2.24 js处理内嵌div滚动条
2.24 js处理内嵌div滚动条
前言
前面有篇专门用js解决了浏览器滚动条的问题,生活总是多姿多彩,有的滚动条就在页面上,这时候又得仰仗js大哥来解决啦。
一、内嵌滚动条
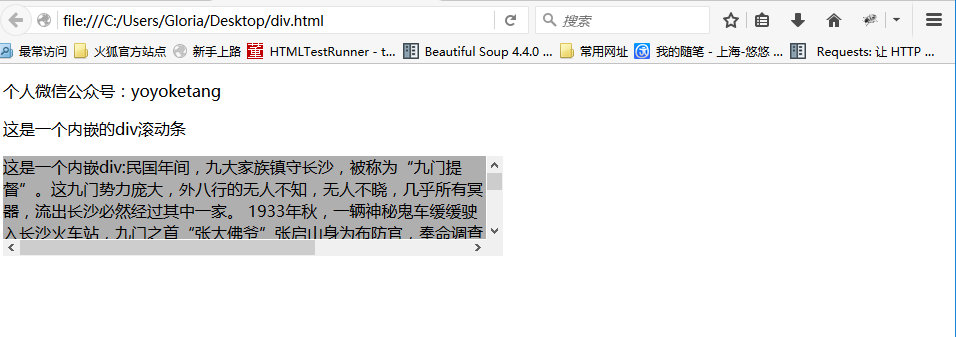
1.下面这张图就是内嵌div带有滚动条的样子,记住它的长相。

2.页面源码如下:(老规矩:copy下来,用文本保存下来,后缀改成.html,用浏览器打开)

<!DOCTYPE html>
<meta charset="UTF-8"> <!-- for HTML5 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html>
<head>
<style type="text/css">
div.scroll
{
background-color:#afafaf;
width:500px;
height:100px;
overflow:auto;
}
</style>
</head> <body>
<p>个人微信公众号:yoyoketang</p>
<p>这是一个内嵌的div滚动条</p>
<div id="yoyoketang" name="yoyo" class="scroll">这是一个内嵌div:民国年间,九大家族镇守长沙,被称为“九门提督”。这九门势力庞大,外八行的无人不知,无人不
晓,几乎所有冥器,流出长沙必然经过其中一家。1933年秋,一辆神秘鬼车缓缓驶入长沙火车站,九门之首“张大佛爷”张启山身为布防官,奉命调查始末。张启山与八爷齐铁嘴一路探访,发现长沙城外有一座疑点重重的矿山,一直被日本人窥伺。
为破解矿山之谜,张启山求助同为九门上三门的戏曲名伶二月红,无奈二月红虽出身考古世家,却心系重病的妻子丫头,早已金盆洗手。张启山为了国家大义和手足之情,北上去往新月饭店为二月红爱妻求药。在北平,张启山邂逅了新月饭店的大小姐尹新月,并为尹新月连点三盏天灯,散尽家财。尹新月帮助张启山等人顺利返回
长沙,二人暗生情愫。二月红爱妻病入膏肓,服药后不见好转,最终故去。二月红悲伤之余却意外发现家族祖辈与矿山亦有重大关联,于是振作精神,决定与张启山联手,解开矿山之谜zhegedancihenchanghenchangchangchangchangchanchanchanchangchangchangchancg
</div>
</body>
</html>

二、纵向滚动
1.这个是div的属性:<div id="yoyoketang" name="yoyo" class="scroll">
2.这里最简单的通过id来定位,通过控制 scrollTop的值来控制滚动条高度
3.运行下面代码,观察页面是不是先滚动到底部,过五秒再回到顶部。(get里面地址是浏览器打开该页面的地址)

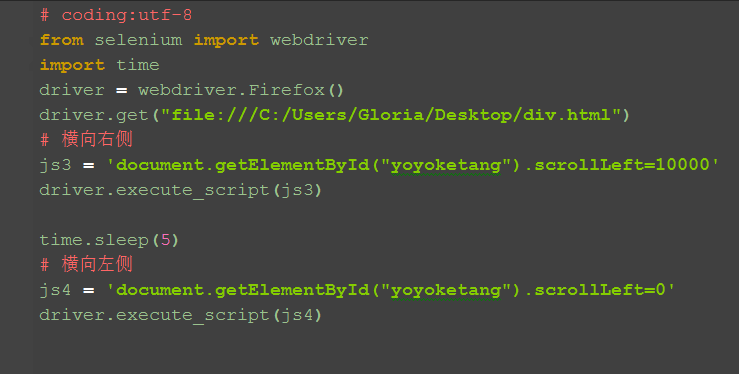
三、横向滚动
1.先通过id来定位,通过控制scrollLeft的值来控制滚动条高度

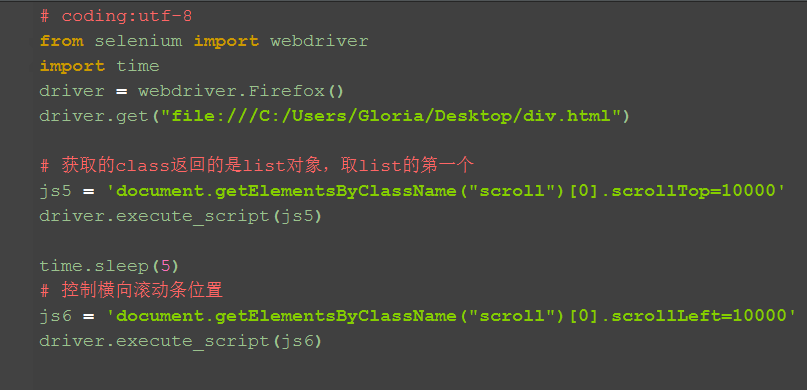
四、用class属性定位
1.js用class属性定位,返回的是一个list对象,这里取第一个就可以了。
2.这里要注意了,element和elements有很多小伙伴傻傻分不清楚。

