解决easyui datagrid加载数据时,checkbox列没有根据checkbox的值来确定是否选中
背景:
昨天帮朋友做一个easyui datagrid的小实例时,才发现easyui datagrid的checkbox列,没有根据值为true或false来选中checkbox,当时感觉太让人失望了,这样的问题就没有解决,太不人性化了。因为从去年到今年一直用的是miniui,所以用起来就会有对比了,easyui和miniui各个方便相比差的太远了,也有可能是miniui是商业的吧!
记录下来解决方法,以便日后用的时候方便查找,如果有更好方法请留言,互相学习学习!
问题:
先上个几个图片让大家有一个直观的印象

easyui datagrid表格的列配置内容

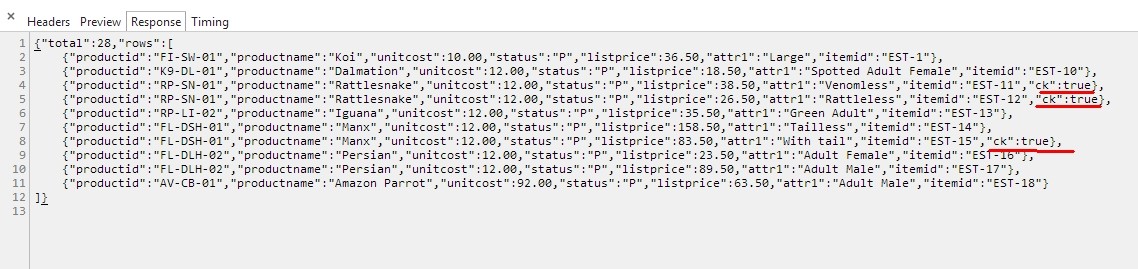
json数据

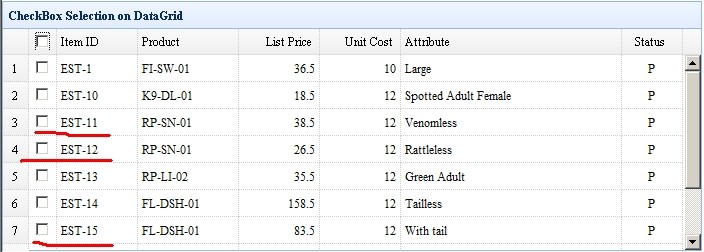
datagrid显示的效果
就是一个简单的datagrid,有一个checkbox列,问题就出在checkbox列,当加载数据时checkbox列的值有的给的是true,但是给true的checkbox却没有被选中,这就是问题的所在,相信大家从图片中也能看出,现在前端UI很多,但大多数的datagrid应该实现了这个功能。
解决方法:
方法一:在onLoadSuccess事件中处理
代码如下:
function onLoadSuccess(data) {
var rowData = data.rows;
$.each(rowData, function (idx, val) {
if (val.ck) {
$("#dg").datagrid("selectRow", idx);
}
});
}
此方法是从网上找的,但是感觉不是很好,而且数据多了,效率肯定不行了,所以就有了方法二。
方法二:修改easyui源代码
跟踪源代码最后找到了要修改的地方,主要修改renderRow方法中的checkbox分支
源代码如下:
if (col.checkbox) {
cc.push("<input type=\"checkbox\" name=\"" + _69e + "\" value=\"" + (_69f != undefined ? _69f : "") + "\">");
}
仔细一看发现的的确确,没有实现此功能,其实很简单,改一下当_69f为true的时候加上checked="checked"的属性即可(注意:我改的是1.3.5的源代码)。
改后的代码如下:
if (col.checkbox) {
//<input type="checkbox" value="true" checked="checked"/>
cc.push("<input type=\"checkbox\" name=\"" + _69e + "\" value=\"" + (_69f != undefined ? _69f : "") + "\"" + (_69f ? "checked=\"checked\"" : "") + "\"/>");
}
成果:
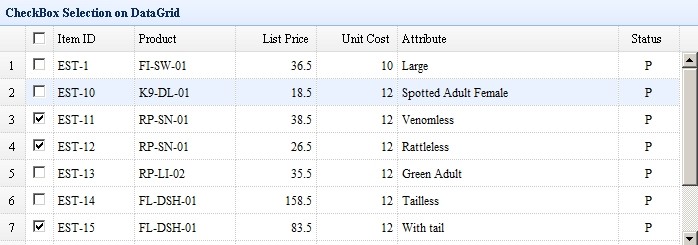
上一个简单的图片来看一下

