[vue]vue路由篇vue-router
spa单页开发及vue-router基础: https://www.cnblogs.com/iiiiiher/p/9034496.html
url两种传参方式
- query: $route.query
http://localhost:63342/login?name=maotai&age=22
- params: $route.params
http://localhost:63342/login/maotai/22
引入router组件后, vm里注册router,会在vm实例上新增router属性

基础路由 匹配规则tag激活类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
color: yellowgreen;
}
</style>
</head>
<body>
<div id="app">
<router-link to="/login" tag="button">login</router-link>
<router-link to="/register">register</router-link>
<router-view></router-view>
</div>
<template id="login">
<div>login</div>
</template>
<template id="register">
<div>register</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let login = {
template: "#login",
};
let register = {
template: "#register",
};
let routes = [
{path: '/', redirect: '/login'},
{path: '/login', component: login},
{path: '/register', component: register},
{path: '/*', redirect: '/login'},
];
let router = new VueRouter({
routes,
linkActiveClass: 'active',
});
let vm = new Vue({
el: "#app",
data: {},
router,
})
</script>
</body>
</html>
路由参数获取
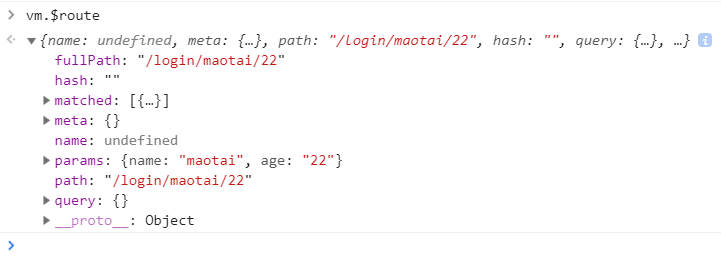
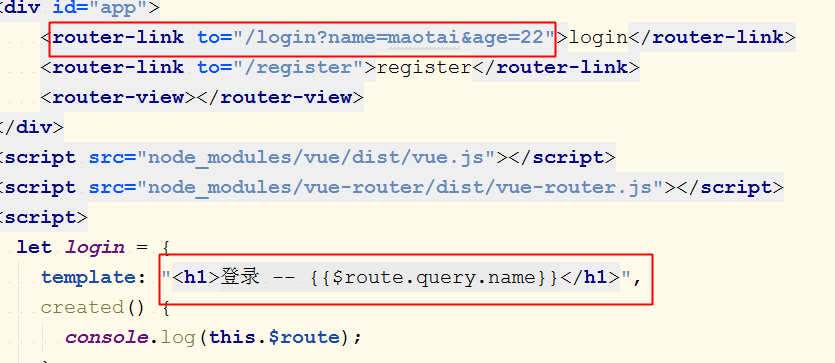
query方式


<div id="app">
<router-link to="/login?name=maotai&age=22">login</router-link>
<router-link to="/register">register</router-link>
<router-view></router-view>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let login = {
template: "<h1>登录 -- {{$route.query.name}}</h1>",
created() {
console.log(this.$route);
}
};
let register = {
template: "<h1>注册</h1>"
};
let routes = [
{path: '/login', component: login},
{path: '/register', component: register},
];
let router = new VueRouter({
routes
});
let vm = new Vue({
el: '#app',
data: {},
router,
})
</script>
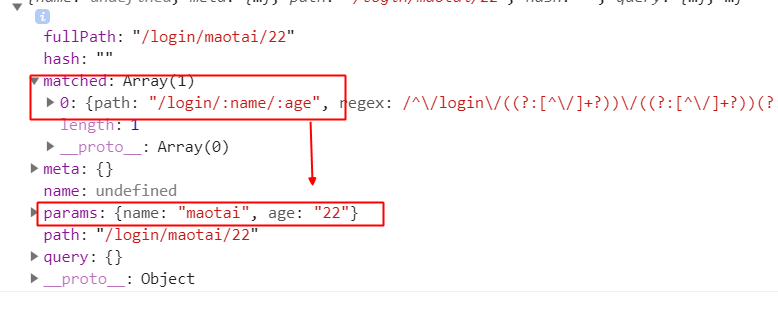
param方式获取参数值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active {
color: yellowgreen;
}
</style>
</head>
<body>
<div id="app">
<router-link to="/login/maotai/22" tag="button">login</router-link>
<router-link to="/register">register</router-link>
<router-view></router-view>
</div>
<template id="login">
