20151212jquery学习笔记--工具函数
工具函数是指直接依附于 jQuery 对象,针对 jQuery 对象本身定义的方法,即全局性 的函数。它的作用主要是提供比如字符串、数组、对象等操作方面的遍历。
一.字符串操作
在 jQuery 中,字符串的工具函数只有一个,就是去除字符串左右空格的工具函数: $.trim()。
//$.trim()去掉字符串两边空格
- varstr=' jQuery ';
- alert(str);
- alert($.trim(str));
二.数组和对象操作
jQuery 为处理数组和对象提供了一些工具函数,这些函数可以便利的给数组或对象进行 遍历、筛选、搜索等操作。
//$.each()遍历数组
- vararr=['张三', '李四','王五', '马六'];
- $.each(arr,function(index,value){
- $('#box').html($('#box').html()+index+'.'+value+'<br/>');
- });
//$.each()遍历对象
- $.each($.ajax(),function(name,fn){ $('#box').html($('#box').html()+name+'.'+'<br/><br/>');
- })
注意:$.each()中 index 表示数组元素的编号,默认从 0 开始。
//$.grep()数据筛选
- vararr=[5,2,9,4,11,57,89,1,23,8];
- vararrGrep=$.grep(arr,function(element,index){
- returnelement<6&&index<5;
- });
- alert(arrGrep);
注意:$.grep()方法的 index 是从 0 开始计算的。
//$.map()修改数据
- vararr=[5,2,9,4,11,57,89,1,23,8];
- vararrMap =$.map(arr,function(element,index){
- if(element<6&&index<5){
- returnelement+1;
- }
- });
- alert(arrMap);
//$.inArray()获取查找到元素的下标
- vararr=[5,2,9,4,11,57,89,1,23,8];
- vararrInArray=$.inArray(1,arr);
- alert(arrInArray);
注意:$.inArray()的下标从 0 开始计算。
//$.merge()合并两个数组
- vararr=[5,2,9,4,11,57,89,1,23,8];
- vararr2=[23,2,89,3,6,7];
- alert($.merge(arr,arr2));
//$.unique()删除重复的 DOM 元素
- <div></div>
- <div></div>
- <div class="box"></div>
- <div class="box"></div>
- <div class="box"></div>
- <div></div>
- vardivs=$('div').get();
- divs=divs.concat($('.box').get());
- alert($(divs).size());
- $.unique(divs);
- alert($(divs).size());
//.toArray()合并多个 DOM 元素组成数组
- alert($('li').toArray());
三.测试操作
在 jQuery 中,数据有着各种类型和状态。有时,我们希望能通过判断数据的类型和状 态做相应的操作。jQuery 提供了五组测试用的工具函数。

- //判断是否为数组对象
- var arr=[1,2,3];
- alert($.isArray(arr));
- //判断是否为函数
- var fn=function(){};
- alert($.isFunction(fn));
- //判断是否为空对象
- var obj={}
- alert($.isEmptyObject(obj));
- //判断是否由{}或 newObject()创造出的对象
- var obj=window;
- alert($.isPlainObject(obj));
注意:如果使用 newObject('name');传递参数后,返回类型已不是 Object,而是字符串, 所以就不是纯粹的原始对象了。
- //判断第一个 DOM 节点是否含有第二个 DOM 节点 alert($.contains($('#box').get(0),$('#pox').get(0)));
