Bootstarp--全局CSS样式之表格
表格在实际开发中可以说是非常常见的,但是有很多人不喜欢使用表格,但个人觉得在简单的界面布局中使用表格还是很简单的。毕竟人家给了表格这元素,而你却不去使用,貌似有点不解风情。
下面简单介绍Bootstrap中给的表格。
1,带条纹的表格
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。注意,这个功能是不支持IE8的。
代码:


Code<div class="container">
<table class="table table-striped">
<thead>
<tr>
<th>标题</th>
<th>标题</th>
<th>标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td> </tr>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td> </tr>
<tr>
<td>内容1</td>
<td>内容2</td>
<td>内容3</td>
</tr>
</tbody>
</table>
</div>
结果:

2,带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框。
代码:


Code <div class="container">
<table class="table table-bordered">
。。。。。
</table>
</div>
效果:

3,鼠标悬停事件
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
代码:


Code<div class="container">
<table class="table table-bordered table-hover">
。。。。。。。
</table>
</div>
效果:

4,紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。


Code<table class="table table-condensed">
...
</table>
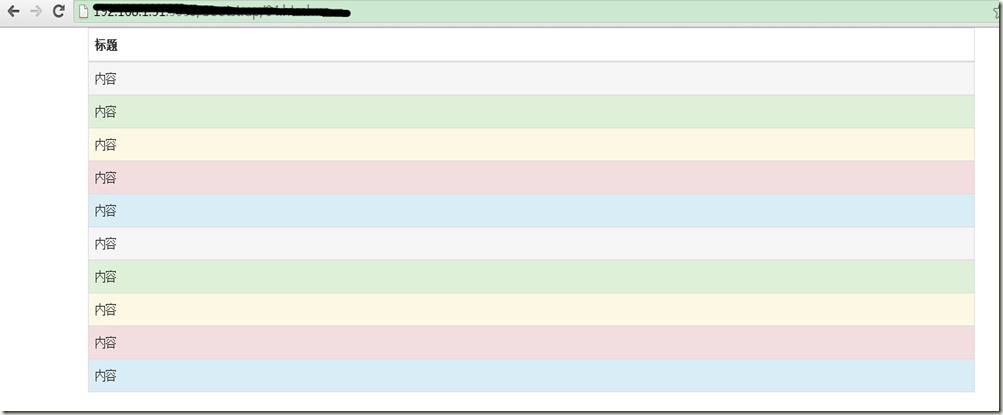
5,状态类
通过这些状态类可以为行或单元格设置颜色。

代码:


Code<div class="container">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>标题</th> </tr>
</thead>
<tbody> <tr class="active"><td>内容</td></tr>
<tr class="success"><td>内容</td></tr>
<tr class="warning"><td>内容</td></tr>
<tr class="danger"><td>内容</td></tr>
<tr class="info"><td>内容</td></tr> <tr class="active"><td>内容</td></tr>
<tr class="success"><td>内容</td></tr>
<tr class="warning"><td>内容</td></tr>
<tr class="danger"><td>内容</td></tr>
<tr class="info"><td>内容</td></tr>
</tbody>
</table>
</div>
效果

