20170731 培训Bootstrap
Bootstrap使用
涉及培训内容框架:--1 html
html为标记语言,可以理解为容器,就是用来承载你想要展示到网页的内容的容器。版本也有很多,不同版本表示不同的标记的新增或者取代。
Bootstrap
一、 Bootstrap 是什么?
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。
二、 Bootstrap 下载
地址:http://v3.bootcss.com/getting-started/

三、引进文档到项目中
主要是CSS + JS
引用JS需要注意的是,先引进Jquery
<link rel="stylesheet" href="./css/bootstrap.min.css" />
<link rel="stylesheet" href="./css/bootstrap-theme.min.css" />
<!--引入js -->
<script type="text/javascript" src="./js/jquery-3.1.0.min.js"></script>
<script type="text/javascript" src="./js/bootstrap.min.js"></script>
四 、如何使用
需要了解Bootstrap官网提供的使用办法
1、 http://v3.bootcss.com/components/#thumbnails
2、 http://www.runoob.com/bootstrap/bootstrap-carousel-plugin.html
最主要的是栅格系统
配套使用办法:需要注意的是每行被分为12格
<div class="container">
<div class="row">
<div class="col-sm-12">
</div>
</div>
</div>
轮播:
主要用于图片播放
<div id="myCarousel" class="carousel slide">
<!-- 轮播(Carousel)指标 -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<div class="item active">
<img src="./image/" alt="First slide" style="height: 200px;background: chartreuse;width: auto">
</div>
<div class="item">
<img src="./image/" alt="Second slide" style="height: 200px;background: red">
</div>
<div class="item">
<img src="./image/" alt="Third slide" style="height: 200px;background: blue">
</div>
</div>
</div>
简单学习CSS
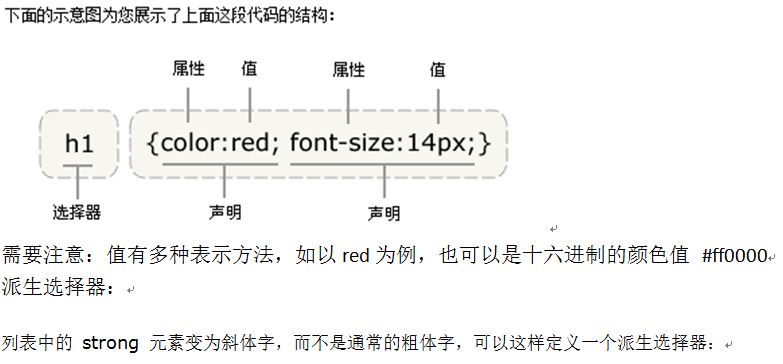
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器通常是您需要改变样式的 HTML 元素
每条声明由一个属性和一个值组成。

li strong {
font-style: italic;
font-weight: normal;
}
Bootstrap的组件
是由html+css+Js组成
所以在引用Bootstrap.js之前需要先引用Jquery
20170731 培训Bootstrap的更多相关文章
- 6.bootstrap练习笔记-缩略图和list-group
bootstrap练习笔记-缩略图 1.其实缩略图很简单,只要按照固定的格式来设计 div.container 总容器 在宽度为1200px以上 div.row 一行内容 div.col-lg-3. ...
- 3.bootstrap练习笔记-媒体内容
bootstrap练习笔记-多媒体对象 1.在bootstrap中,如果想存放内容,一种解决的方式就是利用media这个class 首先要设置一个div.container作为一个总的容器来存放内容 ...
- 4.bootstrap练习笔记-内容区块
bootstrap练习笔记-内容区块 1.bootstrap中,采用的全部是div布局,把你的内容首先要包含在一个大的DIV区块当中 2.然后再写一个div.container,这个div里面存放真正 ...
- [web建站] 极客WEB大前端专家级开发工程师培训视频教程
极客WEB大前端专家级开发工程师培训视频教程 教程下载地址: http://www.fu83.cn/thread-355-1-1.html 课程目录:1.走进前端工程师的世界HTML51.HTML5 ...
