ASP.NET MVC轻教程 Step By Step 13——页面布局
一般在一个网站中页面会使用相同的结构和元素,如果每个页面都要重复添加这些元素,不仅繁琐更会给我们后期维护带来大麻烦。所以我们采用网页模板之类的技术,将固定不变的元素放入模板,同时留下一些占位符供页面各自填充不同的内容。在ASP.NET WebForm中这种技术叫母版页,在ASP.NET MVC中它叫布局。
Step 1. 添加布局页面
在Views目录下添加一个新的视图,名叫“MyLayout”,当然你也可以起别的名字。

将MyLayout.cshtml的HTML代码修改一下。
<!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
@RenderSection("head")
</head>
<body>
<h1>ASP.NET MVC简易留言板</h1>
<div>
@RenderBody()
</div>
</body>
</html>
RenderBody和RenderSection都是布局中的占位符。RenderBody是主要的占位符,在布局页中只能有一个RenderBody。RenderSection可以存在多个,只要参数名不同就可以。
Step 2. 修改Index和Write视图
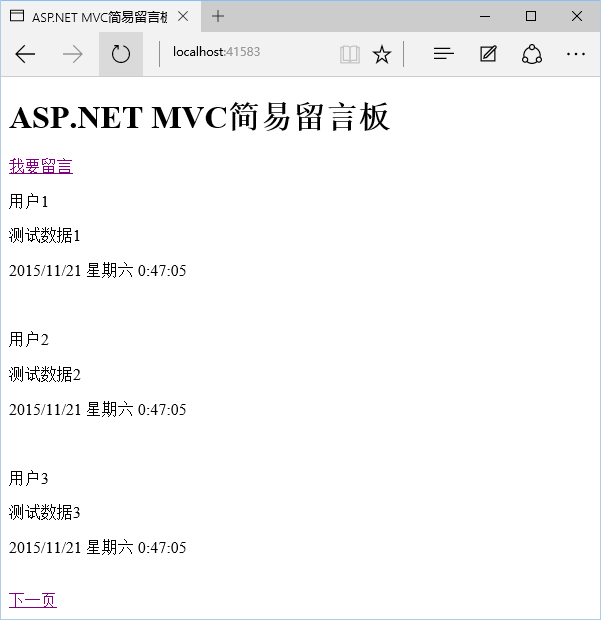
修改Index视图代码,以应用MyLayout布局页。
@model IEnumerable<MessageBoard.Models.Message>
@{
Layout = "~/Views/MyLayout.cshtml";
}
@section head
{
<title>ASP.NET MVC简易留言板</title>
}
@Html.ActionLink("我要留言", "Write")
@foreach (var message in Model)
{
<p>@message.NickName</p>
<p>@message.Content</p>
<p>@message.ReleaseDate</p>
<br />
}
@if (ViewBag.Page > 1)
{
@Html.ActionLink("上一页", "Index", new { page = ViewBag.Page - 1 })
}
@if (ViewBag.Page < ViewBag.TotalPages)
{
@Html.ActionLink("下一页", "Index", new { page = ViewBag.Page + 1 })
}
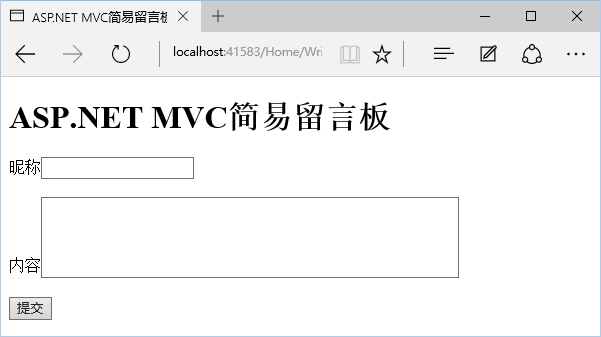
Layout = "~/Views/MyLayout.cshtml"指明了页面采用MyLayout作为布局。@section head节内的部分会放入@RenderSection("head") 占位符中,其余未指明的部分全部放入@RenderBody() 占位符中。同样我们修改一下Write视图。
@model MessageBoard.Models.Message @section head
{
<title>ASP.NET MVC简易留言板-我要留言</title>
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
} @using (Html.BeginForm("Write", "Home"))
{
@Html.LabelFor(m => m.NickName, "昵称")
@Html.TextBoxFor(m => m.NickName)
@Html.ValidationMessageFor(m => m.NickName)
<br /><br />
@Html.LabelFor(m => m.Content, "内容")
@Html.TextAreaFor(m => m.Content, 5, 50, null)
@Html.ValidationMessageFor(m => m.Content)
<br /><br />
<input type="submit" value="提交" />
}
可以看出使用布局后每个页面都简洁明了不少,但要注意使用布局的页面必须指明每个section节的内容,即使是空的,也要在页面代码里写出这个节。
现在我们可以看到应用布局后的Index和Write了。


Step 3. 指定全局布局
如果你嫌给每个页面单独指定布局麻烦的话,我们还可以指定一个默认的全局布局。
在Views目录下添加一个名为“_ViewStart.cshtml"的视图,视图代码很简单。
@{
Layout = "~/Views/MyLayout.cshtml";
}
这样无须给每个视图设定布局页了,如果有少数视图想搞特殊化也不要紧,在其页面再单独指定即可。
Step 4. 新视图指定布局
在添加视图的对话框中选择使用布局页。如果在_ViewStart中已经指定了布局页,就无须其他设置。如果想单独指定某个布局页,那么填入布局页的地址,或者点击文本框后面三个点的按钮选择你要的布局页。

