bootstrap+jQuery.validate表单校验
谈谈表单校验
这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录。现在社会坚持以人为本的理念,在网站开发过程同样如此。User是我们面对较多的对象,也是较核心的对象。最开始的用户注册和登陆这块,也就尤为重要。
用户注册和登录其实往往比我们想象的难。就比如表单校验,里面涵盖的内容其实挺多,就前台而言,你需要了解:
1.正则表达式的基本了解
其实正则并不难,并且在学会后能带给你极大的成就感,享受那种事半功倍的效果吧。
2.ajax异步请求
在验证用户名是否存在、用户登录时账号或者密码错误时给出相应的提示。
3.一些方便的验证库,比如jQuery.validate
正因为如此普遍的需求和一定的复杂性,bootstrap表单和jQuery.validate表单校验等一些优秀的类库专为人们解决UI、表单校验问题。
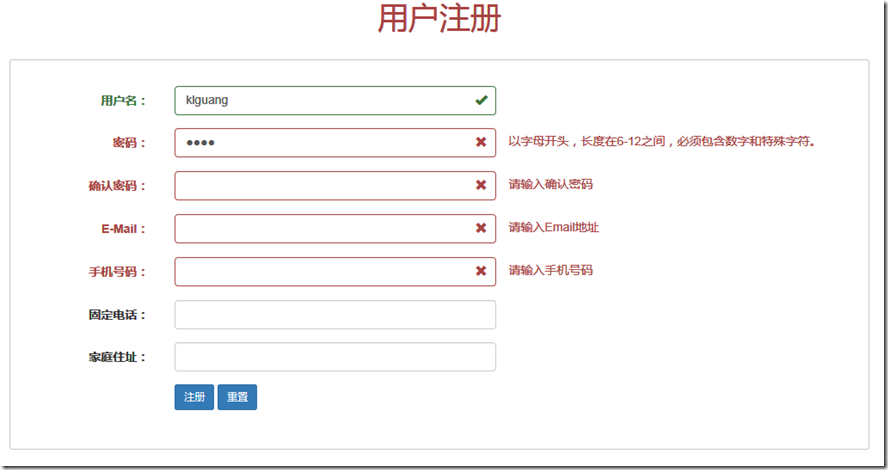
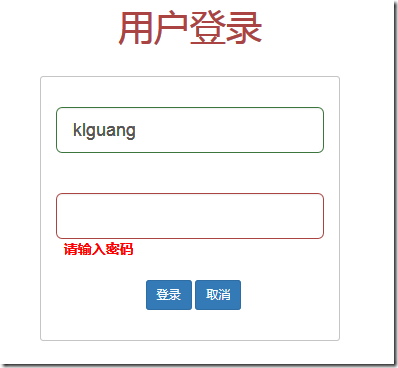
下面就是我用bootstrap+jQuery.validate做的界面:


bootstrap3基本表单和水平表单
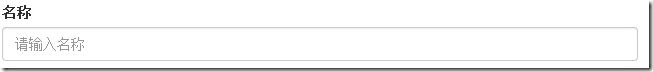
基本表单
基本的表单结构是 Bootstrap 自带的,下面列出了创建基本表单的步骤:
- 向父元素<form> 添加 role="form"。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
- 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control。
<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name"
placeholder="请输入名称">
</div>
</form>
效果如下:

水平表单
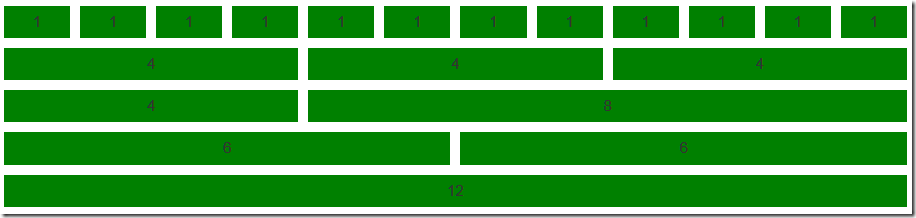
在了解水平表单之间,我们应该对bootstrap的网格系统有所了解。
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列,也就是说它是以百分比定义宽度的。

水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
- 向父 <form> 元素添加 class .form-horizontal。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。
- 向标签添加 class .control-label。
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">名字</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="firstname"
placeholder="请输入名字">
</div>
</div>
</form>
效果如下:

jQuery.validate 自定义校验方法
自定义校验方法
// 手机号码验证
jQuery.validator.addMethod("isPhone", function(value, element) {
var length = value.length;
return this.optional(element) || (length == 11 && /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test(value));
}, "请正确填写您的手机号码。");
调用自定义校验
rules : {
phone : {
required : true,
isPhone : true
}
}
自定义错误显示
|
参数 |
类型 |
描述 |
默认值 |
|
errorClass |
String |
指定错误提示的 css 类名,可以自定义错误提示的样式。 |
"error" |
|
errorElement |
String |
用什么标签标记错误,默认是 label,可以改成 em。 |
"label" |
|
errorPlacement |
function |
跟一个函数,可以自定义错误放到哪里。 |
input元素之后 |
|
success |
要验证的元素通过验证后的动作,如果跟一个字符串,会当作一个 css 类,也可跟一个函数。 |
无 |
|
|
highlight |
function |
可以给未通过验证的元素加效果、闪烁等。 |
无 |
register.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>注册</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0"> <link type="text/css" href="jslib/bootstrap-3.3.5/css/bootstrap.min.css" rel="stylesheet"> <script src="jslib/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="scripts/form.js" type="text/javascript"></script>
<script src="jslib/jQuery.validate/jquery.validate.js" type="text/javascript"></script>
<script src="jslib/bootstrap-3.3.5/bootstrap.min.js" type="text/javascript"></script>
<style type="text/css">
#register-form{
border: 1px solid rgb(197, 197, 197);
width: 1000px;
margin: auto;
border-image: none;
padding: 30px;
border-radius: 3px;
}
</style> </head>
<body>
<h1 class="text-center text-danger">用户注册</h1><br>
<form id="register-form" role="form" class="form-horizontal" method="get">
<div class="form-group">
