前端框架之Vue(1)-第一个Vue实例
知识储备
es6语法补充
let
使用 var 声明的变量的作用域是全局。
{
var a = 1;
}
console.info(a); //例1:
var arr = [];
for (var i = 0; i < 10; i++) {
arr[i] = function(){
console.info(i);
}
}
arr[6]();// var arr = [];
for (let i = 0; i < 10; i++) {
arr[i] = function(){
console.info(i);
}
}
arr[6]();//例2:
let 声明的变量,它的作用域是定义时所在的块内。
{
let b = 2;
}
console.info(b); // Uncaught ReferenceError: b is not defined例:
let 声明的变量不能重复声明。
{
let c = 3;
let c = 4; // Uncaught SyntaxError: Identifier 'c' has already been declared
}例:
const
const 声明的变量需要立即初始化,不能重新赋值。
const a = 1;
a = 2; // Uncaught TypeError: Assignment to constant variable.例:
模板字符串
var a = 1,
b = 2;
var str = `a=${a},b=${b}`;
console.info(str); // a=1,b=2例:
箭头函数
普通函数和箭头函数的定义对比。
// 普通函数,无参
var f1 = function(){
return '123';
} // 箭头函数,无参
var f2 = () => '123';
console.info(f2()); // // 普通函数,有参
var f3 = function(a, b) {
return a;
}
// 箭头函数,有参
var f4 = (a, b) => a + b;
console.info(f4(1, 2)); //例:
普通函数和箭头函数使用 this 的对比。
var person1 = {
name: '张三',
fav: function() {
// 使用普通函数时,this指向的是当前调用对象。
console.info(this); // {name: "张三", fav: ƒ}
console.info(this.name); // 张三
}
}
person1.fav(); var person2 = {
name: '张三',
fav: () => {
// 使用箭头函数时,this指向的是定义时所在的变量,在这里也就是window。
console.info(this); // Window {postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, frames: Window, …}
console.info(this.name); // (空字符串)
}
}
person2.fav();例:
普通函数和箭头函数使用arguments的对比。
var func1 = function() {
console.info(arguments);
} func1(1, 2, 3); // Arguments(3) [1, 2, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ] // 使用箭头函数时,arguments不能使用。
var func2 = () => {
console.info(arguments);
} func2(1, 2, 3); // Uncaught ReferenceError: arguments is not defined例:
对象的单体模式
var person1 = {
name: '张三',
fav: function() {
console.info(this);
console.info(this.name);
}
}
// person2.fav等价于person1.fav
var person2 = {
name: '张三',
fav() {
console.info(this); // {name: "张三", fav: ƒ}
console.info(this.name); // 张三
}
} person2.fav()例:
面向对象
// 构造函数创建对象
function Animal1(name,age) {
this.name = name;
this.age = age;
}
Animal1.prototype.showName= function(){
console.info(this.name);
