jq 折面板+tab切换(自己封装的插件哦!!)

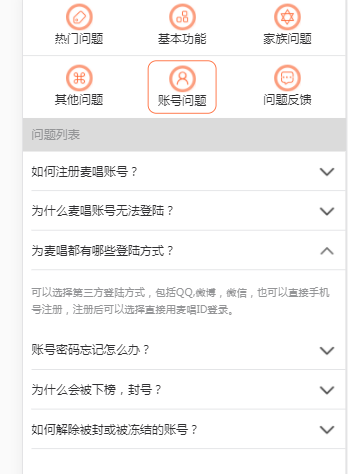
如上图所示的一个折面板效果+tab切换;最重要的js代码如下:
对于布局简单介绍下: hot_wrap_li 这个是带箭头的横条; Arrow 这个是箭头的div;hot_wrap_li_wrap 这个是要显示或隐藏的div
//筛选出bol=false并且不是点击当前的这个的div,把控制显示隐藏的bol改成true
function Initialization(index){
$.each($(".hot_wrap_li_wrap"), function(i) {
if($(".hot_wrap_li").eq(i).attr("bol")=="false" && index!=i){
$(".hot_wrap_li_wrap").eq(i).hide();
$(".Arrow").eq(i).attr("src","img/down.png");
$(".hot_wrap_li").eq(i).attr("bol",true);
}
});
}
//这个是遍历所有的li点击控制显示隐藏
$.each($(".hot_wrap_li"), function(i,ele) {
$(".hot_wrap_li").eq(i).attr("bol",true);//初始化所有的bol都为true;
$(".hot_wrap_li").eq(i).on("click",function(){
Initialization(i);//筛选出来的全都变成true;防止下次点击出错;这里要把当前的i传到这个方法里面进行比较
if($(".hot_wrap_li").eq(i).attr("bol")=="true"){
$(".Arrow").eq(i).attr("src","img/up.png");
$(".hot_wrap_li_wrap").eq(i).slideDown("slow");
$(".hot_wrap_li").eq(i).attr("bol",false);
}else if($(".hot_wrap_li").eq(i).attr("bol")=="false"){
$(".Arrow").eq(i).attr("src","img/down.png");
$(".hot_wrap_li_wrap").eq(i).slideUp("slow");
$(".hot_wrap_li").eq(i).attr("bol",true);
}
})
});
tab切换的逻辑没贴出来,因为比较简单
由于代码比较多,没法全贴出来,不过最重要的就是上面的这段js,其他的都是布局css什么的,如有需求,可以私聊我,源码奉上!!!!!!!
jq 折面板+tab切换(自己封装的插件哦!!)的更多相关文章
- jq 版的tab切换
ta切换是在前端中非常常见的一种效果,网上的效果很多.但是我觉得下面这种方法最好,把tab效果封装成一个函数 tabs,这个函数要配合jq使用. var tabs = function (tab, c ...
- jquery TAB切换小插件
//tab切换 ;(function($, window, document, undefined) { $.fn.tab = function(options) { var defaults = { ...
- js或者jq的tab切换
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- 封装tab切换事件
HTML <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- vue封装tab切换
vue封装tab切换 预览: 第一种 通过父传子标题,子传父事件 子组件 <template> <div class='app'> <div class="ta ...
- jquery实现tab切换完整代码
代码如下,保存到html文件打开: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- tab切换-2016.6.4
以前的tab切换,一般都是自己找网上的源代码,不知道含义,直接套,然后会有一些不知道的问题出现. 最近学习了jq(当然属于懒人的我,学习进度很慢),然后再工作中遇到了tab选项卡,所以决定自己写一个. ...
- tab切换效果
选项卡是一个神奇的网页效果,不论大小网站,比如B2B像阿里巴巴,慧聪网,还有B2C这个不用说了吧,爱逛网店的童鞋们都知道的,像京东商城,淘宝网,拍拍网,一号店,凡客诚品,等等各种网各种网店,选项卡不仅 ...
- 【原】react做tab切换的几种方式
最近搞一个pc端的活动,搞了一个多月,甚烦,因为相比于pc端,更喜欢移动端多一点.因为移动端又能搞我的react了. 今天主要总结一下react当中tab切换的几种方式,因为tab切换基本上都会用到. ...
随机推荐
- 【题解】Luogu UVA12345 Dynamic len(set(a[L:R]))
原题传送门 这题要用动态莫队,我博客里有介绍 这道题和luogu P1903 [国家集训队]数颜色 / 维护队列差不多,解法就在上面那篇博客里qaq 主要的问题是如何排序? 排序有三个关键字: 1.左 ...
- [c/c++] programming之路(3)、转义字符及内存
一.转义字符 #include<stdio.h> void main(){ printf("hello \nworld\a");// \n换行 \a机器响一声 getc ...
- 剑指offer(31)1~n整数中1出现的次数
题目描述 求出1~13的整数中1出现的次数,并算出100~1300的整数中1出现的次数?为此他特别数了一下1~13中包含1的数字有1.10.11.12.13因此共出现6次,但是对于后面问题他就没辙了. ...
- 开源代码中的autogen.sh干了些什么?
答:重新根据当前所处环境生成新的configure 分析脚本都做了些什么? 1. 指定make工具 MAKE=gmake or MAKE=make 2. 执行autoreconf autoreconf ...
- 从0开始安装fedora23的笔记-- 以及使用fedora的常规问题
关于安装过程中的笔记本 触摸板 和鼠标的问题? 在安装过程中, 系统只认从usb接口插入的鼠标和触摸板上的 "左键和右键"按钮. 触摸板上的鼠标只支持"移动"的 ...
- HDU 5852 Intersection is not allowed!(LGV定理行列式求组合数)题解
题意:有K个棋子在一个大小为N×N的棋盘.一开始,它们都在棋盘的顶端,它们起始的位置是 (1,a1),(1,a2),...,(1,ak) ,它们的目的地是 (n,b1),(n,b2),...,(n,b ...
- Newcoder Metropolis(多源最短路 + Dijkstra堆优化)题解
题目链接:https://www.nowcoder.com/acm/contest/203/I?tdsourcetag=s_pcqq_aiomsg来源:牛客网 思路:我们用用fa[i]表示距离i最近的 ...
- 【Dalston】【第五章】API服务网关(Zuul) 上
微服务场景下,每一个微服务对外暴露了一组细粒度的服务.客户端的请求可能会涉及到一串的服务调用,如果将这些微服务都暴露给客户端,那么客户端需要多次请求不同的微服务才能完成一次业务处理,增加客户端的代码复 ...
- C# 控制台运行 应用运行
https://blog.csdn.net/Koala_Ivy/article/details/79577830 开发遇到的问题 记录一下 前段时间捣鼓dotnetty框架,服务端写了一个控制台程序来 ...
- P3338 [ZJOI2014]力
思路 颓柿子的题目 要求求这样的一个式子 \[ F_j=\sum_{i<j}\frac{q_iq_j}{(i-j)^2}-\sum_{i>j}\frac{q_iq_j}{(i-j)^2} ...
