Python自动化运维之23、Dom
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。Dom+JavaScript就能使网页动起来,一般使用JQuery来做这事,JQuery封装了JavaScript+Dom变得更为简单。
一、查找元素
如果我们想用js操作文档,首先要做的便是要找到要操作的元素,查找元素有直接查找和间接查找,下面来看一下这两类查找,
1、直接查找
- document.getElementById 根据ID获取一个标签
- document.getElementsByName 根据name属性获取标签集合
- document.getElementsByClassName 根据class属性获取标签集合
- document.getElementsByTagName 根据标签名获取标签集合
2、间接查找(一般都是和直接找配合使用)
- // 会包括所有标签和换行(一般不会使用这种)
- parentNode // 父节点
- childNodes // 所有子节点
- firstChild // 第一个子节点
- lastChild // 最后一个子节点
- nextSibling // 下一个兄弟节点
- previousSibling // 上一个兄弟节点
- // 只包括所有标签(一般这种使用比较多)
- parentElement // 父节点标签元素
- children // 所有子标签
- firstElementChild // 第一个子标签元素
- lastElementChild // 最后一个子标签元素
- nextElementtSibling // 下一个兄弟标签元素
- previousElementSibling // 上一个兄弟标签元素
二、操作
1、内容
操作内容主要是 innerText,innerHTML和value其中前两种比较简单,主要是第三种在操作表单的时候,用得最多,text,password和textarea的value可以分为一类,checkbox,radio和select的value可以分为一类
- innerText // a标签中的文本内容
- innerHTML // HTML内容,比如<a><span>aaa</span><a>中的<span>标签
- value // input标签中的值
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>跑马灯</title>
- </head>
- <body>
- <div id="i1" style="display: inline-block;background: green;color:white;">欢迎领导莅临指导</div>
- <script>
- setInterval("f1()",900);
- function f1(){
- var tag=document.getElementById('i1');
- var text = tag.innerText;
- var a = text.charAt(0);
- var sub = text.substring(1,text.length);
- var new_str = sub + a;
- tag.innerText = new_str;
- }
- </script>
- </body>
- </html>
跑马灯
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>搜索框</title>
- </head>
- <body>
- <input id="i1" type="text" value="请输入关键字" onfocus="Focus()" onblur="Blur()"/>
- <input id="i2" type="text"/>
- <script>
- function Focus() {
- var tag = document.getElementById('i1');
- if(tag.value == "请输入关键字"){
- tag.value = "";
- }
- }
- function Blur() {
- var tag = document.getElementById('i1');
- var val = tag.value;
- if(val.trim().length == 0){
- tag.value = "请输入关键字";
- }
- }
- </script>
- </body>
- </html>
搜索框
2、操作属性
除了操作内容,还可以操作标签属性,主要用到下面几个方法
- attributes // 获取所有标签属性
- setAttribute(key,value) // 设置标签属性
- getAttribute(key) // 获取指定标签属性
- /*
- var atr = document.createAttribute("class");
- atr.nodeValue="democlass";
- document.getElementById('n1').setAttributeNode(atr);
- */
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>checkbox全选取消反选</title>
- </head>
- <body>
- <input type="button" value="全选" onclick="CheckAll()"/>
- <input type="button" value="取消" onclick="CancleAll()"/>
- <input type="button" value="反选" onclick="ReverseAll()"/>
- <table border="1">
- <thead>
- <tr>
- <th>序号</th>
- <th>IP</th>
- <th>Port</th>
- </tr>
- </thead>
- <tbody id="tb">
- <tr>
- <td><input type="checkbox"/></td>
- <td>1.1.1.1</td>
- <td>22</td>
- </tr>
- <tr>
- <td><input type="checkbox"/></td>
- <td>1.1.1.2</td>
- <td>22</td>
- </tr>
- <tr>
- <td><input type="checkbox"/></td>
- <td>1.1.1.3</td>
- <td>22</td>
- </tr>
- </tbody>
- </table>
- <script>
- function CheckAll() {
- var tb = document.getElementById('tb');
- var trs = tb.children;
- for(var i=0;i<trs.length;i++){
- var current_tr = trs[i];
- var ck = current_tr.firstElementChild.firstElementChild;
- ck.checked = true;
- // ck.setAttribute('checked','checked');
- }
- }
- function CancleAll() {
- var tb = document.getElementById('tb');
- var trs = tb.children;
- for(var i=0;i<trs.length;i++){
- var current_tr = trs[i];
