JS事件覆盖问题和触发问题
昨天遇到一个面试题,主要就是事件覆盖问题和触发问题
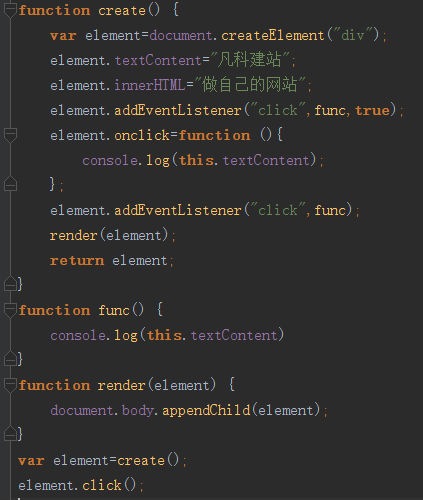
(不是打广告,无视文本内容)

总之这样的话,会输出三次“做自己的网站”。
为什么不是两次,而是输出三次呢?
1.首先onclick=function...是DOM0级事件处理程序,而addEventListener是DOM2级事件处理程序,这两种属于不同类,不会相互覆盖。
2.此外事件监听的第三个参数是设置事件处理程序的调用阶段,true是捕获阶段,false是冒泡阶段,默认为false。如果处在不同阶段的话就不会相互覆盖。
综上两点,所以会输出三次。
JS事件覆盖问题和触发问题的更多相关文章
- MSCRM4.0如何使js事件在批量编辑表单中触发
MSCRM4.0如何使js事件在批量编辑表单中触发 MSCRM4.0如何使js事件在批量编辑表单中触发 MSCRM3.0我们可以通过在onload事件加入以下代码来控制某个属性为只读.crmForm. ...
- 转: JS自定义事件的定义和触发(createEvent, dispatchEvent)
四.伪DOM自定义事件 这里的“伪DOM自定义事件”是自己定义的一个名词,用来区分DOM自定义事件的.例如jQuery库,其是基于包装器(一个包含DOM元素的中间层)扩展事件的,既与DOM相关,又不直 ...
- 原生JS事件绑定方法以及jQuery绑定事件方法bind、live、on、delegate的区别
一.原生JS事件绑定方法: 1.通过HTML属性进行事件处理函数的绑定如: <a href="#" onclick="f()"> 2.通过JavaS ...
- js事件监听器用法实例详解
这篇文章主要介绍了js事件监听器用法,以实例形式较为详细的分析了javascript事件监听器使用注意事项与相关技巧,需要的朋友可以参考下本文实例讲述了js事件监听器用法.分享给大家供大家参考.具体分 ...
- js事件监听器用法实例详解-注册与注销监听封装
本文实例讲述了js事件监听器用法.分享给大家供大家参考.具体分析如下: 1.当同一个对象使用.onclick的写法触发多个方法的时候,后一个方法会把前一个方法覆盖掉,也就是说,在对象的onclick事 ...
- 彻底弄懂JS事件委托的概念和作用
一.写在前头 接到某厂电话问什么是事件代理的时候,一开始说addEventListener,然后他说直接绑定新的元素不会报dom不存在的错误吗?然后我就混乱了,我印象中这个方法是可以绑定新节点的 ...
- JS事件冒泡机制和兼容性添加事件
本篇文章主要来讲讲 事件的冒泡机制 和 添加事件的几种方法. 一. JS的时间传递顺序: 捕获阶段 -> 目标阶段 -> 冒泡阶段 捕获阶段是指从父层往子层找.比如 <body> ...
- js事件(十二)
一.事件三要素1.事件目标[谁触发的该事件(引起该事件触发的源头:target)]2.事件处理程序[处理相应事件的函数]3.事件对象[触发事件产生的携带事件信息的对象] 二.事件流[从页面中接受事件的 ...
- JS事件流、事件监听、事件对象、事件委托
JS事件流: 01.DOM级别和DOM事件 02.JS事件流:页面中接收事件的顺序 事件冒泡阶段-->处于目标阶段-->事件捕获阶段 (事件捕获总发生在事件冒泡前面) 03.捕获:从外向里 ...
随机推荐
- android逆向四则运算
不断更新 除法: ; bRet = a/b+; return bRet; .text:00001010 a = R0 ; int.text:00001010 b = R1 ; int.text:000 ...
- SwingBench 字符模式压测最佳实践
之前写过<使用SwingBench 对Oracle RAC DB性能 压力测试>,使用的是最基础直观的图形模式,已经可以满足大多数需求. 但是在有些场景下,图形模式可能本身消耗资源过大,尤 ...
- 6.短信验证码60s倒计时
短信验证码60s倒计时 html: <input type="button" class="btn btn-primary" value="免 ...
- VS VC 读取 INI文件
1.获取应程序同极目录下的config.ini路劲 void GetConfigFilePath(char *path,int len, char *file) { char module[256] ...
- Monogdb 按2个字段值之间的比较
使用 $where BsonDocument query = new BsonDocument("$where", "this.soDate<this.pEffDa ...
- Unity3d之如何截屏
Unity3d中有时有截屏的需求,那如何截屏呢,代码如下: /// <summary> /// 截屏 /// </summary> /// <param name=&qu ...
- codeoforces 932A
题意: A和B在玩一个游戏,首先有一个X0 >= 3,之后选择一个小于X0的质数p,然后在找一个最小的X1 >= X0,并且p可以整除X1:之后再选择一个小于X1的质数p,然后再找一个最小 ...
- 功能的显著性分析——GO Enrichment Analysis
Gene Ontology(GO)是基因功能国际标准分类体系.GO富集分析是对差异基因等按GO分类,并对分类结果进行基于离散分布的显著性分析.错判率分析.富集度分析,得到与实验目的有显著联系的.低 ...
- 20165305 苏振龙《Java程序设计》第三周学习总结
面向对象和面向过程: 面向对象是相对面向过程而言的,面向过程强调的是功能行为,面向对象是将过程封装进对象,强调具备了功能的对象,面向对象是基于面向过程的. 面向对象的三个特征: 封装,继承,多态: 对 ...
- JavaScript使用localStorage缓存Js和css文件
对于WebApp来说,将js css文件缓存到localstorage区可以减少页面在加载时与HTTP请求的交互次数,从而优化页面的加载时间.特别是当移端信号不好高延迟时优化效果还是很显见的 下面的代 ...
