jQueryMobile之listview
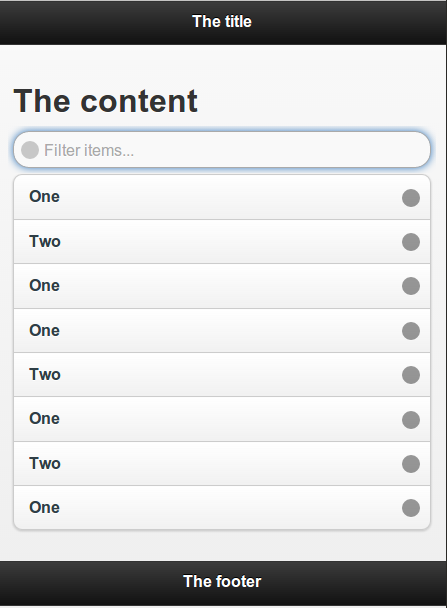
效果如下:
data-inset="true":为圆角
data-filter="true":带着过滤输入框

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="jquery/jquery.mobile-1.3.2.min.css" />
<script type="text/javascript" src="jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="jquery/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>The title</h1>
</div> <div data-role="content">
<h1>The content</h1> <ul data-role="listview" data-inset="true" data-filter="true">
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">One</a></li>
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">One</a></li>
<li><a href="#">Two</a></a></li>
<li><a href="#">One</a></li>
</ul>
</div> <div data-role="footer">
<h4>The footer</h4>
</div>
</div>
</body>
</html>
jQueryMobile之listview的更多相关文章
- jquerymobile局部渲染的各种刷新
在JQueryMobile页面在第一次初始化进行一次整体渲染,动态生成的需要局部渲染. 在jquerymobile实现listview局部渲染的方法: function queryPublishOrd ...
- JqueryMobile动态生成listView并实现刷新的两种方法
本篇文章主要是对JqueryMobile动态生成listView并实现刷新的两种方法进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助 JqueryMobile动态生成listView并实现刷新 ...
- jquerymobile知识点:动态ListView
这里要讲的是jqueryMobile 中的ListView 动态的列表 <ul data-role="listview" data-inset="true" ...
- jQueryMobile控件之ListView
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquerymobile listview 局部刷新
function onSuccess(data, status) { data = $.trim(data); // alert(data); // return; if (data) { $('#l ...
- jquerymobile仿微信 - 01
jquerymobile仿微信 - 01 jquerymobile的组件感觉不咋地哇 本地调试最好是开一个web server,不然数据访问会有问题 <div data-role="p ...
- jQuery Moblie 学习之page、button、theme、panel、listview、controlgroup、navbar等(一)
1.jQTouch jQTouch与jQuery Moblie十分相似,也是一个jQuery插件,同样也支持HTML页面标签驱动,实现移动设备视图切换效果.不同的是它是专为WebKit内核的浏览器打造 ...
- 【Jquery mobile】动态加载ListView 转
[Jquery mobile]动态加载ListView 分类: Jquery Mobile2011-12-01 09:04 13984人阅读 评论(1) 收藏 举报 jquerylistviewmob ...
- JqueryMobile入门基础附源码下载
最近要做一个手机版的网站,所以就了解了一点JqueryMObile,下面是我整理的笔记,现在分享给大家,希望朋友们喜欢,先给个首页看看吧!!! 一.JqueryMobile基本页面结构 <!DO ...
随机推荐
- 在SQL中用正则表达式替换html标签
由于数据库的一个表字段中多包含html标签,现在需要修改数据库的字段把html标签都替换掉.当然我可以通过写一个程序去修改,那毕竟有点麻烦.直接在查询分析器中执行,但是MS SQL Server并没有 ...
- 这是一个在Windows live 上实验的文章
这是一个windows 实验用的文章,希望一次成功
- UVa 10617 Again Palindromes / 记忆化搜索
删除若干个字母后 剩下的是回文串 求有多少个 记忆化搜索 dp[i][j]表示i j 之间有多少个 其实递推也可以的 long long #include <stdio.h> #inclu ...
- motan源码分析七:序列化
motan的序列化支持两种协议,一种是json,另一种是hessian2.主要涉及到的类和接口是是:FastJsonSerialization.Hessian2Serialization.Serial ...
- 使用一个小图片tile平铺到ImageView中或Activity背景
方法两种: 首先必须在res/drawable目录下包含一个background.jpg 方法1:在res/drawable中创建一个xml文件(background_repeat.xml) 内容为 ...
- -webkit-appearance改变任何元素的浏览器默认风格
前段时间,公司有个紧急发布会,需要在移动端做一个邀请函的页面.但是在实现下拉框的时候,IOS和安卓展示的效果总是不一样.经过我一番查找,偶然间发现了-webkit-appearance这个样式属性.后 ...
- junit测试用例加载spring配置文件
junit加载pom引用项目的xml配置文件,如果定义了<beans profile="dev">,必须在测试用例类上面加上标记 @ActiveProfiles(&qu ...
- oracle、db2、sybase大型数据库面试总结
1. oracle数据库单例.多例模式. 数据库创建之后会有一系列为该数据库提供服务的内存空间和后台进程,称为该数据库的实例. 每一个数据库至少会有一个实例为其服务. 2. mysql获取字段的长度用 ...
- .Net程序员 Solr-5.3之旅 (二)Solr 安装
阅读目录 引言 Solr5.3环境搭建 Solr5.3创建第一个Core 结尾 引言 一个糟糕的设计有好的表现形式,它会被判死缓,一个好的设计有糟糕的表现形式,它会被判死刑立即执行. 以上摘自一个设计 ...
- Linux误删C基本运行库libc.so.6急救方法
首先普及一下关于libc.so.6的基本常识: libc.so.6是glibc的软链接 ll /lib64/libc.so.6lrwxrwxrwx 1 root root 11 Aug 27 201 ...