- var ck = current_tr.firstElementChild.firstElementChild;
- ck.checked = false;
- // ck.removeAttribute('checked');
- }
- }
- function ReverseAll() {
- var tb = document.getElementById('tb');
- var trs = tb.children;
- for(var i=0;i<trs.length;i++){
- var current_tr = trs[i];
- var ck = current_tr.firstElementChild.firstElementChild;
- if(ck.checked){
- ck.checked = false;
- // ck.removeAttribute('checked');
- }else{
- ck.checked = true;
- // ck.setAttribute('checked','checked');
- }
- }
- }
- </script>
- </body>
- </html>
checkbox全选取消反选
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- .content{
- margin: 0 auto;
- width: 300px;
- border: 1px solid chocolate;
- }
- ul{
- list-style: none;
- background-color: #cccccc;
- }
- ul li{
- float: left;
- display: block;
- background-color: #2459a2;
- padding:0 10px;
- height: 50px;
- line-height: 50px;
- cursor: pointer;
- }
- .clearfix:after{
- display: block;
- content: '';
- height: 0;
- visibility: hidden;
- clear: both;
- }
- #info{
- min-height: 200px;
- width: 300px;
- }
- .hide{
- display: none;
- }
- .active{
- background-color: white;
- color: black;
- }
- </style>
- </head>
- <body>
- <div class="content">
- <ul class="clearfix">
- <li tg="1" class="active" onclick="Func(this)">价格走势</li>
- <li tg="2" onclick="Func(this)">市场分布</li>
- <li tg="3" onclick="Func(this)">其他</li>
- </ul>
- <div id="info">
- <div targ="1" >conten1</div>
- <div targ="2" class="hide">conten2</div>
- <div targ="3" class="hide">conten3</div>
- </div>
- </div>
- <script>
- function Func(ths) {
- var bot = ths.parentElement.children;
- for(var i=0;i<bot.length;i++){
- bot[i].classList.remove('active')
- }
- ths.classList.add('active');
- var vtg = ths.getAttribute('tg');
- var divs = document.getElementById('info').children;
- for(var i=0;i<divs.length;i++){
- if(divs[i].getAttribute('targ') == vtg){
- divs[i].classList.remove('hide');
- }else{
- divs[i].classList.add('hide');
- }
- }
- }
- </script>
- </body>
- </html>
不同菜单不同内容
3、class操作
- className // 获取所有类名,字符串格式
- classList // 获取所有类名,列表格式
- classList.remove(cls) // 删除指定类
- classList.add(cls) // 添加类
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>模态对话框</title>
- <style>
- *{
- margin: 0;
- }
- .hide{
- display:none;
- }
- .shade{
- position: fixed;
- top:0;
- bottom:0;
- left:0;
- right:0;
- background-color: rgba(0,0,0,.6);
- }
- .modal{
- position: fixed;
- height: 400px;
- width:500px;
- background-color: white;
- top:50%;
- left:50%;
- margin-top: -200px;
- margin-left: -250px;
- }
- </style>
- </head>
- <body>
- <div style="height: 2000px;background-color: #dddddd;">
- <input type="button" value="登录" onclick="show()"/>
- </div>
- <div id="shade" class="shade hide"></div>
- <div id="modal" class="modal hide">
- <input type="text" placeholder="用户名"/><br/>
- <input type="password" placeholder="密码"/><br/>
- <a href="javascript:void(0)" onclick="cancle()">取消</a>
- </div>
- <script>
- function show() {
- var tag1 = document.getElementById('shade');
- var tag2 = document.getElementById('modal');
- tag1.classList.remove('hide');
- tag2.classList.remove('hide');
- }
- function cancle() {
- var tag1 = document.getElementById('shade');
- var tag2 = document.getElementById('modal');
- tag1.classList.add('hide');
- tag2.classList.add('hide');
- }
- </script>
- </body>
- </html>
模态对话框
4、标签操作
a.创建标签(两种方式)
- // 方式一
- var tag = document.createElement('a')
- tag.innerText = "wupeiqi"
