(转)CSS行高——line-height
原文地址:http://www.cnblogs.com/dolphinX/p/3236686.html
初入前端的时候觉得CSS知道display、position、float就可以在布局上游刃有余了,随着以后工作问题层出不穷,才逐渐了解到CSS并不是几个style属性那么简单,最近看了一些关于行高的知识,就此总结一下。
所谓行高是指文本行基线间的垂直距离。要想理解这句话首先得了解几个基本知识:
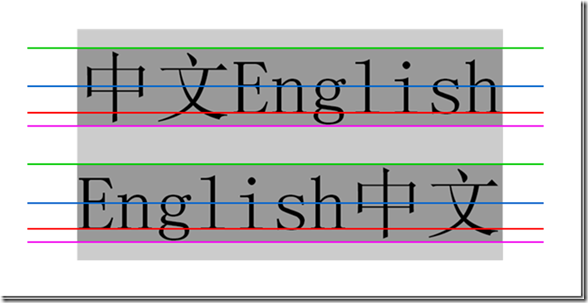
顶线、中线、基线、底线

<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css" >
span
{
padding:0px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="test">
<div style="background-color:#ccc;">
<span style="font-size:3em;background-color:#999;">中文English</span>
<span style="font-size:3em;background-color:#999;">English中文</span>
</div>
</div>
</body>
<html>


从上到下四条线分别是顶线、中线、基线、底线,很像才学英语字母时的四线三格,我们知道vertical-align属性中有top、middle、baseline、bottom,就是和这四条线相关。
尤其记得基线不是最下面的线,最下面的是底线。
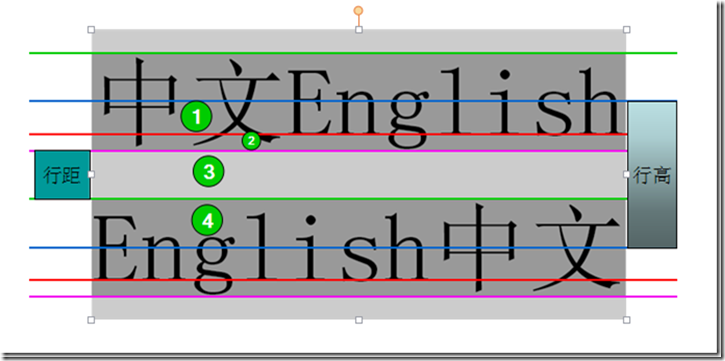
行高、行距与半行距
行高是指上下文本行的基线间的垂直距离,即图中两条红线间垂直距离。
行距是指一行底线到下一行顶线的垂直距离,即第一行粉线和第二行绿线间的垂直距离。
半行距是行距的一半,即区域3垂直距离/2,区域1,2,3,4的距离之和为行高,而区域1,2,4距离之和为字体size,所以半行距也可以这么算:(行高-字体size)/2

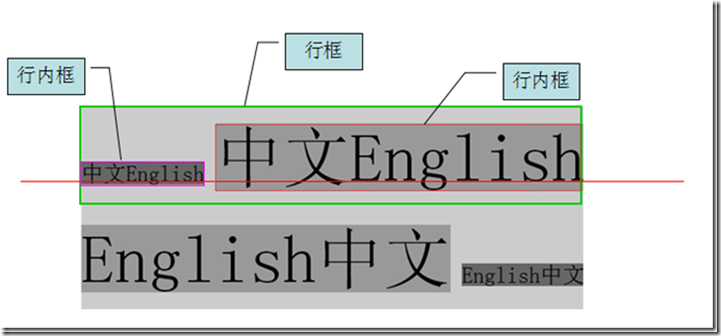
内容区、行内框、行框
内容区:底线和顶线包裹的区域,即下图深灰色背景区域。

行内框,每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,在没有其他因素影响的时候(padding等),行内框等于内容区域,而设定行高时行内框高度不变,半行距【(行高-字体size)/2】分别增加/减少到内容区域的上下两边(深蓝色区域)
行框(line box),行框是指本行的一个虚拟的矩形框,是浏览器渲染模式中的一个概念,并没有实际显示。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度),当有多行内容时,每行都会有自己的行框。
<div style="background-color:#ccc;">
<span style="font-size:1em;background-color:#666;">中文English</span>
<span style="font-size:3em;background-color:#999;">中文English</span>
<span style="font-size:3em;background-color:#999;">English中文</span>
<span style="font-size:1em;background-color:#666;">English中文</span>
</div>