- //$.type()检测数据类型
- alert($.type(window));
- //$.isNumeric 检测数据是否为数值
- alert($.isNumeric(5.25));
- //$.isWindow 检测数据对象是否为 window 对象
- alert($.isWindow(window));
四.URL 操作
URL 地址操作,在之前的 Ajax 章节其实已经讲到过。只有一个方法:$.param(),将对 象的键值对转化为 URL 键值对字符串形式。
//$.param()将对象键值对转换为 URL 字符串键值对
- var obj={ name:'Lee', age:100 };
- alert($.param(obj));
五.浏览器检测
由于在早期的浏览器中,分 IE 和 W3C 浏览器。而 IE678 使用的覆盖率还很高,所以, 早期的 jQuery 提供了$.browser 工具对象。而现在的 jQuery 已经废弃删除了这个工具对象, 如果还想使用这个对象来获取浏览器版本型号的信息,可以使用兼容插件。

- //获取火狐浏览器和版本号
- alert($.browser.mozilla+':'+$.browser.version);
注意:火狐采用的是 mozilla 引擎,一般就是指火狐;而谷歌 Chrome 采用的引擎是 webkit,一般验证 Chrome 就用 webkit。
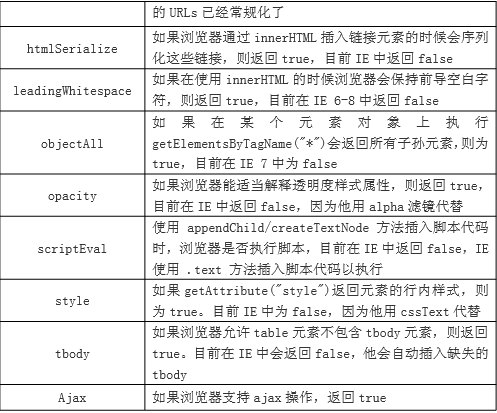
还有一种浏览器检测,是对浏览器内容的检测。比如:W3C 的透明度为 opacity,而 IE 的透明度为 alpha。这个对象是$.support。


- //$.support.ajax 判断是否能创建
- ajax alert($.support.ajax);
- //$.support.opacity 设置不同浏览器的透明度
- if($.support.opacity==true){
- $('#box').css('opacity','0.5');
- }else{
- $('#box').css('filter','alpha(opacity=50)');
- }
注意:由于 jQuery 越来越放弃低端的浏览器,所以检测功能在未来使用频率也越来越 低。所以,$.brower 已被废弃删除,而$.support.boxModel 检测 W3C 或 IE 盒子也被删除。 并且 http://api.jquery.com/jQuery.support/官网也不提供属性列表和解释,给出一个 Modernizr 第三方小工具来辅组检测。
六.其他操作
jQuery 提供了一个预备绑定函数上下文的工具函数:$.proxy()。这个方法,可以解决诸 如外部事件触发调用对象方法时 this 的指向问题。
- //$.proxy()调整 this 指向 varobj={ name:'Lee', test:function(){
- alert(this.name);
- }
- };
- $('#box').click(obj.test); //指向的 this 为#box 元素
- $('#box').click($.proxy(obj,'test')); //指向的 this 为方法属于对象 box

20151212jquery学习笔记--工具函数的更多相关文章
- Matlab学习笔记 figure函数
Matlab学习笔记 figure函数 matlab中的 figure 命令,能够创建一个用来显示图形输出的一个窗口对象.每一个这样的窗口都有一些属性,例如窗口的尺寸.位置,等等.下面一一介绍它们. ...
- matlab学习笔记 bsxfun函数
matlab学习笔记 bsxfun函数 最近总是遇到 bsxfun这个函数,前几次因为无关紧要只是大概看了一下函数体去对比结果,今天再一次遇见了这个函数,想想还是有必要掌握的,遂查了些资料总结如下. ...
- jQuery源代码学习_工具函数_type
jquery源代码学习_工具函数_type jquery里面有一个很重要的工具函数,$.type函数用来判断类型,今天写这篇文章,是来回顾type函数的设计思想,深入理解. 首先来看一下最终结果: 上 ...
- matlab学习笔记13_1 函数返回值
一起来学matlab-matlab学习笔记13函数 13_1 函数返回值 觉得有用的话,欢迎一起讨论相互学习~Follow Me 参考文献 https://blog.csdn.net/qq_36556 ...