- tag.className = "c1"
- tag.href = "http://www.cnblogs.com/wupeiqi"
- // 方式二
- var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
b.操作标签(两种方式和创建标签是对应的)
- // 方式一
- var tag = document.createElement('a')
- xxx.appendChild(tag)
- xxx.insertBefore(tag,xxx[1])
- // 方式二
- var obj = "<input type='text' />";
- xxx.insertAdjacentHTML("beforeEnd",obj);
- xxx.insertAdjacentElement('afterBegin',document.createElement('p'))
- //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd'
5、样式操作
- ar obj = document.getElementById('i1')
- obj.style.fontSize = "32px";
- obj.style.backgroundColor = "red";
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>点赞</title>
- <style>
- .item{
- padding:50px;
- position: relative;
- }
- .item span{
- position: absolute;
- top:49px;
- left:71px;
- opacity:1;
- font-size:18px;
- color: green;
- }
- </style>
- </head>
- <body>
- <div class="item">
- <a onclick="Favor(this);">赞1</a>
- <!--<span>+1</span>-->
- </div>
- <div class="item">
- <a onclick="Favor(this);">赞2</a>
- </div>
- <div class="item">
- <a onclick="Favor(this);">赞3</a>
- </div>
- <script>
- function Favor(ths) {
- // ths形参 --> this实参 --> 是当前触发事件的标签
- var top = 49;
- var left = 71;
- var op = 1;
- var fontSize = 18;
- var tag = document.createElement('span');
- tag.innerText = '+1';
- tag.style.position = 'absolute';
- tag.style.top = top + 'px';
- tag.style.left = left + 'px';
- tag.style.opacity = op;
- tag.style.fontSize = fontSize + 'px';
- ths.parentElement.appendChild(tag);
- var intervarl = setInterval(function () {
- top -= 10;
- left += 10;
- fontSize += 5;
- op -= 0.1;
- tag.style.top = top + 'px';
- tag.style.left = left + 'px';
- tag.style.opacity = op;
- tag.style.fontSize = fontSize + 'px';
- if(op == 0.2){
- clearInterval(intervarl);
- ths.parentElement.removeChild(tag);
- }
- },50)
- }
- </script>
- </body>
- </html>
点赞
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>搜索框二</title>
- </head>
- <body>
- <input onfocus="Focus(this);" onblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" />
- <script>
- function Focus(ths){
- ths.style.color = "black";
- if(ths.value == '请输入关键字' || ths.value.trim() == ""){
- ths.value = "";
- }
- }
- function Blur(ths){
- if(ths.value.trim() == ""){
- ths.value = '请输入关键字';
- ths.style.color = 'gray';
- }else{
- ths.style.color = "black";
- }
- }
- </script>
- </body>
- </html>
搜索框二
6、位置操作
- 总文档高度
- document.documentElement.offsetHeight
- 当前文档占屏幕高度
- document.documentElement.clientHeight
- 自身高度
- tag.offsetHeight
- 距离上级定位高度
- tag.offsetTop
- 父定位标签
- tag.offsetParent
- 滚动高度
- tag.scrollTop
- /*
- clientHeight -> 可见区域:height + padding
- clientTop -> border高度
- offsetHeight -> 可见区域:height + padding + border
- offsetTop -> 上级定位标签的高度
- scrollHeight -> 全文高:height + padding
- scrollTop -> 滚动高度
- 特别的:
- document.documentElement代指文档根节点
- */
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>返回顶部</title>
- <style>
- *{
- margin:0;
- }
- .back{
- position: fixed;
- width:5px;
- right: 60px;
- bottom: 20px;
- color: red;
- cursor: pointer;
- }
- .hide{
- display: none;
- }
- </style>
- </head>
- <body onscroll="BodyScroll();">
- <div style="height:2000px;background-color: #dddddd;"></div>
- <div id="back" class="back hide" onclick="Backtop()">返回顶部</div>
- <script>
- function Backtop() {
- document.body.scrollTop = 0;
- }
- function BodyScroll() {
- var s = document.body.scrollTop;
