潭州课堂25班:Ph201805201 WEB 之 CSS 第三课 (课堂笔记)
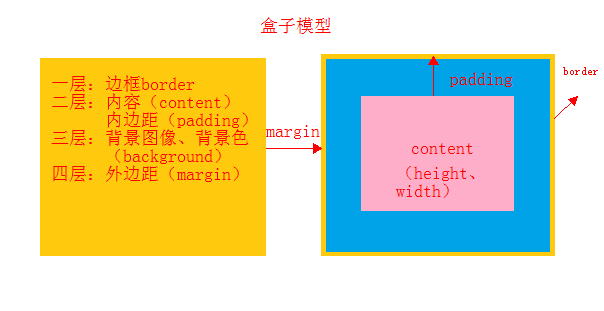
在 CSS 中第个标签都可以认为是个盒子,盒子就有以下几层

边框 border
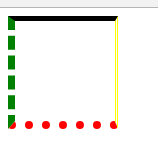
border-top: 5px solid black; /*上边框 实线*/
border-right: 3px double yellow; /*右边框 双线*/
border-bottom: 8px dotted red; /*下边框 点点*/
border-left: 7px dashed green; /*左边框 虚线*/

内边距 padding
内容和框音响的距离
在实际操作使用中,一般不对内边距调,这样会影响整个盒子的大小,从而影响整个页面布局
<style>
div{
height: 200px;
width: 100px;
border: 3px solid red;
padding-top: 20px; /*上内边距*/
padding-right: 10px; /*右内边距*/
padding-bottom: 10px; /*下内边距*/
padding-left: 10px; /*左内边距*/
}
</style>
</head>
<body>
<div>
博客园是面向开发者的知识分享社区,
</div>
padding: 10px 20px 30px 40px; /*复合样式 ,上右下左,按顺序,哪个值缺少,就取对面的值,*/
外边距 margin
盒子间的距离
background: #525d68;
margin-top: 30px; /*上边距*/
margin-right: 100px; /*右边距*/
margin-bottom: 100px; /*下边距*/
margin-left: 100px; /*左边距*/
margin10px 20px 30px 40px; /*复合样式 ,上右下左,按顺序,哪个值缺少,就取对面的值,*/

css 重置
<style>
*{
margin: 0;
padding: 0;
}
</style>
浮动
列变行用 float: left;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
height: 20px;
width: 20px;
background: green;
float: left; /*列变行*/
margin-left: 20px;
border-radius: 50px; /*圆角*/
}
ul{
list-style: none; /*把点去掉*/
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
浮动问题:
高度塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
border: 20px solid red;
/*overflow: hidden; !*防高度塌陷 方法1*!*/
}
.box div{
height: 100px;
width: 100px;
}
.left{
float: left;
background: green;
}
.ri{
float: right;
background: skyblue;
} .clearfix::after{ /**防高度塌陷 方法3/
display: block; /*保证为块级元素*/
clear: both;
content: '';
}
</style>
</head>
<body>
<div class="box clearfix" > <!--/*防高度塌陷 方法3 加共同样式 clearfix-->
<div class="left"></div>
<div class="ri"></div>
<!--<div></div> /*防高度塌陷 方法2*/-->
</div>
</body>
</html>
清除浮动带来的影响
设置共同样式,
.clearfix::after{
display: block;
clear: both;
content: '';
}
在父级 div 中添加共同样式 clearfix 之后进行相关设置
固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
background: #525d68;
position: fixed; /*指明固定定位*/
right: 20px; /*指定偏移*/
bottom: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
不论浏览器怎么动,该 box 始终在这个偏移位置中
相对定位
相对自身而言,的位置偏移 ,不脱离文档流
在这个例子中,其父元素是浏览器,所以他的偏移是以浏览器为参照物,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
}
.text{
background: #e7dede;
position: relative; /*相对定位*/
left: 200px;
}
.box{
background: blue;
}
</style>
</head>
<body>
<div class="text"></div>
<div class="box">参照</div>
</body>
</html>
绝对定位 position: absolute; /*绝对定位*/
脱离文档流,偏移反,位置将让出来,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
}
.text{
background: #e7dede;
position: absolute; /*绝对定位*/
left: 200px;
}
.box{
background: blue;
}
</style>
</head>
<body>
<div class="text"></div>
<div class="box">参照</div>
</body>
</html>
父相子绝,(在绝对定位的 box 上设个父元素)
这个应用比较我,保证其不脱离文档流,不影响整个页面布局,子 box 实现随心所欲的放置,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.par{ /*父元素*/
height: 300px;
width: 500px;
background: #3e3d32;
position: relative; /*相对定位*/
}
.chi{ /*子元素*/
height: 100px;
width: 100px;
background: maroon;
position: absolute; /*绝对 定位*/
/*居中操作*/
left: 50%;
margin-left:-50px;
top: 50%;
margin-top: -50px;
}
</style>
</head>
<body>
<div class="par">父 box
<div class="chi">子 box </div>
</div>
</body>
</html>
z index
style="z-index: -1" 里边的数值越大戛越在上层,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin-left: 0;
padding: 0;
}
ul{
list-style: none; /*去掉列表的带的小点*/
}
div{
height: 200px;
width: 800px;
background:black;
margin: 20px auto;
position: relative; /*相对定位*/
}
img{
height: 200px;
width: 800px;
position: absolute; /*绝对定位*/
}
</style>
</head>
<body>
<div>
<ul class="pic">
<li><img style="z-index: 0" src="https://res.shiguangkey.com//file/201806/19/20180619142252602590185.jpg"></li>
<li><img style="z-index: 1" src="https://res.shiguangkey.com//file/201806/19/20180619141337485823895.jpg"></li>
<li><img style="z-index: -2" src="https://res.shiguangkey.com//file/201806/21/20180621150342030454625.jpg"></li>
<li><img style="z-index: -1" src="https://res.shiguangkey.com//file/201805/17/20180517113424433990524.jpg"></li> </ul>
</div>
</body>
</html>
作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin:0;
padding:0;
}
ul{
list-style: none; /*去掉列表的带的小点*/
}
img{
height: 200px;
width: 800px;
position: absolute; /*绝对定位*/
}
div{
height: 200px;
width: 800px;
background:yellow;
margin: 40px auto;
position: relative; /*相对定位*/
}
.btn{
height: 200px; /*高度=行高,..*/
line-height: 200px; /*行高,便于居中*/
font-size: 50px; /*字体大小*/
color: white; /*字体颜色*/
font-weight: bold;
display: none; /*不显示 */
}
.btn .left{
position: absolute;
left: 20px;
}
.btn .right{
position: absolute;
right: 20px;
}
div:hover .btn{
display: block;
}
.dian{
position: absolute;
left: 50%;
margin-left: -30px;
top: 150px;
}
.dian li{
width: 10px;
height: 10px;
border: 2px solid red;
border-radius: 50%;
float: left;
margin-left: 20px;
}
.dian li:hover{
background: #ffffff;
}
</style>
</head>
<body>
<div>
<ul class="pic">
<li><img src="https://res.shiguangkey.com//file/201806/19/20180619142252602590185.jpg"></li>
<li><img src="https://res.shiguangkey.com//file/201806/19/20180619141337485823895.jpg"></li>
<li><img src="https://res.shiguangkey.com//file/201806/21/20180621150342030454625.jpg"></li>
<li><img src="https://res.shiguangkey.com//file/201805/17/20180517113424433990524.jpg"></li>
</ul> <ul class="btn" >
<li class="left"><</li>
<li class="right">></li>
</ul> <ul class="dian">
<li ></li>
<li ></li>
<li ></li>
<li ></li>
</ul>
</div>
</body>
</html>