有时候很多元素属性都一样时候,就可以用复数定位,取对应的第几个就可以了。
2.24 js处理内嵌div滚动条的更多相关文章
- Selenium2学习(十八)-- js处理内嵌div滚动条
前言 前面有篇专门用js解决了浏览器滚动条的问题,生活总是多姿多彩,有的滚动条就在页面上,这时候又得仰仗js大哥来解决啦. 一.内嵌滚动条 1.下面这张图就是内嵌div带有滚动条的样子,记住它的长相. ...
- Selenium2+python自动化26-js处理内嵌div滚动条
前言 前面有篇专门用js解决了浏览器滚动条的问题,生活总是多姿多彩,有的滚动条就在页面上,这时候又得仰仗js大哥来解决啦. 一.内嵌滚动条 1.下面这张图就是内嵌div带有滚动条的样子,记住它的长相.
- Selenium2+python自动化26-js处理内嵌div滚动条【转载】
前言 前面有篇专门用js解决了浏览器滚动条的问题,生活总是多姿多彩,有的滚动条就在页面上,这时候又得仰仗js大哥来解决啦. 一.内嵌滚动条 1.下面这张图就是内嵌div带有滚动条的样子,记住它的长相.
- Python3+Selenium3+webdriver学习笔记12(js操作应用:滚动条 日历 内嵌div)
#!/usr/bin/env python# -*- coding:utf-8 -*-'''Selenium3+webdriver学习笔记12(js操作应用:滚动条 日历 内嵌div)'''from ...
- 块和内嵌div和span
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 移动端开发利器vConsole.js,app内嵌H5开发时调试用
vConsole:一个轻量.可拓展.针对手机网页的前端开发者调试面板,主要还是用于内嵌app页面时在手机上进行调试,打印完全和在PC端一样,方便大家找出问题所在. 不说废话直接进入主题,vConsol ...
- js函数内嵌函数的整体跳出 .
stop=false; $.ajax({success:function(){ 这里面不能用return false跳出整个<script></script>,只能跳出该处的f ...
- JS中内嵌函数中this关键字的使用
this关键字的使用 在嵌套函数中:和变量不同,this关键字没有作用域的限制,在嵌套函数的内部使用this关键字可以分为以下两种情况: 1)如果嵌套函数作为方法调用,那么this为当前的上下文. 2 ...
- selenium3 + python - js 内嵌滚动处理
一.js内嵌html <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
随机推荐
- ORACLE SQL 函数 INITCAP()
INITCAP() 假设c1为一字符串.函数INITCAP()是将每个单词的第一个字母大写,其它字母变为小写返回. 单词由空格,控制字符,标点符号等非字母符号限制. select initcap('h ...
- (待解决,效率低下)47. Permutations II C++回溯法
思路是在相似题Permutations的基础上,将结果放到set中,利用set容器不会出现重复元素的特性,得到所需结果 但是利用代码中的/* */部分通过迭代器遍历set将set中的元素放在一个新的v ...
- [洛谷 P3239] [HNOI2015]亚瑟王
[HNOI2015]亚瑟王 题目描述 小 K 不慎被 LL 邪教洗脑了,洗脑程度深到他甚至想要从亚瑟王邪教中脱坑.他决定,在脱坑之前,最后再来打一盘亚瑟王.既然是最后一战,就一定要打得漂亮.众所周知, ...
- [codechef July Challenge 2017] Chef and Sign Sequences
CHEFSIGN: 大厨与符号序列题目描述大厨昨天捡到了一个奇怪的字符串 s,这是一个仅包含‘<’.‘=’和‘>’三种比较符号的字符串.记字符串长度为 N,大厨想要在字符串的开头.结尾,和 ...
- Python 正则实现计算器
# !/usr/bin/env/ python3 # -*- coding: utf-8 -*- """用户输入计算表达式,显示计算结果""" ...
- npm node sass 安装报错
报错为 不能找到python2.7,记得曾经已经安装过python,结果npm install cnpm install npm install node-sass 各种不行,结果在cmd 输入pyt ...
- swap分区不足ubuntu休眠
安装uswsusp Ubuntu gnu/linux只需 代码: sudo aptitude install uswsusp Arch gnu/linux系统 代码: sudo pacman -S u ...
- 【Jmeter_WebService接口】对项目中的GetProduct接口生成性能脚本
一.环境信息 https://xxx.xxx.svc?wsdl 用户名:username 密码:password 对其中的GetProduct接口进行测试 二.通过soapui获取soup请求信息 1 ...
- 逆袭之旅.DAY07东软实训..封装~继承~抽象~final
2018年7月3日.逆袭之旅DAY07 package day0703.exam1; /** * 狗狗类 使用权限修饰符private和public进行封装 * @author Administrat ...
- pl/sql美化
因为这个问题曾经浪费过俺很多时间,不过今天终于发现一个小技巧,分享给大家, 在上面DDL语句前后加上begin 和 end,哈哈,再美化下试试看,DDL被成功被美化了. 具体如下: begin---① ...