- var t = document.getElementById('back');
- if(s > 100){
- t.classList.remove('hide');
- }else {
- t.classList.add('hide');
- }
- }
- </script>
- </body>
- </html>
返回顶部
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>滚动固定</title>
- </head>
- <style>
- body{
- margin: 0px;
- }
- img {
- border: 0;
- }
- ul{
- padding: 0;
- margin: 0;
- list-style: none;
- }
- .clearfix:after {
- content: ".";
- display: block;
- height: 0;
- clear: both;
- visibility: hidden;
- }
- .wrap{
- width: 980px;
- margin: 0 auto;
- }
- .pg-header{
- background-color: #303a40;
- -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
- -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
- box-shadow: 0 2px 5px rgba(0,0,0,.2);
- }
- .pg-header .logo{
- float: left;
- padding:5px 10px 5px 0px;
- }
- .pg-header .logo img{
- vertical-align: middle;
- width: 110px;
- height: 40px;
- }
- .pg-header .nav{
- line-height: 50px;
- }
- .pg-header .nav ul li{
- float: left;
- }
- .pg-header .nav ul li a{
- display: block;
- color: #ccc;
- padding: 0 20px;
- text-decoration: none;
- font-size: 14px;
- }
- .pg-header .nav ul li a:hover{
- color: #fff;
- background-color: #425a66;
- }
- .pg-body{
- }
- .pg-body .catalog{
- position: absolute;
- top:60px;
- width: 200px;
- background-color: #fafafa;
- bottom: 0px;
- }
- .pg-body .catalog.fixed{
- position: fixed;
- top:10px;
- }
- .pg-body .catalog .catalog-item.active{
- color: #fff;
- background-color: #425a66;
- }
- .pg-body .content{
- position: absolute;
- top:60px;
- width: 700px;
- margin-left: 210px;
- background-color: #fafafa;
- overflow: auto;
- }
- .pg-body .content .section{
- height: 500px;
- }
- </style>
- <body onscroll="ScrollEvent();">
- <div class="pg-header">
- <div class="wrap clearfix">
- <div class="logo">
- <a href="#">
- <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
- </a>
- </div>
- <div class="nav">
- <ul>
- <li>
- <a href="#">首页</a>
- </li>
- <li>
- <a href="#">功能一</a>
- </li>
- <li>
- <a href="#">功能二</a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- <div class="pg-body">
- <div class="wrap">
- <div class="catalog">
- <div class="catalog-item" auto-to="function1"><a>第1张</a></div>
- <div class="catalog-item" auto-to="function2"><a>第2张</a></div>
- <div class="catalog-item" auto-to="function3"><a>第3张</a></div>
- </div>
- <div class="content">
- <div menu="function1" class="section">
- <h1>第一章</h1>
- </div>
- <div menu="function2" class="section">
- <h1>第二章</h1>
- </div>
- <div menu="function3" class="section">
- <h1>第三章</h1>
- </div>
- </div>
- </div>
- </div>
- <script>
- function ScrollEvent(){
- var bodyScrollTop = document.body.scrollTop;
- if(bodyScrollTop>50){
- document.getElementsByClassName('catalog')[0].classList.add('fixed');
- }else{
- document.getElementsByClassName('catalog')[0].classList.remove('fixed');
- }
- }
- </script>
- </body>
- </html>
滚动固定
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>滚动菜单</title>
- </head>
- <style>
- body{
- margin: 0px;
- }
- img {
- border: 0;
- }
- ul{
- padding: 0;
- margin: 0;
- list-style: none;
- }
- h1{
- padding: 0;
- margin: 0;
- }
- .clearfix:after {
- content: ".";
- display: block;
- height: 0;
- clear: both;
- visibility: hidden;
- }
- .wrap{
- width: 980px;
- margin: 0 auto;
- }
- .pg-header{
- background-color: #303a40;
- -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
- -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