<label class="col-sm-2 control-label" for="firstname">用户名:</label>
<div class="col-sm-5">
<input class="form-control" id="firstname" name="firstname" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="password">密码:</label>
<div class="col-sm-5">
<input class="form-control" id="password" name="password" type="password" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="confirm_password">确认密码:</label>
<div class="col-sm-5">
<input class="form-control" id="confirm_password" name="confirm_password" type="password" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="email">E-Mail:</label>
<div class="col-sm-5">
<input class="form-control" id="email" name="email" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="phone">手机号码:</label>
<div class="col-sm-5">
<input class="form-control" id="phone" name="phone" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="tel">固定电话:</label>
<div class="col-sm-5">
<input class="form-control" id="tel" name="tel" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="address">家庭住址:</label>
<div class="col-sm-5">
<input class="form-control" id="address" name="address" />
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="submit" class="btn btn-primary btn-sm">注册</button>
<button type="reset" class="btn btn-primary btn-sm">重置</button>
</div>
</div>
</form>
</body>
</html>
form.js
$(document).ready(function() {
// 手机号码验证
jQuery.validator.addMethod("isPhone", function(value, element) {
var length = value.length;
return this.optional(element) || (length == 11 && /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test(value));
}, "请正确填写您的手机号码。");
// 电话号码验证
jQuery.validator.addMethod("isTel", function(value, element) {
var tel = /^(\d{3,4}-)?\d{7,8}$/g; // 区号-3、4位 号码-7、8位
return this.optional(element) || (tel.test(value));
}, "请正确填写您的电话号码。");
// 匹配密码,以字母开头,长度在6-12之间,必须包含数字和特殊字符。
jQuery.validator.addMethod("isPwd", function(value, element) {
var str = value;
if (str.length < 6 || str.length > 18)
return false;
if (!/^[a-zA-Z]/.test(str))
return false;
if (!/[0-9]/.test(str))
return fasle;
return this.optional(element) || /[^A-Za-z0-9]/.test(str);
}, "以字母开头,长度在6-12之间,必须包含数字和特殊字符。");
$("#register-form").validate({
errorElement : 'span',
errorClass : 'help-block',
rules : {
firstname : "required",
email : {
required : true,
email : true
},
password : {
required : true,
isPwd : true
},
confirm_password : {
required : true,
isPwd : true,
equalTo : "#password"
},
phone : {
required : true,
isPhone : true
},
tel : {
isTel : true
},
address : {
minlength : 10
}
},
messages : {
firstname : "请输入姓名",
email : {
required : "请输入Email地址",
email : "请输入正确的email地址"
},
password : {
required : "请输入密码",
minlength : jQuery.format("密码不能小于{0}个字 符")
},
confirm_password : {
required : "请输入确认密码",
minlength : "确认密码不能小于5个字符",
equalTo : "两次输入密码不一致不一致"
},
phone : {
required : "请输入手机号码"
},
tel : {
required : "请输入座机号码"
},
address : {
required : "请输入家庭地址",
