favicon.ico 网站小图标标识
随便打开一个网页:比如 http://www.baidu.com/

可以看到在浏览器的标签头上面显示了一个图标,这个图标是: ,也就是我们常说的favicon.ico.
,也就是我们常说的favicon.ico.
由于这篇文章主要讨论favicon.ico,以及各个浏览器对其的不同处理,所以还是新建web项目如下:




home.html 代码如下: <!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>home page</title>
<link rel="icon" href="Images/wangyi.ico" type="image/x-icon" />
<link rel="shortcut icon" href="Images/wangyi.ico" type="image/x-icon" />
</head>
<body>
home page
</body>
</html>
下面两行代码就可以告诉浏览器使用wangyi.ico 作为home.html的图标了: <link rel="icon" href="Images/wangyi.ico" type="image/x-icon" />
<link rel="shortcut icon" href="Images/wangyi.ico" type="image/x-icon" />
基本上所有的现代浏览器都支持这种写法,例如firefox,ie9.
firefox:
ie9:
可惜的是普通用户用的基本上是360浏览器,搜狗浏览器,qq浏览器等。
搜狗浏览器:
可以知道,我们在网站根目录下面的favicon.ico 起作用了,所以显示的是网站根目录下面的favicon.ico 图标。
打开360浏览器:
奇怪了,google的图标哪里来的。。。。???
我们的faviconTestWeb 只有3个图标,一个是wangyi.ico.baidu.ico.favicon.ico(cnblogs的图标)。
为什么使用360显示的是google的图标?
其实360浏览器在浏览网页的时候,它会忽略端口,也就是说http://localhost:3529/home.html,
firefox请求的是:link 的href所对应的图标。
搜狗浏览器等:请求的是http://localhost:3529/favicon.ico.
360浏览器等:请求的是http://localhost/favicon.ico,
也就是不管你请求的是http://host/home.html,还是http://host:333/home.html,还是http://host/test/home.html.
它请求的都是http://host/favicon.ico.
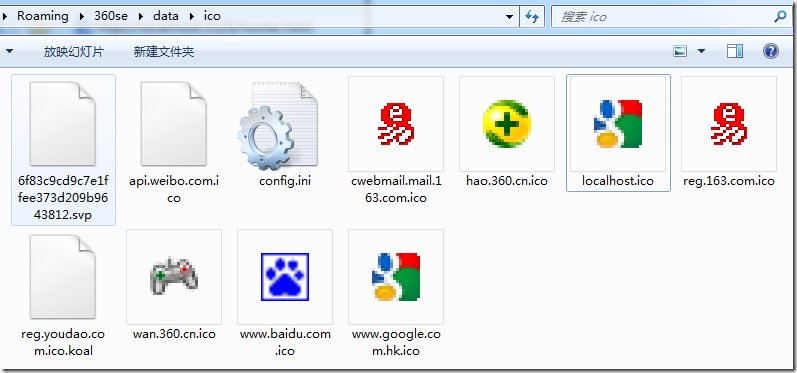
证据就是打开360se的安装目录:

