Genymotion 模拟器 VirtualBox
准备
介绍:1、Genymotion安卓模拟器其实不是普通的模拟器,严格来说,genymotion是虚拟机,被网传定义为模拟器,加载APP的速度比较快,操作起来也很流畅。
2、Genymotion依赖于VirtualBox(著名的开源虚拟机软件,轻巧、好用!),就是说Genymotion跟VirtualBox要一起使用。需要安装的软件:
- 1、virtual box和genymotion:百度云 http://yun.baidu.com/s/1pJC6ve7 或 官网 https://www.genymotion.com/#!/download ,中文网站:http://www.genymotion.net/ 官网提供了两个版本,带有virtual box的genymotion整合包和不带virtual box的genymotion安装包。之前我下载的就是整合包,安装之后一直报错,后来在网上看到原来是整合版中提供的virtual box版本高了,下个低版本的即可。
- 2、谷歌库文件:http://yun.baidu.com/share/link?shareid=1249508740&uk=723571351
- 3、Android SDK(eclipse或studio自带的就行)
安装说明:
- 1、确保你系统之前没有装过虚拟机或者已经卸载干净;
- 2、安装VirtualBox4.1.20,一路点击next,没任何说明;
- 3、安装genymotion-2.4.0,没任何说明。
设置
1、先到https://cloud.genymotion.com/page/customer/login/ 页面注册,注册成功才可以下载Genymotion相关工具,注意,可能由于长城的原因,该页面无法打开或比较缓慢。
2、启动genymotion,并使用自己在Genymotion官网注册的账号密码登陆; 3、关联自己本地的SDK:在主界面,依次点击settings--> ADB--> Use custom Android SDK tools,在Android SDK框中选择你电脑上/sdk文件夹路径(根目录);这一步可能很卡,不要在点击选项发现没反应继续点击,稍微等会儿就好了。
3、关联自己本地的SDK:在主界面,依次点击settings--> ADB--> Use custom Android SDK tools,在Android SDK框中选择你电脑上/sdk文件夹路径(根目录);这一步可能很卡,不要在点击选项发现没反应继续点击,稍微等会儿就好了。
4、下载模拟器devices:在主界面点击add--> 选择你想要的模拟器型号--> 点击Next,让他下载好就可以用了(速度大概200kb/s);
5、安装成功以后 genymotion 和 virtual box 主界面都会显示已成功安装的设备,在genymotion主界面,点击虚拟机右边的设置可以设置虚拟机的CPU、内存、分辨率、控制栏是否显示等内容


安装eclipse插件
1、安装方式
在线安装(推荐):打开eclipse--> Help--> Install New Software--> 右上角的add--> 在弹出对话框中Name输入genymotion,Location中输入:http://plugins.genymotion.com/eclipse --> 点击ok后进行下载安装即可。注意,安装时若出现 There are no categorized items提示,将下面选项“Group items by category” 取消勾选就OK 了(如果卡住不动的话就将所有选项都取消)。
手动安装(失败了):关闭eclipse,去https://cloud.genymotion.com/page/launchpad/download/下载Eclipse插件(在网页最下面),将下载好的jar文件放到你eclipse安装目录下的plugins目录下,然后启动eclipse即可。
2、安装好后可以在eclipse中看到如下的插件图标,证明【插件】已经安装成功。
3、点击图标后会报错,因为还需配置Genymotion的安装路径,在弹出的窗口中(或依次点击Window—>Preferences—>Genymobile—>Genymotion),在Genymotion directory框中选择刚才装好的genymotion的路径,默认安装路径为:C:\Program Files\Genymobile\Genymotion
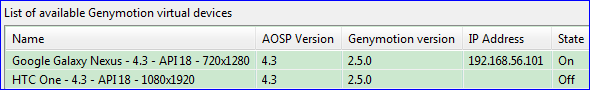
4、再次点击后就会显示已下载安装的模拟器型号
点击Devices会发现有我们运行的设备了
5、选择一个android设备让其运行吧!
安装谷歌库文件
注意:完成以上配置后,使用Genymotion调试时很可能会出现以下错误:INSTALL_FAILED_CPU_ABI_INCOMPATIBLE
原因:这是因为系统里缺少了 Google Play 市场等各种谷歌服务应用,其实是因为版权问题,从 2.0 版本开始 Genymotion 提供的虚拟设备都已经移除了 Google Apps 以及 ARM library support ,所以,如果通过软件里下载回来的虚拟机在运行一些必须依靠这些组件运行的 App 时就会出现错误或闪退现象。
解决办法:
1、下载库文件:http://yun.baidu.com/share/link?shareid=1249508740&uk=723571351
2、将下载好的Genymotion-ARM-Translation.zip直接拖到virtual device屏幕上,然后点击ok,最后会弹出安装成功的信息
3、关闭virtual device以及Genymotion,重新启动,再次部署Android应用在上面就可以成功了
共享数据
共享粘贴板方法:注意:Android下复制内容的方式为"长按",而非Ctrl+C