- box-shadow: 0 2px 5px rgba(0,0,0,.2);
- }
- .pg-header .logo{
- float: left;
- padding:5px 10px 5px 0px;
- }
- .pg-header .logo img{
- vertical-align: middle;
- width: 110px;
- height: 40px;
- }
- .pg-header .nav{
- line-height: 50px;
- }
- .pg-header .nav ul li{
- float: left;
- }
- .pg-header .nav ul li a{
- display: block;
- color: #ccc;
- padding: 0 20px;
- text-decoration: none;
- font-size: 14px;
- }
- .pg-header .nav ul li a:hover{
- color: #fff;
- background-color: #425a66;
- }
- .pg-body{
- }
- .pg-body .catalog{
- position: absolute;
- top:60px;
- width: 200px;
- background-color: #fafafa;
- bottom: 0px;
- }
- .pg-body .catalog.fixed{
- position: fixed;
- top:10px;
- }
- .pg-body .catalog .catalog-item.active{
- color: #fff;
- background-color: #425a66;
- }
- .pg-body .content{
- position: absolute;
- top:60px;
- width: 700px;
- margin-left: 210px;
- background-color: #fafafa;
- overflow: auto;
- }
- .pg-body .content .section{
- height: 500px;
- border: 1px solid red;
- }
- </style>
- <body onscroll="ScrollEvent();">
- <div class="pg-header">
- <div class="wrap clearfix">
- <div class="logo">
- <a href="#">
- <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
- </a>
- </div>
- <div class="nav">
- <ul>
- <li>
- <a href="#">首页</a>
- </li>
- <li>
- <a href="#">功能一</a>
- </li>
- <li>
- <a href="#">功能二</a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- <div class="pg-body">
- <div class="wrap">
- <div class="catalog" id="catalog">
- <div class="catalog-item" auto-to="function1"><a>第1张</a></div>
- <div class="catalog-item" auto-to="function2"><a>第2张</a></div>
- <div class="catalog-item" auto-to="function3"><a>第3张</a></div>
- </div>
- <div class="content" id="content">
- <div menu="function1" class="section">
- <h1>第一章</h1>
- </div>
- <div menu="function2" class="section">
- <h1>第二章</h1>
- </div>
- <div menu="function3" class="section">
- <h1>第三章</h1>
- </div>
- </div>
- </div>
- </div>
- <script>
- function ScrollEvent(){
- var bodyScrollTop = document.body.scrollTop;
- if(bodyScrollTop>50){
- document.getElementsByClassName('catalog')[0].classList.add('fixed');
- }else{
- document.getElementsByClassName('catalog')[0].classList.remove('fixed');
- }
- var content = document.getElementById('content');
- var sections = content.children;
- for(var i=0;i<sections.length;i++){
- var current_section = sections[i];
- // 当前标签距离顶部绝对高度
- var scOffTop = current_section.offsetTop + 60;
- // 当前标签距离顶部,相对高度
- var offTop = scOffTop - bodyScrollTop;
- // 当前标签高度
- var height = current_section.scrollHeight;
- if(offTop<0 && -offTop < height){
- // 当前标签添加active
- // 其他移除 active
- var menus = document.getElementById('catalog').children;
- var current_menu = menus[i];
- current_menu.classList.add('active');
- for(var j=0;j<menus.length;j++){
- if(menus[j] == current_menu){
- }else{
- menus[j].classList.remove('active');
- }
- }
- break;
- }
- }
- }
- </script>
- </body>
- </html>
滚动菜单
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>滚动高度</title>
- </head>
- <style>
- body{
- margin: 0px;
- }
- img {
- border: 0;
- }
- ul{
- padding: 0;
- margin: 0;
- list-style: none;
- }
- h1{
- padding: 0;
- margin: 0;
- }
- .clearfix:after {
- content: ".";
- display: block;
- height: 0;
- clear: both;
- visibility: hidden;
- }
- .wrap{
- width: 980px;
- margin: 0 auto;
- }
- .pg-header{
- background-color: #303a40;
- -webkit-box-shadow: 0 2px 5px rgba(0,0,0,.2);