<div>login {{$route.params.name}} -- {{$route.params.age}}</div>
</template>
<template id="register">
<div>register</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let login = {
template: "#login",
created() {
console.log(1, this.$route);
}
};
let register = {
template: "#register",
};
let routes = [
{path: '/login/:name/:age', component: login},
{path: '/register', component: register},
];
let router = new VueRouter({
routes,
linkActiveClass: 'active',
});
let vm = new Vue({
el: "#app",
data: {},
router,
})
</script>
</body>
</html>
路由嵌套-children 子路由
三级菜单

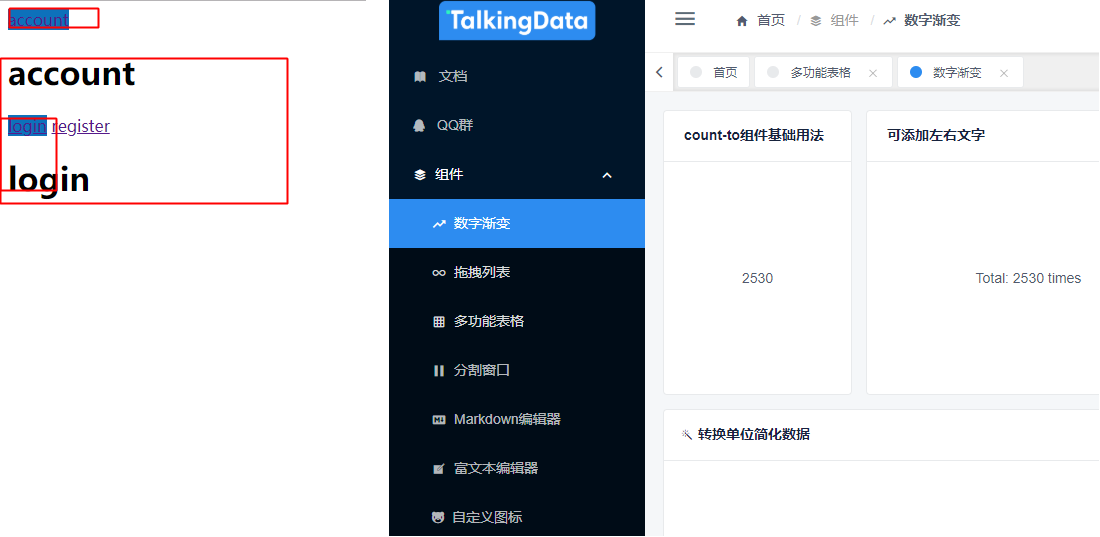
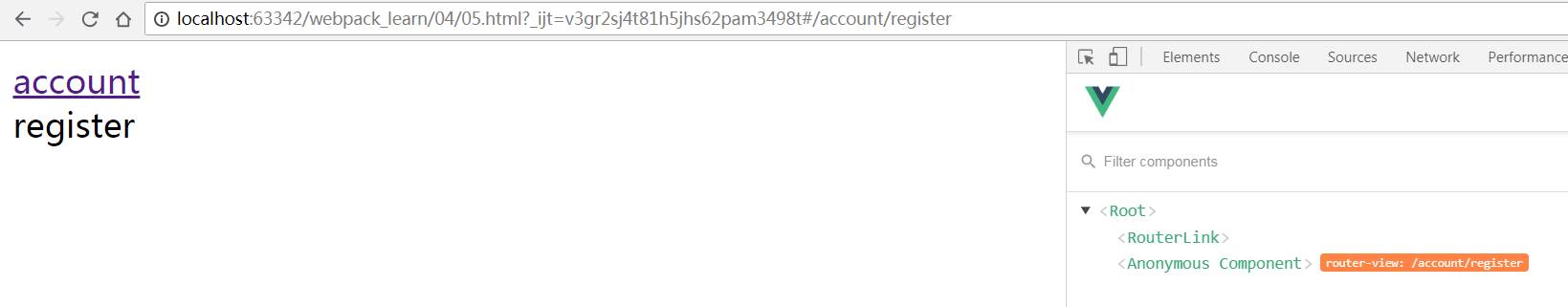
- 错误的写法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<router-link to="/account">account</router-link>
<router-view></router-view>
</div>
<template id="account">
<div>
<h1>这是account组件</h1>
<router-link to="/account/login">login</router-link>
<router-link to="/account/register">register</router-link>
<router-view></router-view>
</div>
</template>
<template id="login">
<div>login</div>
</template>
<template id="register">
<div>register</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let account = {
template: "#account",
};
let login = {
template: "#login",
created() {
console.log(1, this.$route);
}
};
let register = {
template: "#register",
};
let routes = [
{path: '/account', component: account},
{path: '/account/login', component: login},
{path: '/account/register', component: register},
];
let router = new VueRouter({
routes,
});
let vm = new Vue({
el: "#app",
data: {},
router,
})
</script>
</body>
</html>
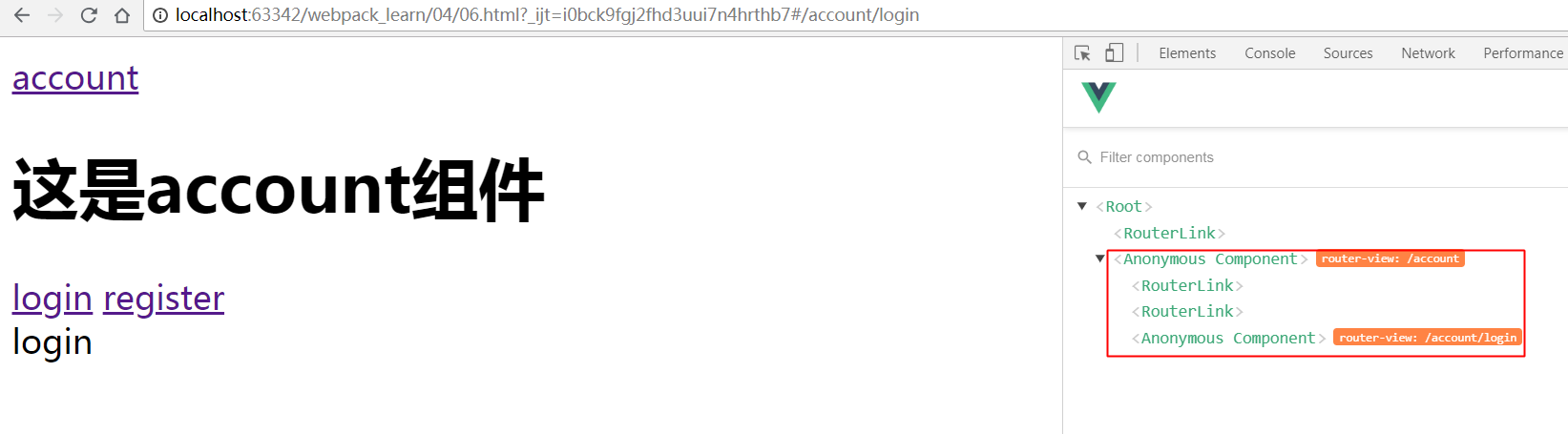
- 正确的姿势


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<router-link to="/account">account</router-link>
<router-view></router-view>
</div>
<template id="account">
<div>
<h1>这是account组件</h1>
<router-link to="/account/login">login</router-link>
<router-link to="/account/register">register</router-link>
<router-view></router-view>
</div>
</template>
<template id="login">
<div>login</div>
</template>
<template id="register">
<div>register</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let account = {