文件结构:共享文件方法:方法1、将文件直接拖到模拟器界面(任何界面下都行),即可传输文件到模拟器(在Download目录下),但是不能反向传输;
注意,如果是APK文件,则会自动安装
方法2、Eclipse中打开File Explorer(Window->Show View->Others),其中提供了pull和push,即可实现文件传输。
方法3、设置共享文件夹(详见下面)设置共享文件夹步骤:
- 到VirtualBox界面,点击设置--> 存储--> 点击"添加虚拟光驱"--> 选择"留空"--> 确定

- 点击"启动"(通过VirtualBox也可启动系统,但不好用)-->设备--> 安装增强功能
--> 关闭
- 设置-->



- 启动这个虚拟机,文件夹已在\mnt\shared\共享(可能需要安装ES文件浏览器才能查看http://www.estrongs.com/ )
Genymotion 模拟器 VirtualBox的更多相关文章
- VirtualBox创建虚拟电脑、执行Genymotion模拟器报错
当安装完Genynition关于Android应用的调试模拟器之后,在Genymotion执行的平台virtualBox:VirtualBox创建虚拟电脑.执行Genymotion模拟器报错: 错误卖 ...
- Genymotion模拟器连接Eclipse的总结[转]
Genymotion模拟器连接Eclipse的总结 按官网上说明安装并配置好Genymotion ,再安装好对应的Eclipse Plugin(http://plugins.genymotion.co ...
- Android之genymotion模拟器安装于配置
今天是双休日,可怜没人陪,只好一个人玩电脑了,之前别人一直给我推荐genymotion模拟器,说各种方便,秒杀Android自带模拟器,所以就趁这个周末搞了一下,总体感觉还挺不错的,确实比Androi ...
- Genymotion模拟器环境搭建中的各种坑,终极解决办法
最近刚进入了一家公司,因为要做自动化测试,web端的业务需要移动端来进行配合,想了想还是利用genymotion模拟器吧:很久前装过,那也是一路坎坷啊,结果这次还是遇到坑了,搞了老半天:我希望我踩过的 ...
- 第一次使用Android Studio时你应该知道的一切配置(二):新建一个属于自己的工程并安装Genymotion模拟器
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4 ...
- eclipse + Android Studio 集成 Genymotion 模拟器
Genymotion 官网 -- android 模拟器https://www.genymotion.com 虚拟机下载安装目录C:\Users\xxx\AppData\Local\Genymobil ...
- 使用Android Studio和Genymotion模拟器搭建Andriod开发环境
一.Android Studio下载 1.打开http://www.android.com/ 2.依照下图步骤打开下载页面 a.在页脚部分点击“App Developer Resources” b.点 ...
- Ubuntu安装genymotion模拟器步骤
1.安装VitrualBox genymotion模拟器需要有VirtualBox环境,打开终端(ctrl + alt + T),执行以下命令: sudo apt-get install virtua ...
- Android Studio 入门级教程(二):新建一个属于自己的工程并安装Genymotion模拟器
声明 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/4392611.html [系列] Andr ...
随机推荐
- 【USACO 3.1.5】联系
[描述] 奶牛们开始对用射电望远镜扫描牧场外的宇宙感兴趣.最近,他们注意到了一种非常奇怪的脉冲调制微波从星系的中央发射出来.他们希望知道电波是否是被某些地外生命发射出来的,还是仅仅是普通的的星星发出的 ...
- Spring4.0学习笔记(10) —— Spring AOP
个人理解: Spring AOP 与Struts 的 Interceptor 拦截器 有着一样的实现原理,即通过动态代理的方式,将目标对象与执行对象结合起来,降低代码之间的耦合度,主要运用了Proxy ...
- linux常用svn命令(转载)
原地址:http://www.rjgc.net/control/content/content.php?nid=4418 1.将文件checkout到本地目录svn checkout p ...
- 插入数据前设置字符编码为utf8
xxx.php保存时选择utf8编码,页头最好加上 header('conten-type:text/html;charset=utf-8'); 在执行CRUD操作前先执行一下 mysql_query ...
- Rotate List 面试题
今天做了leetcode的Rotate List,刚开始头脑不清楚,写的乱七八糟的,后来改了下,提交了,能过,把代码贴出来. 做题的时候头脑要清楚,我刚开始做完的时候才发现我把向左向右移动弄反了,后来 ...
- 10个Java面试题及答案
1. 什么是JVM? 为什么称Java为跨平台的编程语言? Java虚拟机(Java Virtual Machine)是可以执行Java字节码的虚拟机,每个Java源文件将被编译成字节码文件,然后在J ...
- Failed to load resource: the server responded with a status of 413 (Request Entity Too Large)
Node应用,使用formidable处理文件上传,本地测试没有问题,部署到服务器上之后上传大文件浏览器收到以下错误信息: Failed to load resource: the server re ...
- UVALive 4394 String painter
这题搞了很久很久..弄得我都不想放上来了,但是想了想还是写上来吧,万一以后忘了怎么做了,又得搞很久很久了.题目是要求把一个字符串变成另外一个,每次可以选择一段字符串变成同一个字符,问最少用变多少次.本 ...
- Zend framework重定向的方法
zend framework重定向的方法有三种.render, forward, redirect.它们各自的用法是什么样子的呢?有什么区别呢? 一.render render是用来调视图用的,不会调 ...
- 最近点对问题 HDU Quoit Design 1007 分治法
#include<cstdio> #include<cstring> #include<iostream> #include<algorithm> #i ...