- 【巩固】Bootstrap笔记一
这两天开始重新巩固一下bootstrap的学习,群里有朋友介绍说麦子学院的教程不错,特地看了一下,有2个项目练习,所以跟着做了一下,下面开始笔记. <button class="nav ...
- 全球第一本基于Bootstrap V3.x的图书《深入理解Bootstrap》终于上市了,再次免费送书15本【活动结束】
先说活动规则,再说书的事 经过将近1年的努力,终于有了第一本自己独立编写的书:<深入理解Bootstrap>,基于最新版V 3.1 ,侧重于源码详解.架构分析.插件扩展(全新开发)实战.为 ...
- 前端框架——BootStrap学习
BootStrap简单总结下:1.栅格系统,能够很好的同时适应手机端和PC端(及传说中的响应式布局) 2.兼容性好 接下来是对BootStrap学习的一些基础案例总结和回顾: 首先引入:bootstr ...
- Bootstrap的学习以及简单运用
<!DOCTYPE html> <html> <head> <title>柠檬学院</title> <meta charset=&qu ...
- Bootstrap 与 ASP.NET MVC 4 不使用 NuGet Package 笔记
转自 http://www.mytecbits.com/microsoft/dot-net/bootstrap-with-asp-net-mvc-4-step-by-step 单位最近做了一个Boot ...
随机推荐
- centos7 网络配置
vi /etc/sysconfig/network-scripts/ifcfg-ens33 TYPE=Ethernet PROXY_METHOD=none BROWSER_ONLY=no BOOTPR ...
- 使用UIScrollView 结合 UIImageView 实现图片循环滚动
场景: 在开发工作中,有时我们需要实现一组图片循环滚动的情况.当我们使用 UIScrollView 结合 UIImageView 来实现时,一般 UIImageView 会尽量考虑重用,下面例子是以( ...
- [Laravel] 10 - WEB API : wrapper
前言 一.常用的解决方案 React 前端 + PHP (Laravel) 后端 Such as "some exposure to WEB API’s and/or RESTful“. 使 ...
- 使用LevelListDrawable实现Html.fromHtml多张图片显示
stackoverflow网站果然强大,帮了我不少忙! http://stackoverflow.com/questions/16179285/html-imagegetter-textview 首先 ...
- python单引号(')、双引号(")、三引号(''',""")
python对字符串的表示方法比c更有灵活性,但是也更难理解. 为了在平时使用.看代码过程中对着单引号(').双引号(").三引号(''',""")不混淆,知道 ...
- VIM 的帮助文档在哪里?看这里。
我一直奇怪,像VIM这么优秀的软件怎么就没有个详细的文档. 再优秀,新手不会用也是白搭啊.再说,谁生下来就是老手么? 只有那个简单的tutor么? 虽说看了这个tutor也能用了,但作为“编辑器之神” ...
- Android Studio设置代理,解决检查更新gradle信息的问题
Android Studio是基于JetBrains公司的IDEA开发的,Android Studio里的项目都是由Gradle构建的,Gradle集合了Ant和Maven的优点,又解决了他们的缺点, ...
- chrome调试创建sq设备进行调试
工作中开发基于手机qq的webapp页面时,通常开发会对页面进行限制让用户通过手机qq访问,进行引导,如下图所示. 很多时候我们开发只是在手机展示,而在pc端进行调试,当开发加了这一层限制之后,就会导 ...
- Flask web开发之路十四
今天开始Flask的实战,创建一个项目,实现包括用户登录.注册.注销.发表博客.评论以及检索等功能 首先给出项目结构: 1.config.py文件: 存放各种配置信息 import os # dial ...
- 百万级数据下的mysql深度解析
首先,数据量大的时候,应尽量避免全表扫描,应考虑在 where 及 order by 涉及的列上建立索引,建索引可以大大加快数据的检索速度.但是,有些情况索引是不会起效的: 1.应尽量避免在 wher ...