template: "#account",
};
let login = {
template: "#login",
created() {
console.log(1, this.$route);
}
};
let register = {
template: "#register",
};
let routes = [
{
path: '/account',
component: account,
children: [
{path: 'login', component: login},
{path: 'register', component: register},
],
},
];
let router = new VueRouter({
routes,
});
let vm = new Vue({
el: "#app",
data: {},
router,
})
</script>
</body>
</html>
router-view name属性: 给router-view命名-实现经典布局
一个/下同时展示多个组件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
.header {
background-color: lavender;
}
.main {
display: flex;
height: 600px;
}
.main .side {
flex: 2;
background-color: gray;
}
.main .content {
flex: 8;
background-color: lightpink;
}
</style>
</head>
<body>
<div id="app">
<router-view></router-view>
<div class="main">
<router-view name="side"></router-view>
<router-view name="content"></router-view>
</div>
</div>
<template id="register">
<div>register</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let header = {
template: "<div class='header'>header</div>",
};
let side = {
template: "<div class='side'>side</div>",
};
let content = {
template: "<div class='content'>content</div>",
};
let routes = [
{
path: '/', components: {
default: header,
side: side,
content: content,
}
}
];
let router = new VueRouter({
routes,
});
let vm = new Vue({
el: "#app",
router,
})
</script>
</body>
</html>
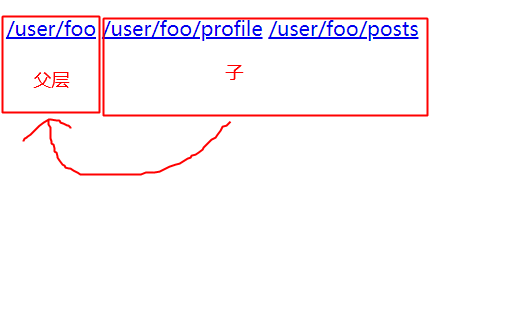
router-link的位置和router-view的位置可以不再一起

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<p>
<router-link to="/user/foo">/user/foo</router-link>
<router-link to="/user/foo/profile">/user/foo/profile</router-link>
<router-link to="/user/foo/posts">/user/foo/posts</router-link>
</p>
<router-view></router-view>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
const User = {
template: `
<div class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</div>`
};
const UserHome = {template: '<div>Home</div>'};
const UserProfile = {template: '<div>Profile</div>'};
const UserPosts = {template: '<div>Posts</div>'};
const router = new VueRouter({
routes: [