- -moz-box-shadow: 0 2px 5px rgba(0,0,0,.2);
- box-shadow: 0 2px 5px rgba(0,0,0,.2);
- }
- .pg-header .logo{
- float: left;
- padding:5px 10px 5px 0px;
- }
- .pg-header .logo img{
- vertical-align: middle;
- width: 110px;
- height: 40px;
- }
- .pg-header .nav{
- line-height: 50px;
- }
- .pg-header .nav ul li{
- float: left;
- }
- .pg-header .nav ul li a{
- display: block;
- color: #ccc;
- padding: 0 20px;
- text-decoration: none;
- font-size: 14px;
- }
- .pg-header .nav ul li a:hover{
- color: #fff;
- background-color: #425a66;
- }
- .pg-body{
- }
- .pg-body .catalog{
- position: absolute;
- top:60px;
- width: 200px;
- background-color: #fafafa;
- bottom: 0px;
- }
- .pg-body .catalog.fixed{
- position: fixed;
- top:10px;
- }
- .pg-body .catalog .catalog-item.active{
- color: #fff;
- background-color: #425a66;
- }
- .pg-body .content{
- position: absolute;
- top:60px;
- width: 700px;
- margin-left: 210px;
- background-color: #fafafa;
- overflow: auto;
- }
- .pg-body .content .section{
- height: 500px;
- border: 1px solid red;
- }
- </style>
- <body onscroll="ScrollEvent();">
- <div class="pg-header">
- <div class="wrap clearfix">
- <div class="logo">
- <a href="#">
- <img src="http://core.pc.lietou-static.com/revs/images/common/logo_7012c4a4.pn">
- </a>
- </div>
- <div class="nav">
- <ul>
- <li>
- <a href="#">首页</a>
- </li>
- <li>
- <a href="#">功能一</a>
- </li>
- <li>
- <a href="#">功能二</a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- <div class="pg-body">
- <div class="wrap">
- <div class="catalog" id="catalog">
- <div class="catalog-item" auto-to="function1"><a>第1张</a></div>
- <div class="catalog-item" auto-to="function2"><a>第2张</a></div>
- <div class="catalog-item" auto-to="function3"><a>第3张</a></div>
- </div>
- <div class="content" id="content">
- <div menu="function1" class="section">
- <h1>第一章</h1>
- </div>
- <div menu="function2" class="section">
- <h1>第二章</h1>
- </div>
- <div menu="function3" class="section" style="height: 200px;">
- <h1>第三章</h1>
- </div>
- </div>
- </div>
- </div>
- <script>
- function ScrollEvent(){
- var bodyScrollTop = document.body.scrollTop;
- if(bodyScrollTop>50){
- document.getElementsByClassName('catalog')[0].classList.add('fixed');
- }else{
- document.getElementsByClassName('catalog')[0].classList.remove('fixed');
- }
- var content = document.getElementById('content');
- var sections = content.children;
- for(var i=0;i<sections.length;i++){
- var current_section = sections[i];
- // 当前标签距离顶部绝对高度
- var scOffTop = current_section.offsetTop + 60;
- // 当前标签距离顶部,相对高度
- var offTop = scOffTop - bodyScrollTop;
- // 当前标签高度
- var height = current_section.scrollHeight;
- if(offTop<0 && -offTop < height){
- // 当前标签添加active
- // 其他移除 active
- // 如果已经到底部,现实第三个菜单
- // 文档高度 = 滚动高度 + 视口高度
- var a = document.getElementsByClassName('content')[0].offsetHeight + 60;
- var b = bodyScrollTop + document.documentElement.clientHeight;
- console.log(a+60,b);
- if(a == b){
- var menus = document.getElementById('catalog').children;
- var current_menu = document.getElementById('catalog').lastElementChild;
- current_menu.classList.add('active');
- for(var j=0;j<menus.length;j++){
- if(menus[j] == current_menu){
- }else{
- menus[j].classList.remove('active');
- }
- }
- }else{
- var menus = document.getElementById('catalog').children;
- var current_menu = menus[i];
- current_menu.classList.add('active');