所以如果你的网站favicon.ico 不起作用,或者是想要让favicon.ico 的兼容性更好,要使用下面几个步骤:
1:检查网站根目录下面的favicon.ico,也就是:http://host/favicon.ico.,而不是http://host/some/favicon.ico.
2:确保<link rel="icon" href="http://host/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://host/favicon.ico" type="image/x-icon" />
3:如果你的网站带端口,或者是测试版本的话,那么尤其要注意360等浏览器,它们在请求favicon.ico 的时候会忽略端口号的。
favicon.ico 网站小图标标识的更多相关文章
- 如何更换织梦cms系统的网站小图标
织梦cms建站现在已经是很普遍的建站方式了,下面小编就分享一个简单的换网站小图标的方法! 一.登录自己网站的后台管理系统.在不修改织梦后台的情况下,默认的url是自己的网站后台dede目录下访问. 二 ...
- SpringBoot favicon.ico网站图标
1.在application.properties下添加spring.mvc.favicon.enabled=false 默认true开启 2.关闭后,需要在src/main/resources/st ...
- 添加favicon.ico网站文件
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" me ...
- 网页favicon.ico图标设置(转)
随便打开一个网页:比如 http://www.baidu.com/ 可以看到在浏览器的标签头上面显示了一个图标,这个图标是:,也就是我们常说的favicon.ico. 由于这篇文章主要讨论favico ...
- HTML中title前面小图标和网站收藏现实的图标
网站上的logo实际上是一个“favicon.ico”图片.实现步骤:第一步:制作favicon.ico,大小为16*16毫米:第二步:将“favicon.ico”放到项目的根路径下. 第三步:在所有 ...
- favicon.ico 404
favicon.ico是一个图标文件.就是浏览网站时显示在地址栏的那个图标. 类似是百度的 显示在网站地址最前面的一张图片 可以在网站根目录(TOMCAT_HOME/webapps/ROOT/favi ...
- html标题上加上小图标
一般网站标题上都会有小图标,后面跟上文字,实现代码如下: <link rel = "Shortcut Icon" href="images/nav_logo.ico ...
- favicon.ico请求处理
favicon.ico 图标用于收藏夹图标和浏览器标签上的显示,如果不设置,浏览器会请求网站根目录的这个图标,如果网站根目录也没有这图标会产生 404. 出于优化的考虑,要么就有这个图标,要么就禁止产 ...
- 获取任意网站的图标,标题栏logo,网站logo
https://www.hao123.com/favicon.ico 网站换成你想要的 大多数都可以
随机推荐
- SublimeText SFTP连接Amazon EC2
文章最初发表于szhshp的第三边境研究所 转载请注明 1. SublimeText SFTP连接Amazon EC2 Sublime Text 3 正式版发布了,全平台IDE果断都换了. 今天终于有 ...
- SNF快速开发平台MVC-EasyUI3.9之-DataGrid表格控件如何增加右键菜单
如题,我们在项目开发当中会遇到需要,表格控件增加右键菜单的使用. 下面我们就以SNF框架增加右键菜单步骤如下: 1.在加载页面当中增加如下菜单定义 <div id="mm" ...
- php手册总结《类》
手册页面: http://php.net/manual/zh/language.oop5.basic.php >> 类名 类名可以是任何非 PHP 保留字的合法标签.一个合法类名以字母或下 ...
- 关于c语言的左移运算
对于任意w位的二进制,进行k位的移动时,真实的位移量为k mod w 32bit的例子 1 << 1 结果2 1 mod 32 => 11 << 32 结果1 32 mo ...
- 【ZooKeeper】ZooKeeper入门流水记
单机模式 下载zookeeper的包 wget http://mirror.bit.edu.cn/apache/zookeeper/zookeeper-3.4.9/zookeeper-3.4.9.ta ...
- 消息推送之百度云推送Android集成与使用方法
这两天由于项目需要,研究了一下百度云推送,本来这事没什么多大工作量的,但注册百度开发者账户创建应用令我蛋疼菊紧了好一阵,这些东西做了对技术没啥提升,不做又不行,必经之路.好在我耗费了N多个毫毫秒秒后稀 ...
- linux每日命令(15):tail命令
tail 命令从指定点开始将文件写到标准输出.使用tail命令的-f选项可以方便的查阅正在改变的日志文件,tail -f filename会把filename里最尾部的内容显示在屏幕上,并且不断刷新, ...
- 【Android】Android输入子系统
成鹏致远 | lcw.cnblogs.com | 2013-10-25 Linux输入子系统回顾 1:为什么要回顾linux输入子系统?这个问题后面自然就知道了 1.linux输入子系统设备是基于平台 ...
- Spring-boot初始化创建(一)
Spring Boot 是什么 Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开发人 ...
- idea生成类注释和方法注释的正确方法
系统:Mac OS idea版本:2017.3.1 ---------------- 生成类注释 打开Preferences Editor -> File and Code Templates ...
