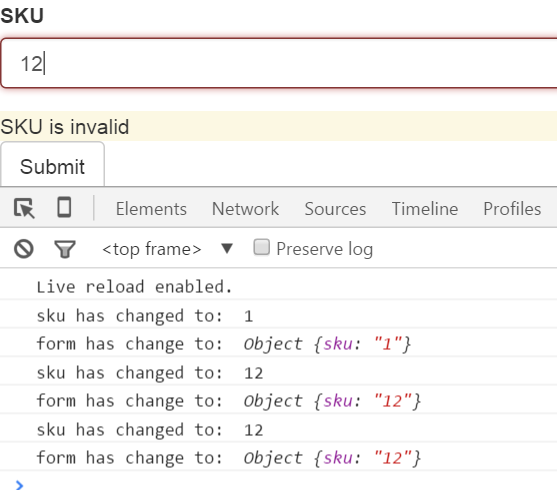
[Angualr 2] Watch for changes
You can watch for form / control changes by using .valueChanges.observe({...}):
this.sku.valueChanges.observer({
next: (value)=>{
console.log("sku has changed to: " , value);
}
})
this.myForm.valueChanges.observer({
next: (value)=>{
console.log("form has change to: ",value);
}
})

Code:
import {Component, View, FORM_DIRECTIVES, Validators, FormBuilder, NgIf} from 'angular2/angular2';
@Component({
selector: 'demo-form-sku'
})
@View({
directives: [FORM_DIRECTIVES, NgIf],
template: `
<div>
<h2>Demo Form: Sku</h2>
<!-- ngForm is attched to the form, and #f="form" form is also come from ngForm-->
<form [ng-form-model]="myForm"
(submit)="onSubmit(myForm.value)">
<div class="form-group" [class.has-error]="!sku.valid && sku.touched">
<label for="skuInput">SKU</label>
<input type="text"
class="form-control"
id="skuInput"
#sku = "form"
placeholder="SKU"
[ng-form-control]="myForm.controls['sku']">
</div>
<div *ng-if="!sku.control.valid"
class="bg-warning">SKU is invalid</div>
<button type="submit" class="btn btn-default">Submit
</button>
<div *ng-if="sku.control.hasError('invalidSku')">
SKU is required
</div>
</form>
<div *ng-if="!myForm.valid"
class="bg-warning">Form is invalid</div>
</div>
`
})
export class DemoFormSku {
myForm: ControlGroup;
constructor(fb:FormBuilder) {
this.myForm = fb.group({
"sku": ["", Validators.compose([
Validators.required,
skuValidator
])]
});
this.sku = this.myForm.controls['sku'];
this.sku.valueChanges.observer({
next: (value)=>{
console.log("sku has changed to: " , value);
}
})
this.myForm.valueChanges.observer({
next: (value)=>{
console.log("form has change to: ",value);
}
})
}
onSubmit(value){
console.log(value);
}
function skuValidator(control){
if(!control.value.match(/^123/)){
return {invalidSku: true};
}
}
}
[Angualr 2] Watch for changes的更多相关文章
- angualr Material Icons
首先需要项目引入 angualr meterial icons的资源库 图标资源链接 https://klarsys.github.io/angular-material-icons/ <md- ...
- angualr 实现tab选项卡功能
tab.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- [Angualr 2] Using FormBuilder
There are two main functions we’ll use on FormBuilder: • control - creates a new Control• group - cr ...
- ng-clip angualr 的copy功能
每次写博客都想由衷的给我的老大膜拜一番!以前刚开始做angular的项目的时候就有说要有点击复制的功能因为当时菜啊,不懂啊.也就没做,今天老大又给了我一个资料!“ng-clip”.跟着老大最大的收获就 ...
- angualr高级篇之elem.scope()、elem.isolateScope和$compile(elem)(scope)中scope的区别
在angular的使用过程中我们经常用$rootScope.$new()为elem创建一个新的作用域scope,然后使用$compile(elem)(scope)编译这个含有指令的元素.那么这里传进去 ...
- windows 下运行angualr/material2 项目
第一步:到github上clone angular/material2 项目 第二步:npm install 第三步: 打开git bash (cmd 或 powershell 是无法成功运行该项目 ...
- angualr跨域访问配置
浏览器对于javascript的同源策略的限制,例如a.cn下面的js不能调用b.cn中的js,对象或数据(因为a.cn和b.cn是不同域),所以跨域就出现了: 简单的解释就是相同域名,端口相同,协议 ...
- Angualr学习笔记
0.安装即环境初始化 下载node至windows,点击安装,所有环境变量直接OK: linux下载tar后,解压,在/etc/profile的path路径下增加node执行路径: export PA ...
- 学习angualr之前需要了解的typeScript知识
官网 : www.typescriptlang.org 1.编译型语言 2.强类型语言 3.真正的面向对象的语言: 有借口.有泛型.有枚举.有访问修饰符 AMD类型的面向对象的语言 npm ...
随机推荐
- mysql基础操作整理(一)
显示当前数据库 mysql> select database(); +------------+ | database() | +------------+ | test | +-------- ...
- Android Context作用
Context 用于访问全局信息的接口 App的资源: strings, drawable资源等等 工程代码:LearnContext.zip ---------------------------- ...
- UFLDL实验报告1: Softmax Regression
PS:这些是今年4月份,跟斯坦福UFLDL教程时的实验报告,当时就应该好好整理的…留到现在好凌乱了 Softmax Regression实验报告 1.Softmax Regression实验描述 So ...
- php开发环境安装配置(1)
个人记录高手请勿喷! 下载xampp我这是个中文版的可以自己搜索下载安装别的版本也行. 双击下载的xampp会提示路径相当于解压到指定的路径 到对应路径去可看到如下: 打开 2.配置: 成功之后会如下 ...
- 跨平台的zip文件压缩处理,支持压缩解压文件夹
根据minizip改写的模块,需要zlib支持 输出的接口: #define RG_ZIP_FILE_REPLACE 0 #define RG_ZIP_FILE_APPEND 1 //压缩文件夹目录, ...
- [BZOJ 1816] [Cqoi2010] 扑克牌 【二分答案】
题目链接:BZOJ - 1816 题目分析 答案具有可以二分的性质,所以可以二分答案. 验证一个答案 x 是否可行,就累加一下各种牌相对于 x 还缺少的量,如果总和超过了 x 或 m ,就不可行. 因 ...
- 深入浅出 Java Concurrency (3): 原子操作 part 2
转:http://www.blogjava.net/xylz/archive/2010/07/02/325079.html 在这一部分开始讨论数组原子操作和一些其他的原子操作. AtomicInteg ...
- 5. repeater图片放大
当把鼠标放在一张小图片上时,图片会自动放大,离开时它变小. 我们在静态页面中可以用jQuery来操作.如下为html中的源码. <!DOCTYPE html PUBLIC "-//W3 ...
- 「Poetize6」Candle
描述 蜡烛商店中有10种蜡烛,形状分别是0~9这10个数字,不过对于每种蜡烛,商店的存货量仅有一根.另外,忘川沧月已经有了一个"+"形状的蜡烛.忘川沧月想购买一些蜡烛,使得他的家族 ...
- oracle中触发器中:new和:old 的使用方法--4
转载▼ create or replace trigger TRI_PrintTest before delete or insert or update on TEST_EXAM --触发事 ...
