上右下左。
如:
div{
margin:20px 10px 15px 30px;
}
分开写
div{
margin:20px;
margin:10px;
margin:15px;
margin:30px;
}
如果上、右、下、左的填充都为10px可以这么写
div{
margin:10px;
}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{
margin:10px 20px;
}
总结:padding和margin的区别,padding在边框里,margin在边框外。
HTML+CSS基础学习笔记(6)的更多相关文章
- HTML&CSS基础学习笔记—创建列表
创建一张表格 很多时候我们需要在网页上展示一些数据,使用表格可以很好的来展示数据. 在HTML中<table>标签定义 表格. <table> </table> 添 ...
- HTML&CSS基础学习笔记1.16-单元格间距和表格主体
上一篇讲html学习笔记,讲过了合并单元格,那么今天就来介绍下如何控制单元格的间距,以及表格主体的相关知识. 单元格间距 在上个知识点的显示结果中你可能发现了,单元格与单元格之间有一小段空白.这是由& ...
- HTML&CSS基础学习笔记1.32-选择器是什么
选择器是什么 选择器是CSS样式为了定位页面上的任意元素的一种方法. 选择器主要分为:元素标签选择器.通用选择器.类选择器.ID选择器.属性选择器.组合选择器.伪类选择器.伪元素选择器. 先做个了解, ...
- HTML&CSS基础学习笔记1.31-像素和相对长度
像素和相对长度 之前的笔记中,我们提到过用属性width.height来设置图片的尺寸,它们的单元都是”px(像素)”.长度单位总结一下,目前比较常用到px(像素).em.% 百分比,要注意其实这三种 ...
- CSS基础学习笔记
一. CSS介绍 1. CSS概述:CSS(Cascading Style Sheets)指层叠样式表,极大提高了工作效率. 2. 基础语法: 属性大于1个之后,属性之间用分号隔开 如果大于1个单词, ...
- HTML&CSS基础学习笔记1.33-元素选择器
元素选择器 最常见的 CSS 选择器是元素选择器.换句话说,文档的元素就是最基本的选择器: p { text-indent:10px; color:blue; } 什么情况下使用元素选择器,一般我们这 ...
- HTML&CSS基础学习笔记1.30-颜色的表达
颜色的表述 在网页中的颜色设置是非常重要,CSS的属性有字体颜色(color).背景颜色(background-color).边框颜色(border)等,设置颜色的方法也有很多种: 1.英文命令颜色 ...
- HTML&CSS基础学习笔记1.29-灵活地使用样式
灵活的使用样式 使用样式的感觉很棒吧! 刚我们使用的内联样式是给具体的标签加上样式,如果有多个标签的时候,我们用内联样式给标签加样式的时候就需要一个个的加过来,这样就很麻烦. 而如果我们使用内部样式表 ...
- HTML&CSS基础学习笔记1.28-给网页添加一个css样式
CSS是什么? 当HTML配合CSS一起使用时,我们发现页面变得好看了很多.那么CSS到底是什么呢? CSS指层叠样式表 (Cascading Style Sheets),它主要是用于定义HTML标签 ...
- HTML&CSS基础学习笔记1.26-input重置表单
重置表单 <input>的[type]属性值为"button"的时候表示一个普通的按钮,相当于一个<button>标签. <input>的[ty ...
随机推荐
- 安装scrapy
- C#设计模式(23种设计模式)
转自:http://www.cnblogs.com/abcdwxc/archive/2007/10/30/942834.html 创建型: 1. 单件模式(Singleton Patte ...
- js前台与后台数据交互-前台调后台
转自:http://blog.csdn.net/wang379275614/article/details/17033981 网站是围绕数据库来编程的,以数据库中的数据为中心,通过后台来操作这些数 ...
- 剪花布条 --HDOJ 2087
剪花布条 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- ASOP源码下载
vmware11下对虚拟机ubuntu14.10系统所在分区sda1进行磁盘扩容完后,重启在引导界面出现“a start job is running for dev-disk-by…”错误,产生此错 ...
- VS2015连接Oracle数据库(转)
原文地址:https://xuanwo.org/2016/01/03/vs-oracle-11g 开发环境 宿主机:Win10 + VS2015 + ODP.Net for VS2015虚拟机:Win ...
- NodeJS with Express 4.x
Express 4.x 静态资源目录设置: //静态文件目录 app.use('/public', express.static(__dirname+'/public')); app.use('/da ...
- 3 weekend110的配置hadoop(格式化) + 一些问题解决 + 未免密码配置
由于,之前,已经在/etc/profile里,配置了hadoop的全局变量,所以,现在可以在任何路径下执行hadoop命令. 来玩玩, 其实啊,在这里,出现了错误, 参考解决链接: http://it ...
- Yii常用技巧总结
//YII framework路径 Yii::getFrameworkPath(); //protected/runtime Yii::app()->getRuntimePath(); //pr ...
- ab apache Benchmarking中链接的写法 记得加上/
C:\wamp\bin\apache\Apache2.2.21\bin>ab.exe -n5 -c5 http://www.baidu.com ab.exe: invalid URL Usage ...