{
path: '/user/:id', component: User,
children: [
// UserHome will be rendered inside User's <router-view>
// when /user/:id is matched
{path: '', component: UserHome},
// UserProfile will be rendered inside User's <router-view>
// when /user/:id/profile is matched
{path: 'profile', component: UserProfile},
// UserPosts will be rendered inside User's <router-view>
// when /user/:id/posts is matched
{path: 'posts', component: UserPosts}
]
}
]
});
const app = new Vue({router}).$mount('#app')
</script>
</body>
</html>
子组件
子路由
动态路由
命名视图
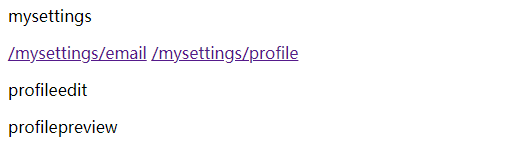
路由综合例子
参考:
https://jsfiddle.net/posva/22wgksa3/

点settings显示2个导航, 点profile导航, 显示2个组件.

ps: 这点对理解vue-router非常重要.


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<router-view></router-view>
</div>
<template id="mysettings">
<div>
<p>mysettings</p>
<router-link to="/mysettings/email">/mysettings/email</router-link>
<router-link to="/mysettings/profile">/mysettings/profile</router-link>
<router-view></router-view>
<router-view name="profilepreview"></router-view>
</div>
</template>
<template id="email">
<div>
<p>email</p>
</div>
</template>
<template id="profileedit">
<div>
<p>profileedit</p>
</div>
</template>
<template id="profilepreview">
<div>
<p>profilepreview</p>
</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let mysettings = {
template: "#mysettings"
};
let email = {
template: "#email"
};
let profileedit = {
template: "#profileedit"
};
let profilepreview = {
template: "#profilepreview"
};
let routes = [
{
path: '/mysettings', component: mysettings, children: [
{path: 'email', component: email},
{
path: 'profile', components: {
default: profileedit,
profilepreview: profilepreview
}
},
]
}
];
let router = new VueRouter({routes});
let vm = new Vue({
el: "#app",
router,
})
</script>
</body>
</html>
[vue]vue路由篇vue-router的更多相关文章
- 前端vue系列-起始篇 vue的基本认知
hi,大家伙,我是佛系大大,很高兴与你们一起沟通,学习,进步. 很久不更新博客了,现在回来再写博客,尽然是有些怀念的感觉,幸福的感觉.因为写博客,内心会很宁静,沉浸在自己的世界中,是很幸福的一件事.当 ...
- vue 快速入门 系列 —— vue loader 扩展
其他章节请看: vue 快速入门 系列 vue loader 扩展 在vue loader一文中,我们学会了从零搭建一个简单的,用于单文件组件开发的脚手架.本篇将在此基础上继续引入一些常用的库:vue ...