- swift学习笔记2——函数、闭包
之前学习swift时的个人笔记,根据github:the-swift-programming-language-in-chinese学习.总结,将重要的内容提取,加以理解后整理为学习笔记,方便以后查询 ...
- haskell学习笔记_函数
一开始学习函数式编程语言就被告知函数式编程语言是一种“定义式”的语言,而不是一种命令式的语言,在学习haskell的函数语法时,此感觉更加强烈,haskell的函数定义倾向于一种类似C++里面的swi ...
- Python学习笔记之函数
这篇文章介绍有关 Python 函数中一些常被大家忽略的知识点,帮助大家更全面的掌握 Python 中函数的使用技巧 1.函数文档 给函数添加注释,可以在 def 语句后面添加独立字符串,这样的注释被 ...
- es6学习笔记-async函数
1 前情摘要 前段时间时间进行项目开发,需求安排不是很合理,导致一直高强度的加班工作,这一个月不是常说的996,简直是936,还好熬过来了.在此期间不是刚学会了es6的promise,在项目有用到pr ...
- Python学习笔记系列——函数
今年下半年的计划主要是Python和Mysql了,公司不方便看书和视频,就照着廖雪峰的Python网站开始看了.以下纯为个人笔记记录,若是想系统学习的小伙伴还是看这里的好一些,毕竟系统.https:/ ...
随机推荐
- 发布网站,报Access to the path is denied的解决办法
错误: Server Error in '/' Application.---------------------------------------------------------------- ...
- C#初始化数组的三种方式
C#声明数组并初始化,有三种方式. 对于一维数组: using System;using System.Data;using System.Configuration;using System.Web ...
- 基于WebForm+EasyUI的业务管理系统形成之旅 -- 系统设置(Ⅰ)
上篇<基于WebForm+EasyUI的业务管理系统形成之旅 -- 总体介绍>,主要介绍系统总体的界面效果和用户体验UI设计. 在MVC.MVP大行其道的今天,写WebForm该系列篇章, ...
- HDU5653 Bomber Man wants to bomb an Array 简单DP
题意:bc 77 div1 1003(中文题面) 分析:先不考虑将结果乘以 1e6. 设 dp[i] 为从前 i 个格子的状态可以获得的最大破坏指数. 那么我们可以枚举每个炸弹,该炸弹向左延伸的距离和 ...
- 一个老站长对HTML5认识
新的一年开始,各个领域都在悄悄发生着一些变化.在移动互联网领域也在发生着很多变化,其中HTML5的技术在多年的实践和国内巨头公司的大力推广下,HTML5的webapp几乎可以和原生态的app分庭抗礼了 ...
- Scala学习笔记(三)类层级和特质
无参方法 功能:将方法的定义转换为属性字段的定义: 作用范围:方法中没有参数,并且方法仅能通过读取所包含的对象属性去访问可变状态,而不改变可变状态,就可使用无参方法: 例子: abstract cla ...
- HDOJ-ACM1013(JAVA)
这道题也很简单~主要是将输入转为字符串(存储大数,操作字符数组) 题意: 24 : 2 + 4 = 6 输出6 39 : 3 + 9 = 12 , 1 + 2 = 3 输出3 999: 9 + 9 ...
- Solution for When browse http://xxx/ReportServer Show Error (rsAccessDenied)
Issue: Reporting Services Error The permissions granted to user 'IDEAAM\William' are insufficient fo ...
- Laravel教程:laravel 4安装及入门
一.安装Composer首先你需要安装Composer,Composer是PHP依赖管理工具,Laravel框架就是使用 Composer 执行安装和依赖管理. 注:(1)若安装Composer出错, ...
- 14周事情总结-机器人-大数据hadoop
14周随着考试的进行,其他该准备的事情也在并行的处理着,考试内容这里不赘述了 首先说下,关于机器人大赛的事情,受益颇多,机器人的制作需要机械和电控两方面 昨天参与舵机的测试,遇到的问题:舵机不动 排查 ...