} var dog1 = new Animal1('小黄',3);
console.info(dog1); // Animal1 {name: "小黄", age: 3}
dog1.showName(); // 小黄 // class创建对象
class Animal2{
constructor(name,age){
this.name = name;
this.age = age;
}
showName(){
console.info(this.name);
}
} var dog2 = new Animal2('小黑',2);
console.info(dog2); // Animal2 {name: "小黑", age: 2}
dog2.showName(); // 小黑例:
npm操作
初始化
npm init
安装模块
以安装 jquery 为例:
npm install jquery@[版本号,不写默认最高版本] --save
npm install jquery@[版本号,不写默认最高版本] --save-dev #保存开发版本如果 install 失败,可先尝试 rebuild 操作如下:
npm rebuild
卸载模块
以卸载 jquery 为例:
npm uninstall jquery
安装cnpm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Vue实例
创建一个Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象
var data = { a: 1 } // 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
}) // 获得这个实例上的属性
// 返回源数据中对应的字段
vm.a == data.a // => true // 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2 // ……反之亦然
data.a = 3
vm.a // => 3
当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性才是响应式的。也就是说如果你添加一个新的属性,比如:
vm.b = 'hi'
那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}
这里唯一的例外是使用 Object.freeze() ,这会阻止修改现有的属性,也意味着响应系统无法再追踪变化。
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})
<div id="app">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>
除了数据属性,Vue实例还暴露了一些有用的实例属性与方法。它们都有前缀 $ ,以便与用户定义的属性区分开来。例如:
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted 、 updated 和 destroyed 。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
注意:不要在选项属性或回调上使用箭头函数,比如 created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod()) 。因为箭头函数是和父级上下文绑定在一起的, this 不会是如你所预期的 Vue 实例,经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
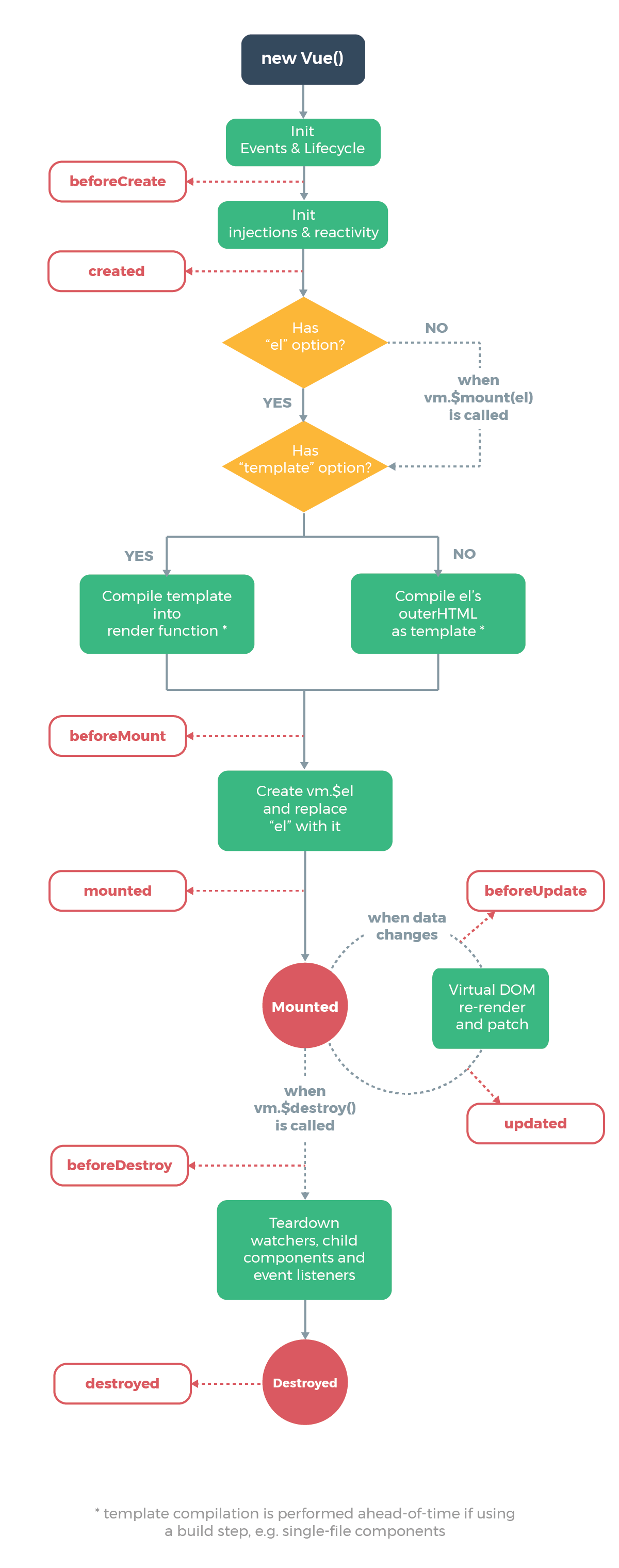
生命周期图示
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。

前端框架之Vue(1)-第一个Vue实例的更多相关文章
- 前端框架Vue------>第一天学习、Vue学习的路径、Vue官网(1)
文章目录 1.学习目标 2.前端知识体系 2.1 前端三要素 2.2.MVVM 3.第一个Vue程序 4.Vue实例的生命周期 vue的官方文档:https://cn.vuejs.org/ 1.学习目 ...
- 【vue】创建一个vue前端项目,编译,发布
npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包. vue-cli: 用户生成Vue工 ...
- 使用vue cli3新建一个vue项目
写在最前 虽然身为一个java后端工作者,前端还是要沾点的,基于vue的火热,所以平常的工作中项目前端基本都是vue.这次就主要讲一讲vue项目的创建,并从vue的安装开始讲起,附带上我之前安装使用时 ...