解决easyui datagrid加载数据时,checkbox列没有根据checkbox的值来确定是否选中的更多相关文章
- Easyui datagrid加载数据时默认全选的问题
问题描述: 最近使用 Easyui datagrid 展示数据,之前一直使用很正常,今天出现了一个怪异问题 加载数据后,只要点击选中列 ck 的任意行或多行,再刷新时整个datagrid的所有数据都 ...
- easyui datagrid加载数据的三种方式
1.加载本地数据 var obj = {"total":2,"rows":[{id:"1",name:"一"},{id: ...
- easyui datagrid加载数据的两种方式
1.加载本地数据 var obj = {"total":2,"rows":[{id:"1",name:"一"},{id: ...
- easyui datagrid加载数据和分页
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding=& ...
- Java MiniUi datagrid加载数据时,如果使用virtualScroll="false",数据多一点可能就会加载不出来
datagrid的值为 virtualScroll="true" 问题解决.
- easyui datagrid 异步加载数据时滚动条有时会自动滚到最底部的问题
在使用easyui 的datagrid异步加载数据时发现滚动条有时会自动滚到最底部.经测试发现,如果加载数据前没有选中行则不会出现这个问题.这样我们可以在重新异步加载数据前取消选中行就可以避免这个问题 ...
- 实现easyui datagrid在没有数据时显示相关提示内容
本示例实现easyui datagrid加载/查询数据时,如果没有相关记录,则在datagrid中显示没有相关记录的提示信息,效果如下图所示 本实例要实现如下图所示的效果: 本示例easyui版本为1 ...
- jquery easyui使用(三)······datagrid加载数据(已解决)
<div id="table_Data"> </div> $("#table_Data").datagrid({ toolbar: '# ...
- ListView用法及加载数据时的闪烁问题和加载数据过慢问题
ListView介绍及添加数据时的闪烁问题 1. ListView类 1.1 ListView常用的基本属性: (1)FullRowSelect:设置是否行选择模式.(默认为false) 提示 ...
随机推荐
- 彻底卸载 RAD Studio 2009/2010/XE+ 的步骤
重新安装 RAD 系列时,建议将上一个版本彻底卸载,彻底卸载 RAD Studio 2009/2010/XE+ 的步骤: 控制面板-->添加/删除程序中执行了卸载操作以后, 还需要做以下工作: ...
- 【Linux】鸟哥的Linux私房菜基础学习篇整理(十二)
1. depmod [-Ane]:更新内核模块依赖.参数:无参数:depmod会主动分析目前内核的模块,并重新写入/lib/modules/$(uname -r)/modules.dep中:-A:de ...
- 【转】HashMap和HashSet的区别
原文网址:http://www.importnew.com/6931.html HashMap和HashSet的区别是Java面试中最常被问到的问题.如果没有涉及到Collection框架以及多线程的 ...
- oracle连接总结(内连接、外连接、自然连接,交叉连接,自连接)
1.简述 1) 两个表的连接,是通过将一个表中的一列或者多列同另一个表中的列链接而建立起来的.用来连接两张表的表达式组成了连接条件.当连接成功后,第二张表中的数据就同第一张表连接起来了,并形成了复合 ...
- HDOJ(HDU) 1877 又一版 A+B(进制、、)
Problem Description 输入两个不超过整型定义的非负10进制整数A和B(<=231-1),输出A+B的m (1 < m <10)进制数. Input 输入格式:测试输 ...
- [Java] Collections - 源代码学习笔记
Collection interface 集合接口 1. 在 Collections 体系中,接口 Collection 是根接口 2. 是指一组对象,这些对象被称为 Collection 的元素. ...
- 数据库 —— mySQL的基本操作
学习资源: 0.学习教程 :MySQL 教程(runoob.com) (MySQL Tutorial)turtorialPoint 1.学习帮助手册与平台: MySQL学习平台 英文手册chm ...
- Object-C @synthesize -- 笔记
- COM编程入门第二部分——深入COM服务器
本文为刚刚接触COM的程序员提供编程指南,解释COM服务器内幕以及如何用C++编写自己的接口.继上一篇COM编程入门之后,本文将讨论有关 COM服务器的内容,解释编写自己的COM接口和COM服务器所需 ...
- HDU1159 && POJ1458:Common Subsequence(LCS)
Problem Description A subsequence of a given sequence is the given sequence with some elements (poss ...