- for(var j=0;j<menus.length;j++){
- if(menus[j] == current_menu){
- }else{
- menus[j].classList.remove('active');
- }
- }
- }
- break;
- }
- }
- }
- </script>
- </body>
- </html>
滚动高度
7、提交表单
- document.geElementById('form').submit()
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>a标签提交表单</title>
- </head>
- <body>
- <form id="f1">
- <input type="text"/>
- <input type="submit" value="提交"/>
- <a onclick="Submit()">提交</a>
- </form>
- <script>
- function Submit() {
- var form = document.getElementById('f1');
- form.submit();
- }
- </script>
- </body>
- </html>
a标签提交表单
8、其他操作
- console.log 输出框
- alert 弹出框
- confirm 确认框
- // URL和刷新
- location.href 获取URL
- location.href = "url" 重定向
- location.reload() 重新加载
- // 定时器
- setInterval 多次定时器
- clearInterval 清除多次定时器
- setTimeout 单次定时器
- clearTimeout 清除单次定时器
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>定时器</title>
- </head>
- <body>
- <div id="status" style="color:red">
- </div>
- <input type="button" value="删除" onclick="DeleteStatus()"/>
- <script>
- function DeleteStatus() {
- var s = document.getElementById('status');
- s.innerText = '删除成功';
- setTimeout(function () {
- s.innerText = "";
- },5000);
- }
- </script>
- </body>
- </html>
定时器
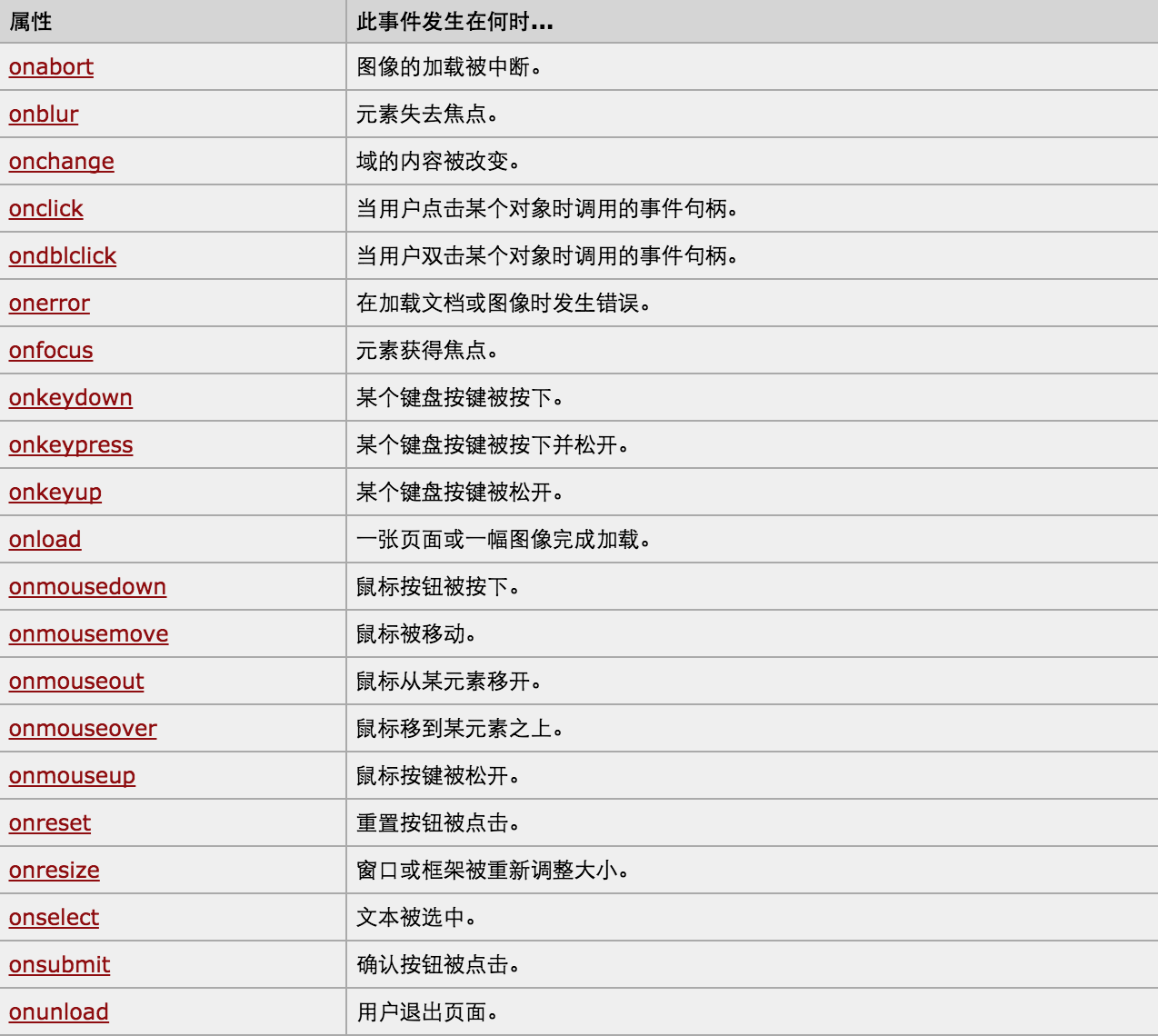
三、事件

对于事件需要注意的要点:
- this
- event
- 事件链以及跳出
this标签当前正在操作的标签,event封装了当前事件的内容。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>event事件的内容</title>
- <style>
- *{
- margin: 0;
- }
- .hide{
- display:none;
- }
- .shade{
- position: fixed;
- top:0;
- bottom:0;
- left:0;
- right:0;
- background-color: rgba(0,0,0,.6);
- }
- .modal{
- position: fixed;
- height: 400px;
- width:500px;
- background-color: white;
- top:50%;
- left:50%;
- margin-top: -200px;
- margin-left: -250px;
- }
- </style>
- </head>
- <body>
- <div style="height: 2000px;background-color: #dddddd;">
- <input type="button" value="登录" onclick="show()"/>
- </div>
- <div id="shade" class="shade hide"></div>
- <div id="modal" class="modal hide">
- <input type="text" placeholder="用户名"/><br/>
- <input type="password" placeholder="密码"/><br/>
- <!--<a href="javascript:void(0)" onclick="cancle()">取消</a>-->
- </div>
- <script>
- function show() {
- var tag1 = document.getElementById('shade');
- var tag2 = document.getElementById('modal');
- tag1.classList.remove('hide');
- tag2.classList.remove('hide');
- }
- function cancle() {
- var tag1 = document.getElementById('shade');
- var tag2 = document.getElementById('modal');
- tag1.classList.add('hide');
- tag2.classList.add('hide');
- }
- window.onkeydown = function (event) {
- console.log(event);
- if(event.keyCode == 27){
- cancle();
- }
- }
- </script>
- </body>
- </html>
event事件的内容(模态对话框)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>默认事件与自定义事件</title>
- </head>
- <body>
- <!--自定义事件优先的标签:a,form-->
- <!--默认事件优先的标签:checkbox-->
- <!--return 事件,返回false则默认的事件不执行,true则会执行默认事件-->
- <form action="https://www.baidu.com">
- <input type="text" id="username"/>
- <input type="submit" value="提交" onclick="return SubmitForm();"/>
- </form>
- <script>
- function SubmitForm() {
- var user = document.getElementById('username');
- if(user.value.length > 0){
- // 可以提交
- return true;
- }else{
- //不可以提交
- alert('用户名输入不能为空');
- return false;
- }
- }
- </script>
- </body>
- </html>
默认事件与自定义事件
Python自动化运维之23、Dom的更多相关文章
- python自动化运维篇
1-1 Python运维-课程简介及基础 1-2 Python运维-自动化运维脚本编写 2-1 Python自动化运维-Ansible教程-Ansible介绍 2-2 Python自动化运维-Ansi ...
