Flex Cairngorm框架知识整理
简介:
Cairngorm是一个开源的Flex项目,为FLex提供了一个类似MVC的体系结构框架,它是Flex RIA开发的最好框架之一。使用Cairngorm框架可以大大提高开发和维护的效率。
Cairngorm说白了就是一大堆的设计模式和功能模块,它分为6部分,分别是:
Business(业务逻辑部分)。
Command(命令部分)。
Control(控制部分)。
Model(数据模型部分)。
View(界面部分)。
Value Object(数据部分)。一般简称VO
整体流程介绍:

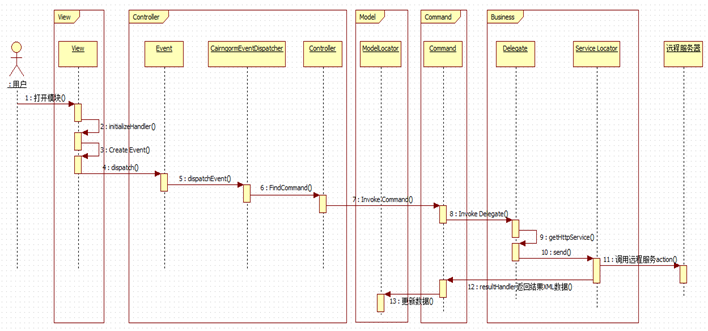
下面以群共享插件的加载数据流程的时序图来介绍:

1、用户打开群组共享模块,界面模块的文件为shareView.mxml,界面部分声明了响应的控件,控件属性中指定了Data属性为其数据来源;
2、Data属性指定的数据属性的变量通常声明在Model模块中;Model模块实现了一个IModelLocator接口,需要实现成单例模式,通常在Model中定义在界面中绑定的数据,也可以定义View的变量在Model中,方便在Command部分调用View的方法,但是这样会将Model和View捆绑过密,破坏MVC模式的隔离性;
3、在View声明部分指定了initialize="initializeHandler(event)",在initializeHandler函数中,shareView创建LoadShareFileEvent对象,并调用Event.dispatch方法,在Cairngorm框架内部会调用CairngormEventDispatcher.dispatchEvent(Event)方法;event代表事件对象,封装了事件发生时需要传递的参数,CairngormEventDispatcher是一个单例模式,它的作用就是发送消息;
4、Controller相当于控制中心,其作用就是监听所有的Event,并为这些消息事件指定Command调用,一般会在其构造函数中添加下面的代码:
this.addCommand(EVENT_NAME,Command);
CairngormEventDispatcher.dispatchEvent(Event)会根据Event的类型在Controller中查找对应的Command;
5、在Controller中查找到Command后就会调用Command;所有的后台函数调用都在Command部分完成,所有的Command命令都要实现ICommand和IResponder接口,ICommand接口定义了execute方法,完成功能的调用,但是并不负责远程服务,而是通过调用Delegate来实现的;IResponder接口定义了result()和fault()方法,这个是用来处理delegate返回信息用的,result用来处理调用成功时的情况,fault用来处理调用失败时的情况;
6、Command会创建delegate并调用delegate的方法来完成对远程服务的调用;Command在创建delegate时会传入一个IResponder接口,也就是把Command自己传递过去,这样delegate在处理完毕后可以调用IResponder中的result或fault方法(当然这个是在Caringorm框架内部实现的),在delegate中可以看到下面这样两行代码:

7、在delegate中首先调用ServiceLocator.getInstance().getHTTPService获取到远程服务对象,然后调用这个远程服务对象的send方法将请求发送出去;调用远程请求时都是调用的action方法;
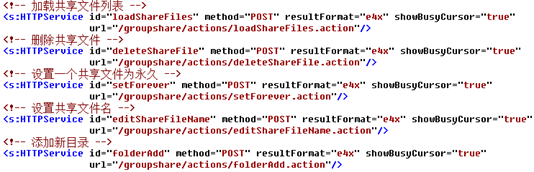
8、ServiceLocator是一段用于描述远程服务的mxml文件,如图:

其调用的远程服务都是用struts框架实现的以.action的服务,这些服务在服务器完成调用后返回xml格式的数据;
9、调用完成后根据返回结果调用command的result或者fault函数,如调用成功,则在result函数中从resultEvent参数中提取出xml数据解析并更新到Model模块定义的变量,Model的数据更新,View部分自动做出相应变化;
各模块详细介绍:
Business:
Business包括两部分内容:Delegate和ServiceLocator。
ServiceLocator是一段用于描述远程服务的mxml文件,实际上如果不需要调用远程服务的时候我们可以不必写这样一个mxml文件,但是那样的话Cairngorm就失去了它强大的优势。
Delegate相当于一个代理,通过Command调用,它的工作是定位远程服务并且完成相应的服务调用,ServiceLocator就是这个远程服务的定义。Delegate是一个单例模式(singleton pattern),我们一般用如下的方式通过Delegate调用远程服务:
private var remoteObject:RemoteObject = ServiceLocator.getInstance().getRemoteObject("countingService");
其中 “countingService”在ServiceLocator中通过如下方式定义:
<?xml version="1.0" encoding="utf-8"?>
<cairngorm:ServiceLocator xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:cairngorm="com.adobe.cairngorm.business.*">
<fx:Declarations>
<s:RemoteObject id="counting" destination="countingService"/>
</fx:Declarations>
</cairngorm:ServiceLocator>
当然,我们也可以通过HttpService和WebService调用远程服务,如此的话,在Delegate中的调用方法也会有变化。Cairngorm提供了getRemoteObject(), getHttpService(), getWebService()三种基本方法分别调用RemoteObject, HttpService和WebService三种远程调用机制。
每一个自定义的Delegate要具有如下的构造函数:
public function CountDelegate(responder:IResponder)
{
this.responder = responder;
}
Command:
Command部分包含所有可执行的命令,你可以理解为所有的后台函数调用都在Command部分完成,至于Command如何完成这些任务我们稍后再说。Command部分定义了ICommand接口,并且需要实现一个叫做execute()的方法。我们可已通过定义自己的Command来完成我们需要的任务,所有的Command命令都要实现ICommand和IResponder接口,IResponder接口定义了result()和fault()方法,所以我们自定义的Command应当是如下效果:
package command
{
import com.adobe.cairngorm.commands.ICommand;
import com.adobe.cairngorm.control.CairngormEvent;
import mx.rpc.IResponder;
import mx.rpc.events.ResultEvent;
public class CountCommand implements ICommand, IResponder
{
public function CountCommand()
{
}
public function execute(event:CairngormEvent):void
{
}
public function result(data:Object):void
{
}
public function fault(info:Object):void
{
}
}
}
其中execute()函数声明一个Delegate变量,然后通过这个Delegate调用相应的方法。Command任务的实现实际上是通过Delegate完成的,Command并不负责定位远程的服务。另外,Command的另外两个方法——result()和fault()一般用来处理Delegate的返回信息,其中result()是在处理成功时执行,一般是对Model进行一些处理(Model部分有一个单例模式的ModelLocator),fault是在处理失败时候执行。还记得上面我们提到的Delegate必须有一个带有IResponder类型的构造函数吗?现在我们可以解释了。
试想,我们用Command调用Delegate来执行远程服务,当Delegate执行完毕之后(或者说调用完毕之后)应当如何返回呢?Delegate应当如何定位是哪一个Command传来的执行信号呢?通过给Delegate传递一个IResponder变量(实际上这个变量就是Command自己)Delegate就可以在处理完毕之后直接调用Command中的result方法。一般Delegate中有这么一句话:
responder.result(objec);
object一般是要返回的值或者服务相关信息。
Control:
Control部分定义了三个基类:CairngormEvent, CairngormEventDispatcher, FrontController。
CairngormEvent定义一个Event,一般在CairngormEvent中存储数据模型,例如我们要做一个用户登录页面,点击登录按钮之后我们就发送一个包含用户名和登录密码的event,我们可以把用户名和登录密码封装在一个类中(这就是后面我们要说的VO)然后放入event里面。
CairngormEventDispatcher是一个单例模式,它的作用就是发送消息,一般用如下方法调用:
CairngormEventDispatcher.getInstance().dispatchEvent(CairngormEvent);
FrontController相当于一个控制中心,我们所发送的所有消息和执行的所有命令都在这里有记录。FrontController的构造函数一般只有一句话:
public function MyFrontControl()
{
this.addCommand(EVENT_NAME,Command);
}
FrontController一个重要的任务就是它监听所有的Event,并且为这些消息指定相应的Command。在此提醒一下,我们需要在界面中声明FrontController,举例如下:
<s:Application xmlns:control="control.*">
<fx:Declarations>
<control:MyFrontControl/>
</fx:Declarations>
</s:Application>
MyFrontControl是位于control包中的一个自定义FrontController。
Model:
Model定义了一个ModelLocator接口,我们只需要实现它并且写成一个单例模式即可。Model部分一般存放需要绑定在页面的数据。
package model
{
import com.adobe.cairngorm.model.ModelLocator;
import vo.VO;
[Bindable]
public class MyModelLocator implements ModelLocator
{
public var vo:VO;
private static var modelLocator:MyModelLocator;
public static function getInstance():MyModelLocator{
if(modelLocator==null){
modelLocator=new MyModelLocator();
}
return modelLocator;
}
}
}
View:
View部分就是页面了,这部分需要注意的就是声明ServiceLocator和FrontControl。ServiceLocator的声明和我们之前提到的FrontControl是一样的。View部分的作用就是提供界面,发送信号,响应绑定数据变化。
VO:
Value Object部分说简单点就是一个个对象,虽然Cairngorm定义了VO的一些接口,但是实际上可以不用。
Flex Cairngorm框架知识整理的更多相关文章
- MyBatis框架知识整理
MyBatis框架 一.介绍: MyBatis实际上是Ibatis3.0版本以后的持久化层框架[也就是和数据库打交道的框架]! 和数据库打交道的技术有: 原生的JDBC技术---> Spring ...