潭州课堂25班:Ph201805201 WEB 之 CSS 第三课 (课堂笔记)的更多相关文章
- 潭州课堂25班:Ph201805201 WEB 之 页面编写 第二课 (课堂笔记)
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 潭州课堂25班:Ph201805201 WEB 之 页面编写 第一课 (课堂笔记)
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 潭州课堂25班:Ph201805201 WEB 之 Ajax第八课 (课堂笔记)
js <——>jq <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 潭州课堂25班:Ph201805201 WEB 之 jQuery 第七课 (课堂笔记)
jq 的导入 <body> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js">< ...
- 潭州课堂25班:Ph201805201 WEB 之 JS 第六课 (课堂笔记)
上节补充方法 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- 潭州课堂25班:Ph201805201 WEB 之 JS 第五课 (课堂笔记)
算数运算符 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 潭州课堂25班:Ph201805201 WEB 之 JS 第四课 (课堂笔记)
JS 引入方式 在 HTML 中写入 写在 的标签里 <script> </script>推荐 放在 </body> 结束之前 <!DOCTYPE html& ...
- 潭州课堂25班:Ph201805201 WEB 之 页面编写 第四课 登录注册 (课堂笔记)
index.html 首页 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 潭州课堂25班:Ph201805201 WEB 之 页面编写 第三课 (课堂笔记)
index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
随机推荐
- crontab在/var/log/目录下没有cron.log文件
1.修改rsyslog文件: /etc/rsyslog.d/50-default.conf 将 rsyslog 文件中的 #cron.* 前的 # 删掉: 2.重启rsyslog服务: s ...
- springmvc和mybatis整合关键配置
springmvc+mybaits的系统架构: 第一步:整合dao层 mybatis和spring整合,通过spring管理mapper接口. 使用mapper的扫描器自动扫描mapper接口在spr ...
- chart学习
效果图: 目录信息 graphic.jsp <%@ page language="java" contentType="text/html; charset=UTF ...
- GBDT、XGBOOST、LightGBM调参数
总的认识: LightGBM > XGBOOST > GBDT 都是调参数比较麻烦. GBDT分类的最佳调参数的讲解: Gradient Boosting Machine(GBM)调参 ...
- Spring Boot学习笔记 - 整合Swagger2自动生成RESTful API文档
1.添加Swagger2依赖 在pom.xml中加入Swagger2的依赖 <!--swagger2--> <dependency> <groupId>io.spr ...
- Python-HTML基础
1.HTML 1.HTML是什么 超文本标记语言,即学习这门语言就是在一堆标记 2.为何要用? 标记文本 3.如何用? HTML标签就是用来做记号的,虽然这些记号自带一些样式,但务必忽略掉记号的样式, ...
- Android 的网络编程
android的网络编程分为2种:基于socket的,和基于http协议的. 基于socket的用法 服务器端: 先启动一个服务器端的socket ServerSocket svr = new ...
- activiti 基础
一:activiti 入门 作者:fenng 商丘 工作流(Workflow) 就是业务过程的部分或整体在计算机应用环境下的自动化主要解决的是"使在多个参与者之间按照某种定义的规则传递文档, ...
- 从html页面中抽取table表格数据
/** * [getDataFromTrElems 获取表格行元素数据] * @param {[Object]} trElems [trs dom] * @param {[String]} type ...
- Linear Algebra(未完待续)
[矩阵消元] The result of multiplying a matrix by some vector is a combination of the columns of the matr ...