6,响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。
(1)垂直方向的内容截断
响应式表格使用了 overflow-y: hidden 属性,这样就能将超出表格底部和顶部的内容截断。特别是,也可以截断下拉菜单和其他第三方组件
(2)Firefox 和 fieldset 元素
Firefox 浏览器对 fieldset 元素设置了一些影响 width 属性的样式,导致响应式表格出现问题。除非使用我们下面提供的针对 Firefox 的 hack 代码,否则无解:
复制
@-moz-document url-prefix() {
fieldset { display: table-cell; }
}表格就到这里了,想要了解更多的实例或内容,请到官方网站查阅。文章有什么不妥之处,请指出,谢谢。Bootstarp--全局CSS样式之表格的更多相关文章
- Bootstrap全局CSS样式之表格
.table--基础表格样式. .table-striped--给<tbody>之内的每一行添加斑马条纹样式: .table-bordered--为表格添加边框: .table-hover ...
- Boostrap全局CSS样式
1.Bootstrap提供的CSS Reset * { box-sizing: border-box; } body { font ...; color: #333; background: ...; ...
- bootstrap全局CSS样式学习
参考http://v3.bootcss.com/css/,根据自己的记忆进行的复述,加深记忆. 首先介绍bootstrap全局CSS样式 只通过使用bootstrap.css,即可获得统一的样式设置. ...
- 26-[Boostrap]-全局css样式,组件,控件
1.全局CSS样式 https://v3.bootcss.com/css/ <!DOCTYPE html> <html lang="zh-CN"> < ...
- 【03】全局 CSS 样式
全局 CSS 样式 设置全局 CSS 样式:基本的 HTML 元素均可以通过 class 设置样式并得到增强效果:还有先进的栅格系统. 概览 深入了解 Bootstrap 底层结构的关键部分,包括我们 ...
- 响应式布局和BootStrap 全局CSS样式
1.什么是响应式布局 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,这个概念是为解决移动互联网浏览而诞生的. 简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一 ...
- 14、响应式布局和BootStrap 全局CSS样式知识点总结-part1
1.什么是响应式布局 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,这个概念是为解决移动互联网浏览而诞生的. 简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一 ...
- 11种常用css样式之表格和定位样式学习
table表格中border-collapse: collapse;/*表格边框是否合并*/border-spacing: 10px;/*表格边框之间的距离*/定位详情可以阅读position属性值4 ...
- 全局css , 样式设置, css 初始化. css ,style ,全局样式, 初始化样式
全局CSS设置总结 1.清除所有标记的内外边距 html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6, form, fieldse ...
- bootstrap 全局 CSS 样式
http://v3.bootcss.com/css/#less-mixins-utility 深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好.更快.更强壮的最佳实践 ...
随机推荐
- Javascript 探路
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Java中文乱码解决
Jvm内部编码采用的是Unicode编码. 常见的字符编码集:ASCII编码,GBK编码,Unicode编码 UTF-8只是unicode的实现方式之一: UTF-8最大的一个特点,就是它是一种变长的 ...
- 通过 Azure 媒体服务进行高速编码
Milan Gada Azure 媒体服务首席项目经理 关于 Azure 媒体服务,客户问的最多的一个问题是能否进行高速编码.这个问题现在已经有了肯定的答案,目前有三种不同类型的 Encodin ...
- Muduo-Base-TimeStamp类
Muduo的时间戳类. 主要功能: 能够获取当前的时间 能够将当前的时间以string的形式返回 能够获取两个时间戳类的时间差 能够获取当前精确的时间(微秒级) #ifndef TIMESTAMP_H ...
- 【转】ButterKnife的使用--不错
原文网址:http://www.cnblogs.com/exmyth/p/4779763.html ButterKnife是一个Android View注入的库. 1.开始使用 1.1 配置Eclip ...
- 【转】Ubuntu下配置samba服务器--不错
原文网址:http://my.oschina.net/junn/blog/171388 设置虚拟机的网络方式为桥接方式: 一. samba的安装: sudo apt-get insall samba ...
- log4net封装类 zz
封装说明: 1.使用静态方法调用即可写入日志. 2.在日志信息写入之前,定义委托处理日志信息,便于记录日志信息之前,显示给用户. 3.添加代码配置Log4net,避免应用程序总是携带配置文件.如果需要 ...
- 请求转发:MVC设计模式、细节、请求域属性的编程实例、请求重定向和请求转发的区别
请求转发:MVC设计模式.细节.请求域属性的编程实例.请求重定向和请求转发的区别 MVC设计模式将一次请求的响应过程分成三个功能模块(一般称之为层)来协同完成,这三个模块分别是Model(模型层) ...
- [App]华为P6设置与Xamarin Studio连通测试
使用模拟器进行调试十分麻烦,而且速度很慢,手头上有手机一台正好做测试机器,不过一直无法连通电脑. 百度了一番才知道,首先要在连接时候选择: PC 助手(HiSuite) 这样会加载一个类似驱动盘的资源 ...
- php 生成正态分布随机数
这个函数比较冷门,连官方文档都不太齐全 function stats_rand_gen_normal(av, sd); //av是平均值,sd是标准偏差 使用这个函数需要,安装pecl stats ...