- Spring框架知识整理
Spring框架主要构成 Spring框架主要有7个模块: 1.Spring AOP:面向切面编程思想,同时也提供了事务管理. 2.Spring ORM:提供了对Hibernate.myBatis的支 ...
- Java开源框架知识整理
1.Spring的了解 Spring是一个轻量级的IOC/DI和AOP容器的开源框架.可以实现Java模块化开发,贯穿表现层,业务层,逻辑层,实现各层之间的解耦合关系. IOC,控制反 ...
- flex的Cairngorm框架
由于要写flex的项目,接触了一段时间的Cairngorm框架,初步认识它是flex的一个mvc结构的框架实现了页面,调用相应方法的控制,和后台交互之间的三层之间的联系.Cairngorm框架主要包括 ...
- Kali Linux渗透基础知识整理(二)漏洞扫描
Kali Linux渗透基础知识整理系列文章回顾 漏洞扫描 网络流量 Nmap Hping3 Nessus whatweb DirBuster joomscan WPScan 网络流量 网络流量就是网 ...
- OpenCV&Qt学习之四——OpenCV 实现人脸检测与相关知识整理
开发配置 OpenCV的例程中已经带有了人脸检测的例程,位置在:OpenCV\samples\facedetect.cpp文件,OpenCV的安装与这个例子的测试可以参考我之前的博文Linux 下编译 ...
- js事件(Event)知识整理
事件(Event)知识整理,本文由网上资料整理而来,需要的朋友可以参考下 鼠标事件 鼠标移动到目标元素上的那一刻,首先触发mouseover 之后如果光标继续在元素上移动,则不断触发mousemo ...
- Kali Linux渗透基础知识整理(四):维持访问
Kali Linux渗透基础知识整理系列文章回顾 维持访问 在获得了目标系统的访问权之后,攻击者需要进一步维持这一访问权限.使用木马程序.后门程序和rootkit来达到这一目的.维持访问是一种艺术形式 ...
- wifi基础知识整理
转自 :http://blog.chinaunix.net/uid-9525959-id-3326047.html WIFI基本知识整理 这里对wifi的802.11协议中比较常见的知识做一个基本的总 ...
随机推荐
- JavaWeb基础-Session和Cookie
JSP状态管理 http的无状态性,服务器不会记得发送请求的浏览器是哪一个 保存用户状态的两大机制:session和cookie Cookie:是web服务器保存在客户端的一系列文本信息 作用:对特定 ...
- Java Web相关概念调查
- day 32 子进程的开启 及其用法
开启两种子进程的两种方式# # # 1 传统方式# from multiprocessing import Process# import time# def task(name):# print ( ...
- 如何给cbv的程序添加装饰器
引入method_decorator模块 1,直接在类上加装饰器 @method_decorator(test,name=‘dispatch’) class Loginview(view) 2,直接在 ...
- Oracle流程控制语句
1.选择语句 1.1 IF...THEN...END IF语句 DECLARE MY_AGE INT; IF MY_AGE IS NULL THEN DBMS_OUTPUT.put_line('AGE ...
- HDU 6098 17多校6 Inversion(思维+优化)
Problem Description Give an array A, the index starts from 1.Now we want to know Bi=maxi∤jAj , i≥2. ...
- 【Python】socket编程-1
一.什么是socket编程:网络上的两个程序通过一个双向的通信连接实现数据的交换,这个连接的一端称为一个socket,编程传输层,socket本质是编程接口(API) 二.网络七层协议:物里层 数据链 ...
- ES6 对象的扩展 Object.assign()
Object.assign方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target). const target = { a: 1 }; const source1 ...
- Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC 配置校验器
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(J ...
- gcc/g++ 使用 tricks
0. 优化级别 -O0,不进行优化的编译后的文件大小反而更小,小于 -O2 的: 1. -std 指定 C 语言标准 -ansi -ansi == -std=c90 -std=c99:(std:sta ...