minlength : jQuery.format("家庭地址不能少于{0}个字符")
}
},
//自定义错误消息放到哪里
errorPlacement : function(error, element) {
element.next().remove();//删除显示图标
element.after('<span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>');
element.closest('.form-group').append(error);//显示错误消息提示
},
//给未通过验证的元素进行处理
highlight : function(element) {
$(element).closest('.form-group').addClass('has-error has-feedback');
},
//验证通过的处理
success : function(label) {
var el=label.closest('.form-group').find("input");
el.next().remove();//与errorPlacement相似
el.after('<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>');
label.closest('.form-group').removeClass('has-error').addClass("has-feedback has-success");
label.remove();
},
});
});
源码下载
我已经将源码打包了,并包括js库。下载如下:
bootstrap+jQuery.validate表单校验的更多相关文章
- jQuery.validate表单校验+bootstrap
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- jQuery Validate表单校验
jQuery plugin: Validation 使用说明 学习链接及下载地址:http://www.runoob.com/jquery/jquery-plugin-validate.html 一导 ...
- ASP.NET MVC Jquery Validate 表单验证的多种方式
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- [转]ASP.NET MVC Jquery Validate 表单验证的多种方式介绍
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- Jquery Validate 表单验证的多种方式
ASP.NET MVC Jquery Validate 表单验证的多种方式 在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体 ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- jquery validate表单验证插件
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- jquery validate表单验证插件的基本使用方法及功能拓展
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮助提 ...
- jQuery Validate 表单验证插件----自定义校验结果样式
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.引入依赖包 <script src="../../scripts/j ...
随机推荐
- Mac OS X 好用的软件包管理工具 Homebrew
github地址:https://github.com/Homebrew/homebrew 安装方法:http://brew.sh/
- 登录超时,给出提示跳到登录页面(ajax、导入、导出)
一.一般页面登录超时验证,可以用过滤器filter,如下: package com.lg.filter; import java.io.IOException; import javax.servle ...
- (转)ASP.NET-关于Container dataitem 与 eval方法介绍
Container是一个数据容器,代表集合类或者dataview中的一行,而Container.dataitem代表该行的数据:所有的container 被存 放在是一个栈堆stack中,自动的将 ...
- 《JavaScript高级程序设计 第3版》-学习笔记-3
P84-P137页, 这一章看的真久,这个月事太多了.有些内容在代码注释里没提出来了 1.JS强大的数组类型,元素类型任意,提供了非常多的操作数组的方法和属性 /* 数组类型 */ //stack v ...
- svn服务器时间与本地时间不同步解决
在用svn的时候,由于svn的时间与本地不同步,导致每次看log总是需要对时间. 今天修改了svn服务器时间与本地同步.只需要修改svn服务器时间与本地时间相同即可,但要主要修改时区,不然会出现时间又 ...
- Forward reference vs. forward declaration
Q:Im a bit confused. What is the difference between forward declaration and forward reference? Forwa ...
- X-window
X-Window(也常称为X11或X)系统是一种以位图方式显示的软件视窗系统,最初是1984年麻省理工学院的研究,之后变成UNIX.类UNIX. 以及OpenVMS等操作系统所一致适用的标准化软件工具 ...
- AngularJS测试框架 karma备忘
AngularJS测试框架karma安装 安装karma $ --save-dev 安装karma组件 $ npm install karma-jasmine karma-chrome-launche ...
- WPF学习之路初识
WPF学习之路初识 WPF 介绍 .NET Framework 4 .NET Framework 3.5 .NET Framework 3.0 Windows Presentation Found ...
- 不同优化选项对ARM下C语言编译的影响
我们知道在C语言编译时,有那么几个常用的优化编译选项,分别是-O0,-O1,-O2,-O3以及-Os.之前一直觉得既然是优化选项,顶多是优化一下逻辑,提高一些效率或者减少一下程序大小而已.很少会觉得它 ...