- 安装Vue和创建一个Vue脚手架项目
首先 安装node.js,安装成功可以在控制台输入[node --version ]查看node的版本,因为安装了node会自带npm所以我们可以用 [npm --version]查到npm版本 如 ...
- 如何利用vue脚手架创建一个vue项目
1.安装node.js 2.打开命令行查看下npm和node是否都安装好 node -v npm -v 3.安装淘宝镜像cnpm $ npm install -g cnpm --registry=ht ...
- React 还是 Vue: 你应该选择哪一个Web前端框架?
学还是要学的,用的多了,也就有更多的认识了,开发中遇到选择的时候也就简单起来了. 本文作者也做了总结: 如果你喜欢用(或希望能够用)模板搭建应用,请使用Vue 如果你喜欢简单和“能用就行”的东西 ...
- 基于Vue.js的uni-app前端框架结合.net core开发跨平台project
一.由来 最近由于业务需要要开发一套公益的APP项目,因此结合所给出的需求最终采用uni-app这种跨平台前端框架以及.netcore快速搭建我们的项目,并且能做到一套代码跨多个平台. 当然在前期技术 ...
- Vue.js 学习笔记 第2章 数据绑定和第一个Vue应用
本篇目录: 2.1 Vue实例与数据绑定 2.2 指令与事件 2.3 语法糖 学习任何一种框架,从一个Hello World应用开始是最快了解该框架特性的途径. 我们先从一段简单的HTML代码开始,感 ...
- Vue(一) 数据绑定和第一个Vue应用
学习 Vue.js 最有效的方法是查看官网文档 数据绑定和第一个Vue应用 先从一段简单的 HTML 代码开始,感受 Vue.js 最核心的功能. <!DOCTYPE html> < ...
随机推荐
- iOS开发之--解决 swap file “*.swp”already exists!问题
刚才我在vim导入第三方库的时候,突然发现我把podfile的名字打错了,然后我直接终止了进程,然后你懂得出错了,,E325......., 其实使用vim编辑文件实际上是先copy一份临时文件,病映 ...
- [Android] 基于 Linux 命令行构建 Android 应用(四):命令行构建
谷歌提供的 Android SDK 支持 Ant 自动构建[1],你可以使用调试和发行两种模式进行构建,两种模式不同之处在于调试模式 Ant 会调用内置的调试密钥,而发行模式调用你提供的私钥. 首先安 ...
- 【黑金原创教程】【FPGA那些事儿-驱动篇I 】原创教程连载导读【连载完成,共二十九章】
前言: 无数昼夜的来回轮替以后,这本<驱动篇I>终于编辑完毕了,笔者真的感动到连鼻涕也流下来.所谓驱动就是认识硬件,还有前期建模.虽然<驱动篇I>的硬件都是我们熟悉的老友记,例 ...
- 学习vue 2.x源码笔记
1.响应式原理: 核心:Object.defineProperty,用法如下: var obj1 = {}; var initValue = 'hello'; Object.definePropert ...
- 创建数据库,创建数据库表,例子。MySQL语句
1.创建数据库: 创建的代码:create 数据库的代码:database 数据库表名:随便起,只要自己记住就行.test create database test; 2.删除数据库: 删 ...
- CentOS和Redhat救援模式
当单用户模式无法修复系统时可以使用救援模式 把系统盘插入光驱重启主机 选择救援模式 默认选择 是否设置网络这里选择否 已读写模式挂载 提示系统挂载/mnt/sysimage如果需要恢复运行 chroo ...
- 壁虎书5 Support Vector Machine
SVM is capable of performing linear or nonlinear classification,regression,and even outlier detectio ...
- db2 v9.7 新特性cur_commit 能够实现未提交读新特性cur_commit 能够实现未提交读
db2 get db cfg|find "CUR_COMMIT" 当前已落实 (CUR_COMMIT) = ON ...
- 文本分类学习 (九)SVM入门之拉格朗日和KKT条件
上一篇说到SVM需要求出一个最小的||w|| 以得到最大的几何间隔. 求一个最小的||w|| 我们通常使用 来代替||w||,我们去求解 ||w||2 的最小值.然后在这里我们还忽略了一个条件,那就是 ...
- 不存在具有键“test”的“IEnumerable<SelectListItem>”类型的 ViewData 项。
x 很简单的一个问题,有时候提示语已经写得很清楚了, 但是自己那时候就是"鬼迷心窍"了吧··· 解决方案 public PartialViewResult Edit() { vie ...