line-height
基本概念搞明白了我们就可以说说本文的主角line-height属性了。
定义:line-height 属性设置行间的距离(行高),不能使用负值。该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。line-height 与 font-size 的计算值之差(行距)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
可能的值
| 值 | 说明 |
| normal | 默认,设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。相当于倍数 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
貌似很简单,但感觉没什么用出的样子,那就让我们看看line-height的几个应用
div文字垂直居中
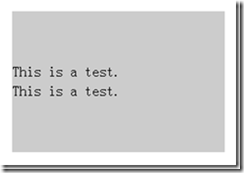
div居中对齐一直是个难题,水平还好解决些,margin:0 auto; 可以解决现代浏览器,IE下text-align:center。但垂直居中就没那么简单了,默认是这样子的。
<div style="width:150px;height:100px;background-color:#ccc;">
<span>This is a test.<br/>
This is a test.
</span>
</div>

我们可以利用line-block这样做
<div style="width:150px;height:100px;line-height:100px;background-color:#ccc;font-size:0;">
<span style="display:inline-block;font-size:10px;line-height:1.4em;vertical-align:middle;">This is a test.<br/>
This is a test.
</span>
</div>

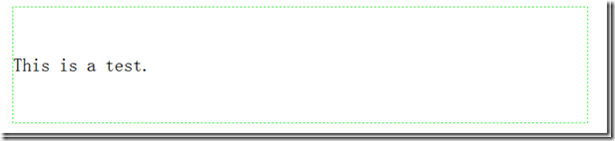
单行就比较简单了,把line-height设置为box的大小可以实现单行文字的垂直居中
<div style="line-height:100px;border:dashed 1px #0e0;">
This is a test.
</div>

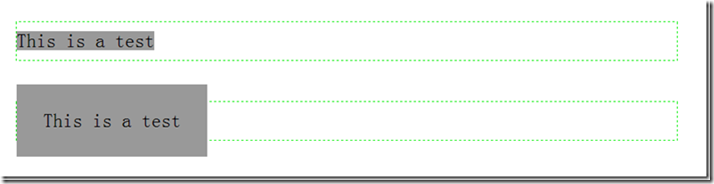
元素对行高影响
行框高度是行内最高的行内框高度,通过line-height调整,内容区行高与字体尺寸有关,padding不对行高造成影响。
<div style="border:dashed 1px #0e0;margin-bottom:30px;">
<span style="font-size:14px;background-color:#999;">This is a test</span>
</div>
<div style="border:dashed 1px #0e0;">
<span style="font-size:14px;padding:20px;background-color:#999;">This is a test</span>
</div>

第二个span虽然因为padding原因内容区变大,当行高并未改变
行高的继承
行高是可继承的,但并不是简单的copy父元素行高,继承的是计算得来的值。
<div style="border:dashed 1px #0e0;line-height:150%;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>
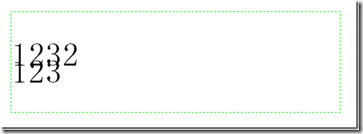
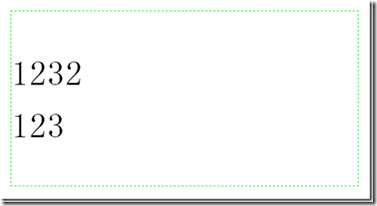
按一般理解既然line-height可以继承,那么p元素的行高也是150%了,可是事实是这样的

非但没有变成150%,反而连100%都没有,重叠了!这就是继承计算的结果,如果父元素的line-height有单位(px、%),那么继承的值则是换算后的一个具体的px级别的值;上例p得到的是10px*150%=15px的行高,而P的字体大小为30px,所以发生了重叠。
而如果属性值没有单位,则浏览器会直接继承这个“因子(数值)”,而非计算后的具体值,此时它的line-height会根据本身的font-size值重新计算得到新的line-height 值。
<div style="border:dashed 1px #0e0;line-height:1.5;font-size:10px;">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>