- vue学习指南:第十一篇(详细) - Vue的 路由 第一篇 ( router )
一.路由的配置 路由 vue-router 1. 什么是路由? 路由相当于一个配置对象 路由:就是我们通过不同的url访问不同的内容,通过angular.js 可以实现多视图的单页,现在流行的单页面 ...
- Vue.js路由管理器 Vue Router
起步 HTML <script src="https://unpkg.com/vue/dist/vue.js"></script> <script s ...
- Vue的路由Router之导航钩子和元数据及匹配
一.文件结构 二.vue.js 打开此链接 https://cdn.bootcss.com/vue/2.6.10/vue.js 复制粘贴页面的所有内容 三.vue-router.js 打开此链接 h ...
- Vue回炉重造之router路由(更新中)
安装vue-router npm i vue-router -S 配置1.创建文件夹与文件 创建一个router文件夹,在文件夹中创建两个文件,分别是router.js和routes.js文件.2.编 ...
- 分享一篇vue项目规范
最近 Vue 用的比较多,而且因为公司里有实习生,当几个人写一个项目的时候,会出现很多问题,最麻烦的就是规范不统一,之前我有一篇文章是说, vue 是比较有规范的一种框架了,但是也会出现很多问题,所以 ...
- Vue番外篇 -- vue-router浅析原理
近期被问到一个问题,在你们项目中使用的是Vue的SPA(单页面)还是Vue的多页面设计? 这篇文章主要围绕Vue的SPA单页面设计展开. 关于如何展开Vue多页面设计请点击查看. 官网vue-rout ...
- vue权限路由实现方式总结二
之前已经写过一篇关于vue权限路由实现方式总结的文章,经过一段时间的踩坑和总结,下面说说目前我认为比较"完美"的一种方案:菜单与路由完全由后端提供. 菜单与路由完全由后端返回 这种 ...
- Vue结合路由配置递归实现菜单栏
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
随机推荐
- Spring Boot 集成 Redis 实现缓存机制
本文章牵涉到的技术点比较多:spring Data JPA.Redis.Spring MVC,Spirng Cache,所以在看这篇文章的时候,需要对以上这些技术点有一定的了解或者也可以先看看这篇文章 ...
- 通过USB转TTL串口下载stm32程序
目录: 1.硬件及其接线 2.驱动及软件 3.下载程序测试 1.硬件及其接线 1.1 USB转TTL刷机板(CH340模块升级小板) 1.2 主芯片STM32F103C8T6开发板 1.3接线 1.3 ...
- Win 10 计算机管理失效(Windows找不到文件“C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Administrative Tools\Computer Management.lnk)
Windows找不到文件“C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Administrative Tools\Computer Mana ...
- Docker Compose一键部署Nginx反向代理Tomcat集群
目录结构如下 mysql/conf/my.cnf [mysqld] user=mysql port=3306 datadir=/var/lib/mysql socket=/var/lib/mysql/ ...
- eclipse搭建j2ee
Tomcat环境变量设置,分别添加3个系统变量 CATALINA_BASE E:/tomcat7 CATALINA_HOME E:/tomcat7 CATALINA_TMPDIR Etomcat7/t ...
- html笔记篇-Sublime、Markdown
1.sublime优点:跨平台(Linux,Windows和Mac OS X). 体积小运行速度快. 支持编译功能 .支持大量的插件 2.sublime快速生成html文档: !+tab键 ...
- 1 byte 8 bit 1 sh 1 bit 2. 字符与编码在程序中的实现
https://en.wikipedia.org/wiki/Shannon_(unit) 1字节(英语:Byte)=8比特(英语:bit) The shannon (symbol Sh), also ...
- zabbix zatree centos7安装zabbix-agent
https://github.com/Emersonxuelinux/zatree-3.0-/tree/master/zabbix-3.0.x /bin/sh /config/ds.sh /tmp/z ...
- iOS 限制输入字数
关于限制输入字数以前也做过,网上也很多方法.但都不够完美,本方法可防止中文联想.粘贴等突破长途限制.可防止Emoji截为两半导致编码出问题. - (void)textFieldDidChange:(U ...
- python的一些基本概念知识和面试题
对于机器学习算法工程师而言,Python是不可或缺的语言,它的优美与简洁令人无法自拔.那么你了解过Python编程面试题吗?从Python基础到网页爬虫你是否能全方位Hold住?今天,机器之心为读者们 ...
