通过css实现小三角形
下面是用css做小三角形的demo,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>三像素问题</title>
<style type="text/css">
#rec{
/*border: 1px solid transparent;*/
border-top: 100px solid red;
border-left: 100px solid pink;
border-bottom: 100px solid green;
border-right: 100px solid blue;
width: 0px;
}
#box2{
/*border: 1px solid transparent;*/
border-top: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid green;
border-right: 100px solid transparent;
width: 0px;
}
</style>
</head>
<body>
<div id="rec"></div>
<div id="box2"></div>
</body>
</html>
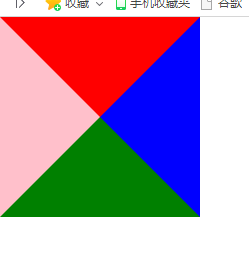
效果图如下:
类名为#rec 的效果:

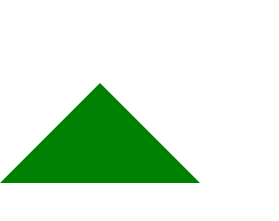
类名为#box2 的效果:

通过css实现小三角形的更多相关文章
- 如何使用CSS实现小三角形效果
如何使用CSS实现小三角形效果:建议:尽可能的手写代码,可以有效的提高学习效率和深度.在众多的网页效果中,都有小三角形效果的应用,能够增加特定应用的美观度,下面就给出一段实例代码,里面介绍了两种实现小 ...
- 用CSS创建小三角形问题(笔试题常考)
笔试题中经常遇到用CSS实现某个Div边框添加三角形问题,掌握一点,合理利用div的边框,当div有宽有高时,边框就是不起眼的边框,当div的宽高为0时,边框就是一个小方块,把剩下的三个边透明就是神奇 ...
- CSS边框外的小三角形+阴影效果的实现。
...虽然是一个很小的问题,但其实还是挺实用的. 实现一个边框外的角. 用纯CSS来写. 一开始实现的效果是这个样子的. 但是这个效果没有办法给他附带阴影,所以换了一种写法.实现成了这个样子 想要实现 ...
- 用纯css写一个常见的小三角形
.test{ margin:50px auto; width: 0; height: 0; overflow: hidden; border-width: 10px; border-color: #0 ...
- css实现小三角(原理)
效果图如图1所示:(简单示范,有点丑,莫介意) PS:兼容IE,FF , chrome ,360安全浏览器 先讲下原理吧,如图2所示: 这个div的样式如下所示: div{ width: 0px; h ...
- css的小技巧
前几天看到<css揭秘>这本书,第一感觉是 css怎么能出这么厚的一本书,不过 细细一想,用好css真的可以实现很多想要的效果,节省很多js代码. 总结几个css的小技巧: 1,将所有元素 ...
- CSS3做小三角形
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAXgAAAA2CAIAAABC2hVZAAAgAElEQVR4nKzcd3cbV57web+1p20FW8
- 用CSS3实现带小三角形的div框(不用图片)
现在看到了很多带小三角形的方框,如微信.Mac版的QQ.QQ空间的时间轴等等,在聊天或者是发表的状态的内容外面都有一个带小三角形的矩形框包围着,感觉看着很不错,于是决定亲自动手写一个,我上次用的是偏移 ...
- 用css制作一个三角形箭头
剑走偏锋——用css制作一个三角形箭头 通常,我们做上图那个三角形,一般都是做张图,而且需要两张,因为一般都是下拉菜单的效果,需要有个hover的样式,箭头是反的.那是不是有更好的办法呢,毕竟要用 ...
随机推荐
- 使用光盘搭建本地yum源
刚装好的系统,想安装一些常用软件和一些包组的时候,就可以使用安装光盘搭建本地yum 第一步:挂载安装光盘 mount /dev/cdrom /mnt 第二步:编辑repo yum源文件 [root@l ...
- 百度地图的Icon
在百度地图的类说明中,查看对Icon的构建: 定制IconOptions 看下面的差别 发现在IconOptions没有imageSize属性 而在实际测试中,代码如下 <script type ...
- 转载:2.2.5 在配置中使用变量《深入理解Nginx》(陶辉)
原文:https://book.2cto.com/201304/19630.html 有些模块允许在配置项中使用变量,如在日志记录部分,具体示例如下.log_format main '$remot ...
- Android:Camera
Android Camera开发 Android手机关于Camera的使用,一是拍照,二是摄像,由于Android提供了强大的组件功能,为此对于在Android手机系统上进行Camera的开发,我们可 ...
- Python-互斥锁 进程间通讯
3.守护进程(**) 主进程创建守护进程 其一:守护进程会在主进程代码执行结束后就终止 其二:守护进程内无法再开启子进程,否则抛出异常: AssertionError: daemonic proces ...
- 实现自己的Koa2
这部分的代码在https://github.com/zhaobao1830/koa2中demo文件夹中 Koa就是基于node自带的http模块,经过封装,监听端口,实现ctx(上下文)管理,中间件管 ...
- python3 + selenium 使用 JS操作页面滚动条
js2 = "window.scrollTo(0,0);" #括号中为坐标 当不知道需要的滚动的坐标大小时: weizhi2 = driver.find_element_by_id ...
- 【C++ Primer | 19】运行类型识别
运行类型识别 一.使用RTTI dynamic_cast运算符的调用形式如下所示: dynamic_cast<type*>(e) //e是指针 dynamic_cast<type&a ...
- ***使用Fiddler抓取Android安卓手机的APP请求
安装Fiddler,百度搜索Fiddler,就会有下载链接. 启动Fiddler,开始设置.点击“tools-->fiddler options”. 设置HTTPS选项.在设置过程中会有 ...
- java利用Jsch实现在windows平台远程操作linux服务器
说明:exec用于执行命令:sftp用于文件处理 package com.wyg.simple; import java.io.BufferedReader; import java.io.File; ...