布局可以大大简化视图的复杂度,为Web站点的可维护性打下良好的基础。这么好的工具是一定要用在我们的项目里的。
ASP.NET MVC轻教程 Step By Step 13——页面布局的更多相关文章
- ASP.NET MVC轻教程 Step By Step 1 ——入门
使用ASP.NET MVC有一段时间了,本人还是非常喜欢ASP.NET MVC这个框架模式的.在经历了WebForm复杂粗暴的做法后,自然感觉简洁优雅的MVC清新可人,只不过WebForm和MVC的设 ...
- ASP.NET MVC轻教程 Step By Step 8——路由
在前面的教程里,细心的你可能会有个疑问,就是地址栏输入/Home/Write就可以进入留言页面.无论是静态HTML还是ASP/ASP.NET.PHP,URL都是和某个页面相关.比如假设有个URL是“w ...
- ASP.NET MVC轻教程 Step By Step 12——客户端验证
前面两节使用的两种数据验证方法都是在服务器端进行的,也就是提交了表单,数据回传给服务器才能验证.这样会带来两个问题,一是用户体验不好,用户提交了表单之后才知道存在问题:二是会给服务器带来额外的压力.我 ...
- ASP.NET MVC轻教程 Step By Step 9——分页
现在我们要把Index视图的留言信息进行分页显示. Step 1. 创建路由 我们希望以类似地址http://localhost:41583/Page1来表示第一页,Page2表示第二页,以此类推.在 ...
- ASP.NET MVC轻教程 Step By Step 7——改进Write动作方法
在上一节我们使用强类型视图改进Write视图获得更好的智能感知和代码重构,现在可以进一步的改进动作方法. Step 1. 数据模型绑定 在Save方法中我们使用Request来获取表单传送的值,其实可 ...
- ASP.NET MVC轻教程 Step By Step 6——改进表单
上一节我们使用原始的HTML表单来完成留言功能,但是ASP.NET MVC提供了丰富的HTML辅助方法来帮助我们构建更简洁优雅的表单. Step 1. 修改Form标签 首先,我们可以使用Html.B ...
- ASP.NET MVC轻教程 Step By Step 2 ——View初探
在上一节我们完成了一个最简化的MVC程序,最重要的是下面这段代码. public class HomeController : Controller { public string Index() { ...
- ASP.NET MVC轻教程 Step By Step 4——Model、View和Controller
ASP.NET MVC中的Model(数据模型)主要包括定义数据结构.数据库读写.数据验证等等和对象处理相关的工作. 在解决方案资源管理器中找到Model文件夹,点击右键,添加一个新类,名为“Mess ...
- ASP.NET MVC轻教程 Step By Step 5——初识表单
上一节我们将留言列表显示在Index视图里了,现在该添加一个留言的表单,好让用户自己添加留言. 首先在HomeController中添加一个名为“Write”的动作方法. public ActionR ...
随机推荐
- <%%>与<%=%>区别
1.<%= %>只能得到当前面定义的值.即你在这个页里有<% int a=100%>--你在下面才可以使用<%=a%>2.${ }这个是el表达式.可以从上下文中得 ...
- GXT之旅:第三章:表单和窗口(4)——表单的提交和RPC
表单使用HTTP提交 表单有两种提交方式,第一种就是传统的HTTP提交. 最直接的步骤就是: 使用FormPanel的setAction()方法,去定义submit的URL 使用FormPanel的i ...
- C# 自己对delegate的总结和认识
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- Microsoft SyncToy 文件同步工具
Microsoft SyncToy SyncToy 是由 微软 推出的一款免费的文件夹同步工具.虽然名字中有一个 Toy,但是大家可千万不要误以为它的功能弱爆了.实际上,我感觉这款软件还真是摆脱了微软 ...
- 【转】C++:在程序中获取全球唯一标识号(GUID或UUID)
Windows:使用CoCreateGuid函数(GUID) #include <objbase.h> #include <stdio.h> #define GUID_LEN ...
- git的一些基础命令
Git常用命令 请确保已经安装里git客户端 一般配置 git --version //查看git的版本信息 git config --global user.name //获取当前登录的用户 git ...
- sendkeys && appactivate
sendkeys 用于输入键盘按键 appactivate 用于聚焦程序 on error resume next set ws = createObject("wscript.she ...
- HIdernate入门
简介: Hibernate是一个开放源代码的对象关系映射框架,它对JDBC进行了非常轻量级的对象封装,使得Java程序员可以随心所欲的使用对象编程思维来操纵数据库. Hibernate可以应用在任何使 ...
- 3、bootstrap3.0 栅格偏移 布局中的一个特产
理解了栅格化,那么栅格偏移也相对容易理解了.v3的偏移分别有以下几种: offset:左外边距(margin-left): pull:右位移(right): push:左位移(left). 其中off ...
- SqlSugar常用查询实例-拉姆达表达式
SqlSugar支持拉姆达表达式查询,匿名对象参数等,相对还是比较方便好用的. 一.查询列表: //查询列表 SqlSugarClient db = SugarContext.GetInstance( ...