- Day1 老男孩python自动化运维课程学习笔记
2017年1月7日老男孩python自动化运维课程正式开课 第一天学习内容: 上午 1.python语言的基本介绍 python语言是一门解释型的语言,与1989年的圣诞节期间,吉多·范罗苏姆为了在阿 ...
- python自动化运维学习第一天--day1
学习python自动化运维第一天自己总结的作业 所使用到知识:json模块,用于数据转化sys.exit 用于中断循环退出程序字符串格式化.format字典.文件打开读写with open(file, ...
- 【目录】Python自动化运维
目录:Python自动化运维笔记 Python自动化运维 - day2 - 数据类型 Python自动化运维 - day3 - 函数part1 Python自动化运维 - day4 - 函数Part2 ...
- Python自动化运维的职业发展道路(暂定)
Python职业发展之路 Python自动化运维工程 Python基础 Linux Shell Fabric Ansible Playbook Zabbix Saltstack Puppet Dock ...
- Python自动化运维:技术与最佳实践 PDF高清完整版|网盘下载内附地址提取码|
内容简介: <Python自动化运维:技术与最佳实践>一书在中国运维领域将有“划时代”的重要意义:一方面,这是国内第一本从纵.深和实践角度探讨Python在运维领域应用的著作:一方面本书的 ...
- Python自动化运维 技术与最佳实践PDF高清完整版免费下载|百度云盘|Python基础教程免费电子书
点击获取提取码:7bl4 一.内容简介 <python自动化运维:技术与最佳实践>一书在中国运维领域将有"划时代"的重要意义:一方面,这是国内第一本从纵.深和实践角度探 ...
- python自动化运维之CMDB篇-大米哥
python自动化运维之CMDB篇 视频地址:复制这段内容后打开百度网盘手机App,操作更方便哦 链接:https://pan.baidu.com/s/1Oj_sglTi2P1CMjfMkYKwCQ ...
- python自动化运维之路~DAY5
python自动化运维之路~DAY5 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.模块的分类 模块,用一砣代码实现了某个功能的代码集合. 类似于函数式编程和面向过程编程,函数 ...
随机推荐
- Openstack部署工具
Openstack发展很猛,很多朋友都很认同,2013年,会很好的解决OpenStack部署的问题,让安装,配置变得更加简单易用. 很多公司都投入人力去做这个,新浪也计划做一个Openstack的is ...
- 简单粗暴地理解 JavaScript 原型链
尼玛!你特么也是够了! Don’t BB! Show me the code! function Person (name) { this.name = name; } function Mother ...
- Java日志记录的5条规则
日志记录是在软件开发过程中常常需要考虑的关键因素. 当产品运行出错时,日志文件通常是我们进行错误分析的首要选择. 而且,在很多情况下,它们是我们手上唯一可以用来查明发生状况和问题根本原因的信息. 可见 ...
- java对Ldap操作3
")); }}
- bzoj3065: 带插入区间K小值
无聊来写了下 一开始发现树高是O(n)的,然后就MLE了,进去看了下发现没有重构! 看了半天发现调用错了函数 然后进去又发现不满足sz = ch[0]->sz + ch[1]->sz + ...
- [RxJS + AngularJS] Sync Requests with RxJS and Angular
When you implement a search bar, the user can make several different queries in a row. With a Promis ...
- 修改android应用包名 分类: android 学习笔记 2015-07-16 22:48 4人阅读 评论(0) 收藏
由于项目需要,要修改已经开发好的应用包名,这本身很简单,但是如果你没找到门道,可能会白白浪费许多时间. 修改包名有三个地方要改,这三个地方的修改一定要按顺序来,否则你可能会遇到许多不必要的麻烦. 1. ...
- GUI编程笔记(java)11:使用Netbeans工具进行GUI编程
Netbeans工具:是基于java语言进行GUI界面设计的工具 Visual Studio工具:是基于C#语言进行GUI界面设计的工具
- 安装Visual Studio 2013 中文社区版
Visual Studio 2013 免费了,我收到邮件后,立即从邮件的下载连接安装了 Visual Studio Community 2013 with Update 4 . 安装后几天没打开,今天 ...
- windows下安装redis和php的redis扩展
1.redis简介 redis是一个key-value存储系统.和Memcached类似,它支持存储的value类型相对更多,包括string(字符串).list(链表).set(集合).zset(s ...