所以在使用line-height时,除非你刻意否则尽量使用倍数设值
(转)CSS行高——line-height的更多相关文章
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- 【转】css行高line-height的一些深入理解及应用
一.前言 前两天在腾讯ISD团队博客上看到一篇翻译的文章“深入理解css 行高”,是个不错的文章,学到了不少东西,建议您看看. 这里,我也要讲讲我对line-height的一些理解,所讲解的东西绝大多 ...
- CSS行高——line-height 垂直居中等问题
CSS行高——line-height 初入前端的时候觉得CSS知道display.position.float就可以在布局上游刃有余了,随着以后工作问题层出不穷,才逐渐了解到CSS并不是几个sty ...
- css - 行高
css - 行高 line-height行高 取值:px | em | rem | 百分比 | 纯数字 | normal | inherit 设置给:块.行内.行内块 应用给:文本 继承:块.行内.被 ...
- 李洪强和你一起学习前端之(6)css行高,盒模型,外边距
李洪强和你一起学习前端之(6)css行高,盒模型,外边距 复习昨天的知识 1.1css书写位置: 内嵌式写法 外联式写法 <link href = "1.css" rel = ...
- CSS行高--line-height
遇到的问题:在css中,不理解line-height:1与line-height:1px的区别 发现的过程:最近在学做一个网站的过程中,设置两行文字之间的行高时需要用到line-height,发现了这 ...
- CSS行高——line-height
初入前端的时候觉得CSS知道display.position.float就可以在布局上游刃有余了,随着以后工作问题层出不穷,才逐渐了解到CSS并不是几个style属性那么简单,最近看了一些关于行高的知 ...
- CSS行高line-height的理解
一.行高的字面意思 “行高“顾名思义指一行文子的高度.具体来说是指两行文子间基线间的距离. 基线是在英文字母中用到的一个概念,我们刚学英语的时候使用到的那个英语本子每行有4条线,其中底部第二条线就是基 ...
- CSS行高line-height的一些深入理解及应用
一.一些字面意思. “行高”大约是指:一行文字的高度.具体来说是指两行文字间基线之间的距离.基线是在英文字母中用到的一个概念,我们刚学英语使用的那个英语本子每行有四条线,其中底部第二条线就是基线,是a ...
随机推荐
- [POJ 2019] Cornfields
Cornfields Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 5516 Accepted: 2714 Descri ...
- 在 Windows Azure 上部署并定制化 FreeBSD 虚拟机镜像
发布于 2014-12-11 作者 陈阳 FreeBSD 基础镜像现已登陆中国的 VM Depot! 对于青睐 BSD 而非 Linux 的开源爱好者来说,这无疑是个好消息.同时,随着该基础镜像 ...
- NSString 转换 float 的精度问题, 换double类型可以解决
@"0.01" 转换成float时, 经常会变成 0.009999799 这种形式, 因为float类型无法精准保存, 系统会选一个接近的值来代替. 而double类型则可以有更 ...
- RAC SCAN
在介绍SCAN之前, 先简单的回顾一下ORACLE 关于IP 地址的命名用, 在9I RAC时, ORACLE没有自己的CLUSTERWARE, 主要依靠第三方的集群软件(如HACMP等), 客户端主 ...
- SharePoint 2010 PowerShell 系列 之 备份、还原、部署 .WSP
转:http://www.cnblogs.com/Fengger/archive/2012/08/24/2654093.html PowerShell系列目录 最近在部署测试环境,就顺便把PowerS ...
- Linux中ifreq 结构体分析和使用
结构原型: struct ifreq{#define IFHWADDRLEN 6 union { char ifrn_name[IFNAMSIZ]; } ifr_ifrn; union { ...
- LoadRunner调用Java程序—性能测试-转载
LoadRunner调用Java程序—性能测试 为了充分利用LoadRunner的场景控制和分析器,帮助我们更好地控制脚本加载过程,从而展现更直观有效的场景分析图表.本次将重点讨论LoadRunn ...
- 输入一个正数 n,输出所有和为 n 连续正数序列。 java实现
用了半小时才写出来啊, 其实这种思路应用范围很广,利用有序性这个特点,比如本体只要是有序就行,例如两个集合是有序的,求交集,有序数组的查找,有序数组的归并,有序有了优化的可能. 输入一个正数 n,输出 ...
- Apriori算法实例----Weka,R, Using Weka in my javacode
学习数据挖掘工具中,下面使用4种工具来对同一个数据集进行研究. 数据描述:下面这些数据是15个同学选修课程情况,在课程大纲中共有10门课程供学生选择,下面给出具体的选课情况,以ARFF数据文件保存,名 ...
- Java 并发之线程安全
写线程安全的代码,说白了就是管理一个类的共享的.可变的状态.只要有多于 1 个线程对类的状态进行写入,那么就必须用同步来协调这多个线程对状态的访问.对于一个没有状态的类来说(简单的理解就是只有方法没有 ...
